目的
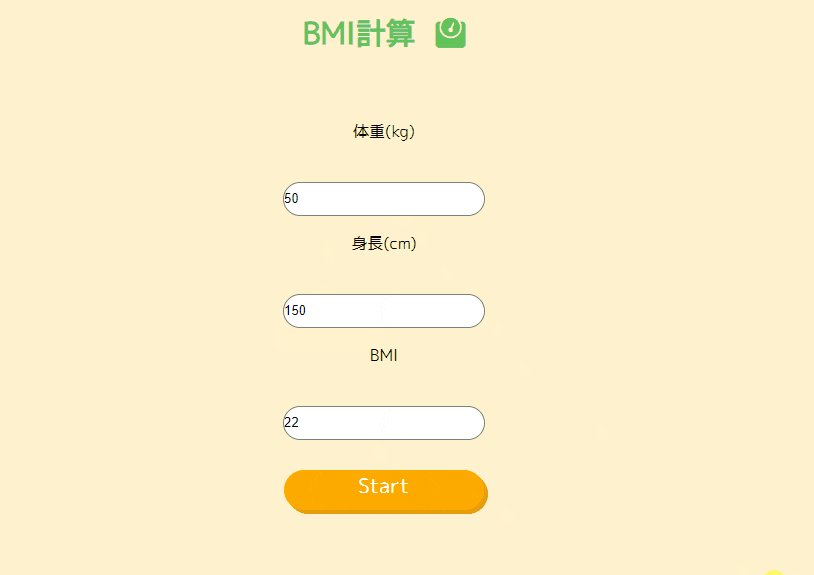
身長、体重を入力したらBMIを計算する計算機を作る。
BMIの計算方法は
BMI = 体重(kg) ÷ ( 身長(m) / 身長(m) )
![]()
コード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
<link href="https://fonts.googleapis.com/css?family=M+PLUS+1p&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<title>BMI計算機</title>
</head>
<body>
<section>
<h1>BMI計算<i class="fas fa-weight"></i></h1>
<form name="bmi_box">
<p class="kg_text">体重(kg)</p><br>
<input type="text" id="kg"><br>
<p class="he_text">身長(cm)</p><br>
<input type="text" id="cm"><br>
<p class="bmi_text">BMI</p><br>
<input type="text" id="bmi"><br>
<div id="btn_id">Start</div>
</form>
</section>
</body>
</html>
CSS
body{
background-color: #fff2cd;
font-family: 'M PLUS 1p', sans-serif;
text-align: center;
}
h1{
font-size: 30px;
color: #61C359;
}
i.fa-weight{
padding-left: 20px;
}
input{
width: 200px;
height: 30px;
border-radius: 20px;
border: 1px solid #7c817d;
}
# btn_id{
width: 200px;
height: 40px;
color: #ffffff;
font-size: 20px;
background-color: #FCAA00;
border-radius: 20px;
box-shadow: 4px 4px #e79d08;
margin: 30px auto 0 auto;
}
JavaScript
const btn = document.getElementById('btn_id');
btn.addEventListener('click', function() {
const weight = document.getElementById('kg').value;
const height = document.getElementById('cm').value;
if(weight === 0 || weight === "") {
alert('体重を入力してください');
} else if(isNaN(weight) === true) {
alert('体重は数値を入力してください');
} else if(height === 0 || height === "") {
alert('身長を入力してください');
} else if(isNaN(height) === true) {
alert('身長は数値を入力してください');
} else {
const height_m = height / 100;
const total = weight / (height_m * height_m);
document.getElementById('bmi').value = Math.round(total);
}
})
コードの解説
JavaScript
const weight = document.getElementById('kg').value;
const height = document.getElementById('cm').value;
inputに入力された内容をgetElementByIdで指定。
JavaScript
if(weight === 0 || weight === "") {
alert('体重を入力してください');
体重 <input type="text" id="kg">に何も入力されなかったときの処理。
weightの値が0もしくはないときにalertを出す。
JavaScript
} else if(isNaN(weight) === true) {
alert('体重は数値を入力してください');
体重 <input type="text" id="kg">に数字以外のものが入力されていたときの処理。
alertを出す。
JavaScript
const height_m = height / 100;
inputに入力された身長をmに変換。
JavaScript
const total = weight / (height_m * height_m);
document.getElementById('bmi').value = Math.round(total);
BMIを計算し、出た数値を<input type="text" id="bmi">に出力しMath.roundで四捨五入をする。