概要
Material Icons からダウンロードした画像を自分の好きな色に変更します。
node.jsの Jimp というライブラリを使用します。
手順
画像の準備
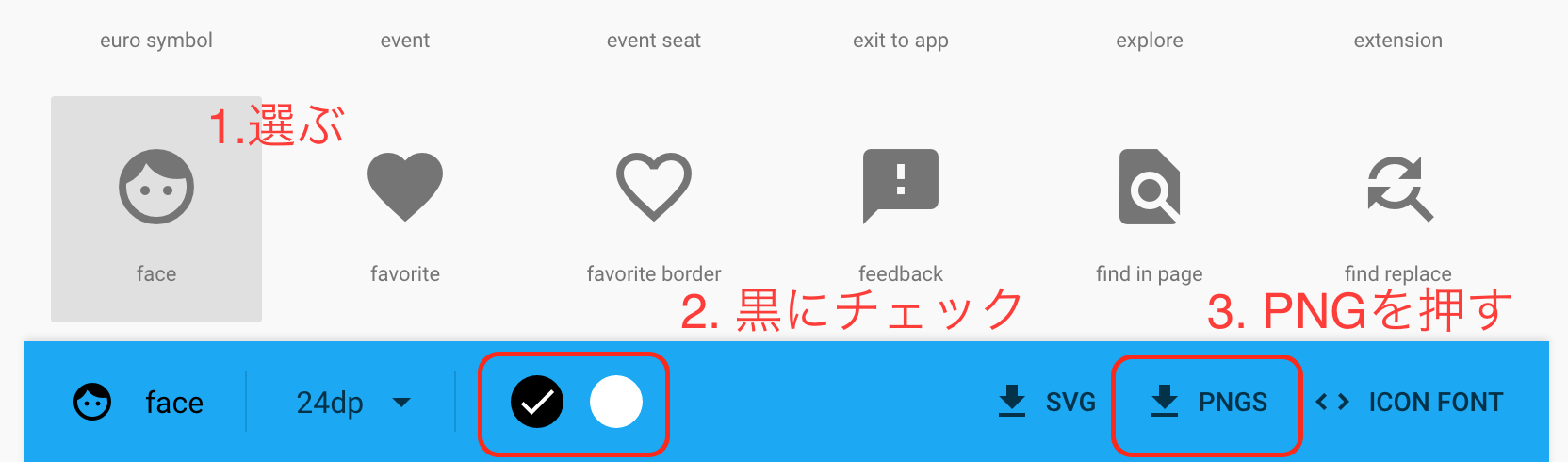
Material Icons からアイコンを選び、「PNG」でダウンロードします。このとき、dark(黒い丸)にチェックがついていることを確認してください。

下の例では web/ic_face_black_24dp_2x.png を test.png という名前で、スクリプトと同じ場所に配置しています。
├ app.js
└ test.png
node.jsプログラムの準備
Jimpをインストール
npm install --save jimp
プログラムを書く
srcImage: 変換元のパス
destImage: 出力する画像のパス
newColor: 変更後の色
app.js
var Jimp = require('jimp');
var srcImage = './test.png';
var destImage = './test2.png';
var newColor = '#79b74a';
Jimp.read(srcImage).then(function(image) {
image.color([
{ apply: 'xor', params: [ newColor ] }
])
.write(destImage);
}).catch(function(err) {
console.error(err);
});
実行
node app.js
destImageで指定したパスに処理後のファイルができます。
おわりに
- 実際に使用するときは、ハードコードの部分をコマンドライン引数にするなどすると便利かと思います。
- ほかの種類の画像にも使えますが、背景が透明である必要があります。

