はじめに
今回は、画像を読み込んでゲームオブジェクトに貼り付けようと思います。
Atlasとかの基本なのでしっかり覚えておきましょう。
画像の用意
まず、フォルダを用意します。
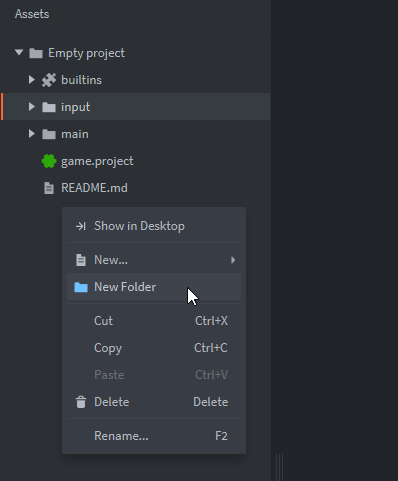
いつもとおなじ Assets を右クリックして、適当なフォルダを作ります。(今回は、images という名前にしました。)


このフォルダの中に、画像ファイルを置きます。(ドラッグアンドドロップで大丈夫です。)
この記事では長くなるので割愛しますが、画像作成ソフトで適当な画像を作りましょう。
大きさは 32x32 くらいが丁度いいです。僕はGIMPというソフトを使って作成しました。


この◯を使って、ゲームオブジェクトに画像を貼り付ける手順を紹介します。
アトラスを作る
アトラスの作り方は、いつもと同じなので割愛します。
(フォルダ構造は各々に任せますが、僕は main フォルダの中に、 images.atlas というファイルを作りました。)

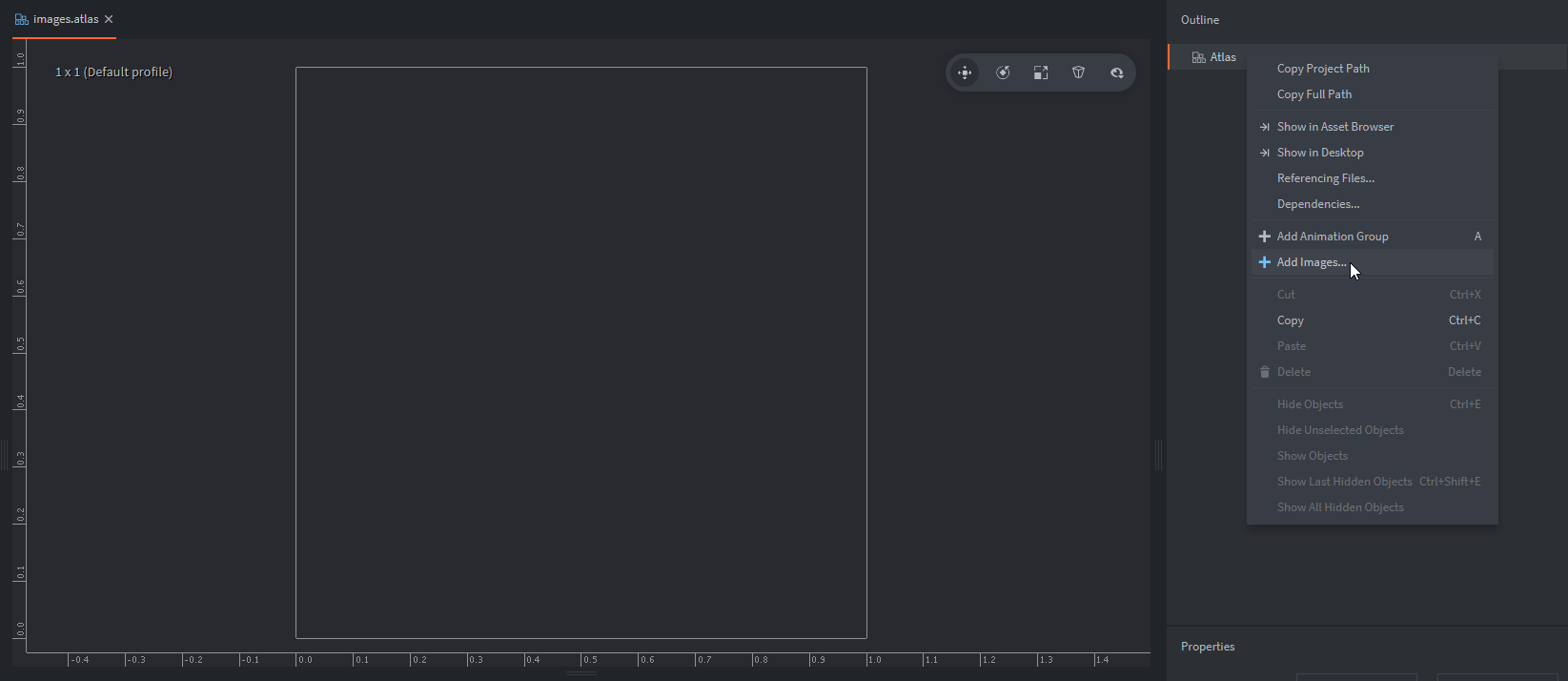
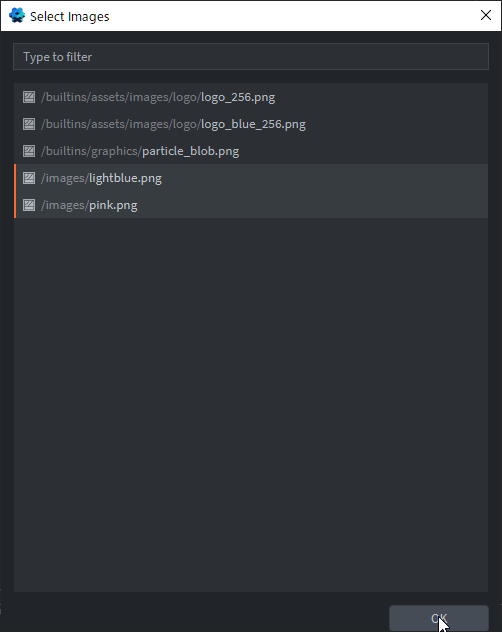
そしたら、画像の Add Images... から、さっき追加した画像を選択します。
(Ctrlを押しながら選択すると、複数選択ができます。)

アトラスはこれで完成です。
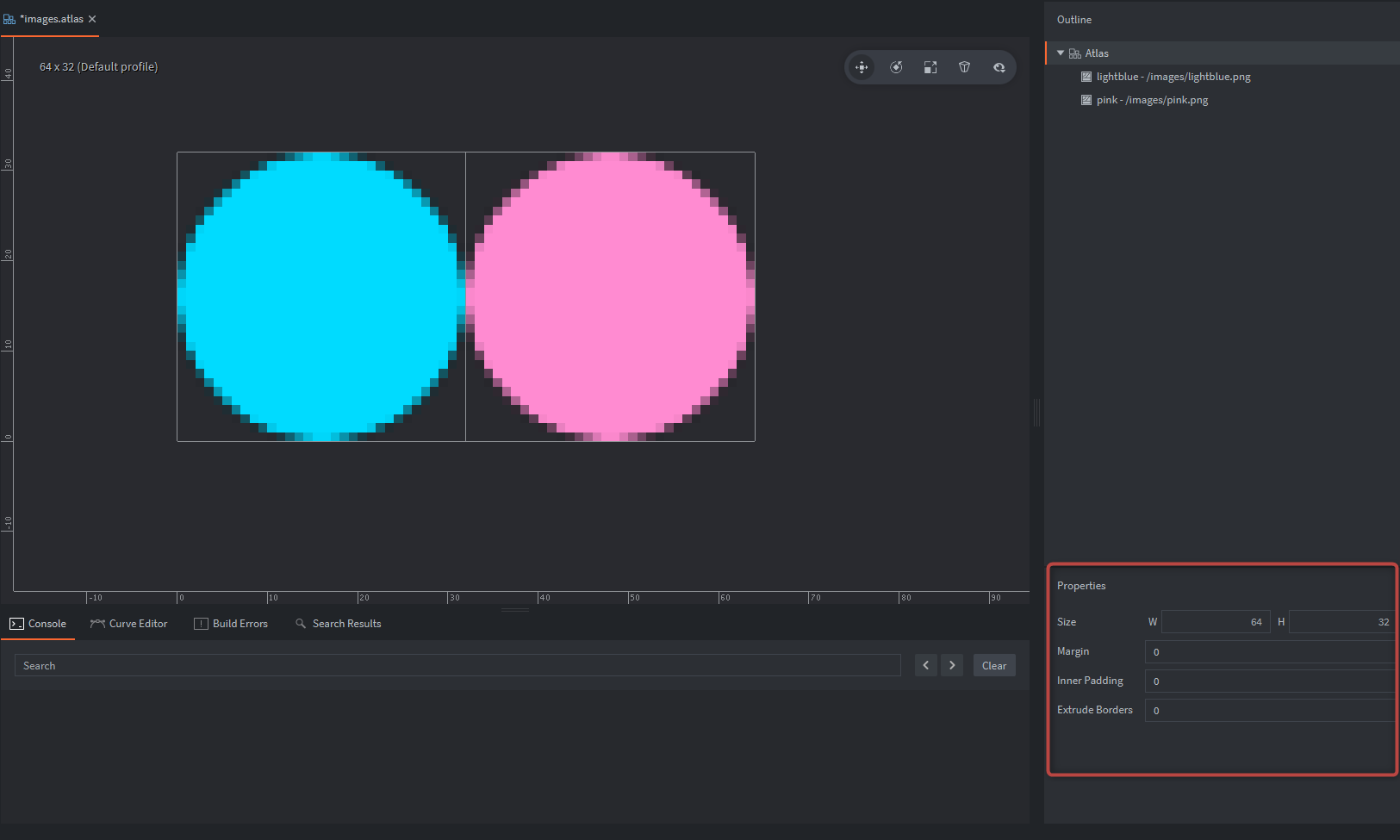
一応アトラスの説明をしておきます。

赤枠内がOutlineで選択している Atlas 本体の設定です。 margin や padding など余白の設定をします。
ここらへんを色々いじれば余白を設定したり画像がバグったりしてるのが治ったりします。

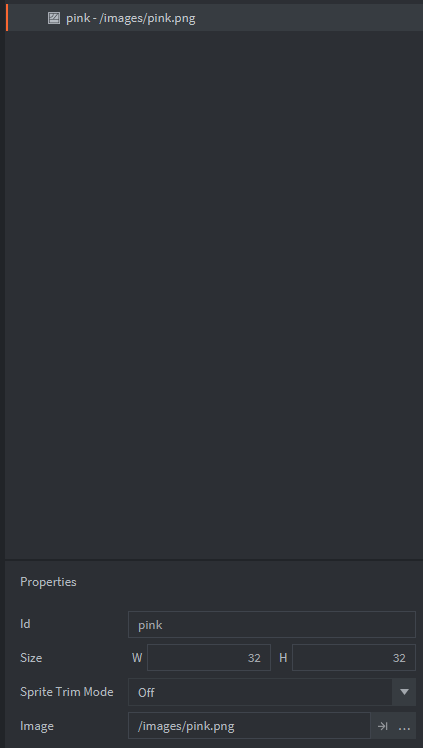
こんどは pink の画像を選択してみました。すると、pink の画像の設定が表示されます。
Id はファイル名で変更することが出来ません。この名前を後々よく使うので分かりやすいものにしておくといいです。
Size は画像サイズで、これも変更できません。 Sprite Trim Mode は使ったことがないです。
また、画像を変更したいときは、Image から画像を選択すれば、画像を差し替えることができます。
ゲームオブジェクトにくっつけてみる
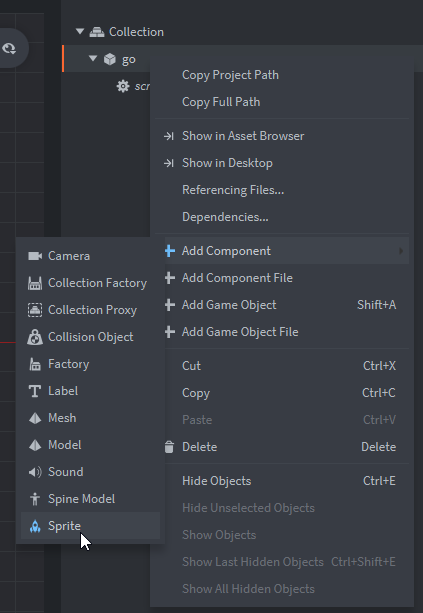
main.collection を開くと、前回までで使用したゲームオブジェクトがあると思います。
それを右クリックして、Sprite を追加します。スプライトが画像を意味しています。

スプライトが、アトラスとゲームオブジェクトつなぐ役割を担っています。
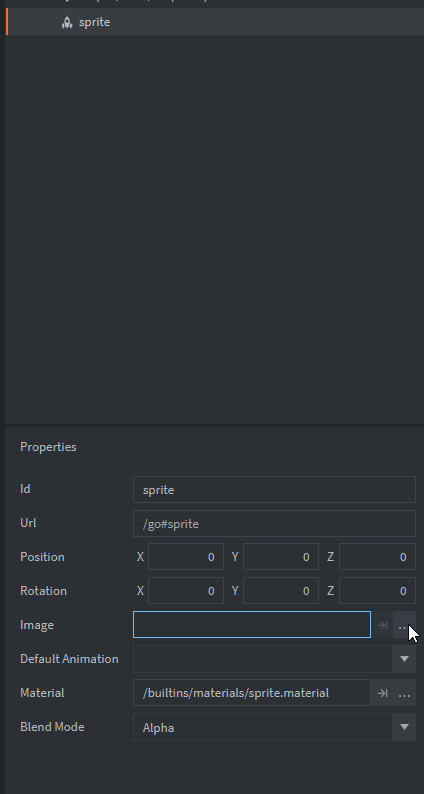
作成して、Spriteのプロパティ(設定)を表示すると、Imageというところが、青枠で囲われています。

これで、アトラスを設定します。(先ほど作成したアトラスファイルを選択してください。)
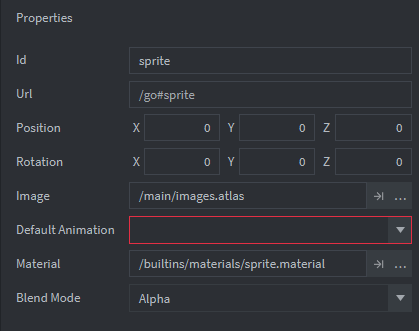
そしたら、Default Animation が赤枠で囲われます。これは、最初に表示されるアニメーション(画像)です。
今回は lightblue を選択しておきました。


これでゲームオブジェクトにアトラスから読み込んでいる画像をくっつけることが出来ました。
F5を押して実行すると、左下に見えると思います。

プログラミングで、ゲームオブジェクトを動かす。
main.collectionの画面でゲームオブジェクトは簡単に動かせるのですが、後々絶対必要になってくるので、プログラミングをしてゲームオブジェクトを移動してみます。
まず、Luaをいじる記事でやったスクリプトをいじります。
ゲームオブジェクトを動かすにはこんなコードを使います。
go.set_position(vmath.vector3)
goがゲームオブジェクトで、セットポジションを実行します。vector3 っていうのは前回やった3次元ベクトルです。
vmath っていうのはDefoldで用意してくれる、ベクトルに関するいろいろを司っているものです。
内積を求めたり、絶対値を求めたりするときに、自分で計算式を書かなくても__プログラミングをすれば__、vmathが計算してくれます。
そしたら、function init の中にこれを書いていきます。
(コピペでも良いですが、自分で打ったほうが身につきます。)
function init(self)
go.set_position(vmath.vector3(300, 300, 0))
end
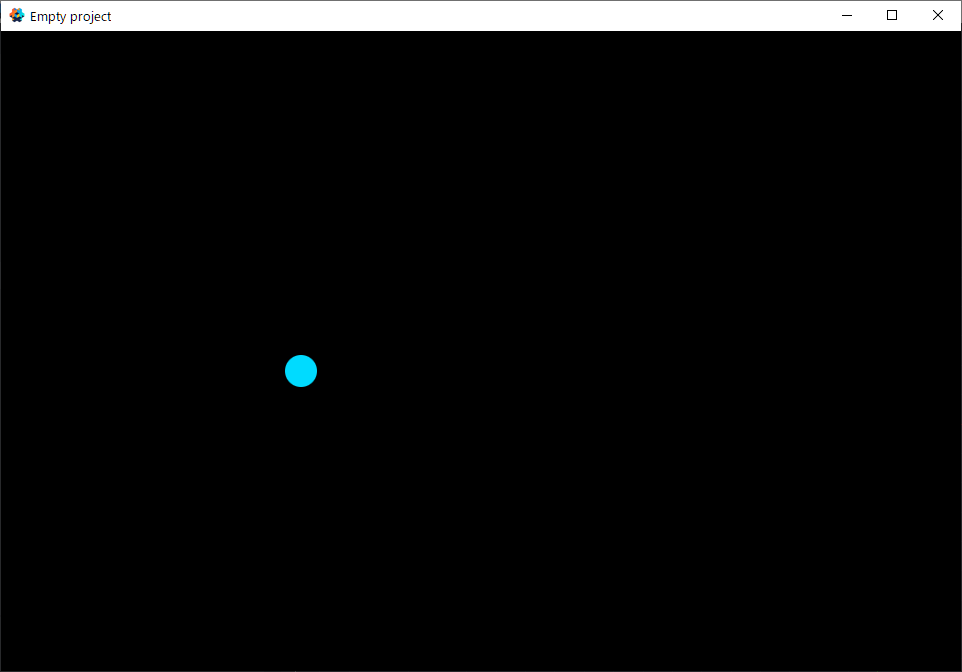
これで実行すると、ゲームオブジェクト位置が左下から 右に300ドット、上に300ドット の位置に移動します。

ちなみに Z座標は -1~1 の範囲に収めないと、ゲームオブジェクトが見えなくなってしまいます。
また、Z座標は奥行きを表していますが、2Dゲームを作るときには関係がないので 0 と入力すると無難です。
画像をピンクに変えてみる
画像の変更は 同じAtlas内の画像 にしかできません。
違うAtlasに入っている画像には変更できないのでご注意ください。
では変更してきましょう。画像を変更するプログラミングはこれです。
sprite.play_flipbook("#sprite", "pink")
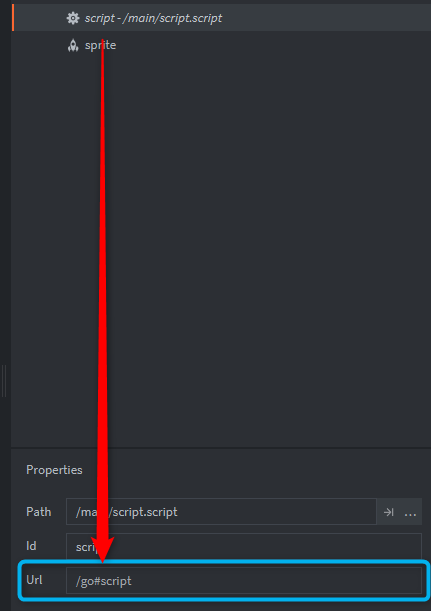
**#sprite"**はこれです。

go(ゲームオブジェクトから見てるので、"/go"は省略できます。)
pink は変更したい画像のIDです。
さいごに
今回は、ゲームオブジェクトと画像について紹介しました。
ベクトルの数値や、いろんな画像で遊んでるとだんだん慣れてくるので楽しみながらいじってみてください。
次回は、キーボード入力で画像を変更するプログラムを作ろうと思います。
目次