Koalaを使ってSassをコンパイルする際、デフォルトだとcssのアウトプット先がSassファイルと同じディレクトリになっています。
起動する度にアウトプット先を変更するのは手間なので、予めKoala設定ファイルを作成しておくと便利です。
設定ファイルの作成方法
Koalaを起動し、Sassファイルが入っているディレクトリを、ディレクトリごとKoala上にドラッグします。

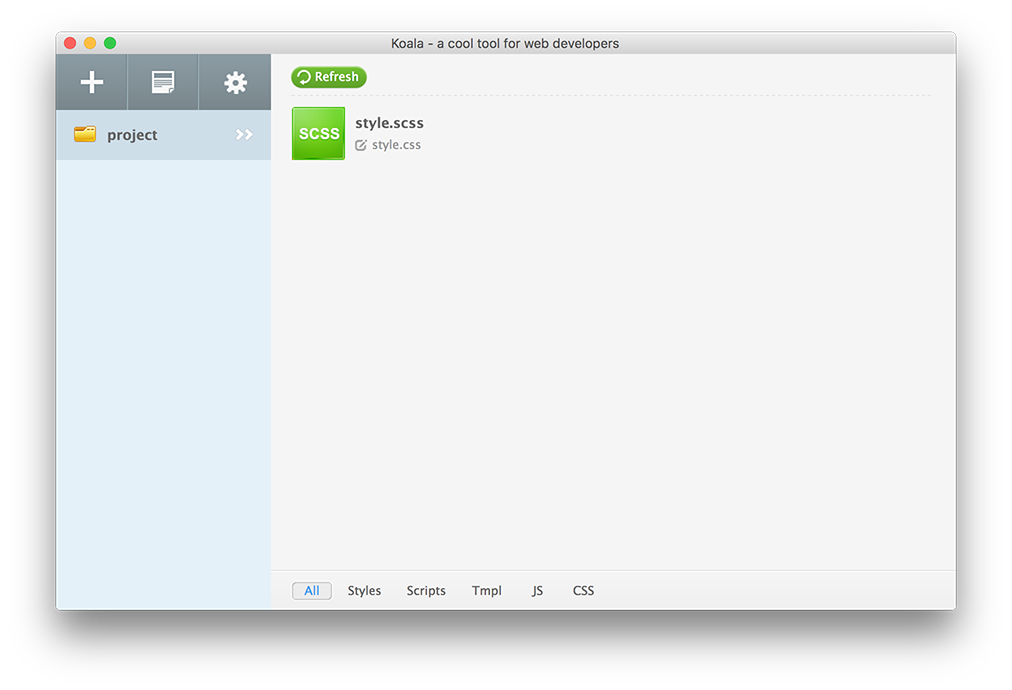
ドラッグすると、ディレクトリに含まれているSassファイル(正確にはScssファイル)が一覧表示されます。

この時点でコンパイルされ、ディレクトリ内にcssファイルがアウトプットされます。
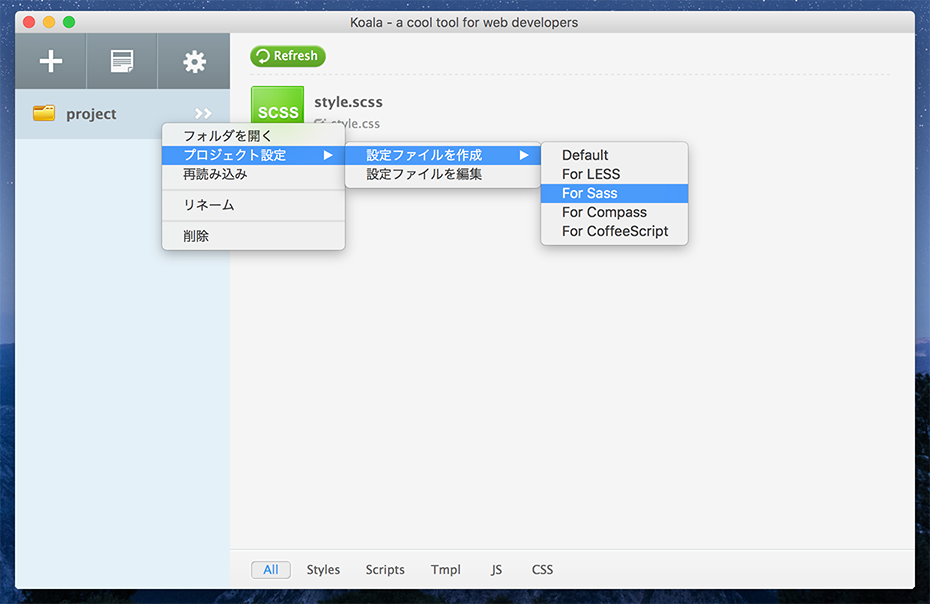
この画面から、左欄のディレクトリ名を右クリック→「プロジェクト設定」→「設定ファイルを作成」→「For Sass」を選択します。

「Koala-config.jsonをプロジェクトフォルダに作成しました。今すぐ編集しますか?」のメッセージが表示されるので、「OK」を選択。
アウトプット先設定
ディレクトリ内に「koala-config.json」というファイルが作成されるので、それを開き
「mappings」の上あたりに以下のように記述します。
css_dirに相対パスで指定するやり方が効かなくなったので、「mappings」を使う正規の方法に修正しました。
{"mappings": [
{
"src": ".",
"dest": "../css"
}
]}
"src": "." の部分にコンパイル元のディレクトリ名を、"dest": "css" の部分にアウトプット先のディレクトリ名を相対パスで書き換えてください。
ディレクトリ別にアウトプットする場合は
{"mappings": [
{
"src": "hoge",
"dest": "../css/hoge"
},
{
"src": "foo",
"dest": "../css/foo"
}
]}
と指定することでそれぞれ指定出来ます。
これで次回からKoala起動と同時に指定したアウトプット先にアウトプットされます。
ちなみに予め「koala-config.json」をSassディレクトリに仕込んでおくと、(当然ですが)「設定ファイルを作成」の手順も必要ありません。
参考になりましたら幸いです。
下記のページを参考にさせていただきました。ありがとうございます。
▼Using project settings
https://github.com/oklai/koala/wiki/Using-project-settings