アジェンダ
360 度全天球は、360度カメラで撮影された写真やイラストを上下左右360度空間を全方位に見渡す事ができます。
スマートフォンを介してWebのサービスに簡単にアップできて、とても綺麗なVR空間を楽しむ事ができます。
では、今回、実際に、とても綺麗なVR空間を一緒に体験してみましょう。
-
360 度全天球カメラ
360度カメラで撮影された写真を見てみよう! -
360度全天球の画像
360度カメラで撮影された写真をVRで見てみよう! -
360度全天球イラスト
360度全天球のイラストをVRで見てみよう! -
360度全天球の実装(A-frame)
360度全天球の実装はとても簡単♪♪ -
VRで3Dモデルアニメーション表示
360度全天球のVR空間の中に3Dモデルアニメーション表示を見てみよう。 -
ARからのVR3Dモデルアニメーション表示
ARとVRの融合
1. 360 度全天球カメラ
360 度全天球カメラは、上下左右全方位の360度ぐるっと全て見えるものを1枚の写真や動画が撮れる撮影カメラです。
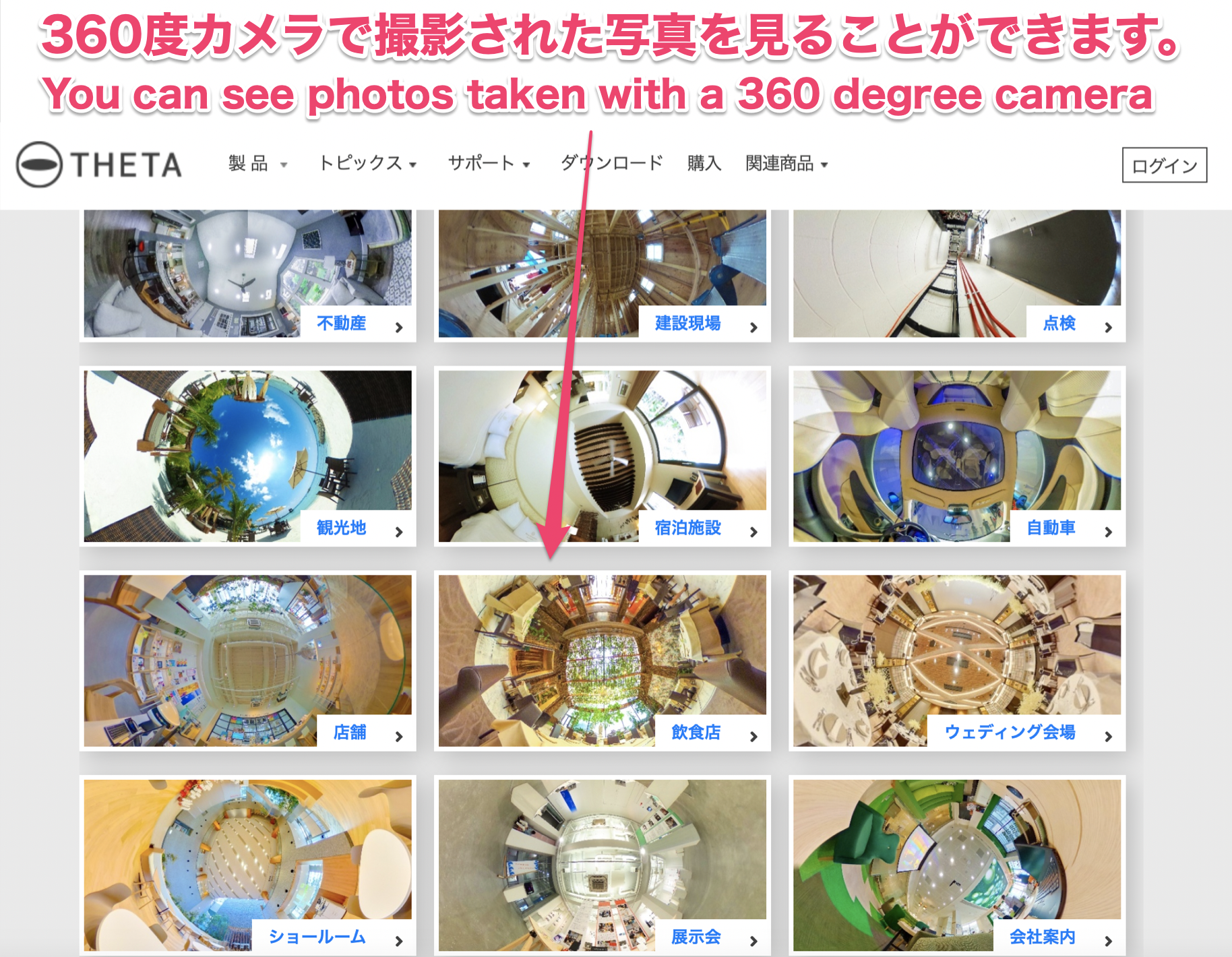
360度カメラで撮影された写真は「360度カメラTHETA(シータ)」のサイトで見ることができます。
THETA(シータ)のサイト
THETA site
https://theta360.com/ja/


2. 360度全天球の画像
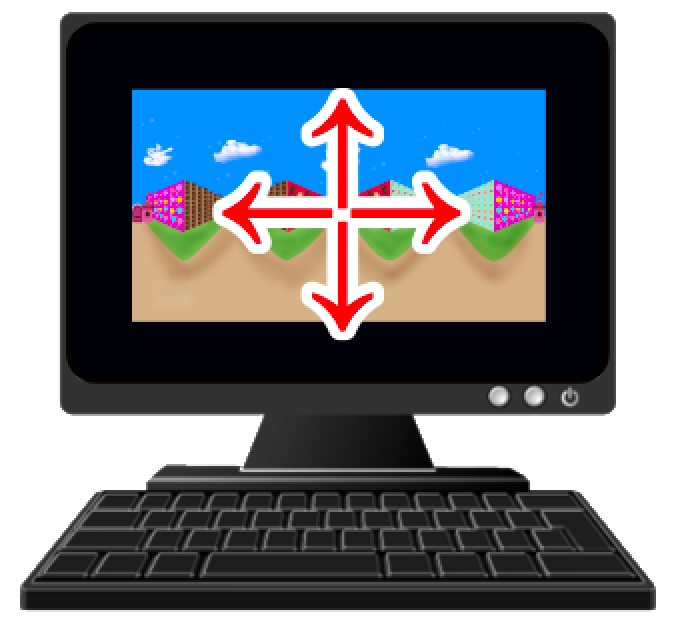
360度全天球は「全天球イメージ」としてVR空間で再生します。
VRとは「Virtual Reality(バーチャル・リアリティー)」の略で、「仮想現実」とも言われます。
VRの特徴は「目の前にある現実とは違う現実を体験できる」ということです。
VRアプリケーション開発はゲームエンジンの使用が基本で、VRゲームやVRアプリケーションの大多数が、ゲームエンジンのUnityやUnreal Engineを使用して作られています。
今回は「WebVR」というA-FrameというカスタムHTMLを使って、ブラウザ上で360度全天球を表示してみます。
まずは、実際に体験してみましょう。
360度全天球の画像は、「360度パノラマ写真」という検索キーワードで、見つける事ができます。
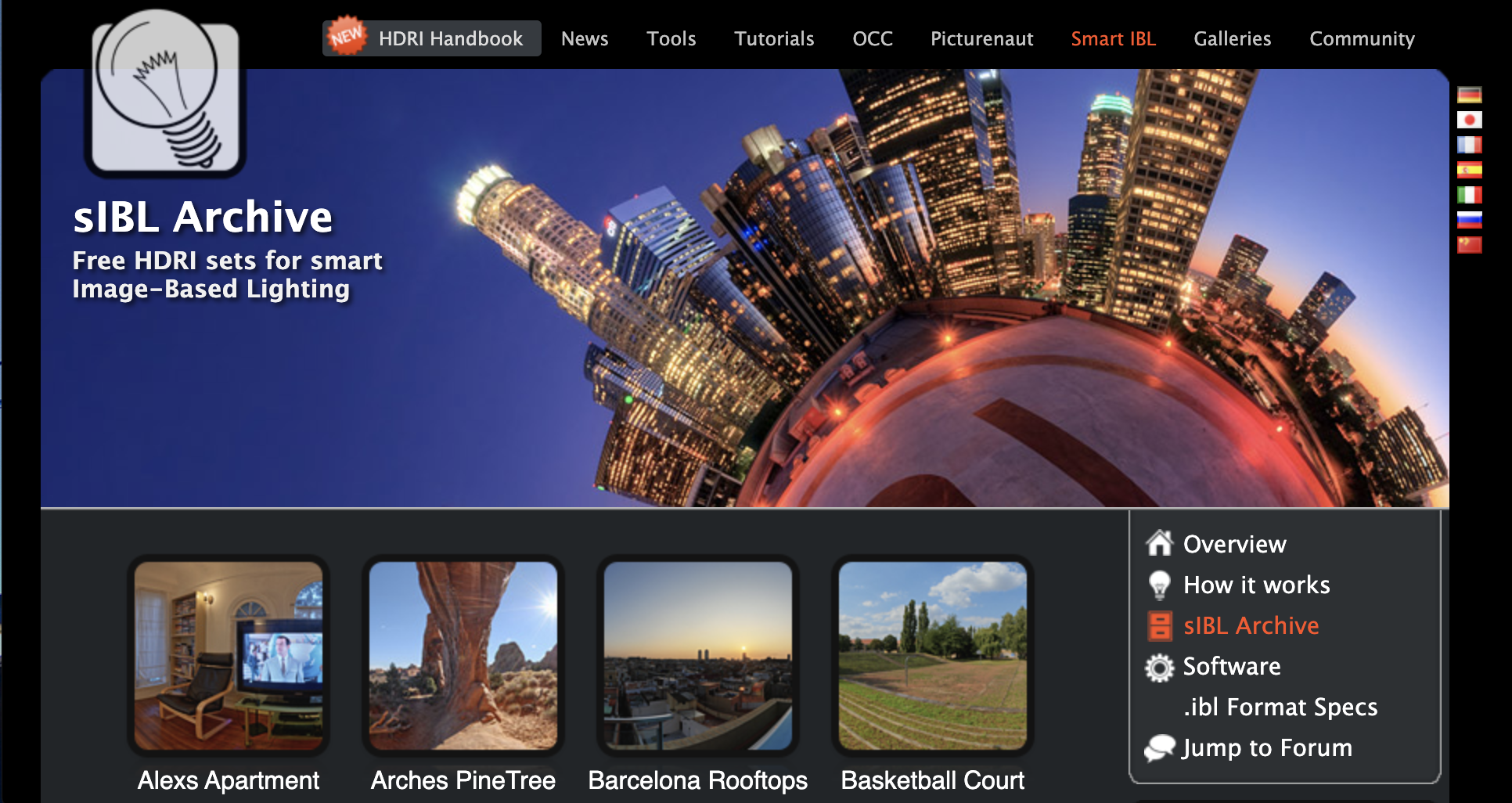
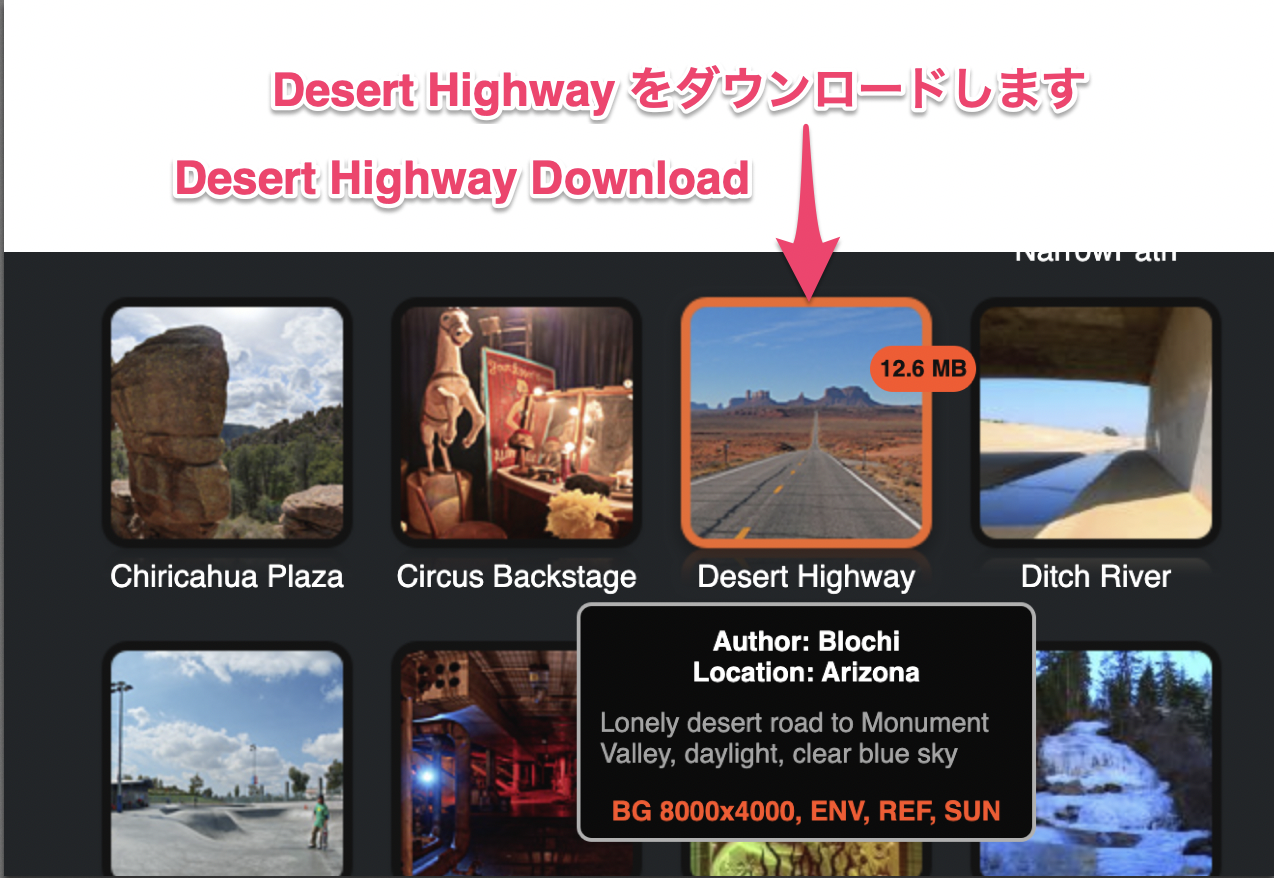
今回は、「slBL Archive」というサイトから無料でダウンロードしてみました。
slBL Archive
http://www.hdrlabs.com/sibl/archive.html



この画像を、VR表示できるようにA-Frameで実装します。(実装方法は後ほど)

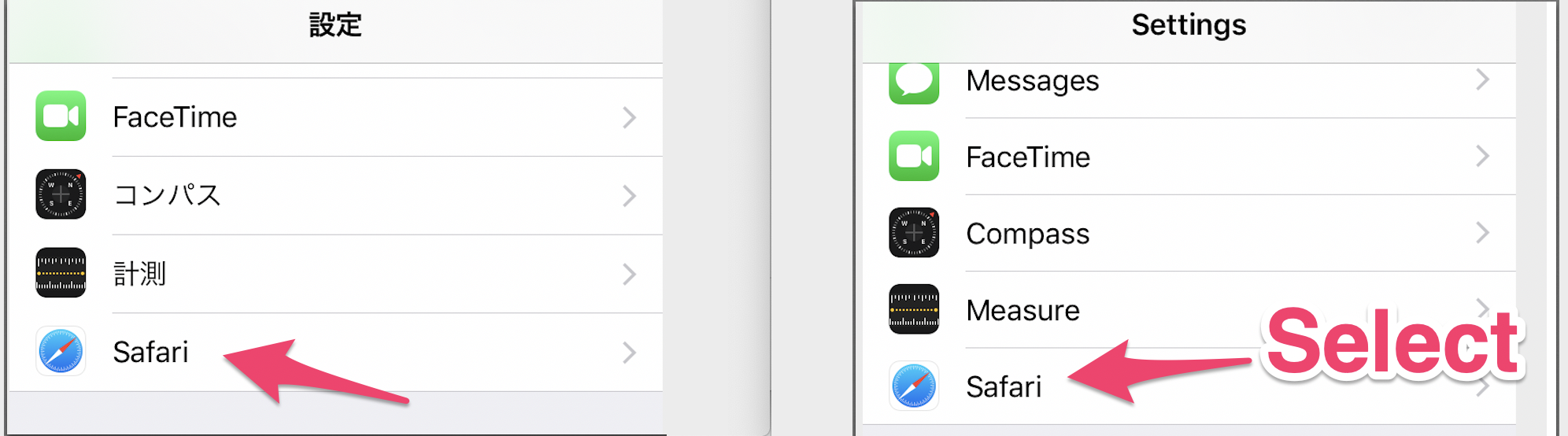
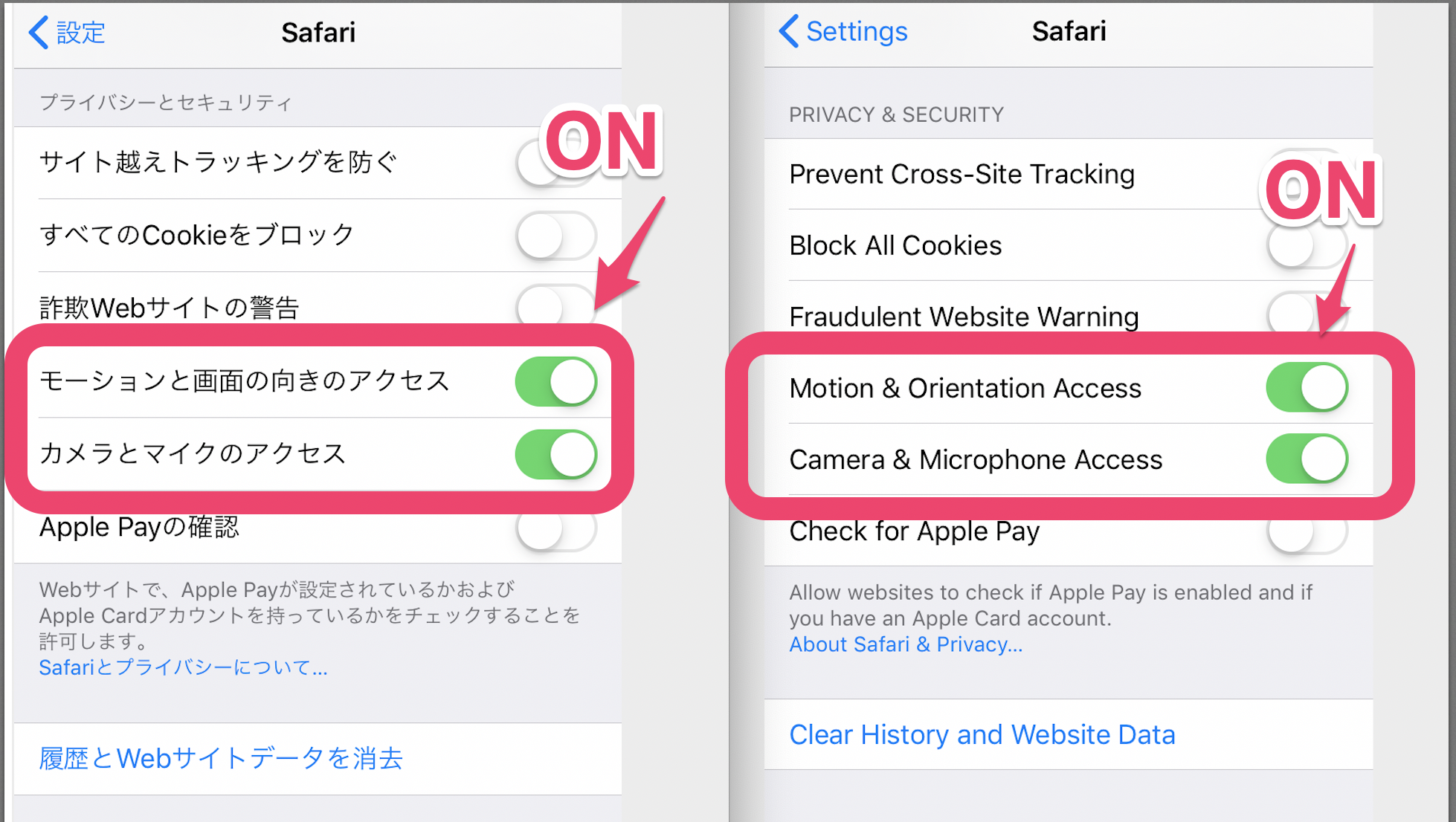
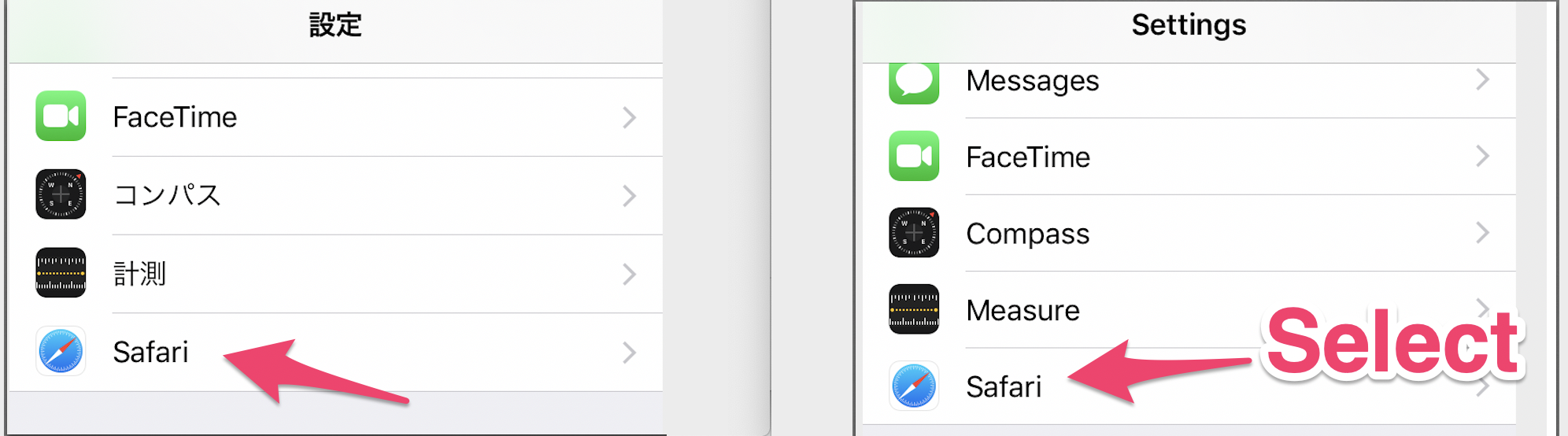
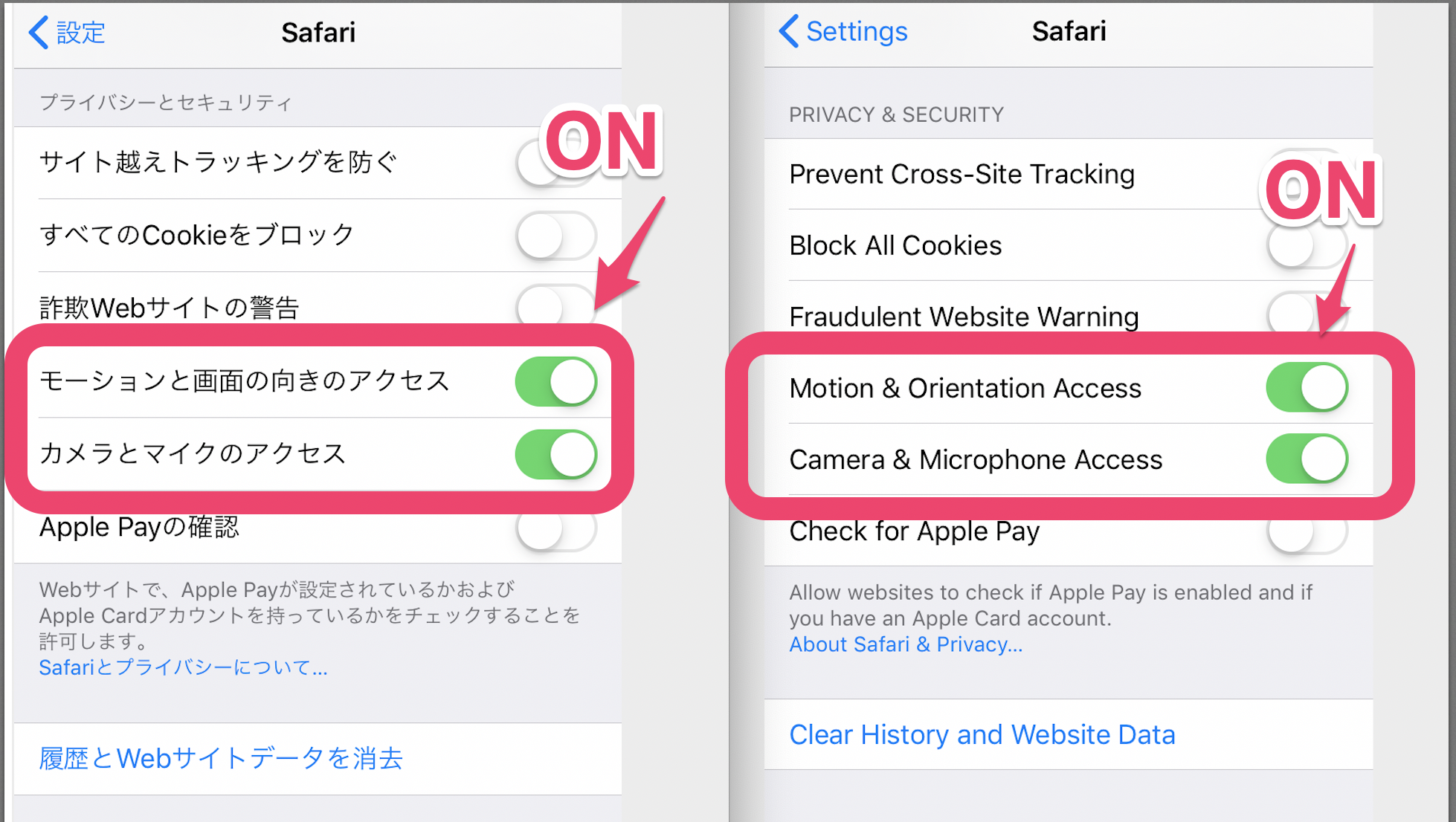
まず、事前準備として、上下左右全方位の360度ぐるっと移動できる為には、「モーションと画面の向きのアクセス」をONにします。
後ほど、AR表示でも使用するので「使用するブラウザのカメラのアクセス」をONにします。
ここでは、iPhoneのSafariで説明します。


事前準備は、これで完了です。
パソコンで見る場合は、マウスドラッグでぐりぐり動かせます。


IOS(iPhone、iPad、Mac)のブラウザはSafariのみ。
Android、WindowsPCのブラウザはGoogleとFireFoxで見る事ができます。

では360度全天球を実際に見てみましょう。
表示するのに少し時間がかかります。
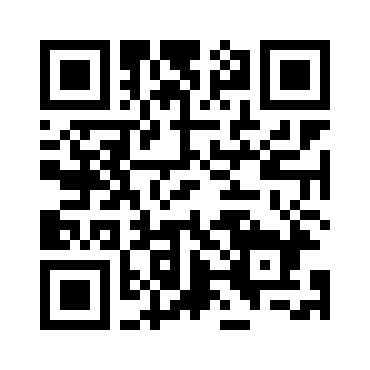
WebVRで表示:https://beach.netlify.com
QRコード

↓↓実際に動かした動画はこちらになります。
https://youtu.be/nHAu6dYhaQw
トロピカルビーチが見えましたでしょうか?
3. 360度全天球イラスト
今度は、360度全天球のイラストを表示してみます。
360度全天球を実際に見てみましょう。
表示するのに少し時間がかかります。
WebVRで表示 https://noncastle.netlify.com
4つのお城が見えましたでしょうか?
↓↓実際に動かした動画はこちらになります。
https://twitter.com/nonnonkapibara/status/1181247388872130560
🕌🕌WebVR🕌🕌
— non (@nonnonkapibara) October 7, 2019
🎉360度🌎全天球🌎の絵を描いてみたよぉ😍
🍫🍫WebブラウザでVR表示してみた👯♀️👯♀️
📲IOSはSafariのみ。🐸AndroidはChromeとFireFox
💻パソコンで表示可能だよぉん⛱️
✨(o ̄▽ ̄o) わ~い ✨✨#VR #WebVR pic.twitter.com/6f3A7D0IqQ
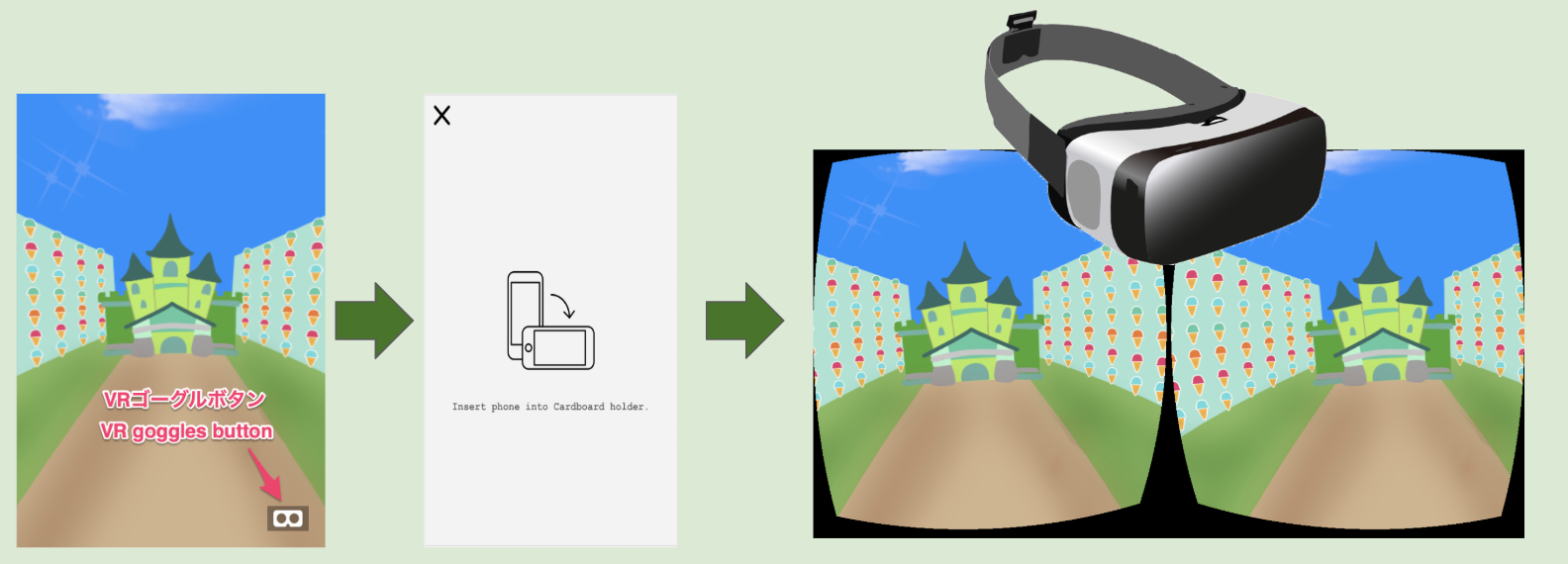
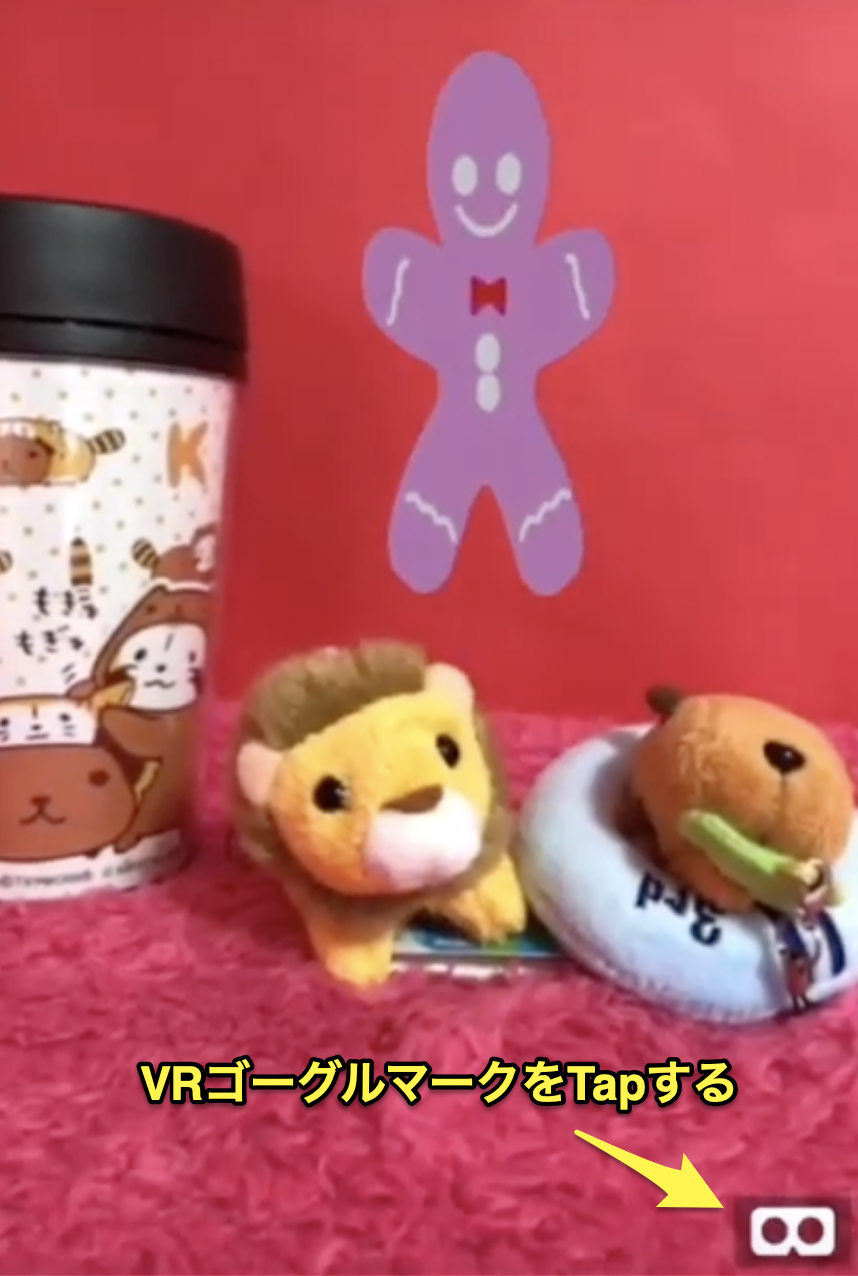
右端にVRゴーグルボタンのマークが出ています。スマホの場合、このボタンを押し、横に傾けると、VRゴーグルで見れるように2眼表示となります。

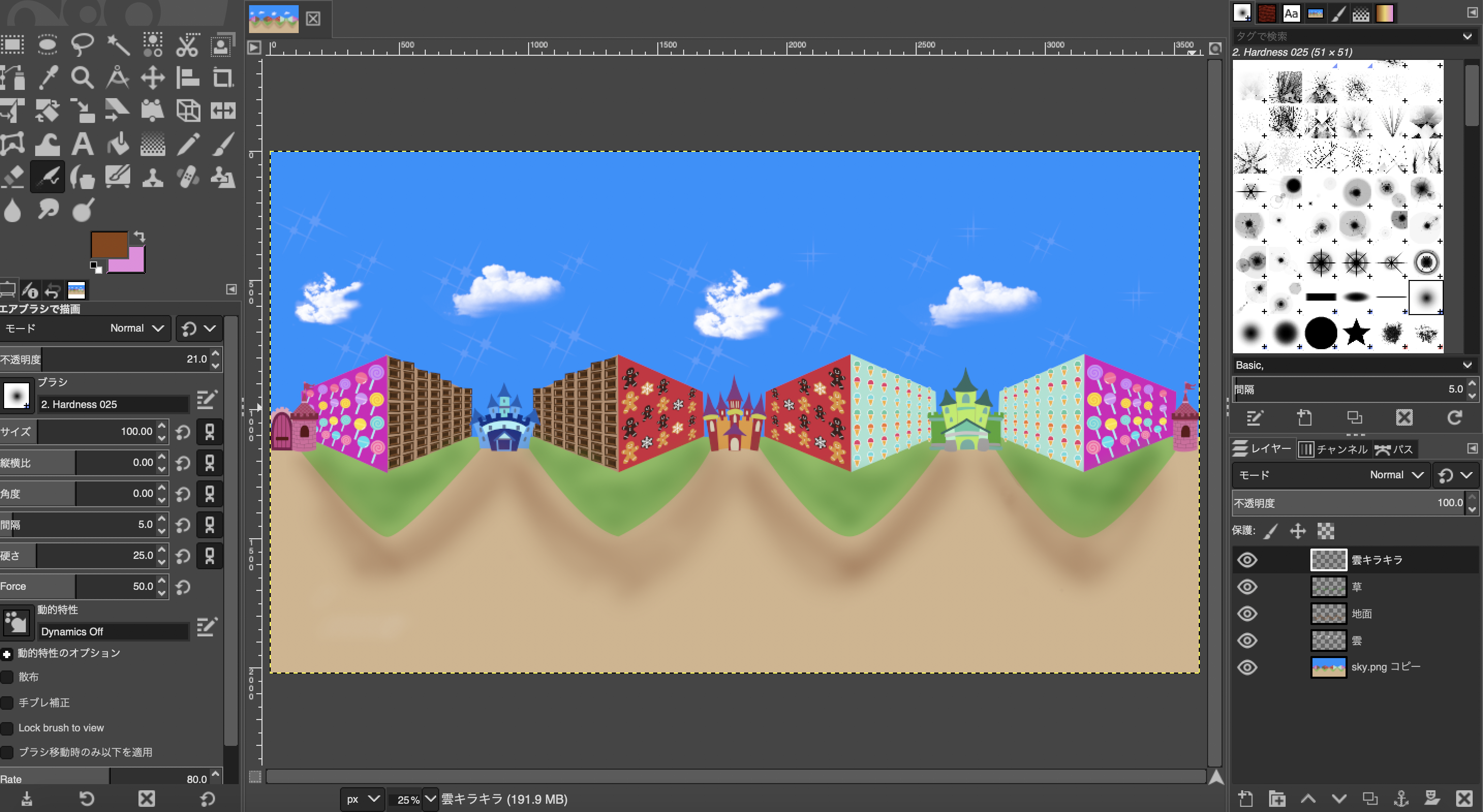
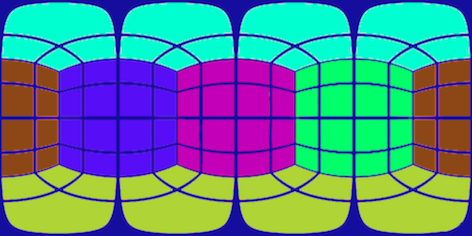
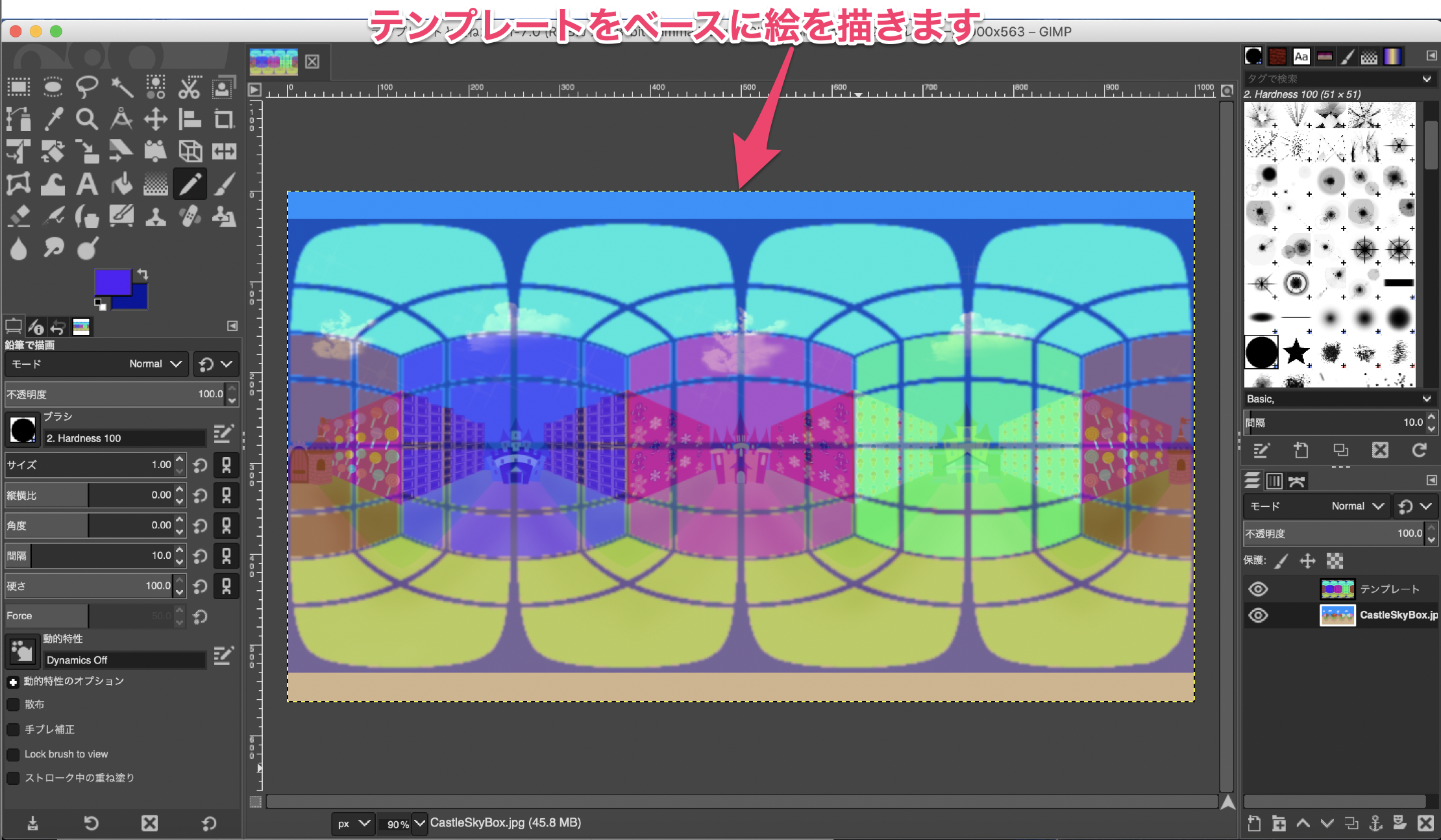
360度全天球のイラストは、テンプレートや「360度パノラマ写真」をベースにお絵かきしました。
テンプレートに沿って、イラストを描きます。
道が長く続くような感じにしたい場合は、「360度パノラマ写真」をベースに、絵を描いていきます。
slBL Archive
http://www.hdrlabs.com/sibl/archive.html

では360度全天球を実際に見てみましょう。
WebVRで表示 https://load.netlify.com
↓↓実際に動かした動画はこちらになります。
https://youtu.be/Aomyq3sCKtY
道が見えましたか?
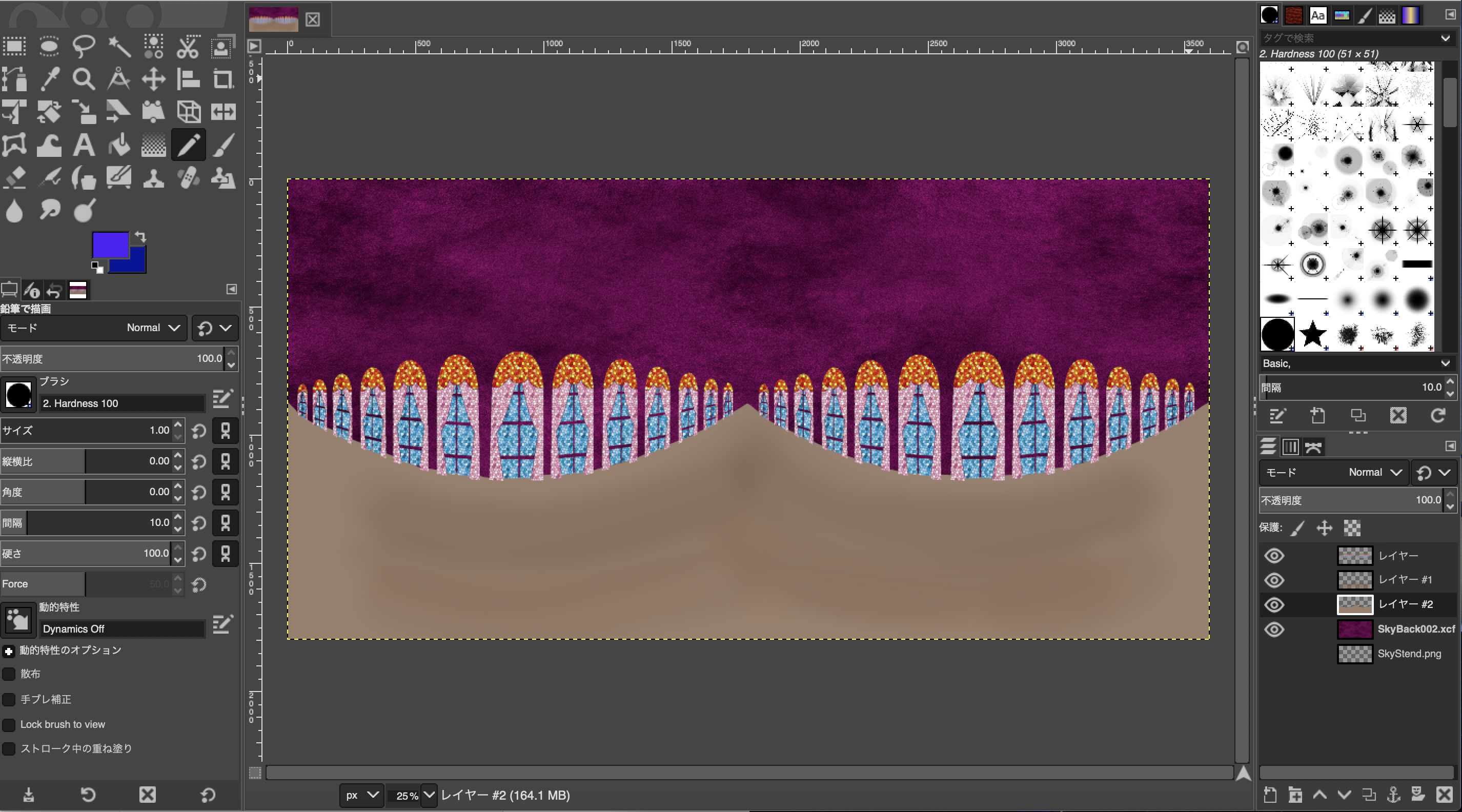
「360度パノラマ写真」をベースに、ステンドグラスが続くような絵を描いてみました。
では実際に見てみましょう。
WebVRで表示 https://skystainedglass.netlify.com
↓↓実際に動かした動画はこちらになります。
https://youtu.be/hpQVIfsZCXY
4. 360度全天球の実装(A-frame)
360度全天球の実装は、CDN経由でA-frameのjsを読み込みます。
表示する画像をa-ceneに実装して、終わりです。
これだけで、360度全天球の表示ができます。

5. VRで3Dモデルアニメーション表示
A-frameは、3Dモデルも表示する事ができます。
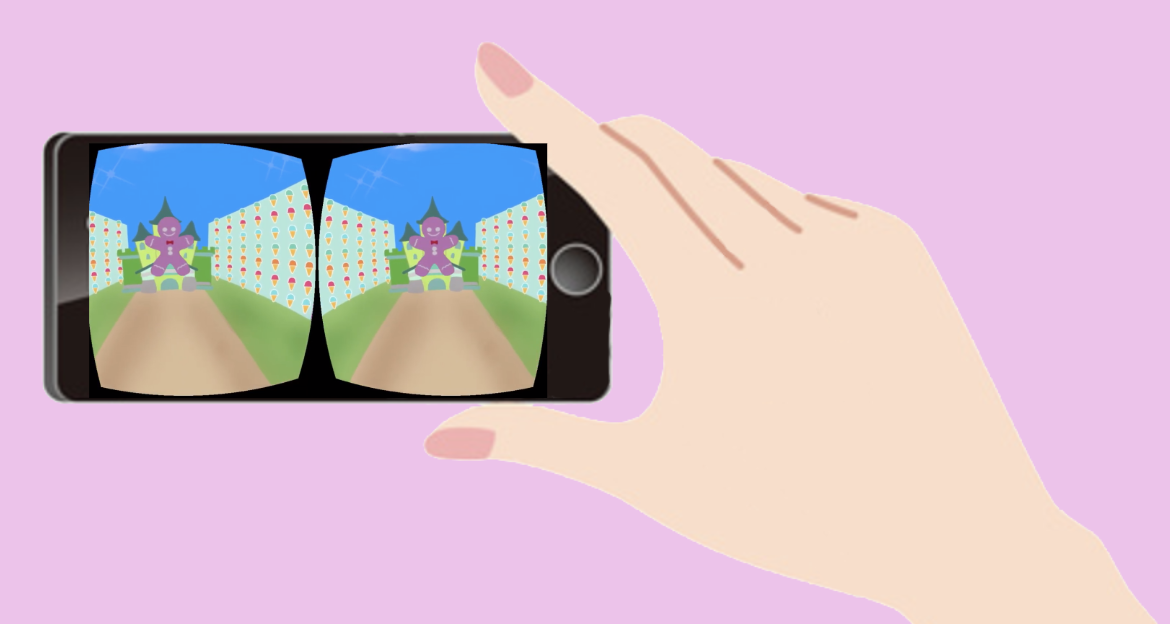
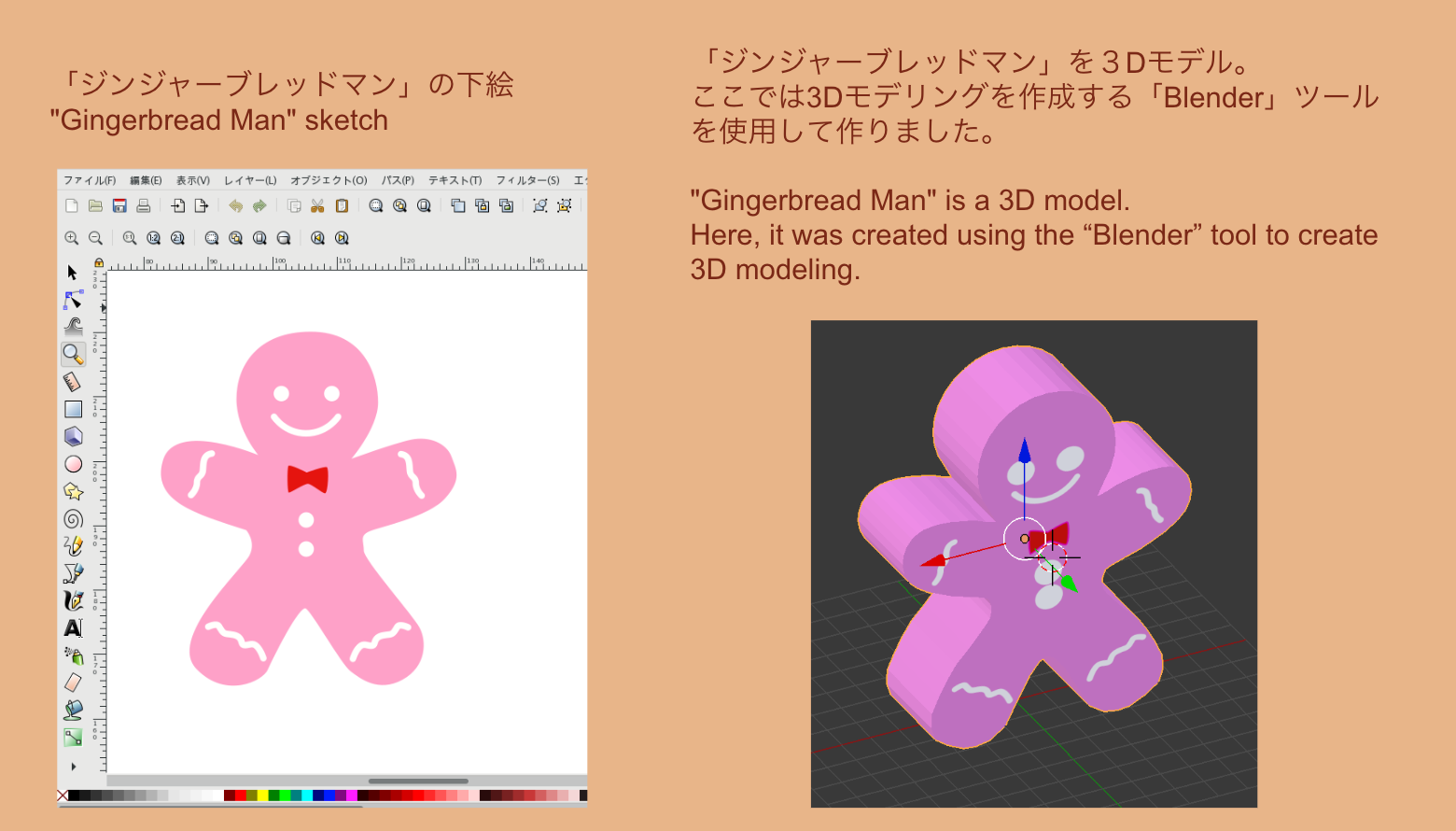
ここでは、「ジンジャーブレッドマン」の3Dアニメーション表示をVRの中で表示してみました。

では、実際に見てみましょう。
WebVRで表示 https://noncookie.netlify.com
↓↓実際に動かした動画はこちらになります。
https://youtu.be/Neb_kDYua9E
6. ARからのVR3Dモデルアニメーション表示
ARとは「Augmented Reality」オーグメンテッド・リアリティの略で、実在する風景にバーチャルの視覚情報を重ねて表示することで、目の前にある世界を「仮想的に拡張する」というものです。
ここでは、
3DモデルのアニメーションをAR表示して、その後「VRボタン」でVR表示します。
ただし、「VRボタン」でVR表示は、スマホの機能になります。パソコンでは全画面表示となります。
AR表示するには、カメラのアクセスが必要となります。
(設定済み)


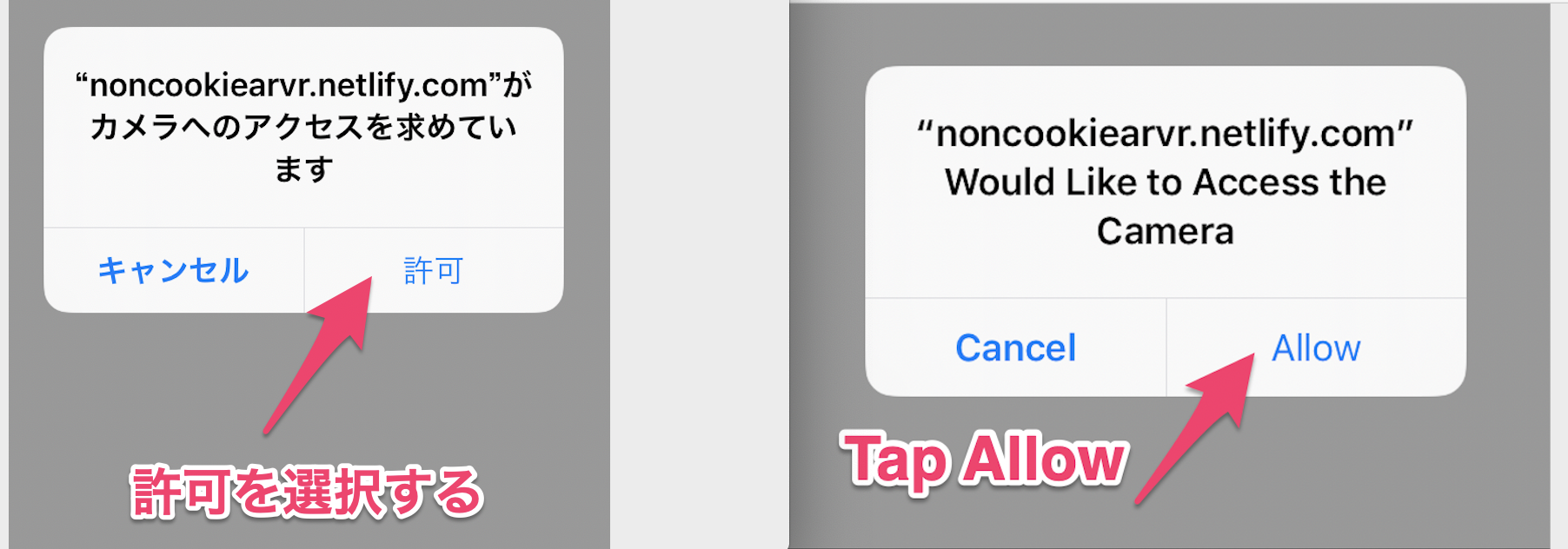
起動するとカメラ許可のダイアログが表示されます。
カメラを許可します。

では、実際に見てみましょう。
WebARからVRで表示 https://noncookiearvr.netlify.com
↓↓実際に動かした動画はこちらになります。
https://twitter.com/nonnonkapibara/status/1181588409053106177
📲WebAR🍬と📲WebVRの融合✨
— non (@nonnonkapibara) October 8, 2019
🧸ジンジャーブレットマンをアニメーションAR表示して、その後「VRボタン」でVR表示したよぉ😍
❤️ARと😍VRの融合だ✨🧸🎀
(☆▽☆) 楽すぅ〜い💕💕
📲iPhoneでも🐸Androidでも見れるのがうれしぃ🤩#WebAR #WebVR #VR pic.twitter.com/zG9x8VDL7m
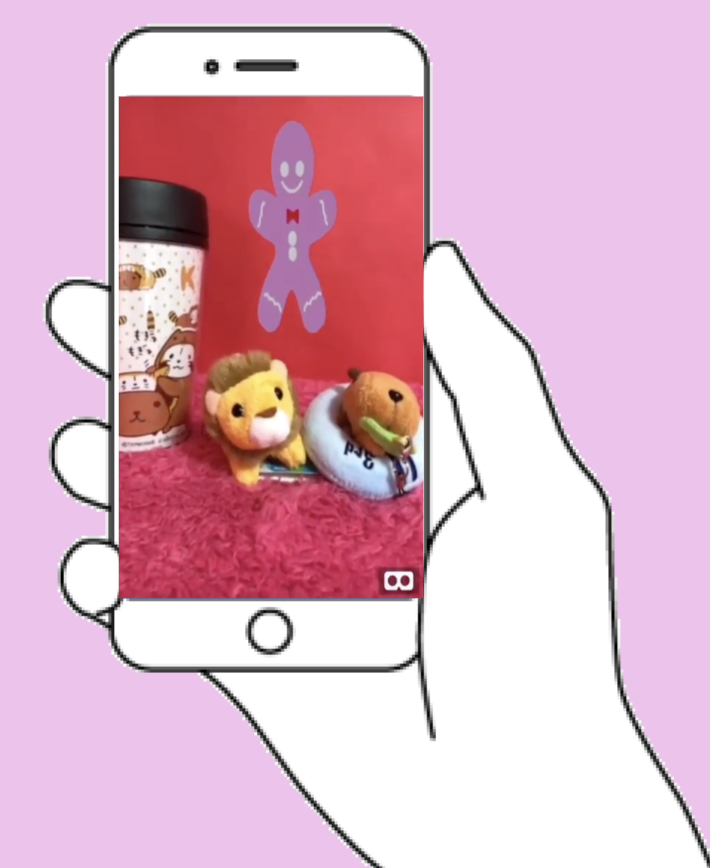
カメラの前に、「ジンジャーブレッドマン」が表示されます。
今回は、ARの認識画像(ARマーカー)は
使用していません。

ここからは、スマホのみの動きとなります。
次にVR表示するには、「VRボタン」を押します。

ARは、IOSでは「ARKit」Androidでは、「ARCore」などが使用でき、Unityにも「Vuforia」や「ARKit」「ARCore」を使用して実装する事ができます。
今回、紹介したWebARは、アプリケーションをインストールせずに、気軽に、ブラウザ起動によりARが使えて便利です。
360度全天球は、WebAR以外でも、Unityのゲームの中での背景として設定する事ができます。
360度全天球のステンドグラスをUnityのゲームの中での背景として設定しています。

【VR】Androidアプリ💕リリース
— non (@nonnonkapibara) September 9, 2019
😍VR Diamond Crash Game💎
リリースしました✨VRゴーグルで遊びます👯♀️
とっても✨弾けて💎気持ちいいです🤩
↓↓📱Google Play 無料Freehttps://t.co/fiqJKtFmo7
🖥️パソコンで遊ぶ(UnityRoom)無料Freehttps://t.co/CK47FkXiN6#unity3d #VR pic.twitter.com/jF7FWv4Yjw
今回、360度全天球は、WebARでの紹介となりましたが、他にも、いろいろなシーンで使う事ができます。
💖【VR】Androidアプリ💖リリース
— non (@nonnonkapibara) May 13, 2019
😍ピヨくまちゃん💫シューティングVRゲームリリースしました。😊VRゴーグルであそびます。🍩
💎とっても💎キレイで🤩楽しいです👍
↓↓Google Play 無料Freehttps://t.co/DmkV8ltaCD#Piyo_Kuma_chan_Shooting_VR_game #VR #Unity3d pic.twitter.com/fFVADdAiDV
勉強会発表用SliderShare
https://www.slideshare.net/fujitanoriko/360vrar-182060748