PHPで以前に作ったWebサイトを、
リニューアルついでにReact+Node.jsで書き直して、高速化を試みた一部始終です。
まとめ
ファイルを圧縮して、gzipとHTTP/2で通信を最適化した後に、キャッシュを活用し、アニメーションを追加すれば、満足のいくスピードになる。
重たいWebフォントを読み込んですみません駆動開発。
対象のサイト
という名前の、文字通り邦画の予告をひたすら観られるサイトです。
たまには邦画も悪くないですよ。
課題の把握
・初期表示にやたら時間がかかる
・ページ遷移の待ち時間が長く感じる
・ページ遷移時にバコってなる違和感
React+Node.jsでリニューアルした後、初期表示の遅さなどが原因で、体感的に遅くなってしまったのが高速化のきっかけです。
高速化の軸
ユーザーを第一に考えます。最終目標は、特定の端末でのサイトの処理速度を上げることではありません。ユーザーが満足感を得ることが最終目標です。
やみくもに色々な方法を試しても終わりが見えないので、Googleのパフォーマンス改善のページを参考にしながら高速化を行いました。
長いものに全力で巻かれに行くスタンス。
細かい最適化はせず、できる限り費用対効果が高そうなものに絞っていきます。
目次
不要なコンテンツの削除
圧縮する前に不要なコンテンツを削除します。
リソースの圧縮
すべてのリソースをできる限り圧縮します。
通信の最適化
gzipとHTTP/2で通信を最適化します。
ブラウザとCloudFrontのキャッシュ
どんな圧縮もキャッシュにはかないません。
最小限のアニメーション
ラストワンマイルをアニメーションで補完します。
SSRをしない勇気
思考回路がショート寸前だったために断念しました。
不要なコンテンツの削除
最も時間がかからず、最も最適化されたリソースとは、送信されないリソースです。
哲学だ。
リニューアル前は、「心理テストに答えてあなたに合う邦画を見つけよう」みたいな恥ずかしいコンテンツがあったのですが、迷わず削除対象になりました。
フッターも要らないんじゃないかと思って一度削除したのですが、あった方がコンテンツの終了が明示的でわかりやすかったので、もとに戻しました。
参考にしたページでは、リソースの一覧を作成して、それぞれが十分な価値を提供しているかを熟考しましょうと書いてありますが、全体のコンテンツが少ないのでこのぐらいで切り上げます。
リソースの圧縮
Webフォント >>>> JS >> 画像 > HTML
外部リソースを除くと、↑の順にサイズが大きかったので、それぞれのサイズを削っていきます。CSSはJSに含まれています。
Webフォントの最適化
文字は明朝体で表示したかったのでNoto Serifを選びました。ありのままでは絶望的な23MBなので、よく使う文字のみでサブセット化を行い、形式はWeb向けに最適化されたWOFFに変換しています。細かい方法は詳しい記事を参考にしていただくとして、
| 形式 | サイズ | 対象ブラウザ |
|---|---|---|
| WOFF2 | 1.4MB | Chrome/Firefox |
| WOFF | 1.6MB | IE9以上/Safari |
まで削減できました。第一水準漢字まで絞ればもっと軽くなるのですが、濱田岳さんなどの人名で第二水準漢字が結構使われているので、そこまで含めた結果がこのサイズです。
フォントの形式は、WOFF/WOFF2で大半のブラウザがカバーできるため、TrueTypeなどは@font-faceの指定から外しました。古いブラウザでは、重たいWebフォントなんか読み込んでる場合じゃないと思うので。
ウェブフォントの最適化
WOFF | MDN
TrueType | Wikipedia
OpenType | Wikipedia
JSの圧縮
Webpackによって生成される巨大なファイルを軽くしていきます。圧縮しないと5.9MBという目も当てられないサイズになるので、uglifyjs-webpack-pluginに圧縮してもらいます。
plugins: [
new UglifyJSPlugin({
ecma: 8
})
]
これで 775KBまで削れたのですが、このままだと本番環境では必要のない、各パッケージのワーニングやログが含まれている事があるので、環境変数にproductionを設定してそれらが出力されないようにします。
plugins: [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify('production')
}
})
]
これで571KBまで減りました(まだ重い)。
You shouldn’t apply UglifyJsPlugin or DefinePlugin with 'production' value in development because they will hide useful React warnings, and make the builds much slower.
Reactのドキュメントに書いてあるとおり、開発中にproductionにしてしまうと色々と残念なことがあるので、本番環境にだけ適用するように設定します。Webpack実行時に読み込む設定ファイルを切り替えられるので、webpack.common.jsに共通の設定を書いて、webpack.dev.jsとwebpack.prod.jsにそれぞれの設定を書くのが良さそうです。共通部分はmergeして使いまわします。
画像の圧縮
画像の最適化は芸術でもあり科学でもあります。
外部リソースを除くと、最適化されたFont AwesomeのSVGと、最適化されていないロゴのSVGしかなかったので、ロゴだけ目視で不要なタグを削除しました。pngやjpgの圧縮は効果が大きいですが、SVGはそれらに比べると元々軽いので、そこまで気にする必要はないかもしれません。
HTMLの圧縮
HTMLの生成にWebpackのhtml-webpack-pluginを使っているので、オプションで圧縮を有効にします。
plugins: [
new HtmlWebpackPlugin({
minify: {
html5: true,
minifyCSS: true,
collapseWhitespace: true,
removeComments: true,
removeEmptyAttributes: true
}
})
]
少しだけファイルサイズが減りました。
通信の最適化
リソースの圧縮の次に、通信の最適化を試みます。
gzip
サーバーで圧縮 → 圧縮したファイルを送る → ブラウザで展開
サーバーでgzip圧縮を有効にすると、↑の処理が必要になるため多少のオーバーヘッドはありますが、ファイルの圧縮率が高い場合は通信時間がかなり短縮されるため、メリットの方が上回ります。
HTTP/2
HTTP/2を使用すると、HTTPヘッダーの圧縮やリクエストとレスポンスの多重化が可能になるため、通信の高速化が望めます。
HTTP/1.xでは、リクエスト毎にコネクションを張らなければならず、大抵のブラウザではドメインに対して6つまでが上限のようなので、CSSスプライトやドメインシャーディングのような力技で最適化を行う必要がありました。
HTTP/2では、ひとつのコネクションで複数のデータをやりとりできるようなので、過去の最適化は不要になりそうです。
HTTP/2の概要
Using Multiple TCP Connections
Optimizing for HTTP/1.x
フロントエンド
フロントエンドはCloudFront+S3の構成なので、CloudFrontの管理画面から設定を変更するだけでgzip圧縮とHTTP/2を有効にできました。こちらのブログがとてもわかりやすかったです。
AWSのCloudFrontからコンテンツをHTTP2 & gzipで高速に配信する
gzipを有効にした結果、571KBあったJSのサイズが162KBになり、70%ぐらい削減できました。通信量が減ると請求が安くなるのも地味に嬉しいです。Webpackするときにgzipしようか迷いましたが、CloudFrontはgzipしたリソースもキャッシュしてくれるようなので、任せることにしました。
サーバーサイド
圧縮を適用する最適な方法は、リバース・プロキシー・レベルで実装することです。その場合は、compressionミドルウェアを使用する必要はありません。
実稼働環境におけるExpressの使用におけるパフォーマンスに関するベスト・プラクティス
サーバーサイドはNode.jsの前にNginxを置いているので、設定ファイルでgzipとHTTP/2を有効にします。Expressのミドルウエアでも手軽にgzipできますが、ベストプラクティスに従ってNginxに任せます。
# Nginx 1.11
server {
# HTTP/2
listen 443 ssl http2;
# gzip
gzip on;
gzip_types application/json;
}
HTTPS対応は、Let's Encryptまわりの作業を楽にしてくれるCertbotを使えば、環境が対応している場合は、証明書の取得から設定ファイルの編集までいい感じにやってくれます。細かい設定は追加で行う必要がありますが、だいぶ楽になります。
できればサーバーサイドも、API Gatewayなどでキャッシュを効果的に使った方が良さそうですが、思考回路がショート寸前だったため、手をつけていません。設定ファイルの見直しも含めてそのうちやりたい・・・
gzip
HTTP/2
Nginx on CentOS/RHEL 7
APIキャッシュを有効にして応答性を強化する
ブラウザとCloudFrontのキャッシュ
前に取得したリソースをキャッシュに保存して再使用できることは、パフォーマンスを最適化する上で非常に重要です
圧縮は一通り終わりましたが、まだキャッシュを活用できていないので設定していきます。なにかと忌み嫌われがちなキャッシュですが、正しく向き合えばきっと味方をしてくれるはず。
CDNとCloudFrontの表記が混在するとややこしいのと、他のCDNを使ったことがなく、仕様がCloudFront特有のものかがわからなかったため、少し長いですがCloudFrontに統一しています。
ブラウザのキャッシュ
最も強力で、最も厄介なキャッシュです。
データがクライアントに保存されるので、余計な通信が発生しない理想的な状態。意図せずにキャッシュされてしまうと少し面倒なので、強い意志を持って計画的に利用する必要があります。
CloudFrontのキャッシュ
ブラウザにキャッシュしたくない場合も、CloudFrontにキャッシュすれば素早くレスポンスを返せます。ハッシュでバージョニングしていないリソースを更新した場合は、キャッシュの無効化が必要です。
オブジェクトを無効化するか、バージョン付きオブジェクト名を使用するかの選択
Cache-Controlに何を設定すべきか
Cache-Controlの仕様をイマイチ理解していなかったので、RFCを参考に使いそうなものをまとめました。
| ディレクティブ | 挙動 |
|---|---|
| no-store | 一切キャッシュしない |
| no-cache | キャッシュするけど毎回更新を確認 |
| max-age | 指定した秒数キャッシュ |
no-store
The "no-store" request directive indicates that a cache MUST NOT store any part of either this request or any response to it.
いかなるキャッシュも保持しない。強気。
no-cache
The "no-cache" request directive indicates that a cache MUST NOT use a stored response to satisfy the request without successful validation on the origin server.
リソースの更新を確認をせずに、キャッシュを使ってはいけない。リソースに更新がない場合は、304 Not Modifiedが返ってくるので、そのままキャッシュを使用する模様。
とはいえキャッシュはしている状態なので、文字通りのno-cacheではない気がする。
max-age
The "max-age" request directive indicates that the client is unwilling to accept a response whose age is greater than the specified number of seconds.
指定した秒数以上に時間がたったキャッシュは使用しない。指定した秒数の間はキャッシュを使用するとも言える。時間を指定して積極的にキャッシュしたい場合に使うのが良さそう。
If a response includes a Cache-Control field with the max-age directive, a recipient MUST ignore the Expires field.
Expiresよりも強い上に、キャッシュを日時で指定することは今のところないので、キャッシュするコンテンツはmax-ageで統一したい気持ち。
ブラウザとCloudFrontのキャッシュを合わせて使う
指定方法の組み合わせが多いため割りとめんどくさいですが、CloudFrontのドキュメントにある一覧表を参考に設定方法を確認していきます。
CloudFront がキャッシュにオブジェクトを保持する期間の指定
ブラウザとCloudFrontの両方にキャッシュする場合
S3でmax-ageを指定
最小TTLや最大TTLの設定によって適用される秒数が変わりますが、最小TTL < max-age < 最大TTLの場合は、max-ageに指定した秒数が、ブラウザとCloudFrontに適用されます。
TTL:キャッシュが有効な秒数。デフォルトと最小/最大を設定します。Time To Live。
ブラウザにキャッシュせず、CloudFrontにキャッシュする場合
S3でno-storeを指定して、CloudFrontで最小TTLを設定
S3のリソースのCache-Controlにno-storeを指定して、CloudFrontで最小TTLが設定されている場合は、ブラウザにはキャッシュされず、最小TTLの間だけCloudFrontにキャッシュされます。
ブラウザとCloudFrontのキャッシュ時間を個別に設定する場合
The "s-maxage" response directive indicates that, in shared caches, the maximum age specified by this directive overrides the maximum age specified by either the max-age directive or the Expires header field.
個別にキャッシュ時間を設定する場合は、max-ageにブラウザ、s-maxageにCloudFrontの秒数を指定します。s-maxageはCDNに限った話ではなく、もっと広い意味でプロキシサーバーにおいてmax-ageの指定をオーバーライドするディレクティブのようです。なんだか直感的に嫌な匂いがするので、できることなら近づきたくない印象。
そんなこんなで、今回はno-storeとmax-ageのみを使用することにしました。
何をキャッシュして、何をキャッシュしないか
| ブラウザ | CloudFront | |
|---|---|---|
| HTML | × | ◯ |
| JS | ◯ | ◯ |
| Webフォント | ◯ | ◯ |
| API | × | - |
参考:SPA と S3 と CloudFront とキャッシュ
HTMLのキャッシュ
Cache-Control: no-store
index.htmlはブラウザにキャシュして欲しくないのでCloudFrontにのみキャッシュするように設定します。
最小TTLに半年を設定しているため、ブラウザにはキャッシュされず、CloudFrontに半年キャッシュされます。リソースの更新時には、CloudFrontのキャッシュを無効化します。現状は週一ぐらいで更新しているので、半年フルでキャッシュされることはまずありません。
JSのキャッシュ
Cache-Control: max-age=31536000
※ 31536000 = 365日
HTMLでJSを読み込む際にハッシュを付与してバージョニングしているため、ブラウザ/CloudFrontの両方にキャッシュさせるように設定します。JSが更新された場合、bundle.js#c58kamakura1185bfのようにハッシュが変わるため、最新のリソースが読み込まれます。HTMLの生成に、html-webpack-pluginを使用している場合、オプションで有効にできます。
plugins: [
new HtmlWebpackPlugin({
hash: true,
})
]
Webフォントのキャッシュ
Cache-Control: max-age=31536000
Webフォントは基本的に変更しないため、ブラウザ/CloudFrontの両方にキャッシュします。
APIのキャッシュ
気力がなかったので断念しました。
キャッシュの設定を含めて本番化
aws s3 cp ./dist/index.html s3://houga.cc/index.html --cache-control no-store
aws s3 cp ./dist/bundle.js s3://houga.cc/bundle.js --cache-control max-age=31536000
aws cloudfront create-invalidation --distribution-id hoge --paths / /index.html
AWS CLIのコマンドで、キャッシュの設定をオプションで指定してS3へファイルをコピーし、index.htmlのオブジェクトキャッシュを無効化します。JSに変更があった場合は、ハッシュが変わるので新しいものが読み込まれます。
s3 cp
cloudfront create-invalidation
AWS コマンドラインインターフェイス
最小限のアニメーション
キャッシュや圧縮をいくら頑張っても縮められる時間には限界があるので、そこのところをアニメーションで補います。SPAにおけるラストワンマイルを補完する、とても大事なところです。
ラストワンマイル
通信回線や物流における最後の1マイル。事業者からユーザへ届ける最後の工程で、重要で手間がかかる部分ぐらいの意味。
アニメーションに適切な時間
アニメーションの継続時間は、ease-outとease-inは200~500ミリ秒に、bounceとelastic easeは、800~1200 ミリ秒に設定します。
ユーザが待ちを感じず、かつアニメーションの意味を理解できる秒数を考えると、300ms前後がちょうど良さそうです。アニメーションの種類や量によって変わってくると思うので、あくまで参考程度に。
どのプロパティを使うか
アニメーションの形状と不透明度の変更のみを行うようにします。
まわりのレイアウトに影響を及ぼすプロパティの変更はコストが高いので、アニメーションするのはtransformとopacityに絞ったほうが良さそうです。さらにアニメーションを最適化するためには、要素上で予測される変更を、will-changeプロパティで事前に宣言しておく必要があります。
.box {
will-change: transform, opacity;
}
ただしこの最適化は、ブラウザに相応のコストを強いることになるので、アニメーション開始前後でオン/オフ切り替えを行うなどして、ブラウザを気遣う姿勢が求められます。
ページが良く動作している場合、少々のスピードアップのためだけに will-change プロパティを要素に追加しないでください。
良く動作しているかは置いておいて、今回のケースではそこまでクリティカルなアニメーションがないのと、端末のリソースを不必要に消費するのは本意ではないので、will-changeは使わないことにしました。
ここら辺を調べていくと、ブラウザではスタイルが変更されると、レイアウトしてペイントして、コンポジットほにゃららがふがふがみたいな話になってくるので、ざっくり知りたい方はこちらで。
CSSかJSか、それが問題だ
ブラウザがメインスレッド上で負荷の高いタスクをいくつか実行している場合でも、これらのアニメーションは中断されることなく続行できます。
CSSのアニメーションは、JavaScriptが実行されるブラウザのメインスレッドとは別で動作するようなので、よほど複雑なアニメーションでない限り、JSではなくCSSでアニメーションを行ったほうが良さそうです。(ブラウザによって実装が違うかもしれないので、一概に言えませんが)
以上のことをまとめると、CSSを使用して、transformとopacityを300ms前後でアニメーションさせるというのが、アニメーションの指針になります。
色々調べましたが、ローディングとページ遷移にしか大きなアニメーションは使用しないので、少しやりすぎた感があります。
読み込み中のローディング
いわゆるローディングをいれるのもありですが、頻繁にぐるぐる回られると、待たされてる感が助長されてしまう気がするので、よく見たらなんかやっとるな程度のアニメーションにしました。スマホのChromeやSafariで読み込み時に出てくるやつみたいな感じです。
ヘッダーのボーダーに黒い線を重ねて、ロードが完了したらサッと流れるようにして、なにかやっている感を出しています。3秒で70%まで行くスピードでゆっくり進んで、ロードが完了したらサッと流れながら消える、進捗バーとは名ばかりの適当な実装です。
// $easeOutCubic => イージングの変数
// @include min => メディアクエリのmixin
.header-loading {
transform: scaleX(0);
transform-origin: left center;
&.is-fetching {
transform: scaleX(.7);
transition: 3s $easeOutCubic;
}
&.is-fetched {
transform: scaleX(1);
opacity: 0;
transition: .3s $easeInOutCubic;
@include min {
transition-duration: .5s;
}
}
}
命名に関しては、BEM(というかMindBEMding?)を見ると拒否反応が起きてしまうアレルギーを持っているので、TrelloのCSSガイドラインを参考にしました。考えることが少なくシンプルでよいです。
ページ遷移
特に何も意識せずに実装すると、ページ遷移時にコンテンツが切り替わってバコッとなってしまい、唐突な感じが出てしまうので、申し訳程度のアニメーションを追加します。
スマホのように横に遷移するアニメーションや、クロスフェードするアニメーションもやってみましたが、やり過ぎ感が出てしまったので、フェードインのみのアニメーションに落ち着きました。
.motion-fade {
opacity: 0;
&.is-active {
opacity: 1;
transition: opacity .25s linear;
}
}
SSRをしない勇気
高速化を掲げるからには避けては通れないところだと思いますが、勇気をもってSSRはしないという選択をしました。勇気とはいったい。
SSRについて
ブラウザでJSが実行されるまでページが空なのが嫌なら、サーバーサイドでレンダリングして返せばいいじゃんという話。
思考回路はショート寸前
ここにきて頭のリソースが枯渇しつつあったので、SSRは費用対効果を考えてやる気が起きませんでした(言い訳)。S3が使えなくなってしまうのも痛い。「SSRしたら人生変わりましたーーー!」と叫びながら金属バットでケツでも叩かれない限り実装できない気がします。
そんなこんなで最初からSSRをする気力は残っていなかったのですが、なんだか寂しいので見苦しい言い訳をだらだらと書いていきます。
SSRをしたら本当に速くなるのか
ページの作成にJavaScriptフレームワークを使用している場合はどうすればよいですか?
サーバーサイドレンダリングを使用すると、最初のページの読み込みのパフォーマンスが大幅に改善される場合があります。
こればかりは実際にSSRをしてみないとわからないのですが、JSでレンダリングした後のHTMLを手動で貼り付けて、PageSpeed Insightsで点数を比較してみました。
本来はサーバーでレンダリングする処理が入りレスポンスが多少は遅くなると思うので、全く意味をなさない作業ですが、暇だったので比べてみます。
現状
サイトへアクセス後、JSが実行されるまで何もレンダリングされないため、悲しくなる数字になりました。Googleはクリティカルレンダリングパスをかなり重視しているようです。
HTMLのみにする
JSを実行せずに静的なHTMLを表示しているだけなので、
かなり改善しましたが、まだ満足な数字ではありません。
キャッシュ期間が短い外部リソースを削除
外部リソースのキャッシュ期間が短かったので、試しに削除してみると、文句のない数字になりました。ここまでくると、もはやSSRは関係ありません。
ユーザーを第一に考えます。最終目標は、特定の端末でのサイトの処理速度を上げることではありません。ユーザーが満足感を得ることが最終目標です。
初期描画が遅い問題は受け入れる
JSが読み込まれてレンダリングされるまで初期描画がされないため、SSRで少しでも早く表示した方が良いのは間違いないと思いますが、圧縮後のJSが150KB程度だったのでいけると判断しました(適当)。受け入れるというと聞こえが良いですが、単なる妥協ともとれます。
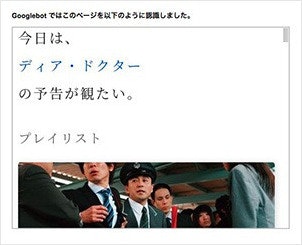
GoogleがJSを実行してくれた
we decided to try to understand pages by executing JavaScript. It’s hard to do that at the scale of the current web, but we decided that it’s worth it.
SEOまわりに疎かったので、GoogleがJSを実行してくれるというのは都市伝説だと思っていたのですが、Search Consoleで確認したところ、無事にJS実行後のページを認識してくれているようでした。Googleの勇気ある決断がすごい。
Search Consoleのクロール > Fetch as Googleから表示を確認できます。
そもそもサイトの情報量が少なく、SEO的には残念なページしかないのでどちらでも良かったのですが、クローラから見えているようでひと安心です。(正しくインデックスしてくれているかは知りません)
ウェブサイト用Fetch as Googleを使用する
Google クローラ
Googlebot
OGP取得できない問題は気にしない
TwitterやFacebookのクローラは、JSを実行せずにHTMLをパースしているだけっぽいです(推測)。Googleに比べると、クロールの重要度は低いと思うので当たり前かもしれませんが、少し悲しい気持ちになりました。
ですが、シェアされる事はないだろうという後ろ向きな気持ちを盾に、OGPはトップページにのみ設定しています。そのうちクローラが対応したら変更します。
ここまで否定的なことを書いてきましたが、すべては実装する能力がないために言い訳を探しただけなので、SSRを実戦投入している人たちのことは心から尊敬しています。どういう頭の構造してるんだろう。
長くなりましたが、SSRをしなかった言い訳は以上です。
贖罪としての高速化
一連の高速化を終えて振り返ると、明らかにおかしいのが1.2MBあるWebフォントです。
キロを削る努力をしてきたのに、堂々たるメガ。
10円単位の節約はするのに、1000円単位で散財してしまう、典型的な節約ベタのそれに近い状態です。
どうしても、邦画のタイトルを表示するのにゴシックはなんだかなぁという思いがあり、何回かWebフォントをやめてみたものの腑に落ちなかったので、わがままを通した結果がこれです。
最初はサイトの表示を速くするために高速化を行っていたのですが、途中からは重たいWebフォントの読み込みに対して、勝手に罪の意識を感じて少しでもそれを軽減したいという一心でサイズを削っていました。
AndroidでWebフォントを使わずに綺麗な明朝体を表示できる時代は来るのだろうか。
課題は解決できたのか
初期表示にやたら時間がかかる
Webフォントが重い&SSRできていないので解決には至らず
ページ遷移の待ち時間が長く感じる
通信の最適化とアニメーションのおかげでそこまでストレスはなくなった
ページ遷移時にバコってなる違和感
バコッとはならなくなったので良しとする
リニューアル前のコードを、衝動的にGitのリポジトリごと削除してしまったので比較はできませんが、体感的には速くなっている気がします。もろもろ妥協した箇所があるのでスッキリはしませんが。
高速化を試みる記事の体裁としては、最後にPageSpeed Insightsが100点になったスクショでも貼って、こんなに速くなりました!としたいところですが、釈然としない結果で不甲斐ない。
60点
今後必要なこと
コンテンツの充実
どれだけ高速化に力を入れても、コンテンツがしょーもなかったら意味がないので、質・量ともに充実させていかないとマズいなぁという焦りがあります。ふと我に返ると、誰が使うんだこのサイト、と思ってしまうので。まずは邦画をたくさん観る。
APIのレスポンスを速くする
サーバーサイドの実装は改善の余地しかないのでどうにかしたい・・・
アプリを作る
スマホの使い勝手は、React Nativeでアプリを作ったらいくらかマシになるんじゃないかという幻想を抱いています。現状はナビを下に置いていて、Safari「2タップ」問題が気になるのですが、アプリにすれば問題なくなるはず。
Safari「2タップ」問題
Safariの下のほうをタップすると、アドレスバーが出てしまうので2タップ必要になる問題。すでにアドレスバーが出ている場合は問題にならない。
// TODO: スワイプで戻ると大幅にレンダリングが遅れるのに今さら気がついた
実家に帰ったとき、ハンバーガーメニューがビヨンと開くのを見た母が、「へぇ~これはわかんないよ〜」とぼそっと言っていたのが、まだ耳に残っています。スマホのナビに最適解はあるのだろうか。
おわり