環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️iPhone7(IOS 12.1)
⭐️Blender v2.79.6
⭐️Mac Book
⭐️ブラウザ safari
WebAR(AR.js)で使用する
Blenderで作成したモデルや、アニメーション 「.glb」として出力する方法として、アドオンを追加する
普通に、「.glb」形式で出力すると、モデルに色が付いていない状態で出力される。
なので「glTF Metallic Roughness」をリンクして出力するとモデルに色がついた状態となる。
実際に出力した動画はこちら↓↓
https://twitter.com/nonnonkapibara/status/1110183471064866832
🚩WebAR🚩
— non (@nonnonkapibara) 2019年3月25日
Blenderで出力した3Dモデルは🐱pngに比べて表示がちょっと重いみたい🐷#WebAR #ARマーカー #XRMTG #XRMTG pic.twitter.com/Bs76WIWu1X
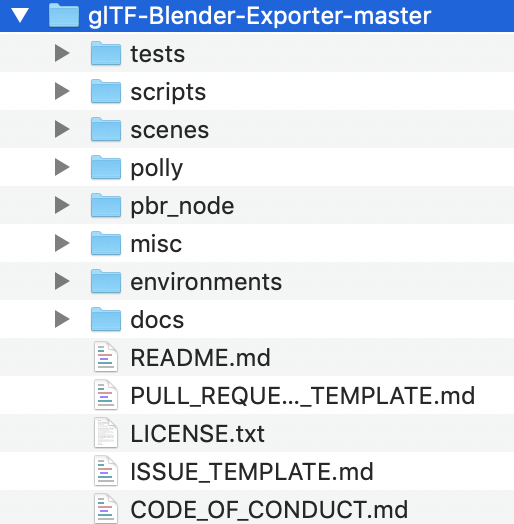
1.「glTF-Blender-Exporter」で
「glTF-Blender-Exporter-master.zip」をダウンロードし解凍する。
https://github.com/KhronosGroup/glTF-Blender-Exporter

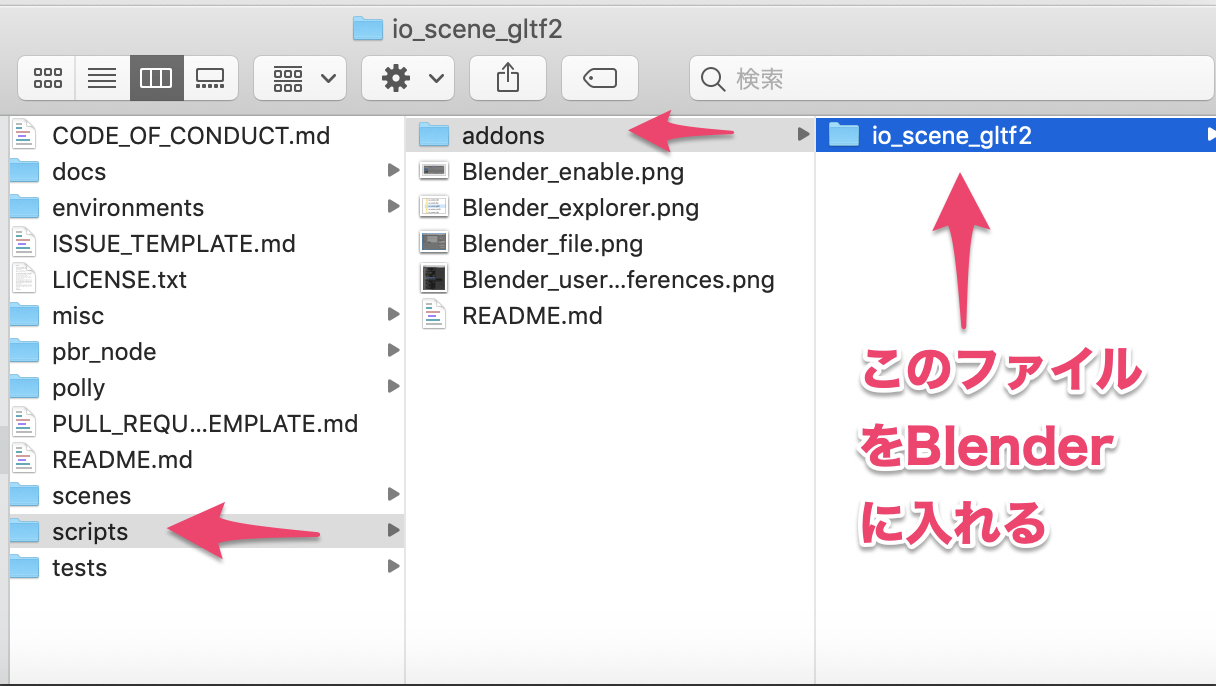
2.scripts - adding - 「io_scene_gltf2」ファイルを
Blenderのアドオン配下に設置する
(アプリケーションのBlender - Contents - Resources - 2.79 - scripts - addons配下に置く)


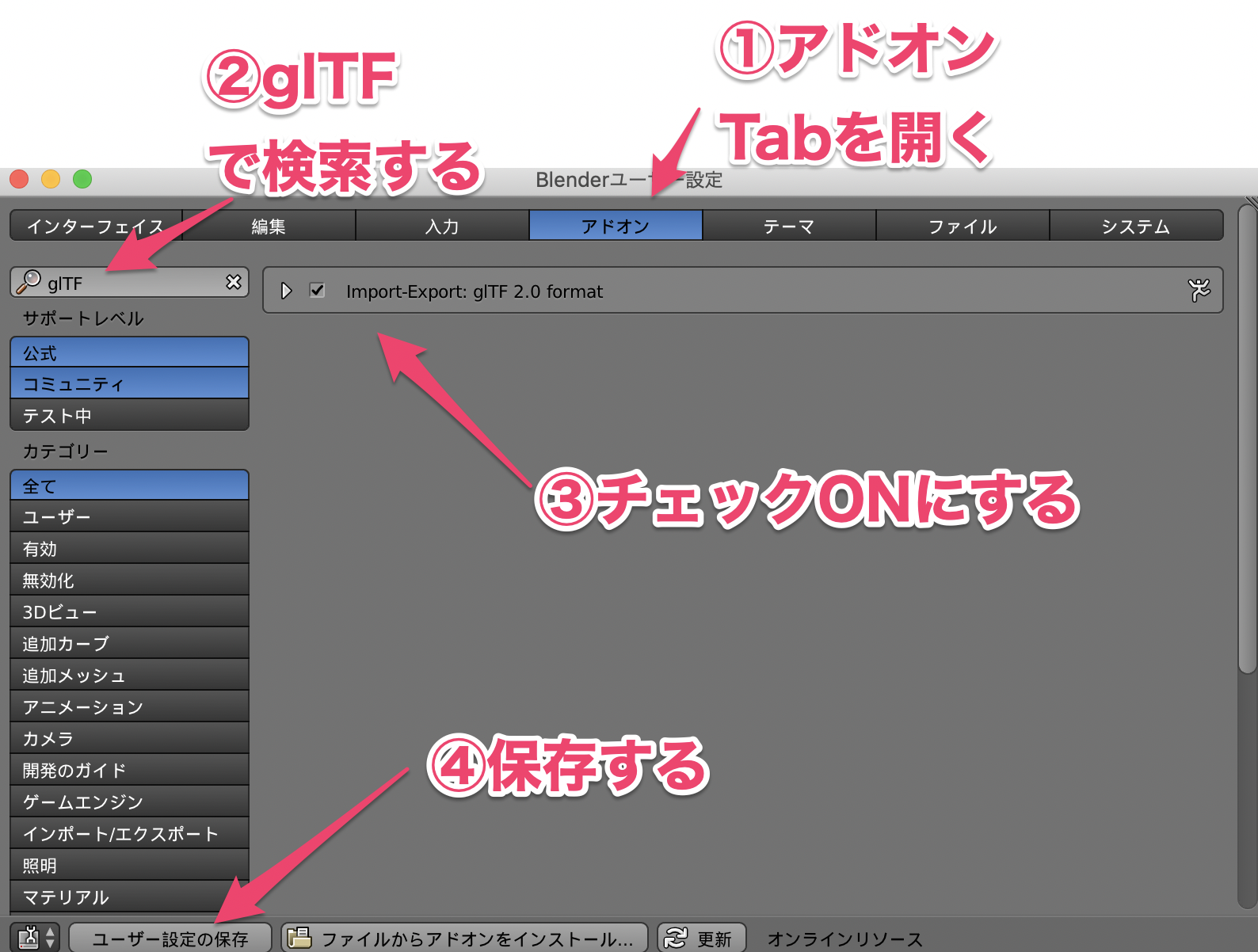
4.「アドオン」タブを選択する。
5.glTFで検索する
6.Import Export glTF2.0を選択する
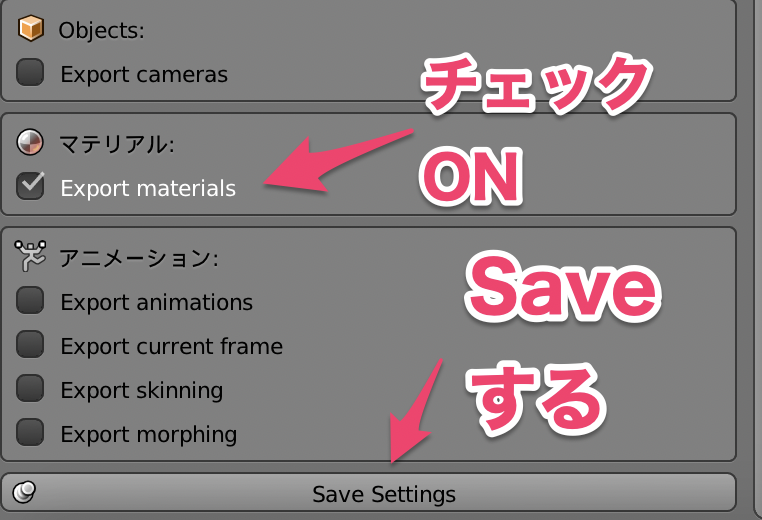
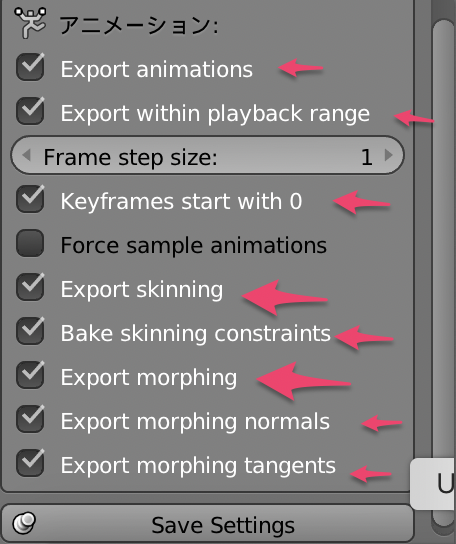
7.保存する

これで、エクスポート時に、glTFが選ぶことができる。
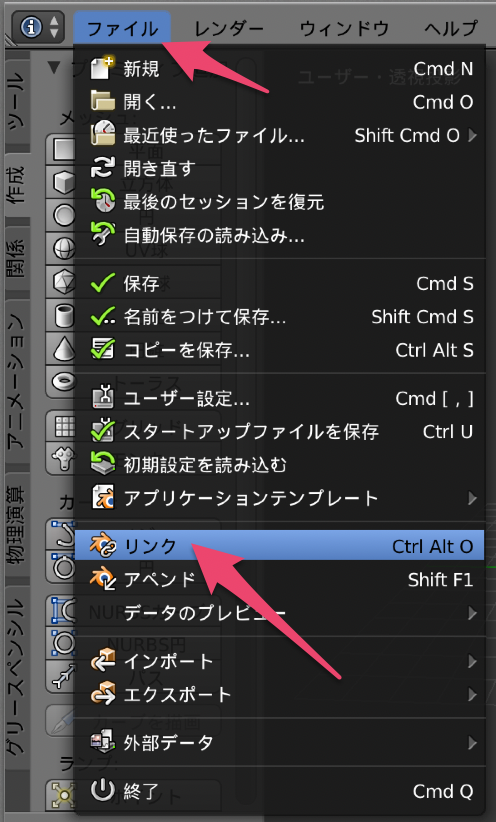
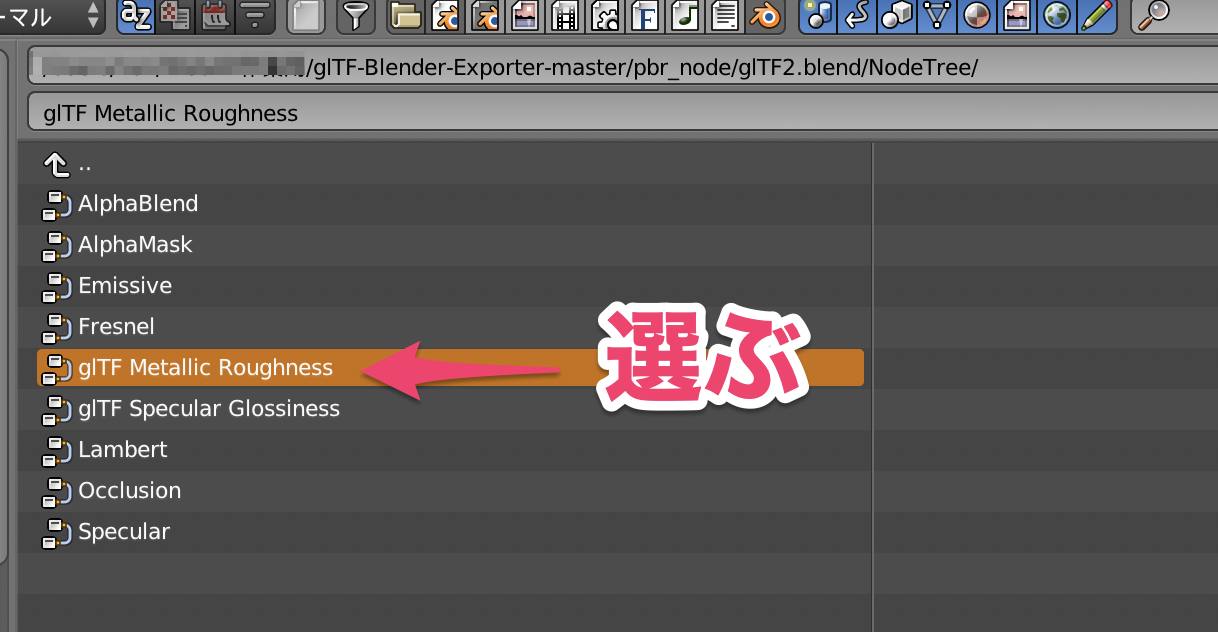
8.glTF Metallic Roughnessをリンクする

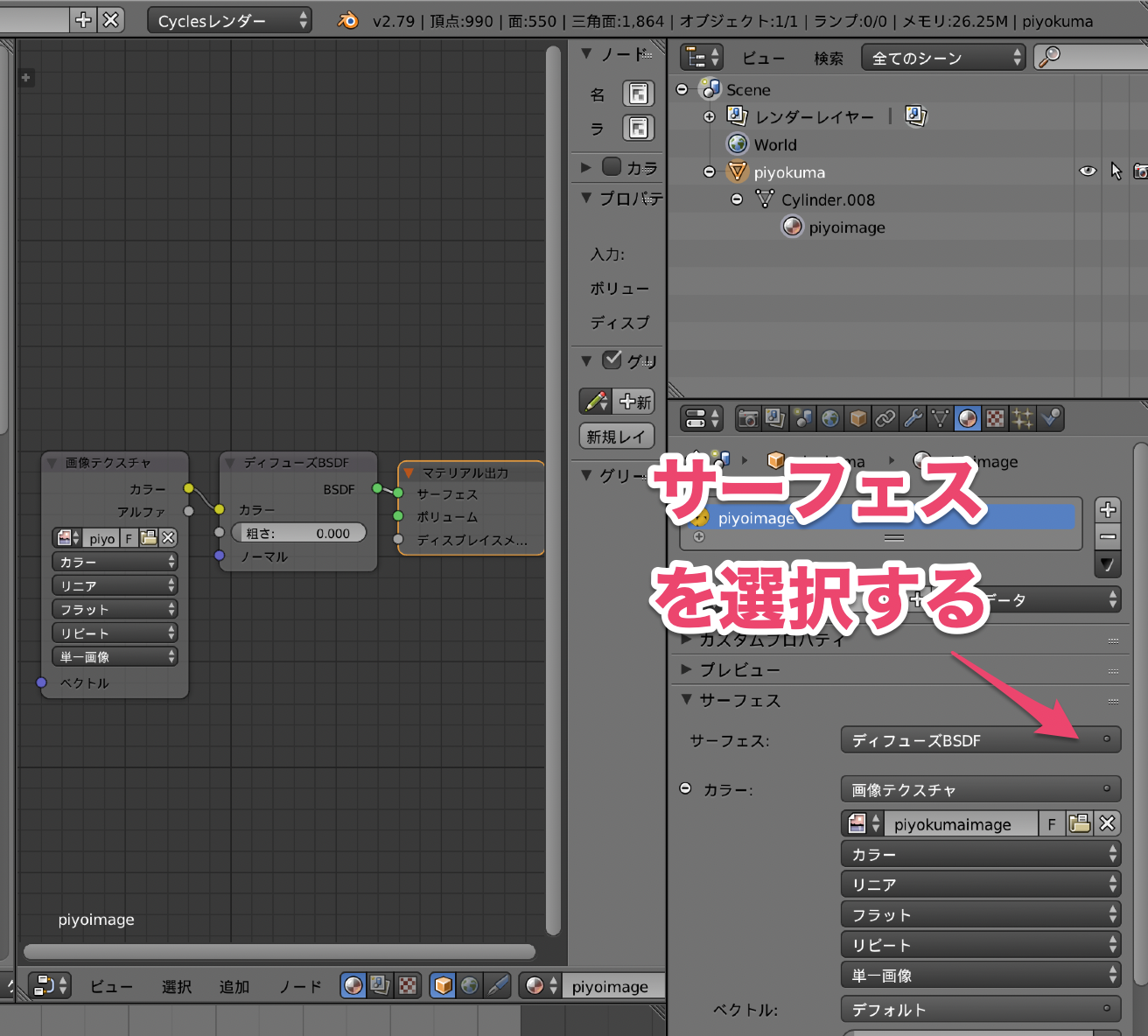
10.「glTF-Blender-Exporter-master」ー「pbr_node」ー「glTF2.blend」ー「NodeTree」-「glTF Metallic Roughness」を選択する


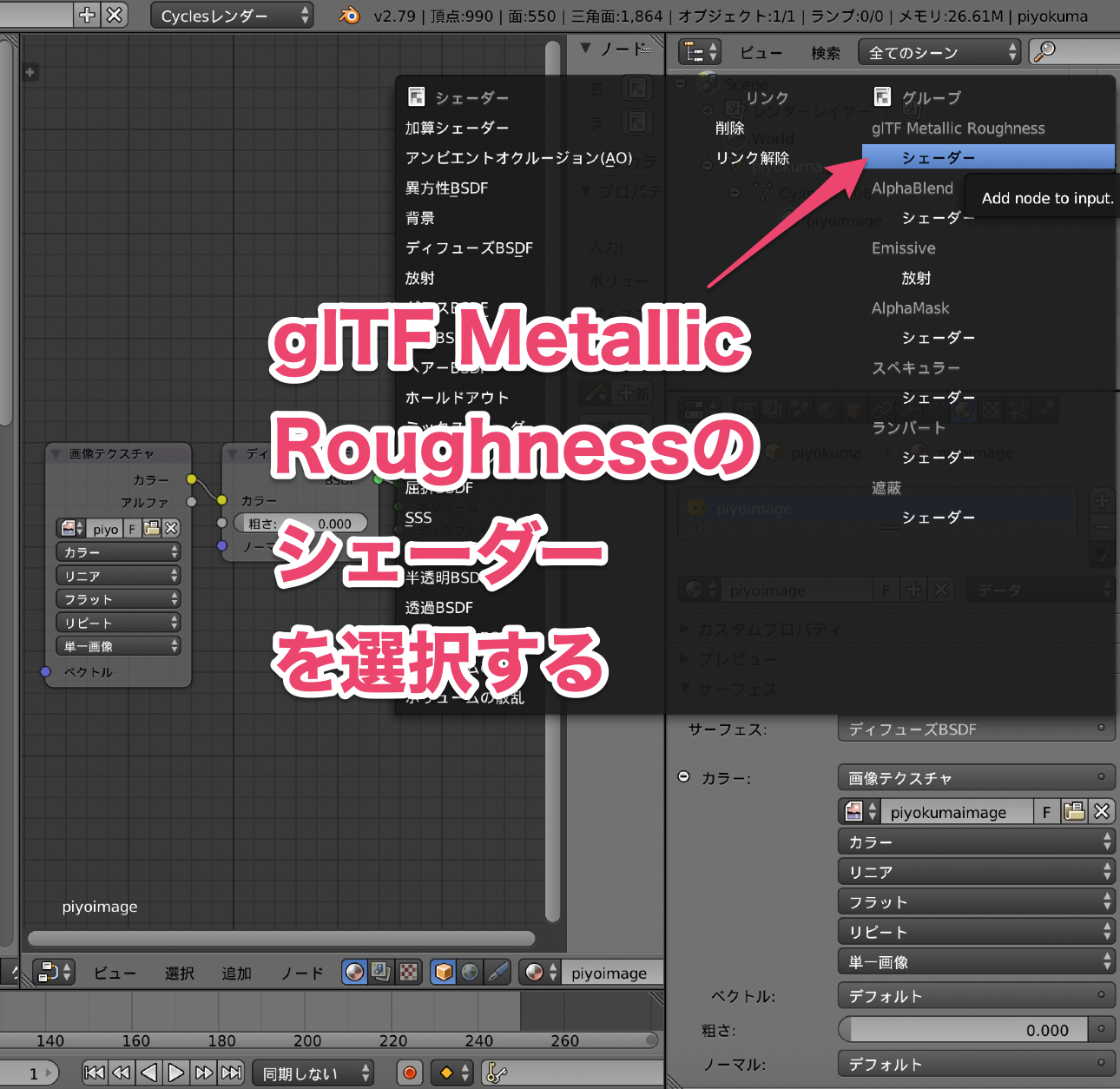
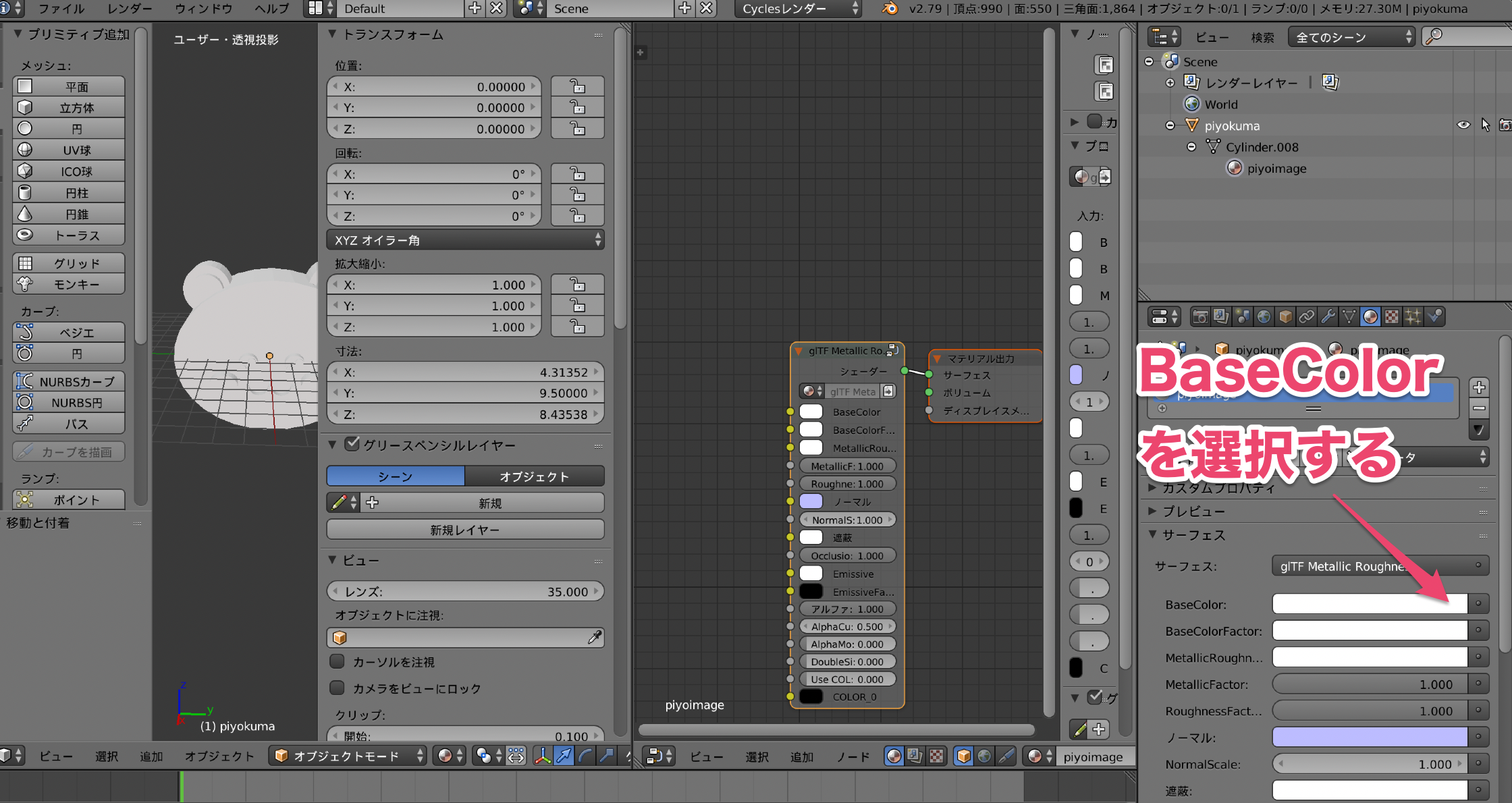
12.glTF Metallic Roughnessのシェダーを選択する

13.色がなくなるので、
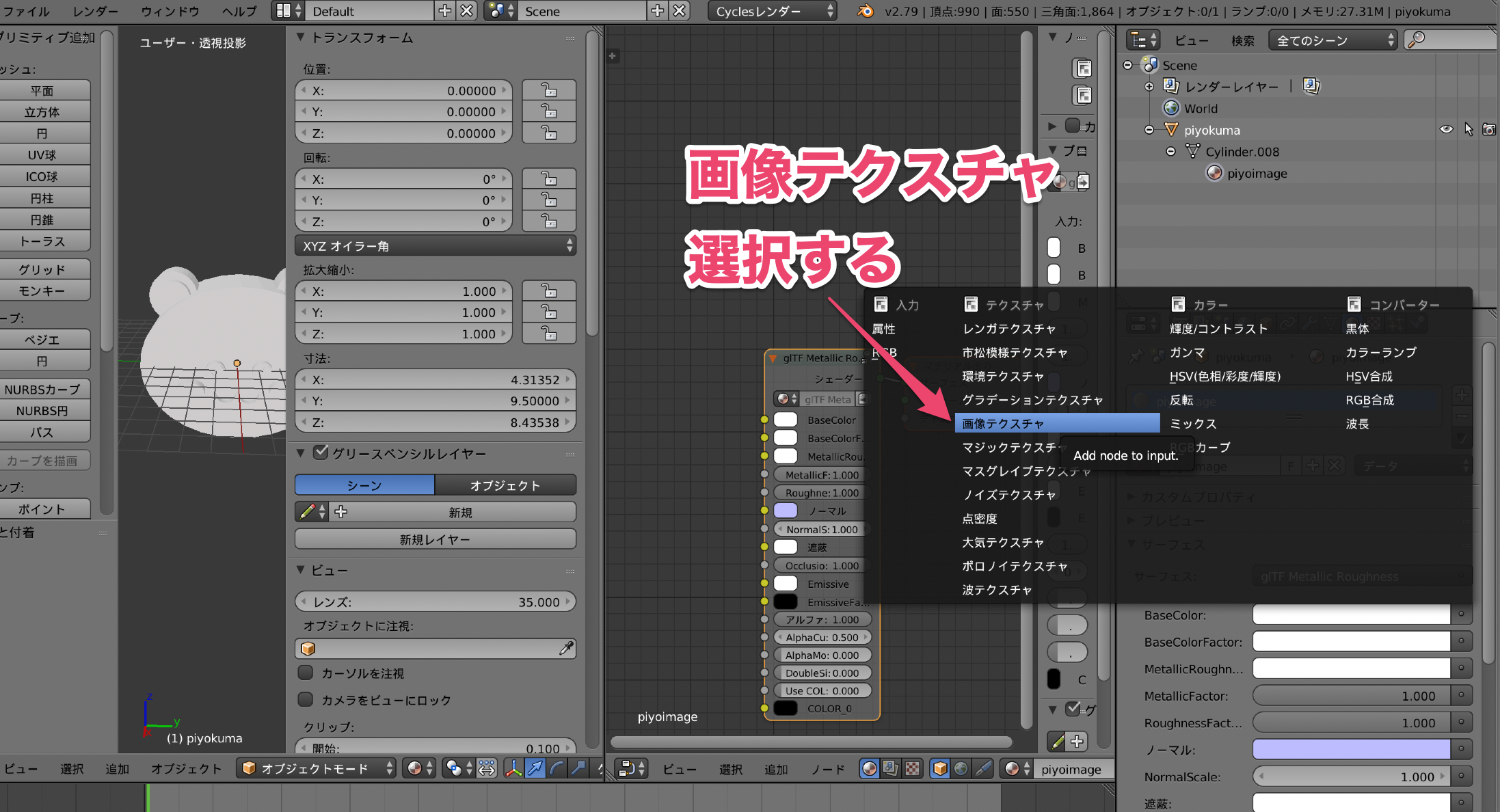
BaseColorに、画像テクスチャ(png)を配置する



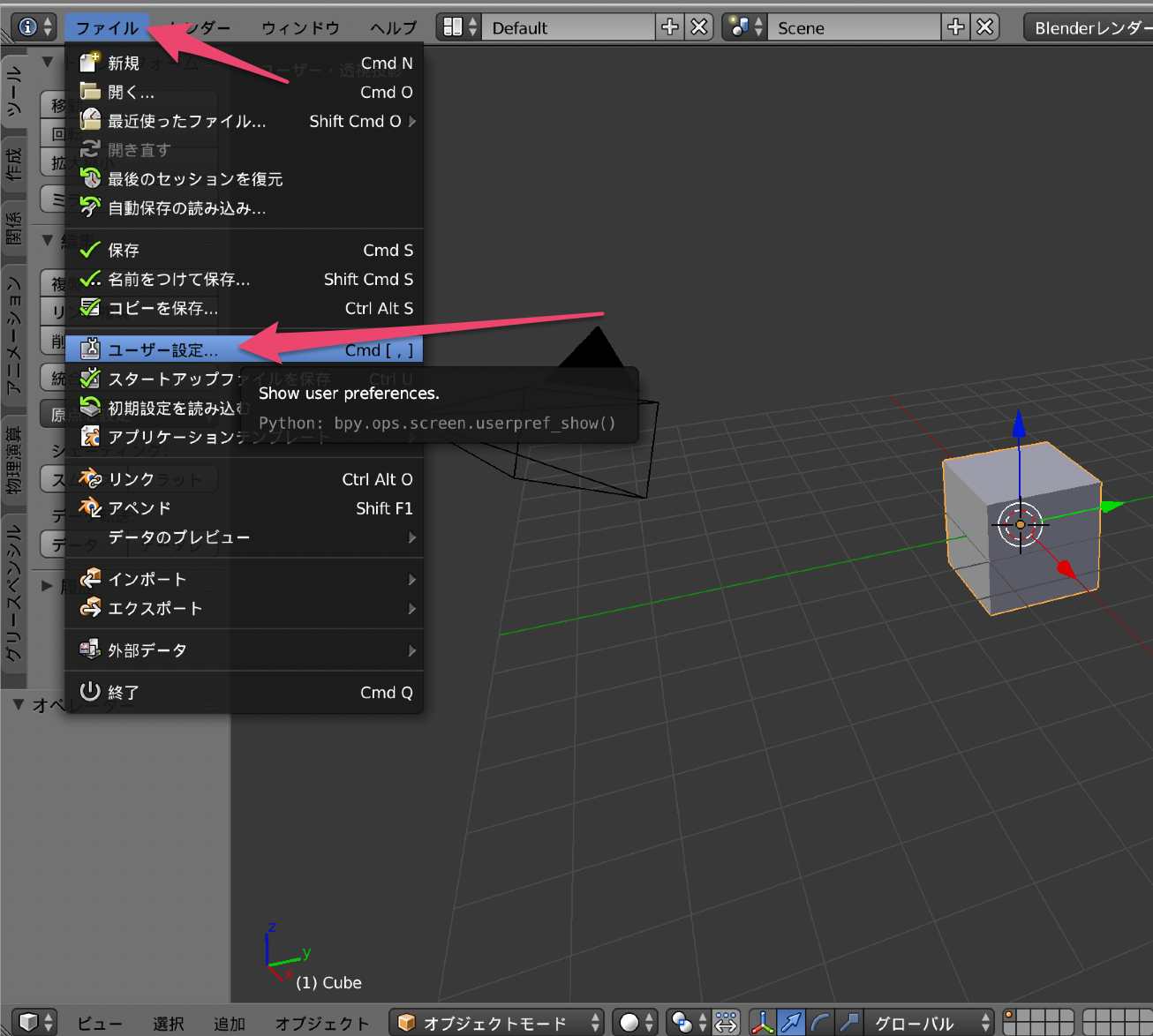
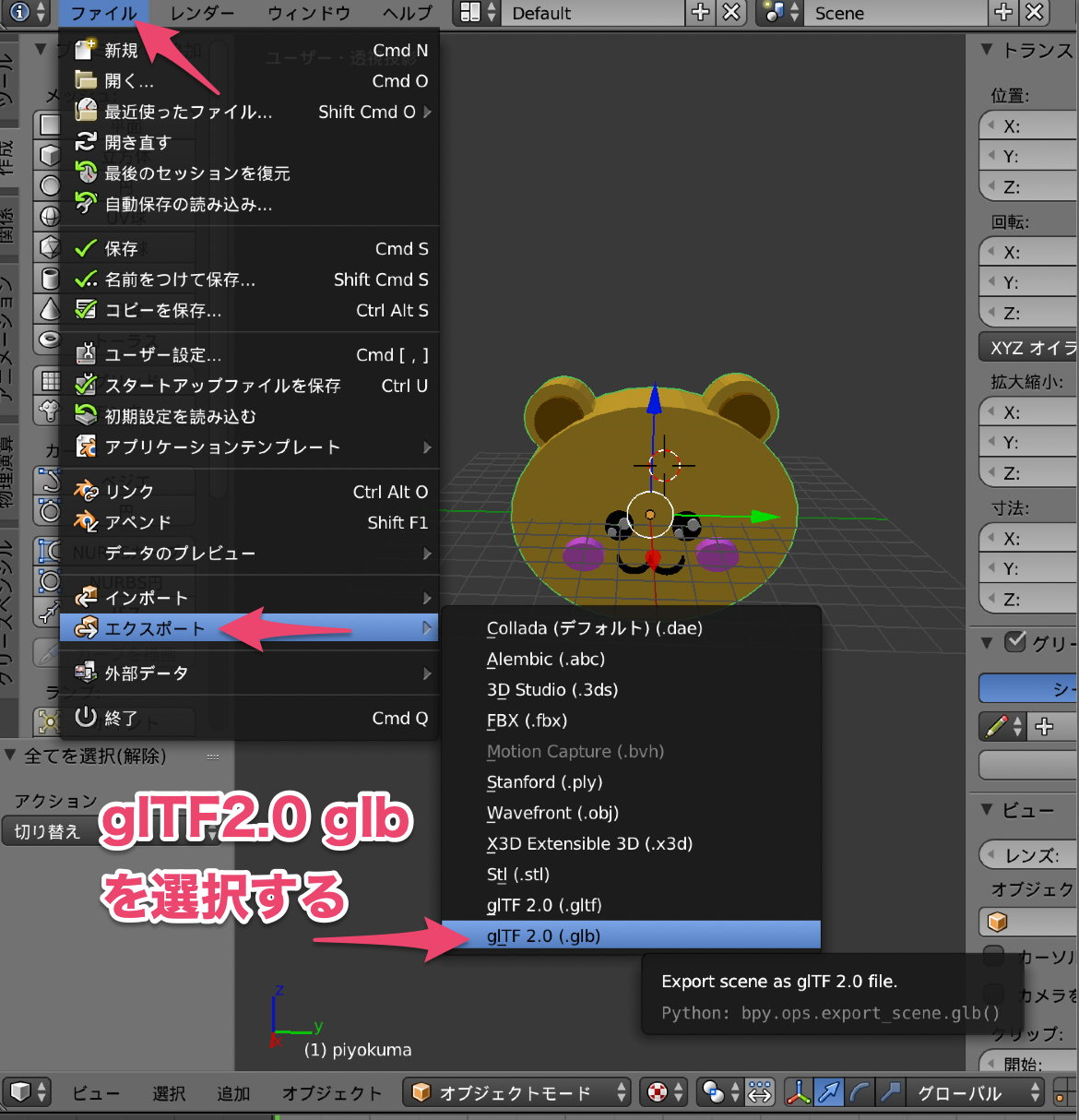
15.「ファイル」ー「エクスポート」でglTF2.0 (glb)を選択する


これで、「glTF」が出力される
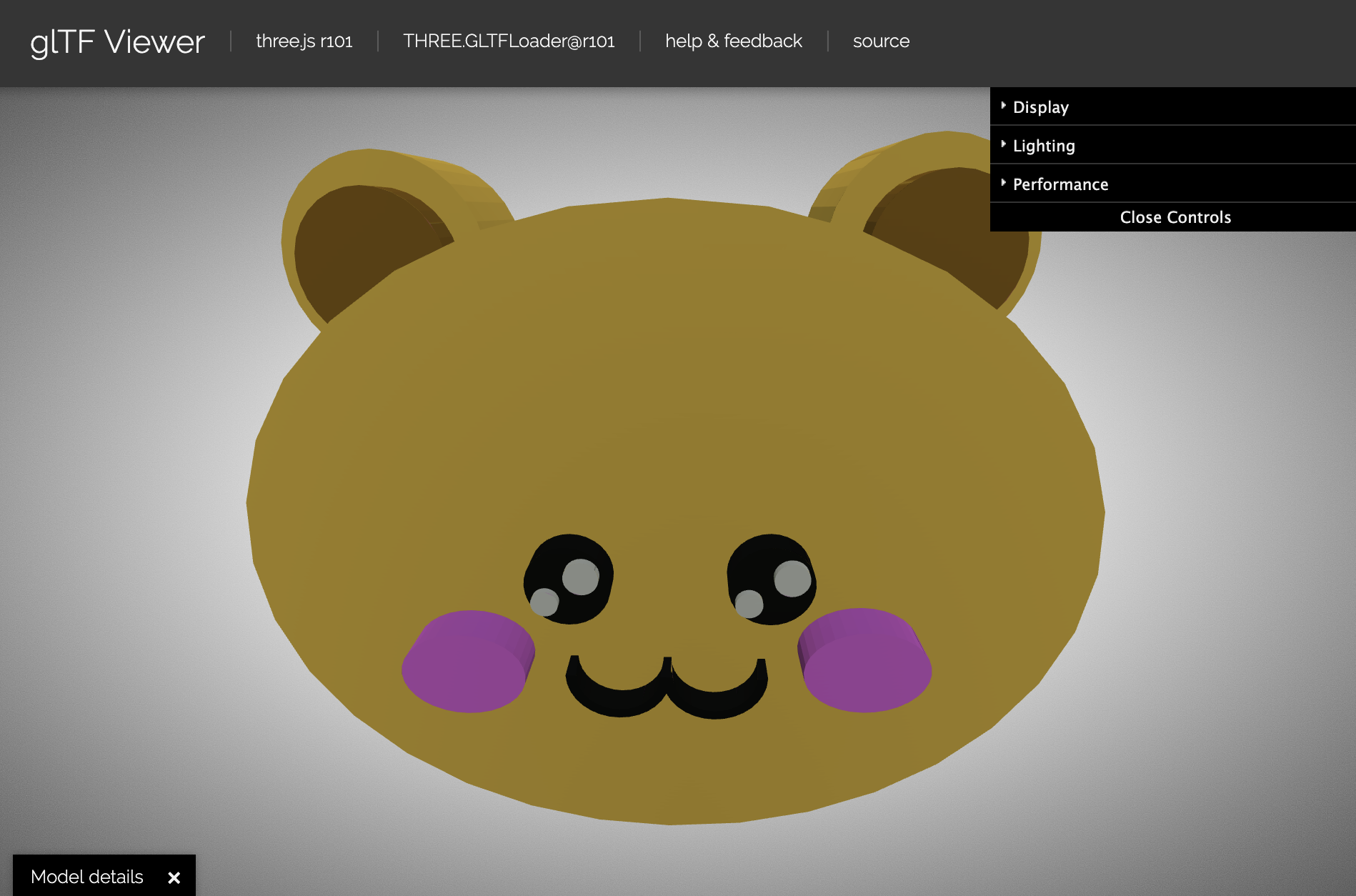
ここのサイトで、glTFのモデルが確認できる
https://gltf-viewer.donmccurdy.com/
 以下、上記の方法で、glbモデル出力しました。
以下、上記の方法で、glbモデル出力しました。
🌸WebAR🌸やってみたよぉ🤩
— non (@nonnonkapibara) 2019年3月25日
(●^o^●)v
WebブラウザでARマーカーを読み込んでみました🏖️
(マーカー式)
くるくるしてるハートは☀️Blender☀️のアニメーション を表示。
❤️ハート❤️をTapすると🎁Qiitaページへ🌈ジャンプ‼️作ってみたよぉ#WebAR #XRMTG #XRMTG pic.twitter.com/WxJlDZckKm
🎂WebAR🎂
— non (@nonnonkapibara) 2019年3月25日
Blenderで作ったアニメーション 「Walk」🍭を出力して表示してみた。#WebAR #ARマーカー #XRMTG #XRMTG pic.twitter.com/cibKbmLw10