Flutterを使うことで得られる技術的知見について
- dart言語の習得
- Flutterを使ってモバイルアプリのバックエンドとフロントエンドの学習ができる
- モバイルアプリ(ios,Android)開発の流れを知る
- リリースまでの流れがわかる
- モバイルアプリの仕組みがわかる
読み手のメリット
- Flutterでの開発方法がわかる。
- iosアプリ開発の過程がわかる。
- dart言語を利用してクロスプラットフォームでの開発がわかる。
- iosアプリのバックエンドとフロントエンドの構成がわかる。
- モバイルアプリのリリース方法までのやり方がわかる。
対象読者について
- Flutterをやってみたい人
- モバイルアプリの開発に興味がある人
- 柔軟に開発を行いたい人
Flutterのクロスプラットフォームを使ったモバイルアプリの開発方法について(随時更新)
開発する手順としては以下の通りです。
①Flutter開発環境の構築
②dart言語の基礎を学習
③Flutterを実際にいじってみる。
④いじりながら開発を行い修正するところや追加する部分は組み替えていく
①モバイルアプリケーションの開発環境の構築について
引用元:Flutter大学の開発環境構築
②dart言語の基礎を学習
- 簡単な記法
- for文
- 関数について
- データ型の付け方
③Flutterを実際にいじってみる
- ウィジェットの学習
- dart言語でのスクリプトの実装により動的にしてみる
- データベースの作成とテーブルの作成からデータの登録
④いじりながら開発を行い修正するところや追加する部分は組み替えていく
- 色やウィジェットの位置の微調整
- スクリプトにより制御や動的な仕組みを取り入れる
- データベースに複数のテーブルを追加することでデータへ柔軟性を持たせる
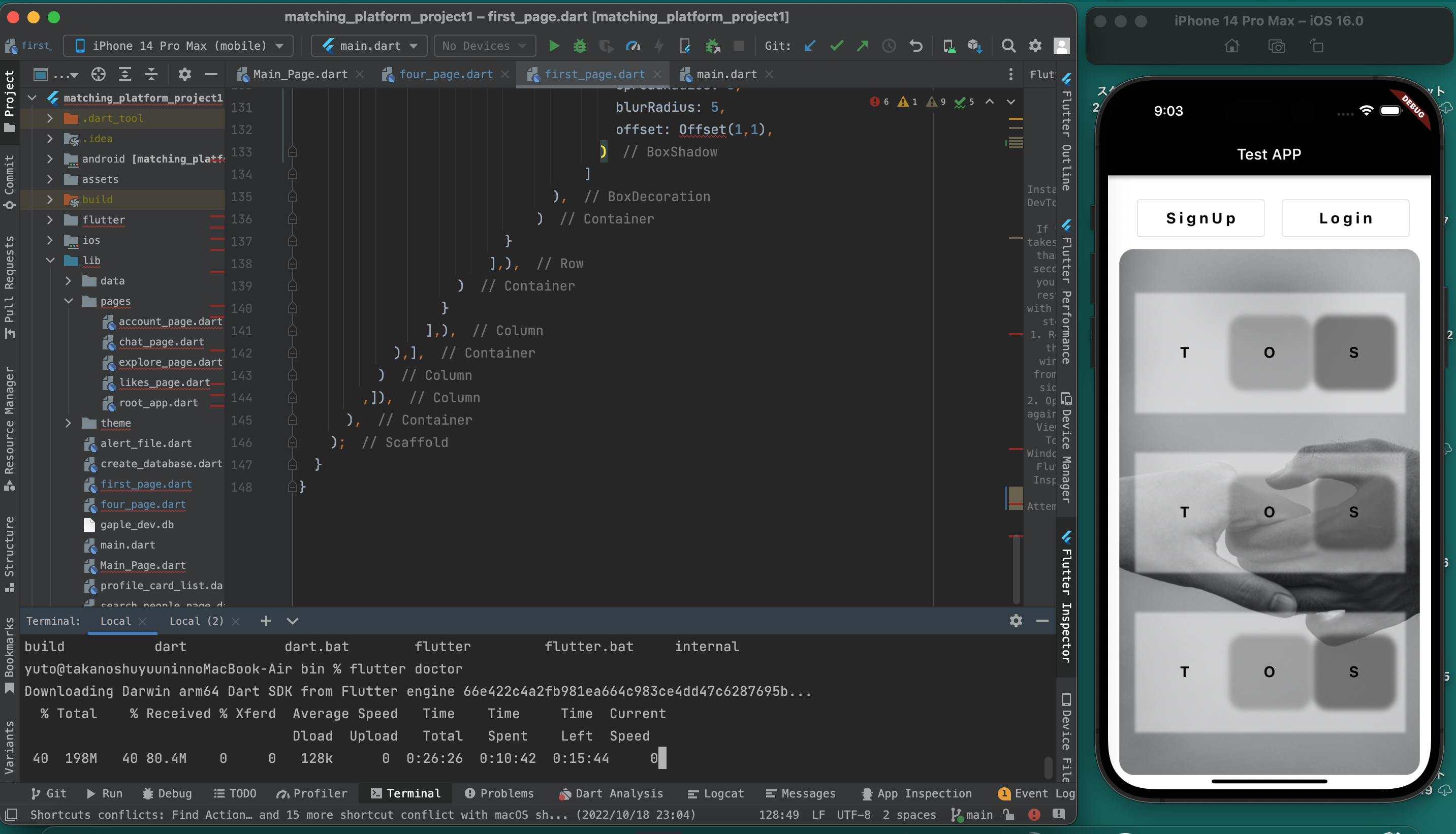
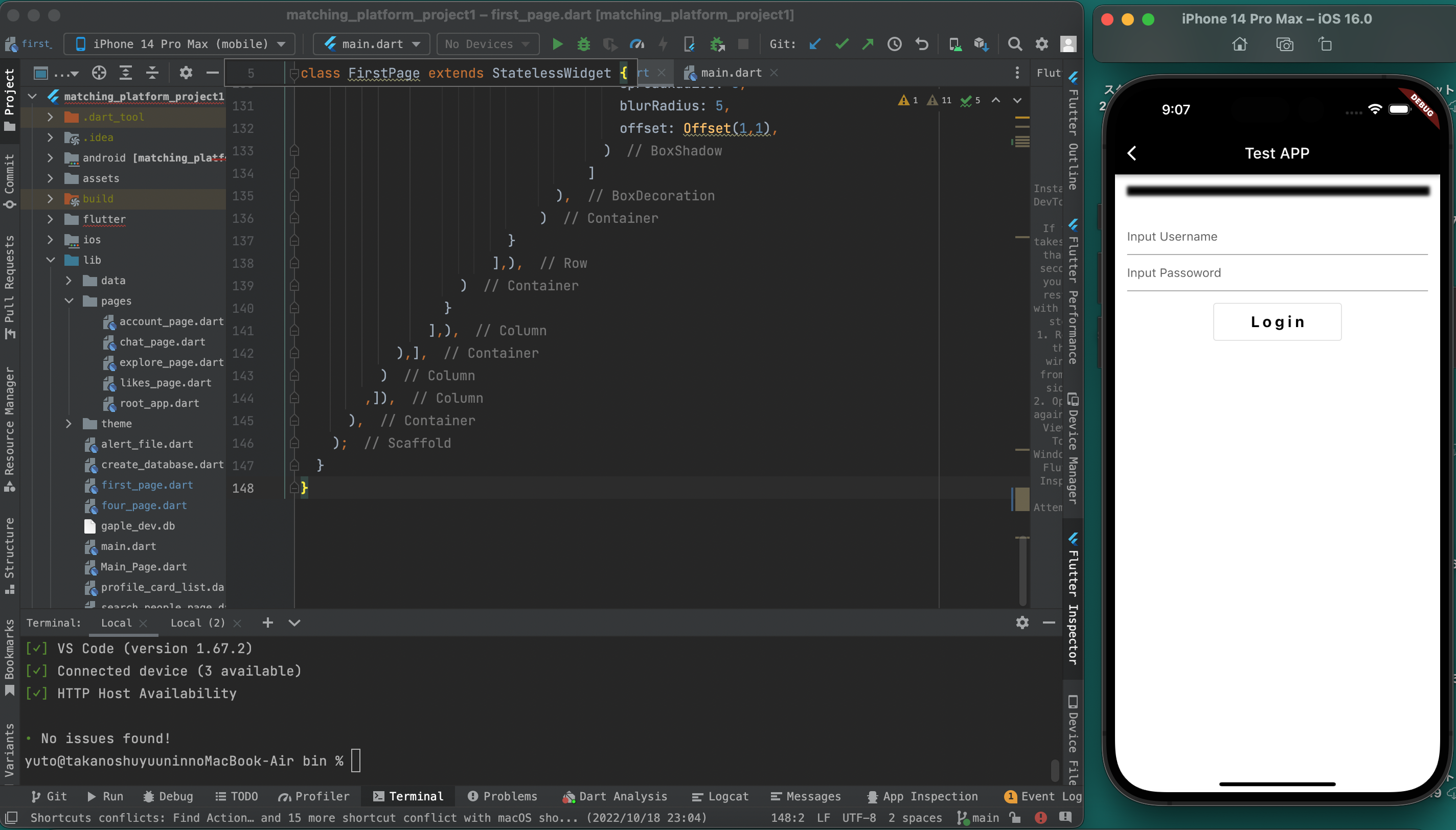
実際に作成しした画面について
- サインアップ画面
- ログイン画面
- ImageView(これから変更するう予定)
- Settings(これから変更するう予定)
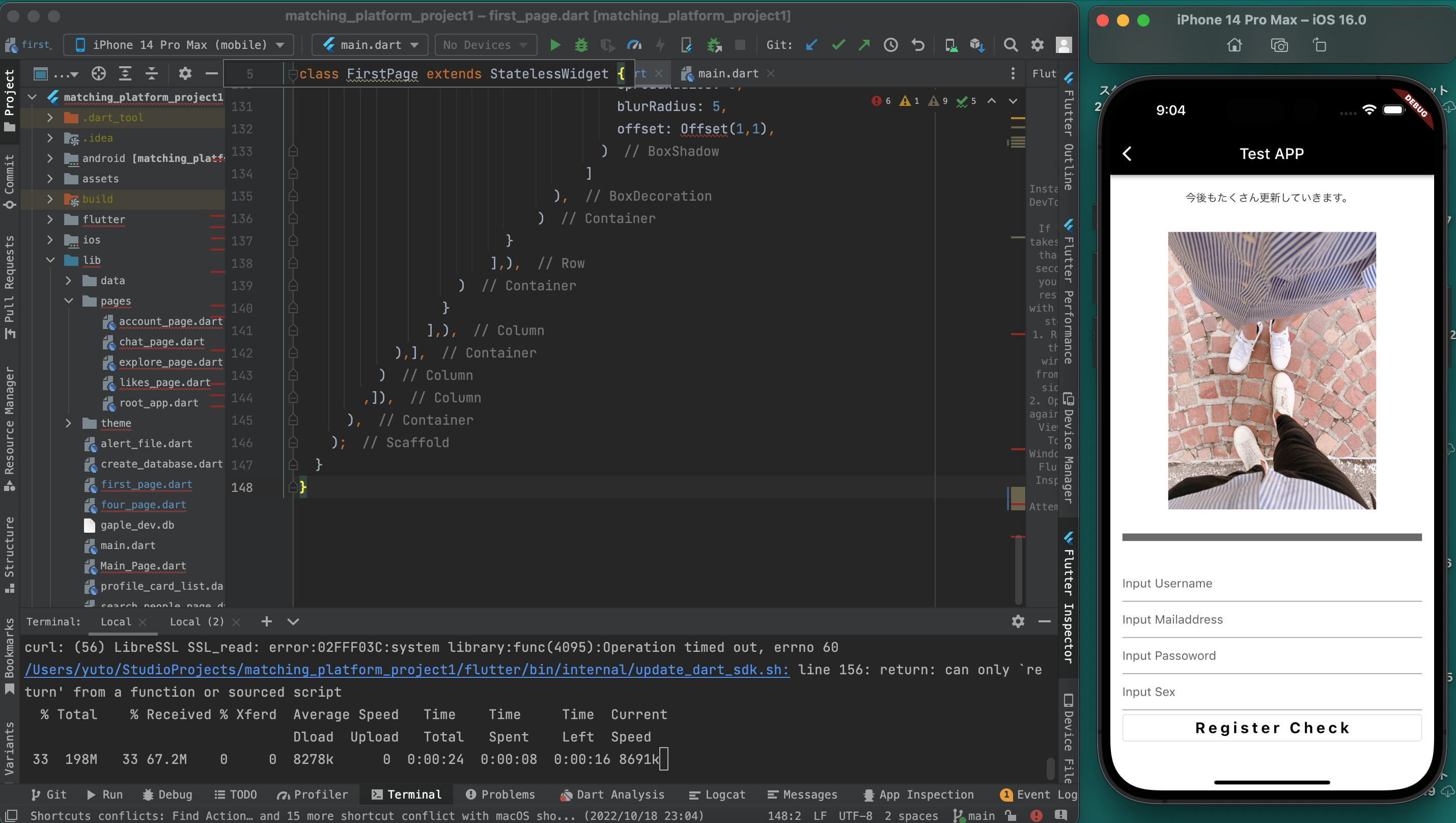
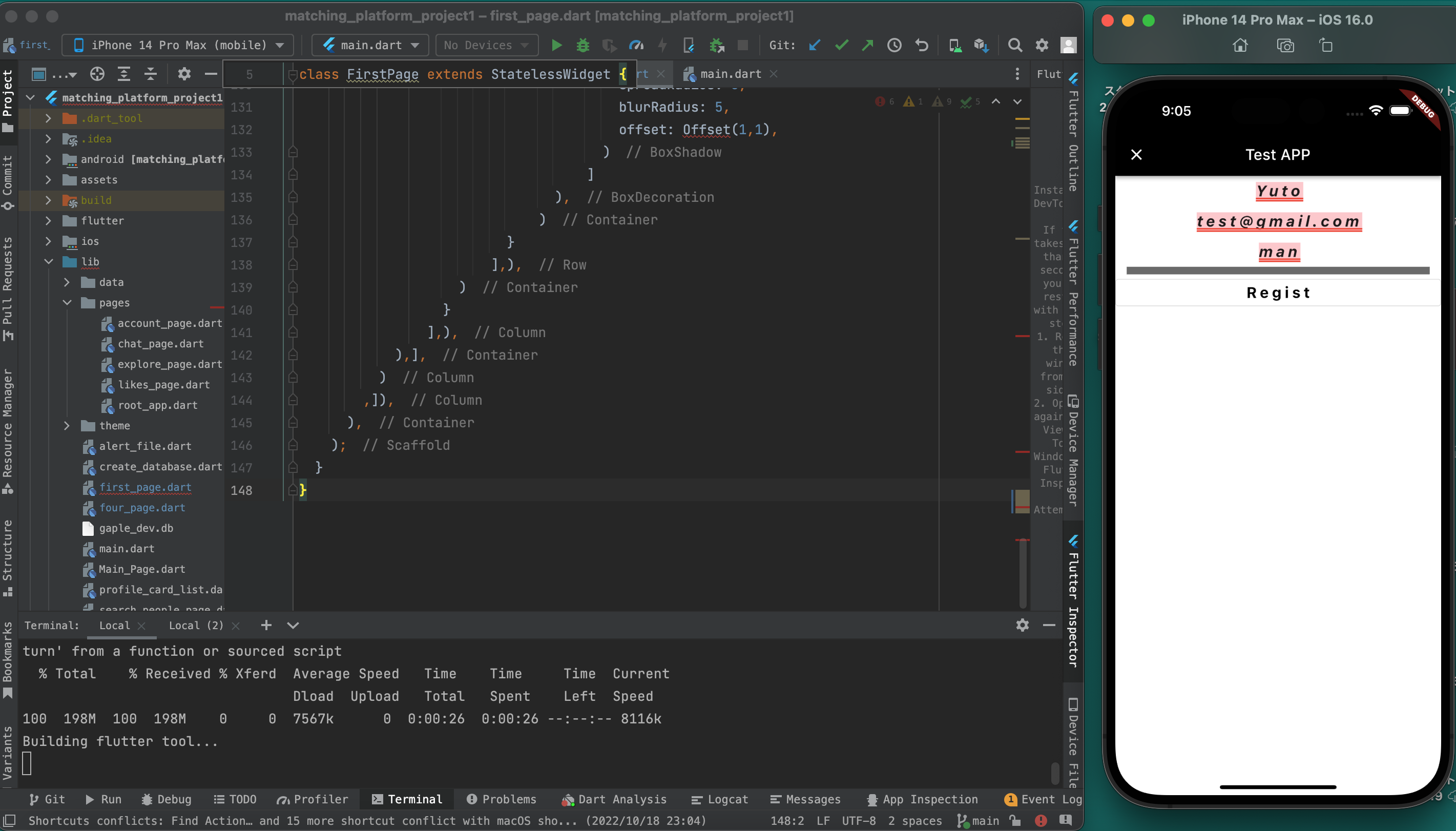
- ユーザー名
- メールアドレス
- パスワード
- 性別
パスワード以外の項目が出力できるようになっています。
- ユーザー名
- パスワード
上記を入力することでログインを行うことが可能になります。
※メインの実装画面は現在は公開することができませんのでご了承ください。
今後の内容予定
- データベースの連携
- パスワードハッシュ化処理の実装
- ログイン処理の確認
- サインアップ画面のデータ登録確認
今後も随時更新をしていきますのでぜひよろしくお願いします。