はじめに
今回はゲームづくりの基盤となるベクトルの話をします。
この記事は、ベクトルなんて勉強したことない中高生向けの記事です。
ベクトルは数学的にどうたらという話は受け付けてないので見逃してください。(あくまでDefoldで扱う上で必要な部分を雑に紹介しているので、学校で習うときに0から勉強してください。)
数学のベクトル
ベクトル is なんやねん??
ベクトルって言う概念。よく言われるのは長さと方向を持った矢印です。

(これから手書きの図がちょいちょい出てきますが、線がふにゃふにゃで、字が汚いです。ご容赦ください。)
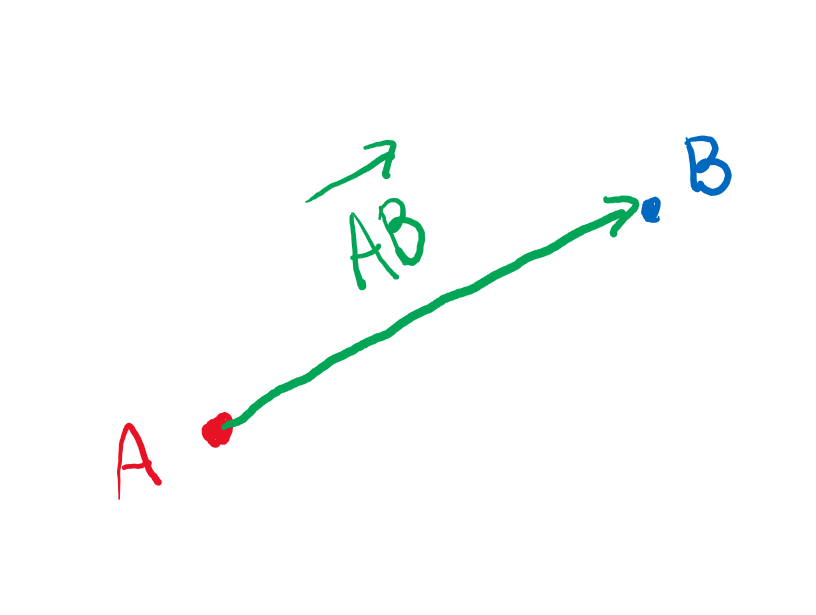
点Aから点Bに向かう矢印をABベクトルと言います。記号にすると、図に緑で書いてあるABの上に矢印が点いたやつです。
ただ、ここでは上に矢印を書くことが出来ないので、ABベクトルを太字で AB と表すことにします。
ベクトルの足し算、引き算
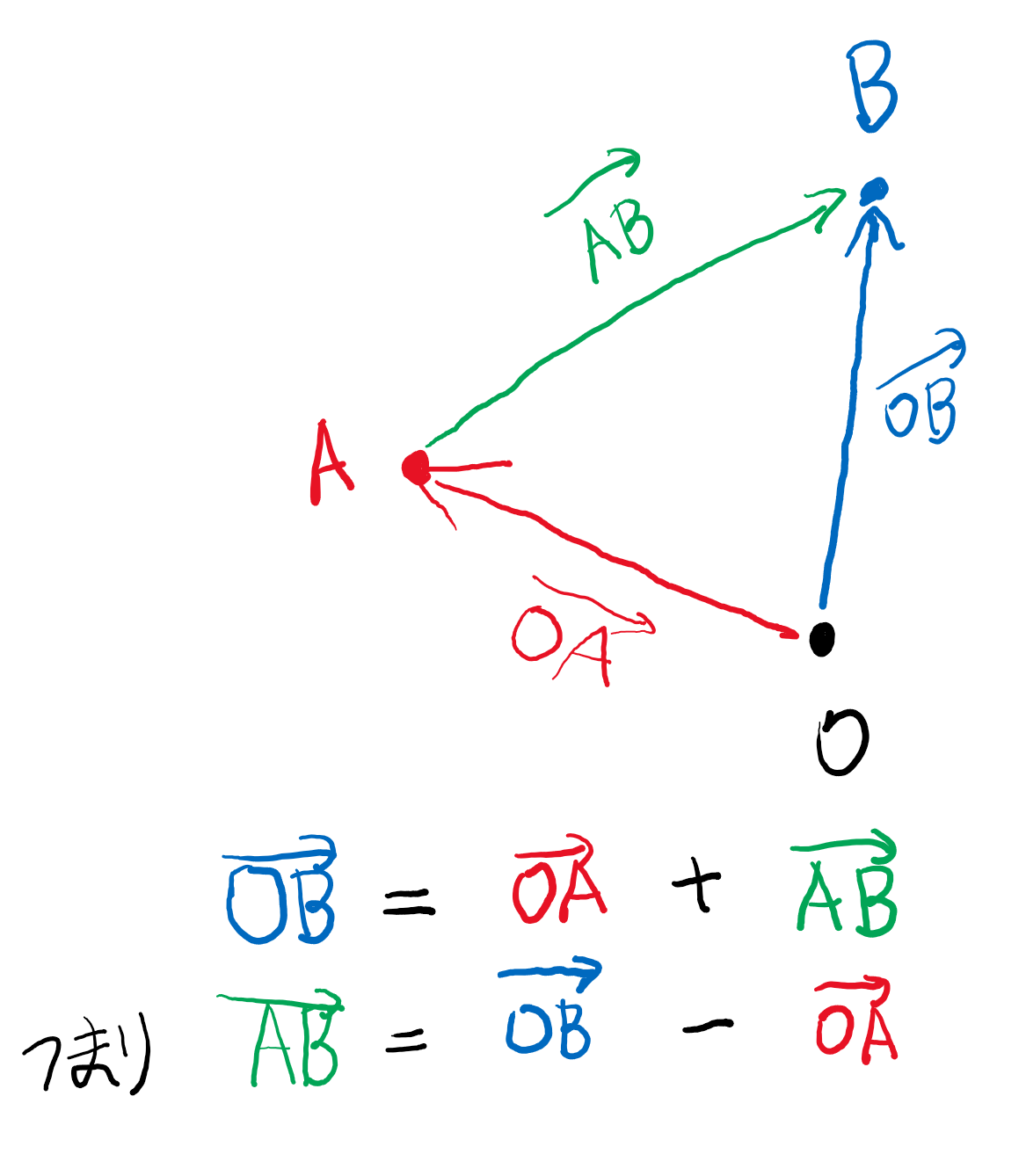
ベクトルは足し算や引き算もでき、矢印の足し算をすることで求められます。(図を見たほうが早い)

1行目の式: OB = OA + AB は O→A, A→B と順番に移動していったので、最終的に O→B に動いたよっていう意味となります。
ここでは点Aや点Bで表していますが、ゲームを作るときには、点が自機の場所だったり、アイテムの場所だったりを表しています。
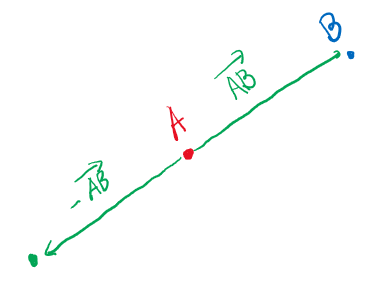
ベクトルのマイナス
ベクトルの絶対値
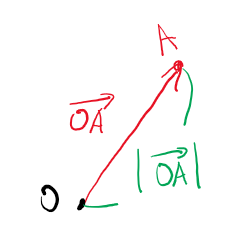
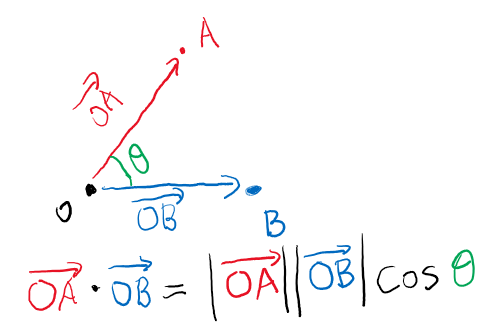
簡単に言うと矢印の長さです。ベクトルを「|」で挟むと絶対値という意味になります。

ベクトルのかけ算
ベクトルのかけ算には2種類あってそれぞれの答えを内積と外積といいます。外積は最初は使わないです。なので内積だけを紹介します。(多分、Renderをいじるときに使います。)
内積はこんなかんじで計算します。OA と OB の並行してる部分の長さをかけ算した感じです。

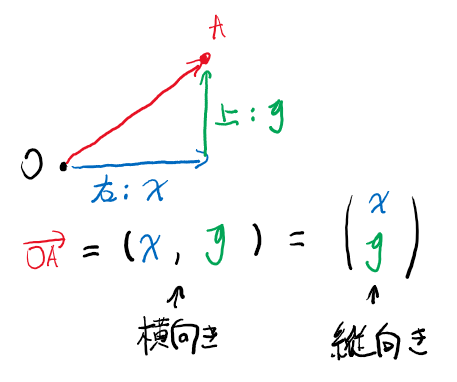
ベクトルの成分表示
ベクトルは矢印と説明しましたが、「右に◯ドット、上に◯ドット移動する」というように表すことも出来ます。

これは「右」と「上」で2種類で、それぞれを成分といいます。成分の数は何種類でも増やすことが出来ます。
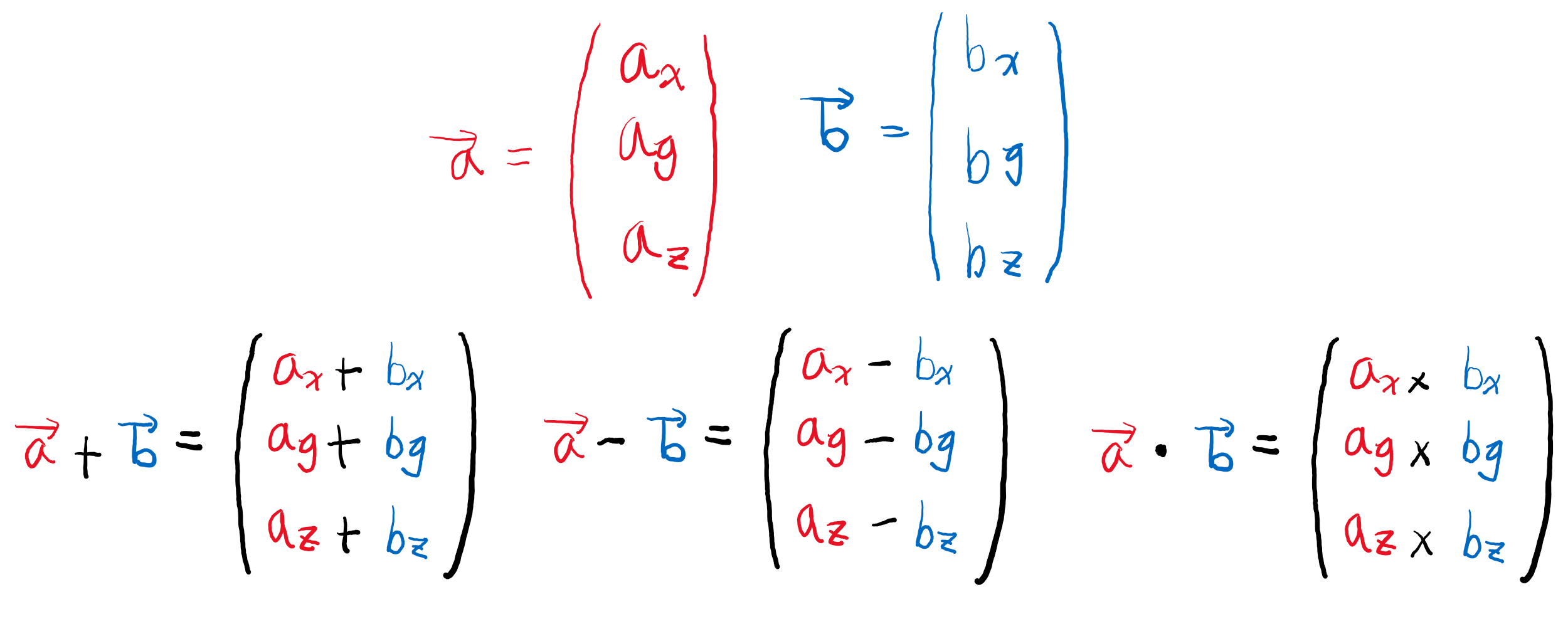
「足し算」「引き算」、それと「内積」は成分ごとに計算することで求めることが出来ます。

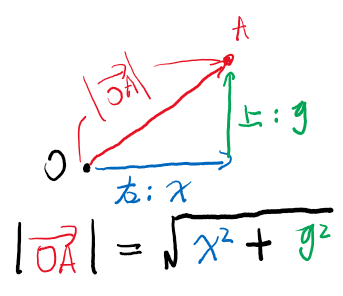
絶対値は三平方(ピタゴラス)の定理、を使って求めることが出来ます。

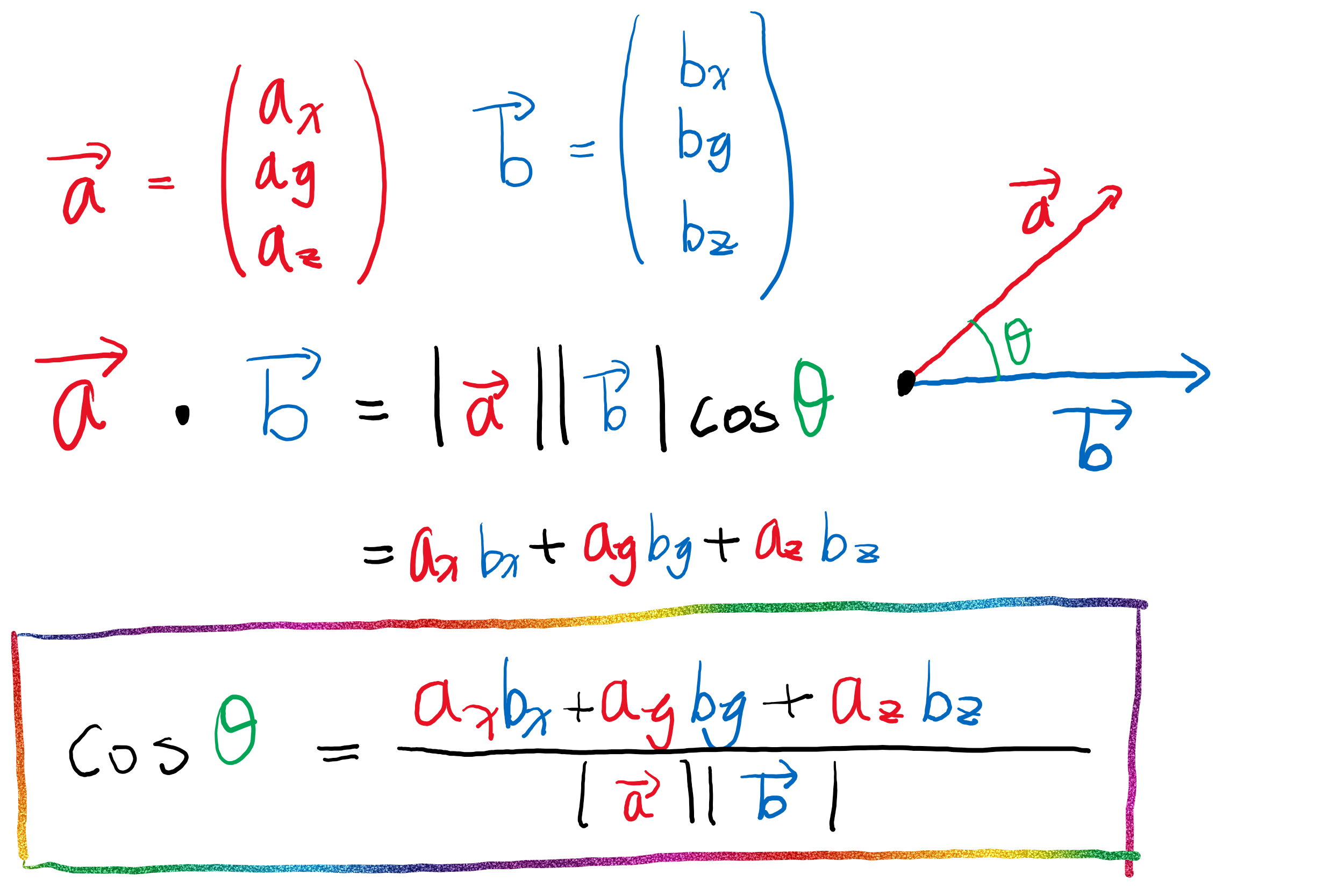
2つのベクトルの角度を求める。
ベクトルの成分が全部わかっていれば、内積を使って2つのベクトルの間の角を求めることが出来ます。

cosθの値から 小さい方の角度を求めることが出来ます。
ベクトルの使いみち in Defold
2種類のベクトル
さっきは(右、左)の2つの成分で、増やすことも出来ると言いました。Defoldでは成分数が 3, 4 の2種類のベクトルを扱います。
また、ベクトルは英語でvectorなので、3成分のベクトルをvector3、4成分のベクトルをvector4と言います。
4つの成分は、はじめから順番に x成分、y成分、z成分、w成分 と呼ばれます。
vector3はゲームオブジェクトの座標やGUIに表示されるパーツの位置などを表すときに使います。基本的にZ成分は0です。
vector4は色や透明度を編集するときに使います。
Defoldは2D特化なのですが、一応奥行きの概念もあり、内積を計算するとちゃんと奥行きの文も計算してくれます。
Defoldで見てみる
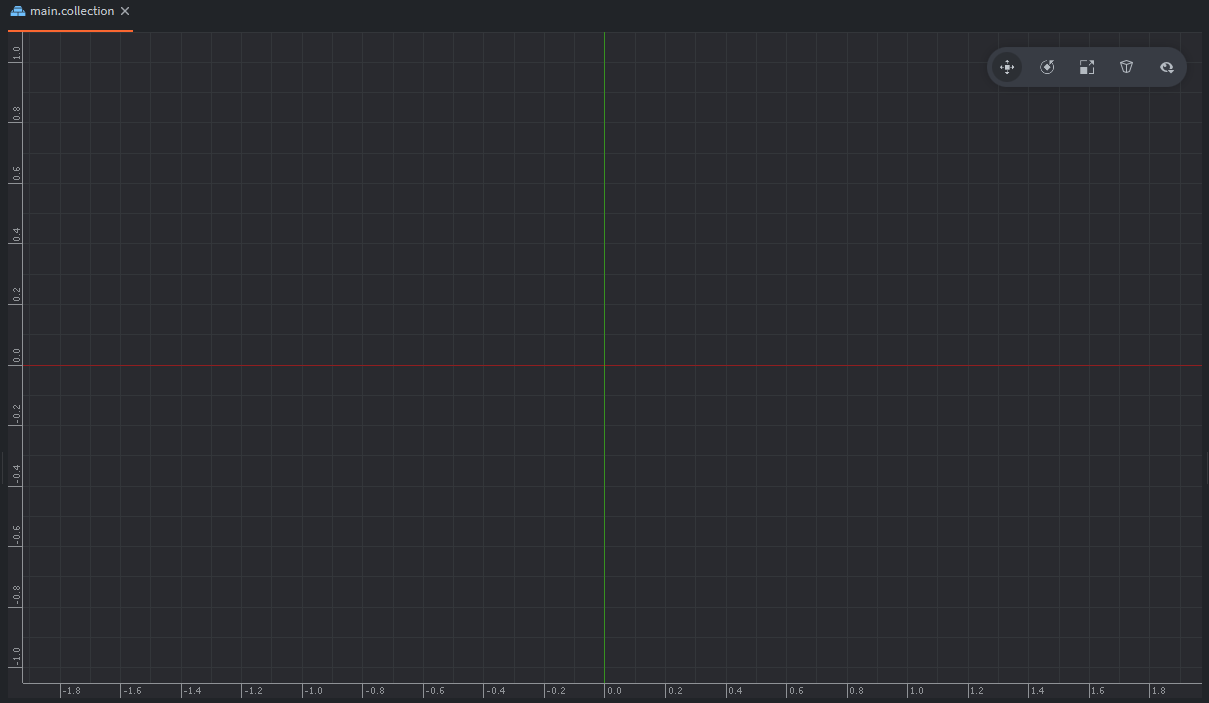
それでは、Defoldで見てみましょう。main.collection を開いてみてください。

緑の線が x=0、赤の線が y=0 を示しています。(x, y) = (0, 0) がゲームの左下を示しています。

右に行くほど x が大きくなり、上に行くほど y が大きくなります。
例えば、自機の座標を(120, 370, 0) にすれば、ゲーム画面の左からドットpx、下から370ドットの座標に自機が表示されます。
さいごに
今回は数学のベクトルのお話でした。
次回は、ゲーム製作っぽいことをします。
ゲームオブジェクトに画像を貼り付けて、座標を変えてみる感じです。
Defold目次
あと、大学が始まり更新頻度が落ちています。