注意
このエントリの方法は”手術的”です。
プロジェクトに対して手術が失敗したり、後遺症が残る場合もあります。十分に注意してください。
概要
Storyboardでビューをたくさん置いて、Autolayoutも全部設定したのに見返したら「あ、UIImageViewじゃなくてUIViewにしたい…」ってことありませんか?あります。
この場合、普通は一回ビューを削除してまたAutolayoutを付け直せばいいんですが複雑に配置されたAutolayoutを付け直すのは骨が折れますよね…。
そのような場合に配置したビューのクラスを強制的に変更する方法があります。
手順
例としてシンプルな構成で試してみます。上記のbaseViewとかかれたUIImageViewをUIViewに変更してみましょう。
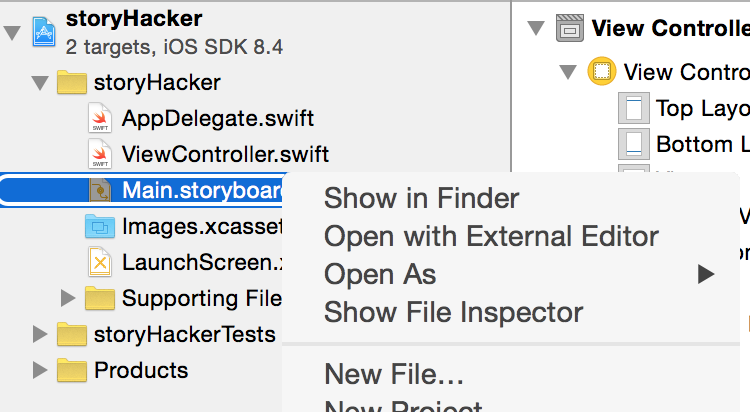
StoryboardからOpen With External Editorを選択して普段使っているエディタでStoryboardを開きます。
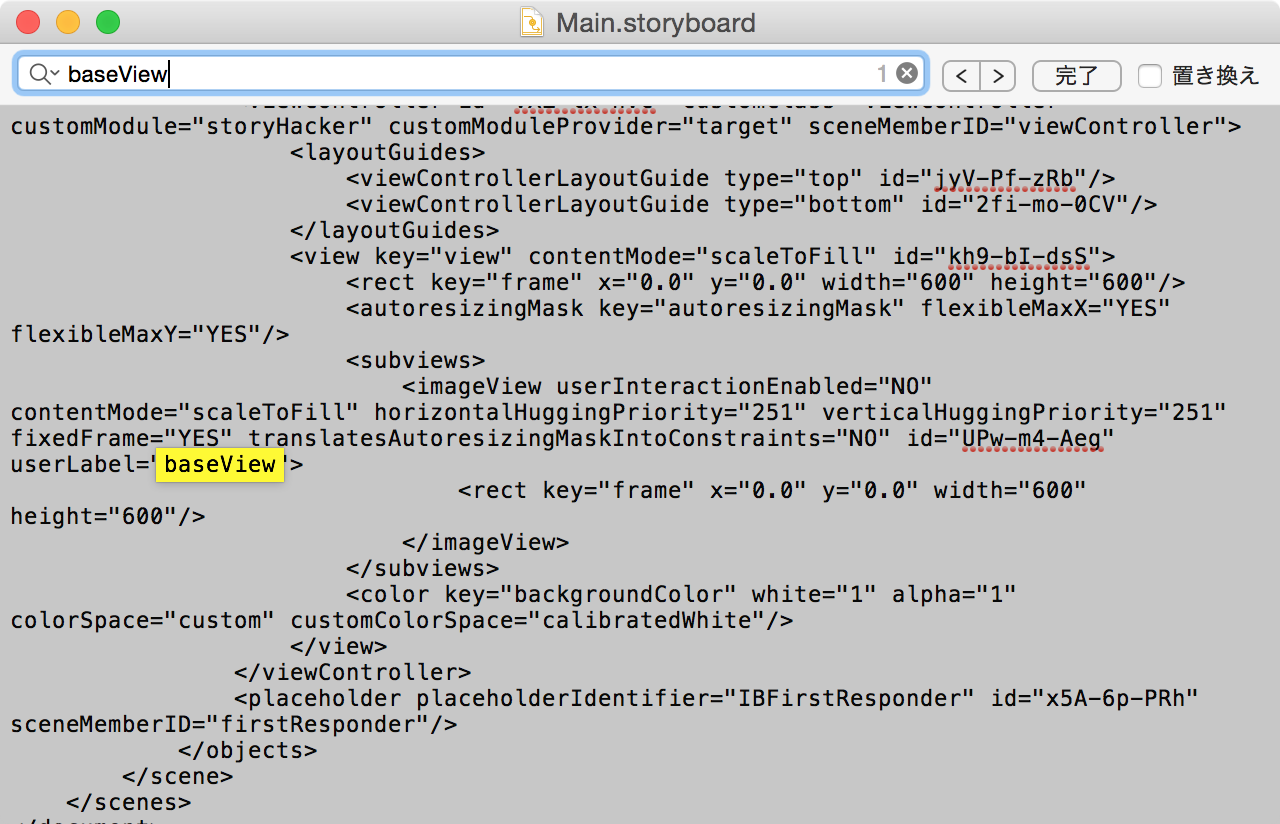
ビュー名で検索して、前後の雰囲気から変更したいビューかどうか確かめます。
構成はXMLのようになっているので、なんとなくわかるかと思います。
<imageView userInteractionEnabled="NO" contentMode="scaleToFill" horizontalHuggingPriority="251" verticalHuggingPriority="251" fixedFrame="YES" translatesAutoresizingMaskIntoConstraints="NO" id="UPw-m4-Aeg" userLabel="baseView">
<rect key="frame" x="0.0" y="0.0" width="600" height="600"/>
</imageView>
今回はimageViewの部分をviewに変えることでUIViewにします。
<view userInteractionEnabled="NO" contentMode="scaleToFill" horizontalHuggingPriority="251" verticalHuggingPriority="251" fixedFrame="YES" translatesAutoresizingMaskIntoConstraints="NO" id="UPw-m4-Aeg" userLabel="baseView">
<rect key="frame" x="0.0" y="0.0" width="600" height="600"/>
</view>
保存したらStoryboardに戻ると自動的にリロードされて、UIImageViewがUIViewになっていると思います。
Storyboard XML
タグ名ですが、UIKitからプリフィクスを取った文字列になります。
UIViewならview、UISegmentedControlならsegmentedControlです。
最初が小文字なのを忘れずに
ビューのサイズが決まっているビューを変更したらどうなるの?
例えば自由にサイズ指定したビューをUIProgressViewやUIStepperのように、縦のサイズが決まっているビューに変更するとどうなるのでしょうか?
このようにStoryboard上では元のViewと同じサイズで表示されます。
しかし、実際のアプリ上では規定サイズになります。
このようにビューのサイズに矛盾が生じるような使い方は意図的でない場合以外は不具合の温厚になるのでやめましょう。
名前が見当たらない
Storyboard上で名前を指定していない場合はデフォルト名(例えばABBannerViewならBanner View)が設定されますが、XML上にはその文字列はありません。