2019.08.28時点
Vue.js サンプル axiosでAPIリクエスト
See the Pen nonVuejsAxiosAPI by noriko fujita (@nonkapibara) on CodePen.
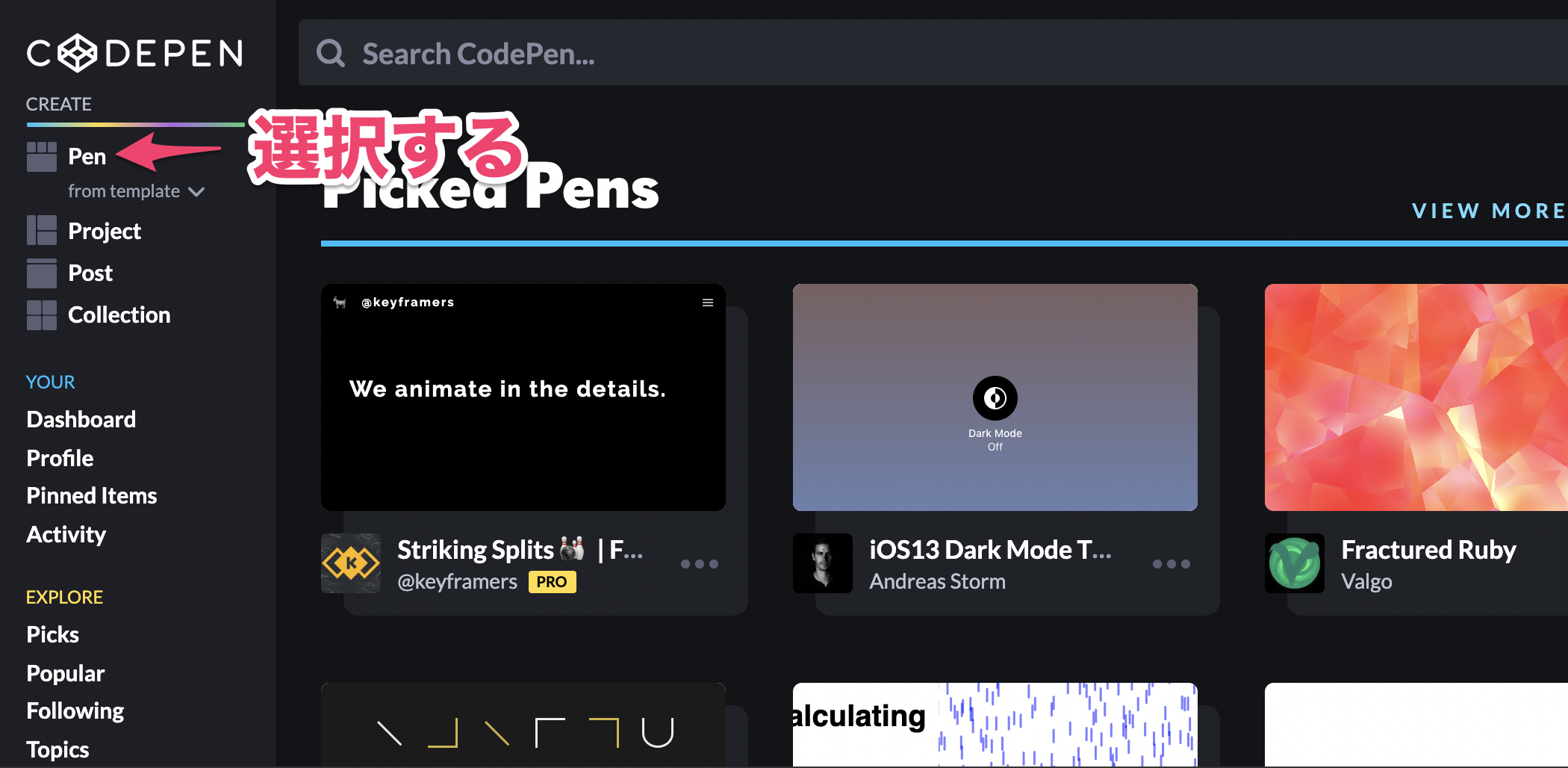
■CodePenのサイト https://codepen.io/
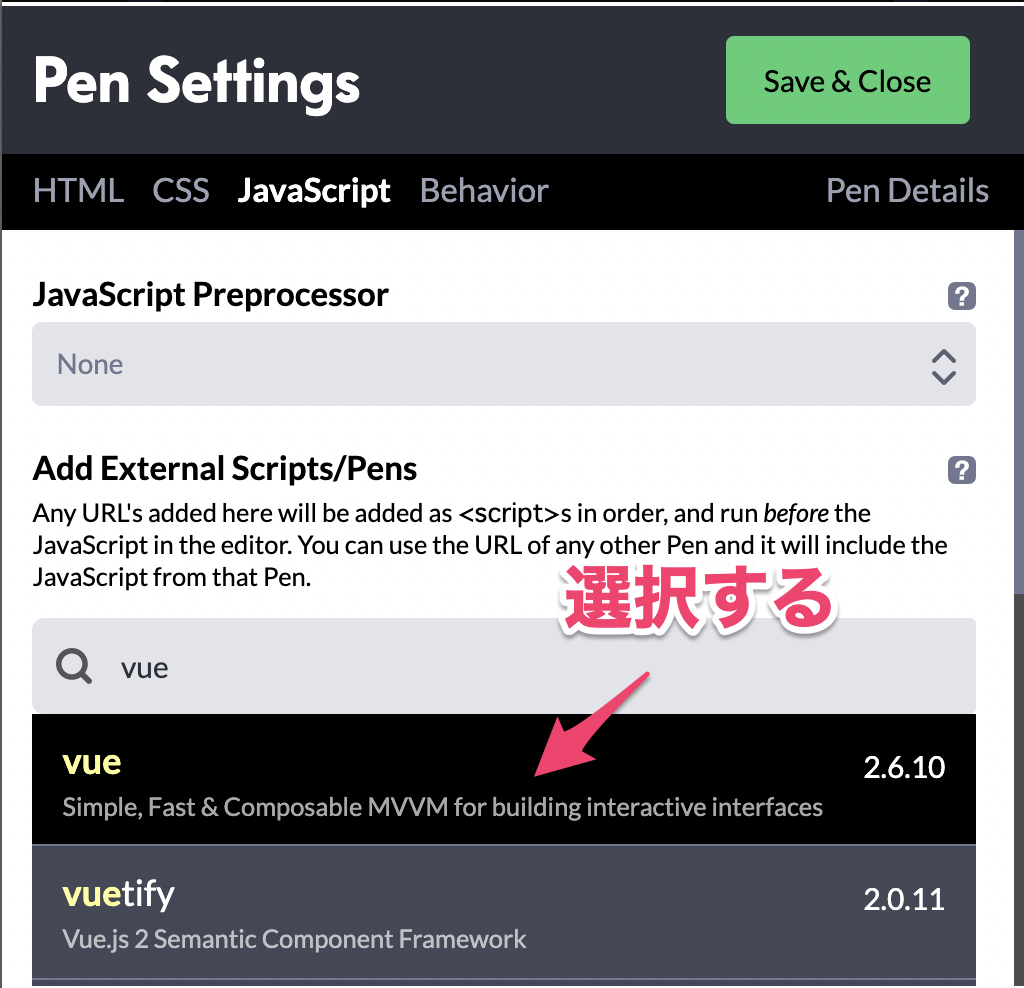
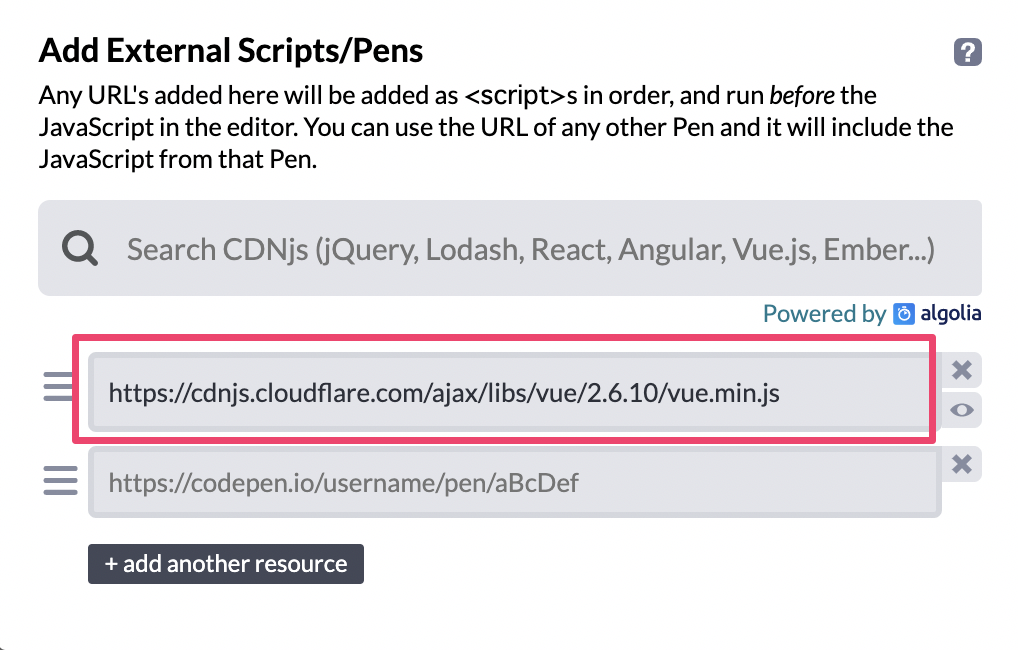
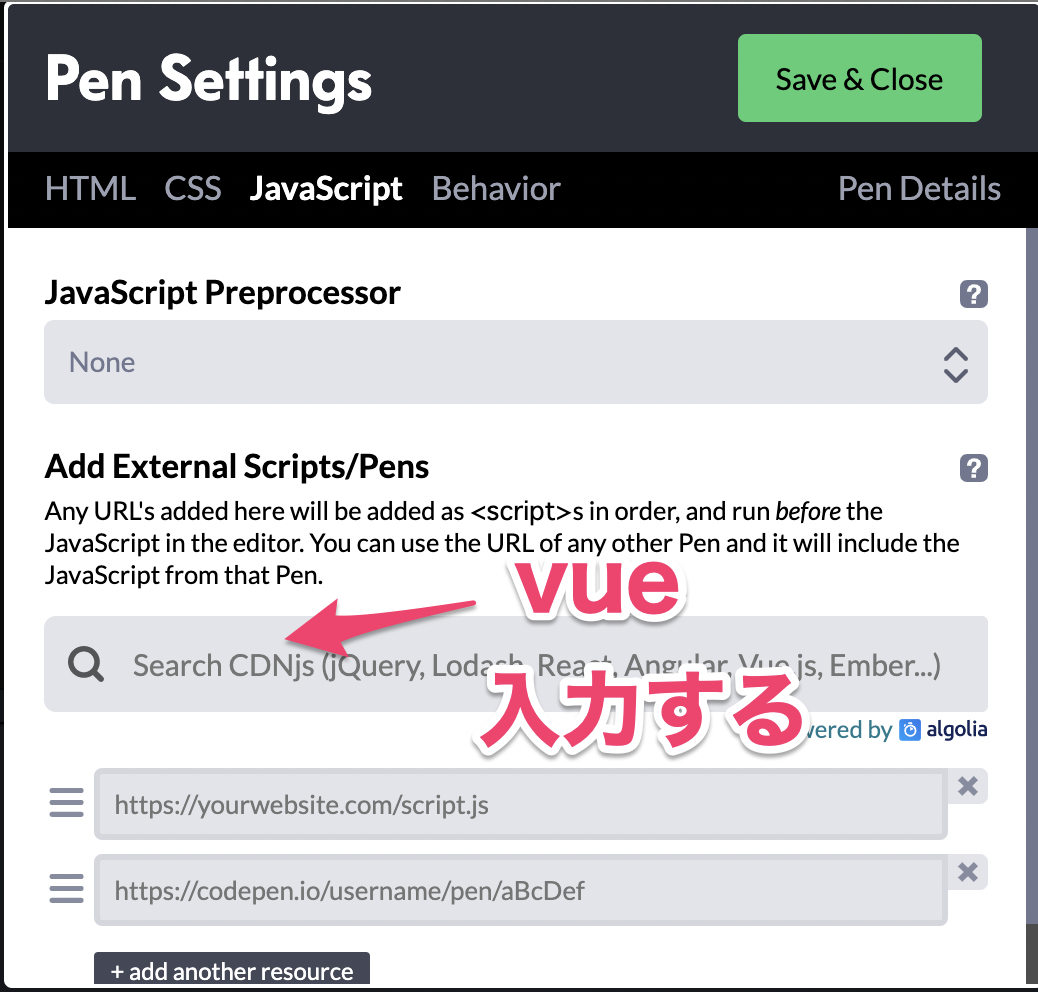
4.Vue.jsのCDNを追加する
「Add External Scripts/Pens」のサーチエリアに「vue」と入力する

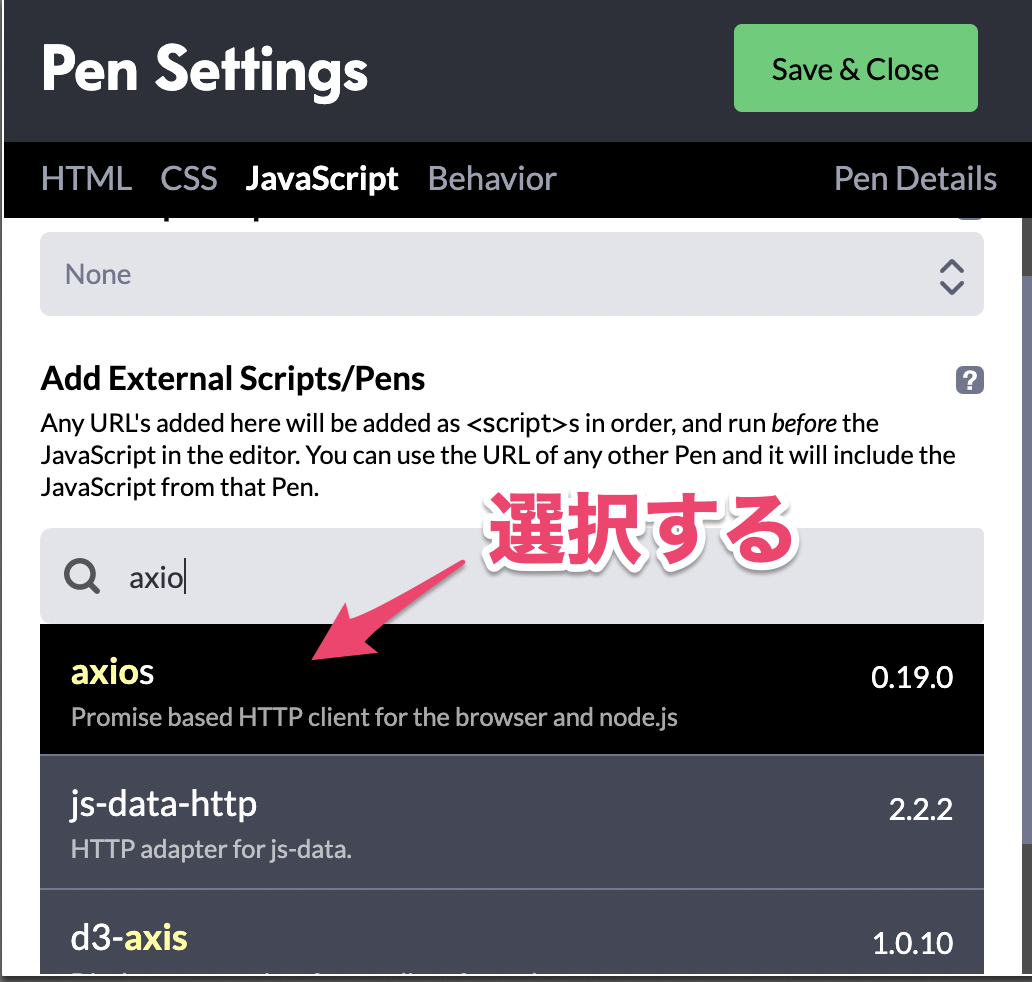
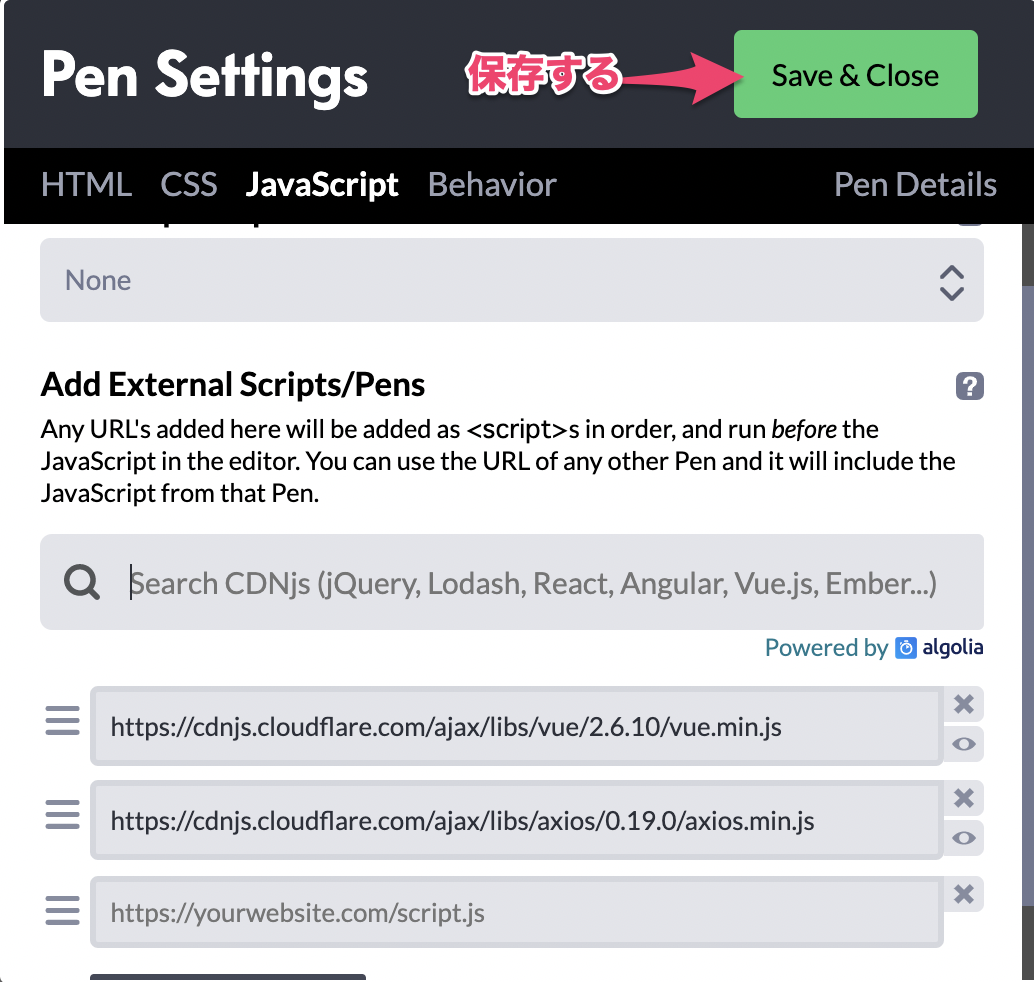
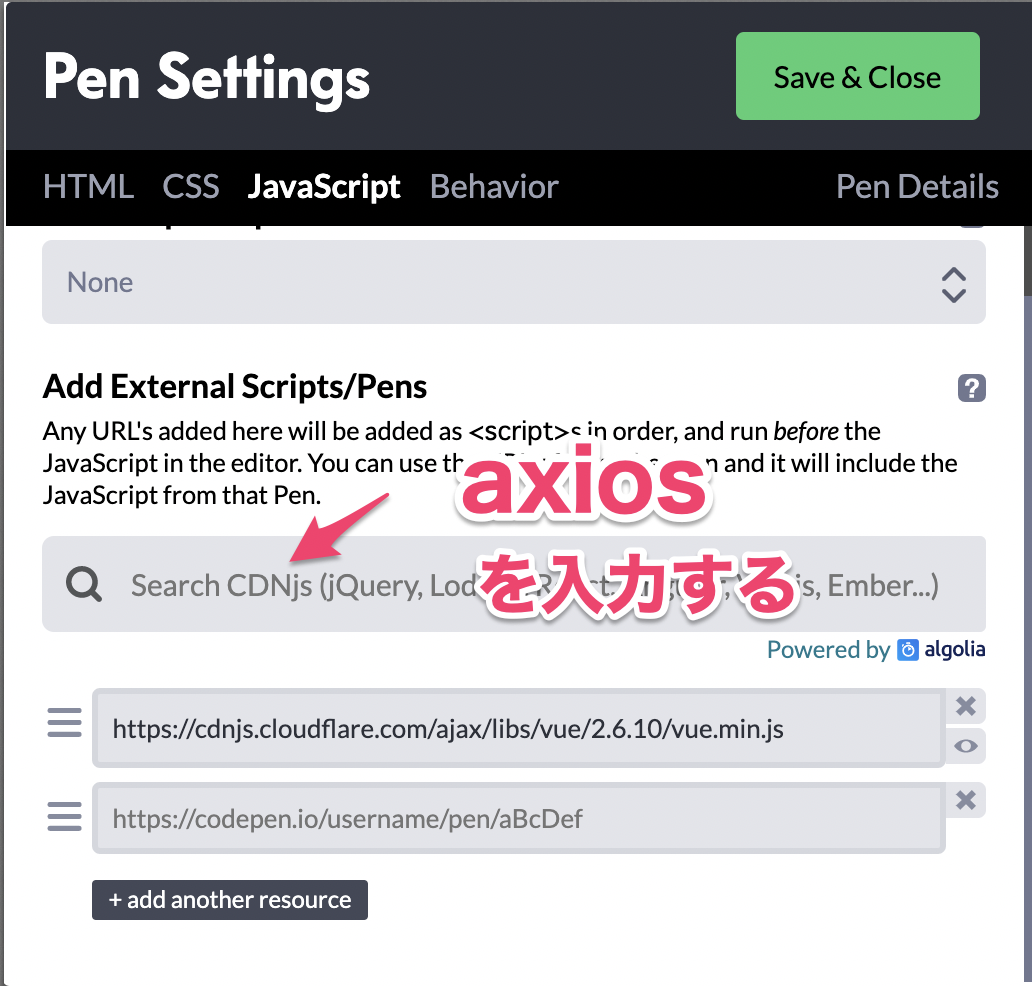
5.APIリクエストで「axios」を使用する場合は、
「Add External Scripts/Pens」のサーチエリアに「axios」と入力する

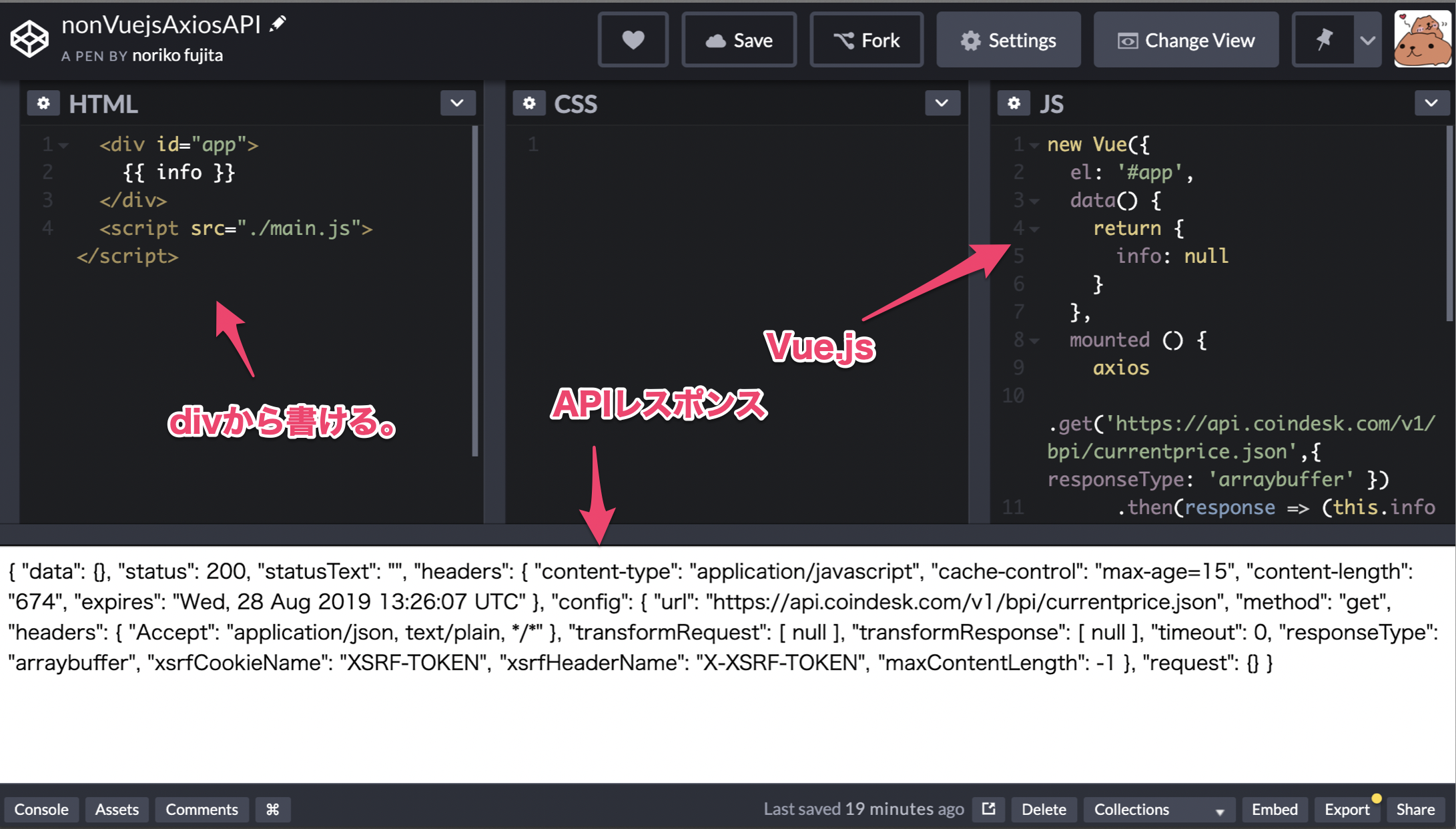
8.HTMLにdivから書く事ができる。
index.html
<div id="app">
{{ info }}
</div>
<script src="./main.js"></script>
main.js
new Vue({
el: '#app',
data() {
return {
info: null
}
},
mounted () {
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json',{ responseType: 'arraybuffer' })
.then(response => (this.info = response))
}
})

Fullだとこんな感じ
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js API</title>
<!-- 開発バージョン -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
{{ info }}
</div>
<script src="./main.js"></script>
</body>
</html>