開眼! JavaScript――言語仕様から学ぶJavaScriptの本質を輪読会で読み進めている最中です。
本書の中で紹介されていたプロトタイプチェーンを辿って目的のプロパティを探している部分をChromeのデベロッパーツールを利用して、復習のため確認した📝になります。
JavaScriptでプロパティを呼び出す場合、JavaScript側では、呼び出されたプロパティが自身のプロパティに存在しない場合は、プロトタイプチェーンを辿ってプロパティが存在しないか確認して、存在する場合は存在したプロパティを呼び出す。プロトタイプチェーンを最後まで辿っても目的のプロパティが存在しない場合は、undefinedを返す。
本書に沿って、配列型の変数を宣言する。
var myArray2 = ['foo', 'test'];
joinメソッドを利用する
console.log(myArray2.join());
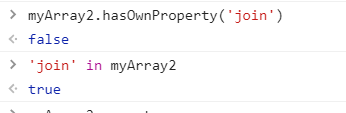
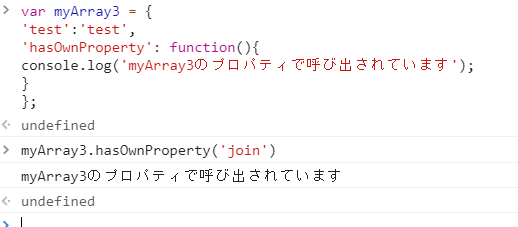
joinメソッドがあるかどうかhasOwnPropertyとin句を利用して確認する。
myArray2.hasOwnProperty('join');
'join' in myArray2;
hasOwnPropertyの場合はfalseで、in句の場合はtrue
hasOwnPropertyは純粋に自身のプロパティにいるかどうかを確認して、
in句の場合は、プロトタイプチェーンまで遡って存在確認した結果を返している。
⇒つまりプロトタイプチェーンのどこかのプロパティにjoinは存在するが、自身はjoinプロパティを保持していないことを指す。
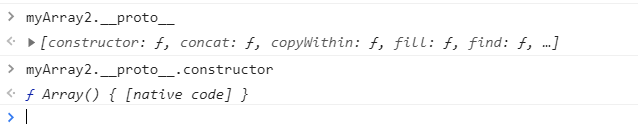
プロトタイプチェーンを辿る
myArray2.__proto__
myArray2.__proto__.constructor
__proto__はインスタンスを生成したコンストラクタ関数のprototypeプロパティにリンクする秘密のプロパティ。
myArray2の場合は、Array()でインスタンス化されているため、Array()のprototypeオブジェクトを指す。
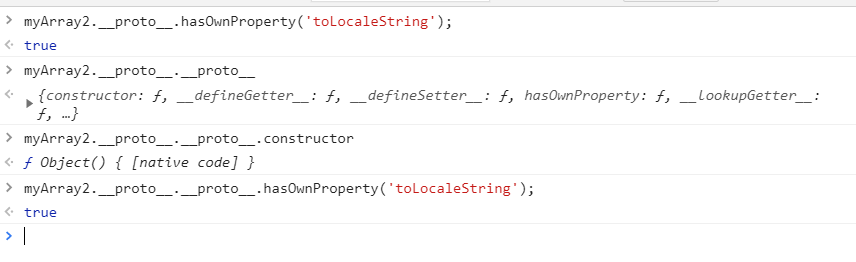
myArray2.__proto__.__proto__
↑の場合はさらにプロトタイプチェーンを遡ってObject()のプロトタイプチェーン。JavaScriptは全てObject()に通ず…的な感じ。
myArray2 → Array() → Object()
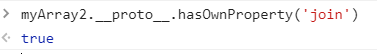
プロトタイプチェーンからjoinメソッドを探す
myArray2.__proto__.hasOwnProperty('join');

⇒プロトタイプチェーンのプロパティにjoinが存在することが確認できるため、ここまで遡って指定したプロパティに紐づくメソッドが実行されていた。
そのあと本書で紹介されいているtoLocaleStringは、Array()にもObject()のプロパティにも存在していて、この場合Array()でプロトタイプチェーンの検索は終了なのかな…。
インスタンスに同名のメソッドが存在する場合
Object().toLocaleString()
Array().toLocaleString()
理解しないまま使っていたことだらけで、とても勉強になっています。
このまま継続して輪読会を実施していきます…。