環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️Blender2.82
↓↓実際に動かした動画
⛵️Blender⛵️
— non (@nonnonkapibara) July 25, 2020
Blenderのモンキーくん🐒から⛵️海の波🏄♀️を作ってアニメーションしてみたよぉ😊びっくりする程、めっちゃ簡単にできた💕💕https://t.co/ObEOyVb9bc pic.twitter.com/Odtx3UTFnI
環境マテリアルを設定する
まず、海の波を作る画像(hdr)を用意します。
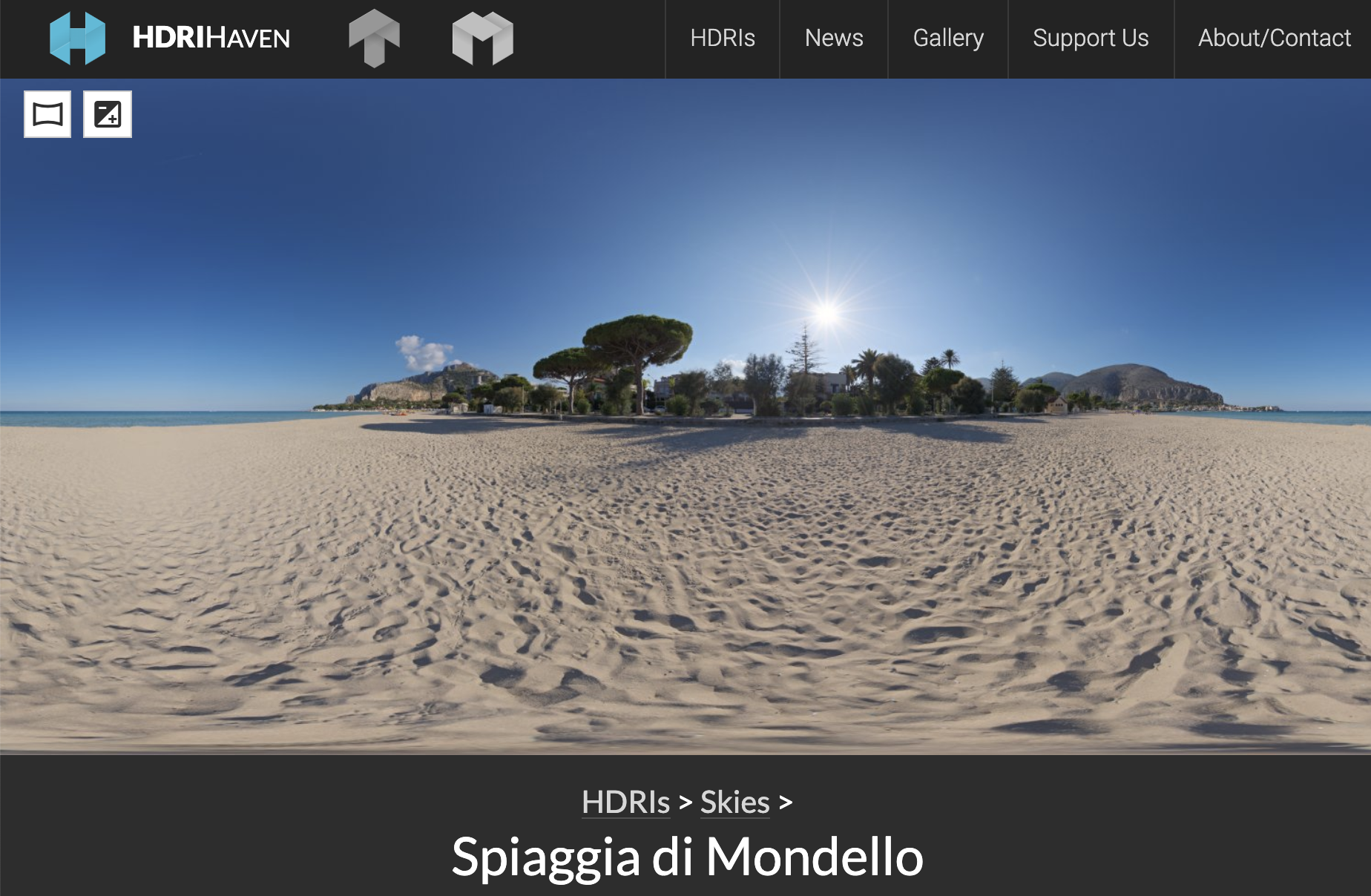
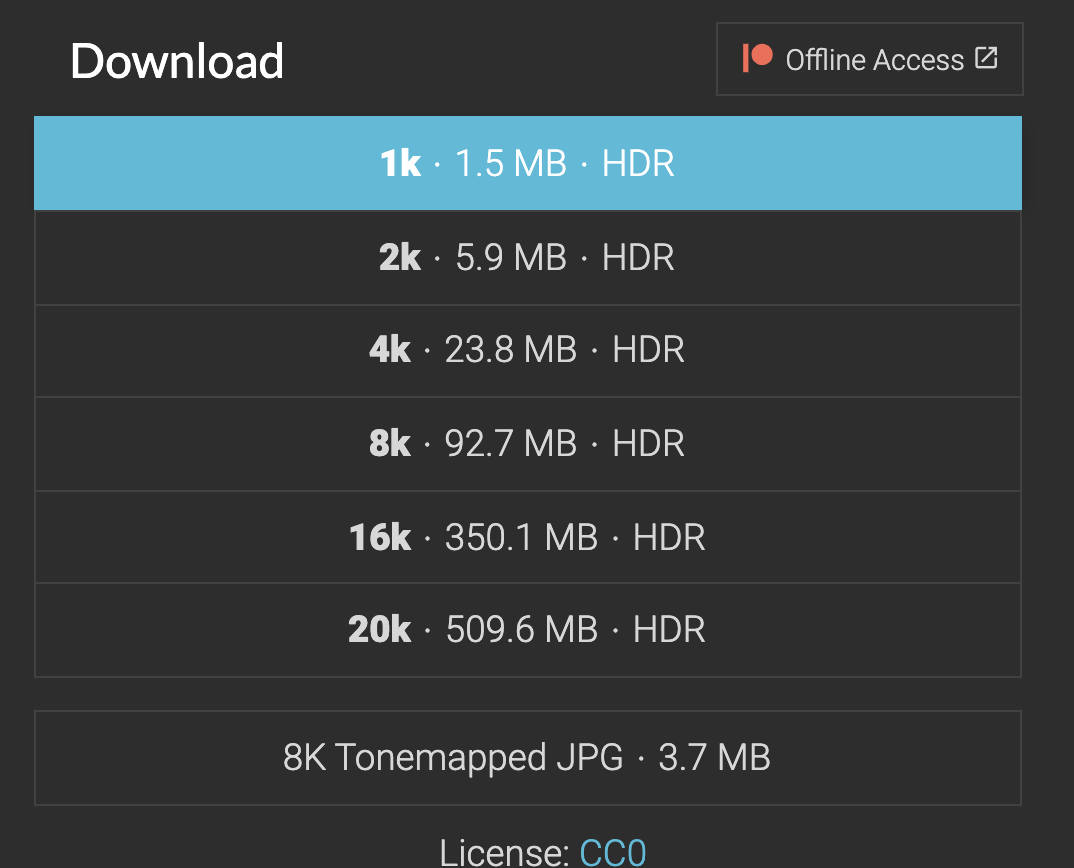
大量のHDRI素材を公開している「HDRIHAVEN」から下記の素材をダウンロードします。
HDRIHAVEN
https://hdrihaven.com/hdri/?c=skies&h=spiaggia_di_mondello


「ワールドプロパティ」-「カラー」-「環境テクスチャ」を選択します。


ダウンロードしたHDRの画像を選択します。
シェーディングを選択すると、環境テクスチャが反映された事がわかります。

海の波を作ります
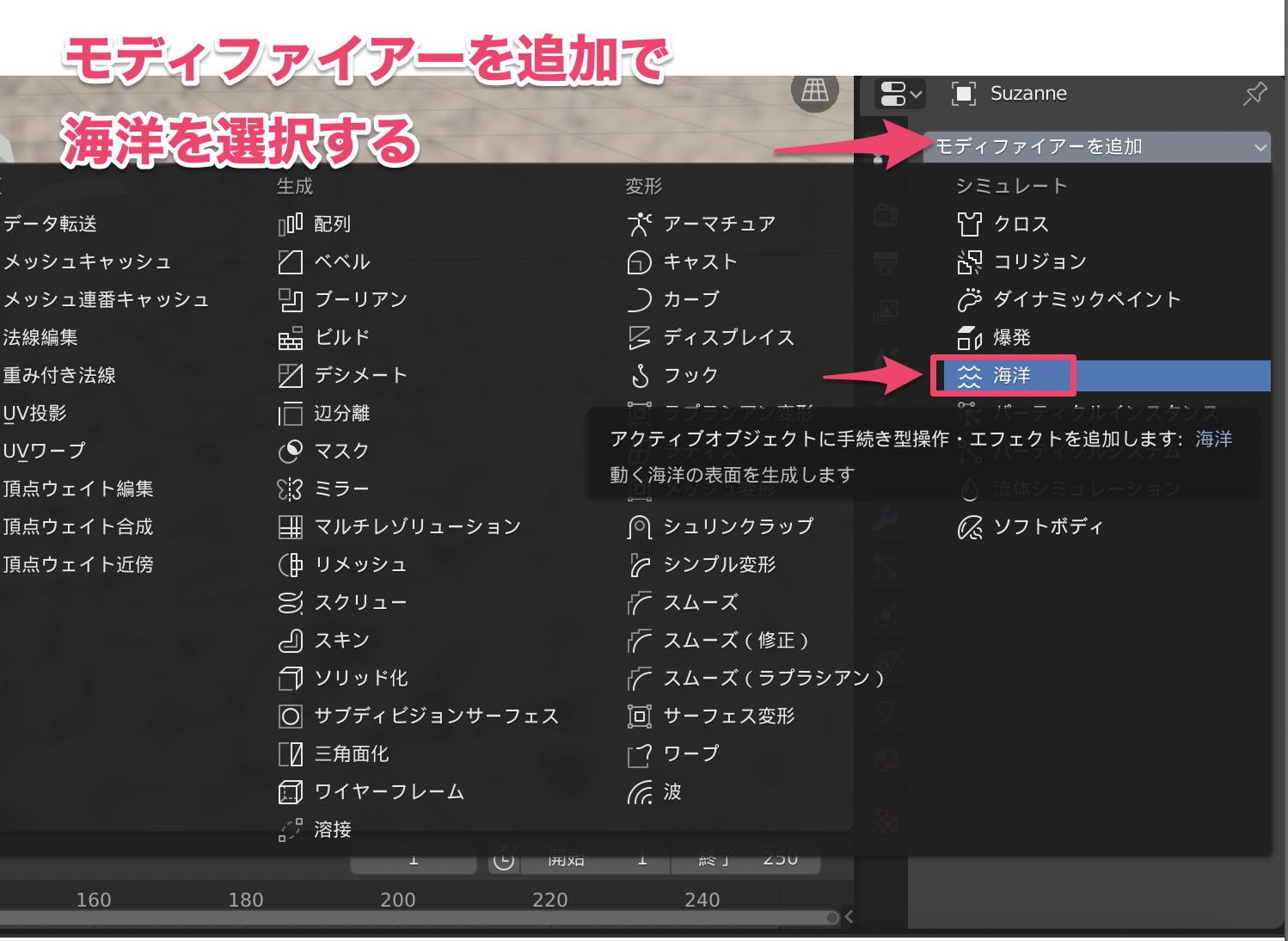
「モディファイアープロパティ」-「モディファイアーを追加する」-「海洋」を選択する。
モンキーが海洋になりました。


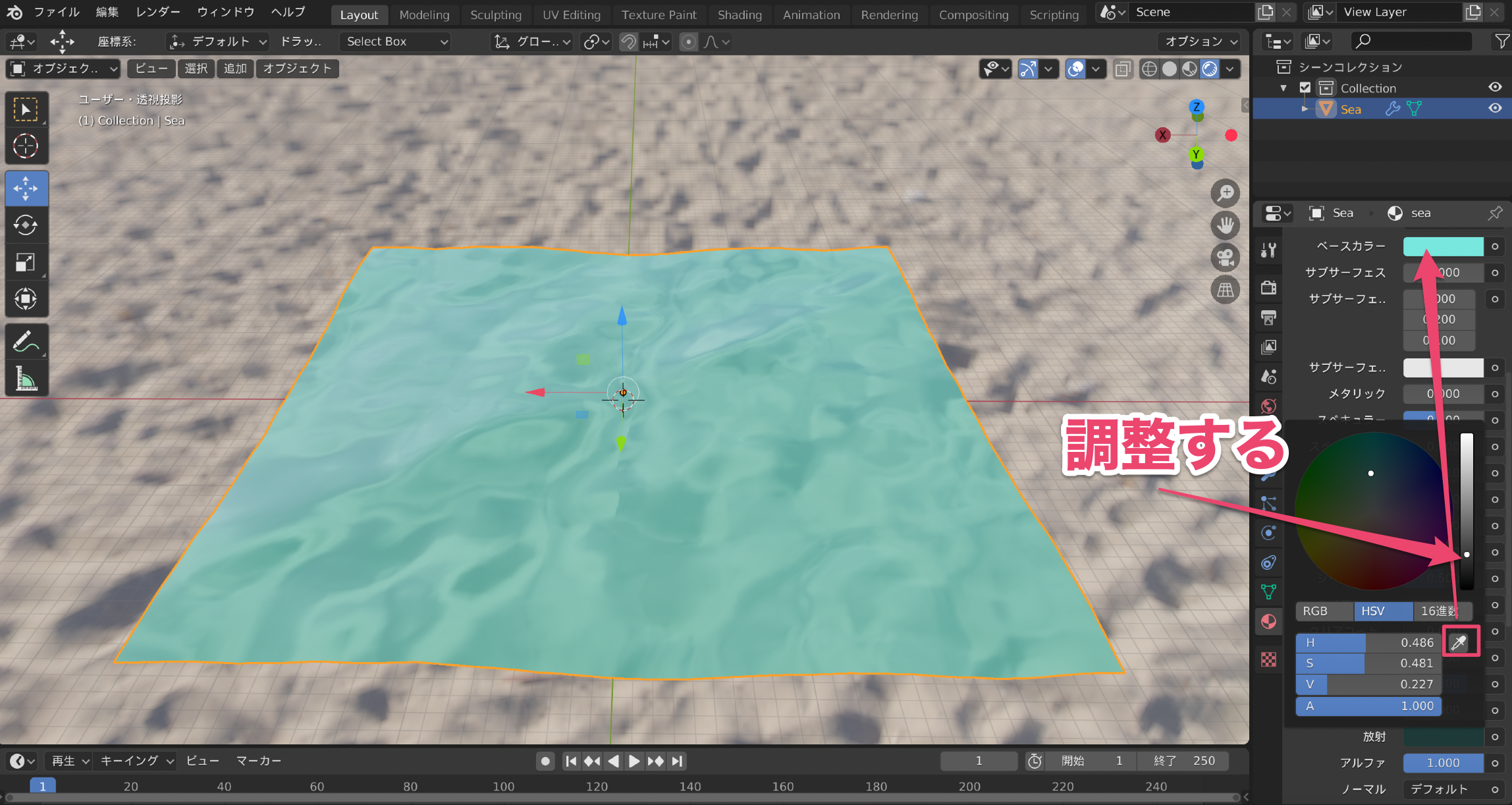
では、海の色を設定します。
「マテリアルプロパティ」-「新規作成」ボタンを押します。



「モディファイアープロパティ」を選択します
波立1.8
拡大2.5
解像度10
にする

ここから、アニメーションを作成します
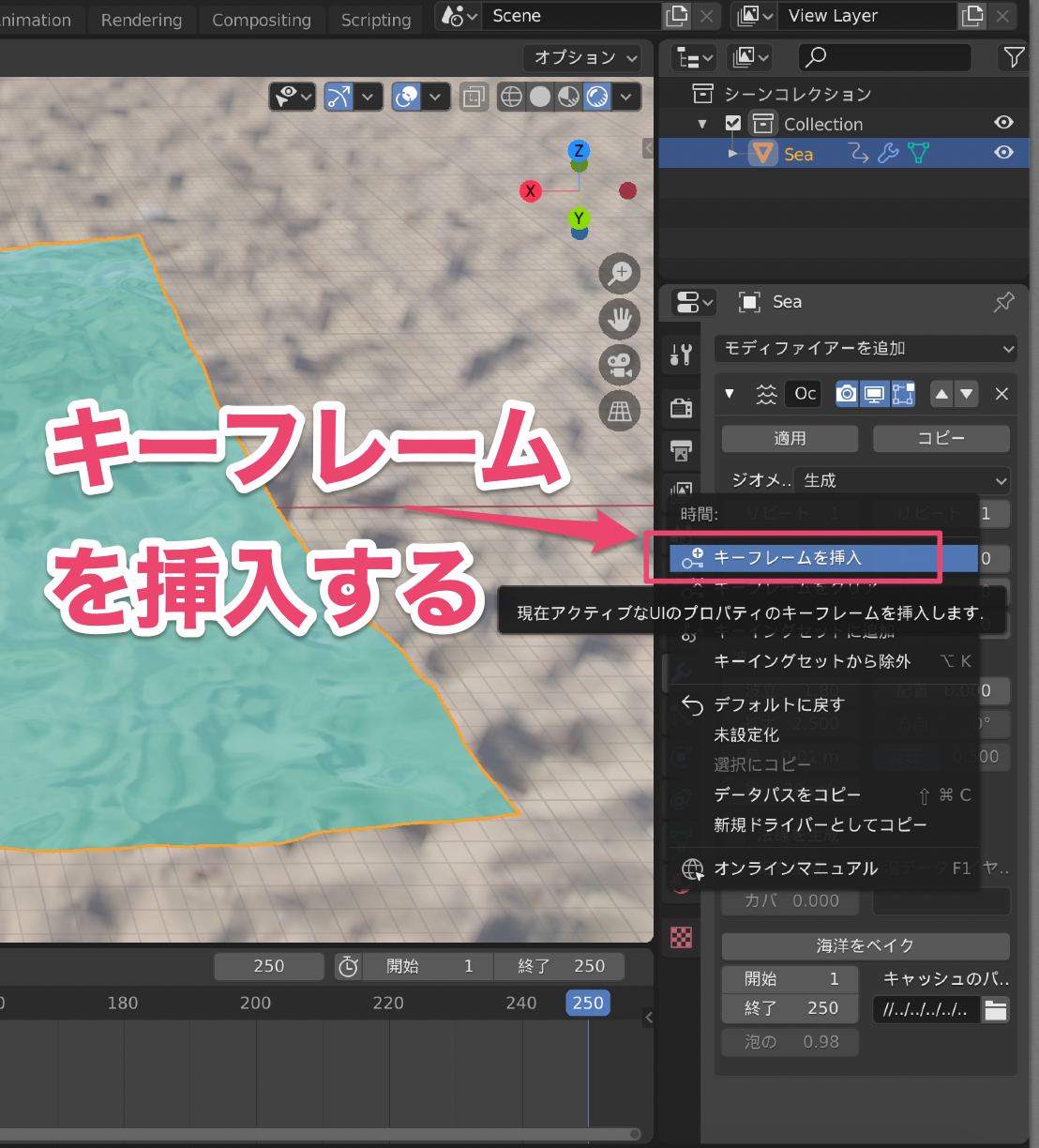
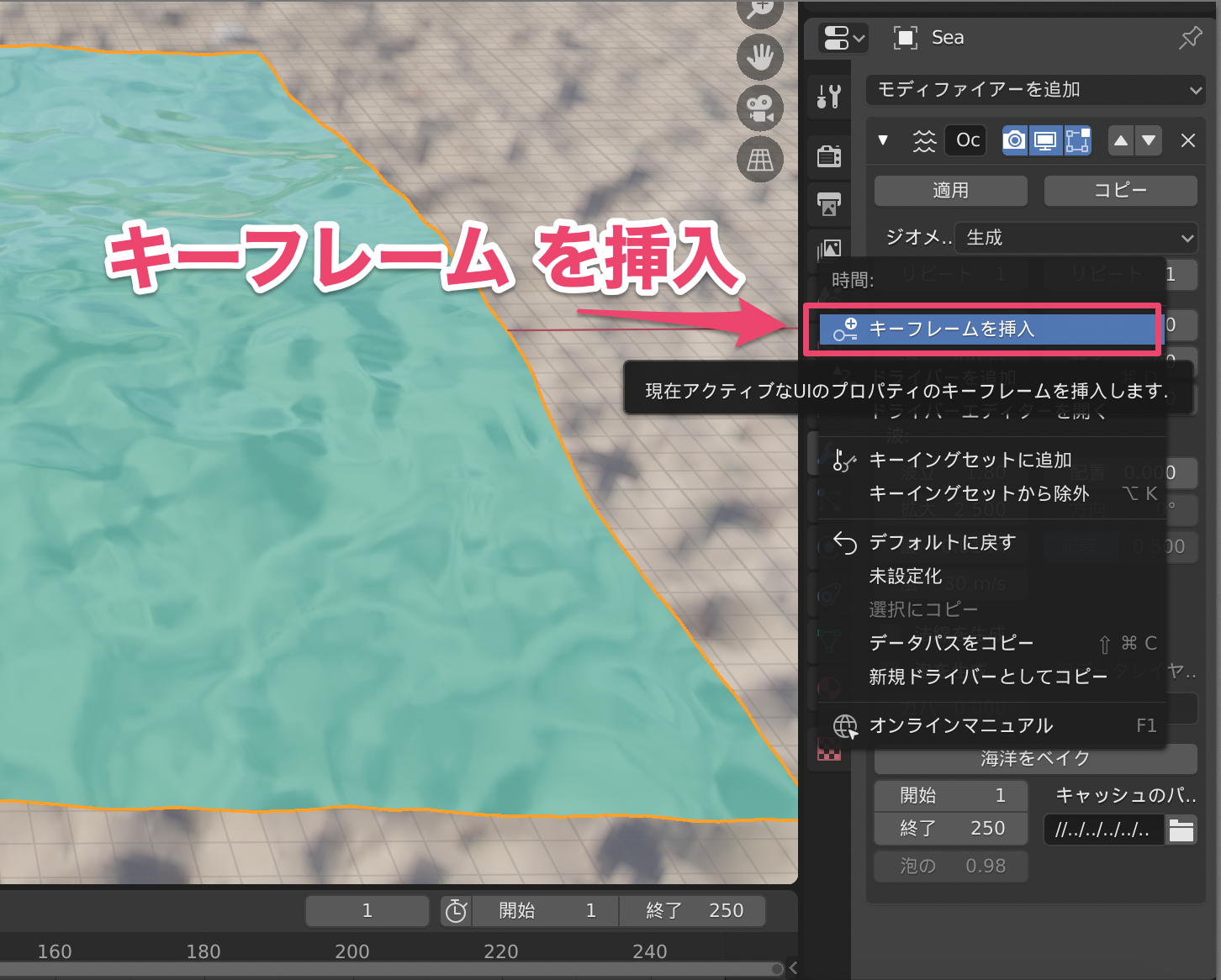
「時間」を「1」にし、右クリックで「キーフレームを追加する」



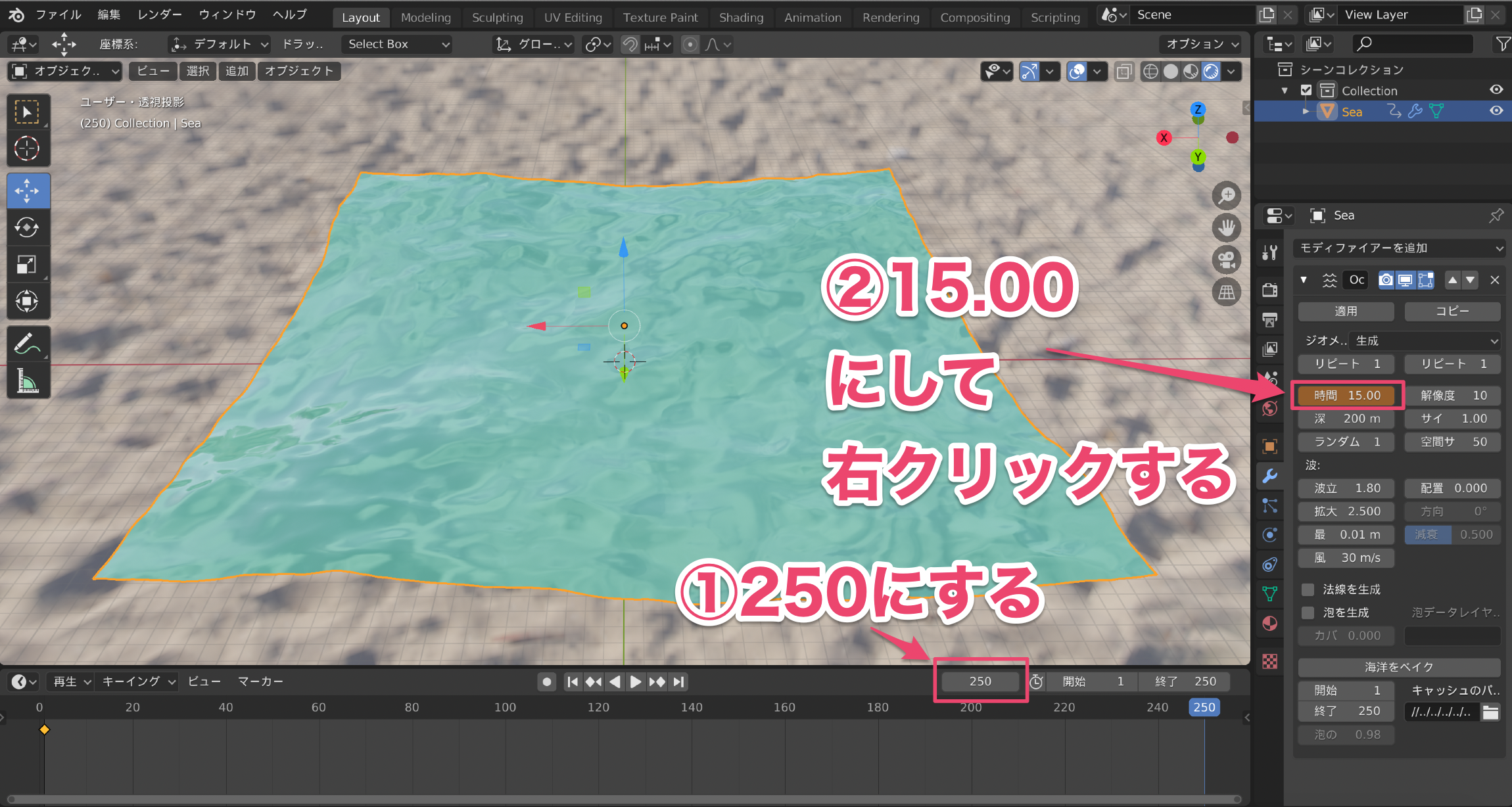
アニメーションを250にして、「時間」を「15」にし、右クリックで「キーフレームを追加する」