環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️Blender v2.79.6
⭐️Xcode10.2
⭐️Mac Book
↓↓↓動かした動画です
✨WebAR✨
— non (@nonnonkapibara) June 11, 2019
🚩AR Quick Look🚩でこの間Blenderで作った
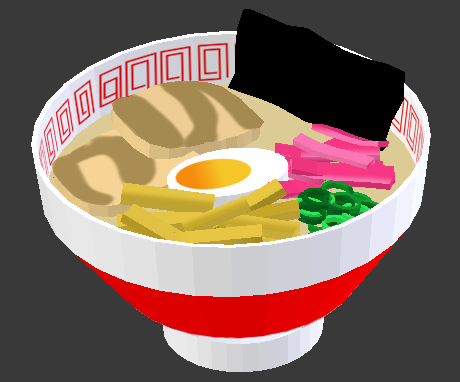
🍜博多とんこつラーメン🍜を表示させてみたよぉ。
「xcrun usdz_converter」コマンドでobjをusdzフォーマットへ変換しテクスチャもちゃんとついた😘
(= ̄▽ ̄=)めっちゃ簡単で💕楽しい💕#b3d #Blender #AR pic.twitter.com/sgeVkZWpPV
AR Quick LookでBlenderで作った博多とんこつラーメンを表示してみた。
IOS12以上のsafariでWebARが動きます。
1.まず、Blenderで作った、博多とんこつラーメンのモデルを「obj」形式にエクスポートする
(デフォルトの設定でOKでした。)




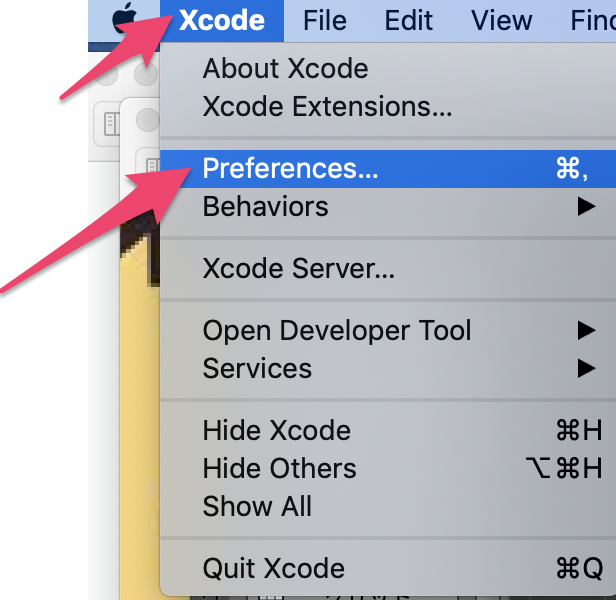
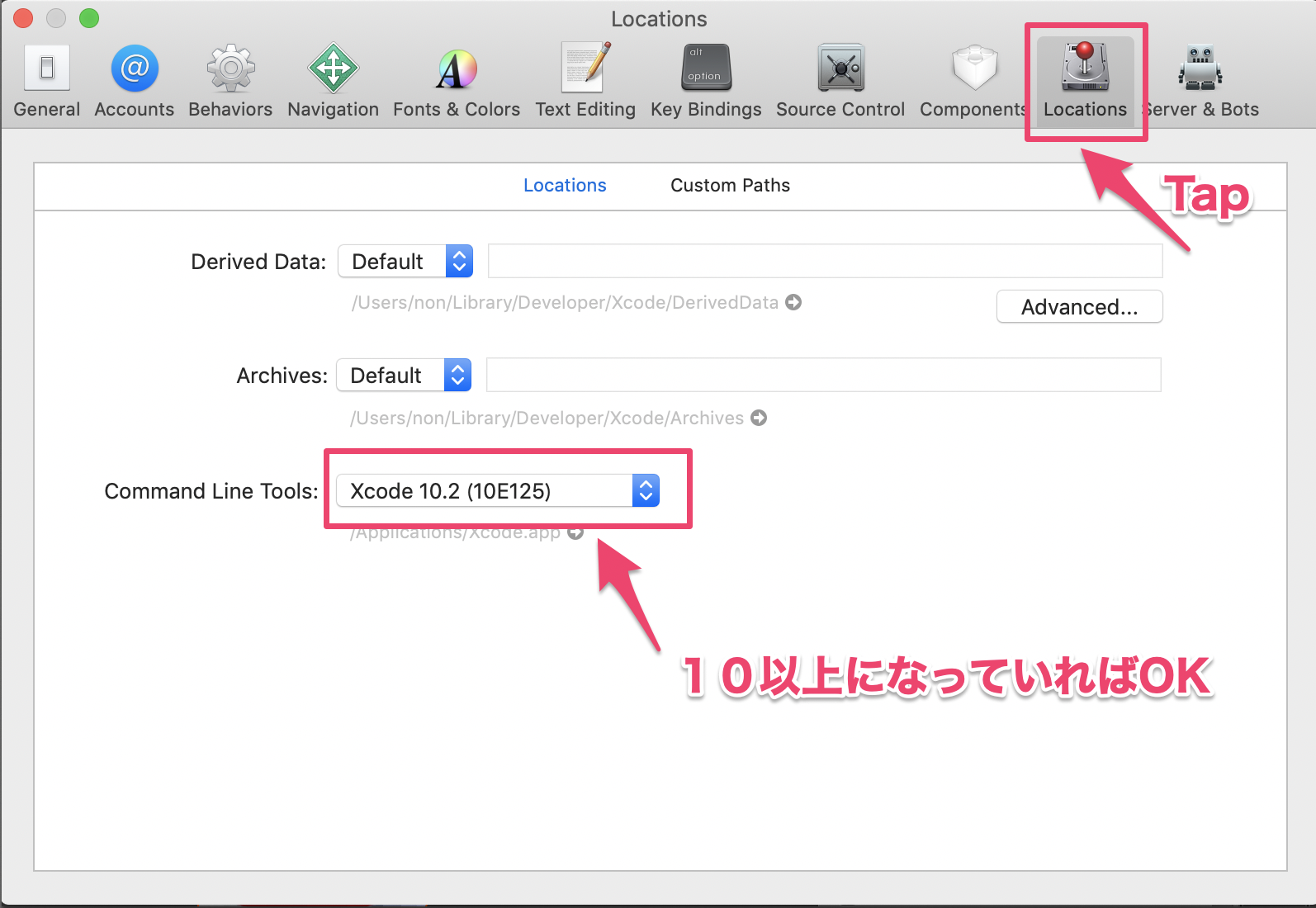
3.Locationsタブを選択し、
Command Line ToolsがXcode10以上になっていることを確認する

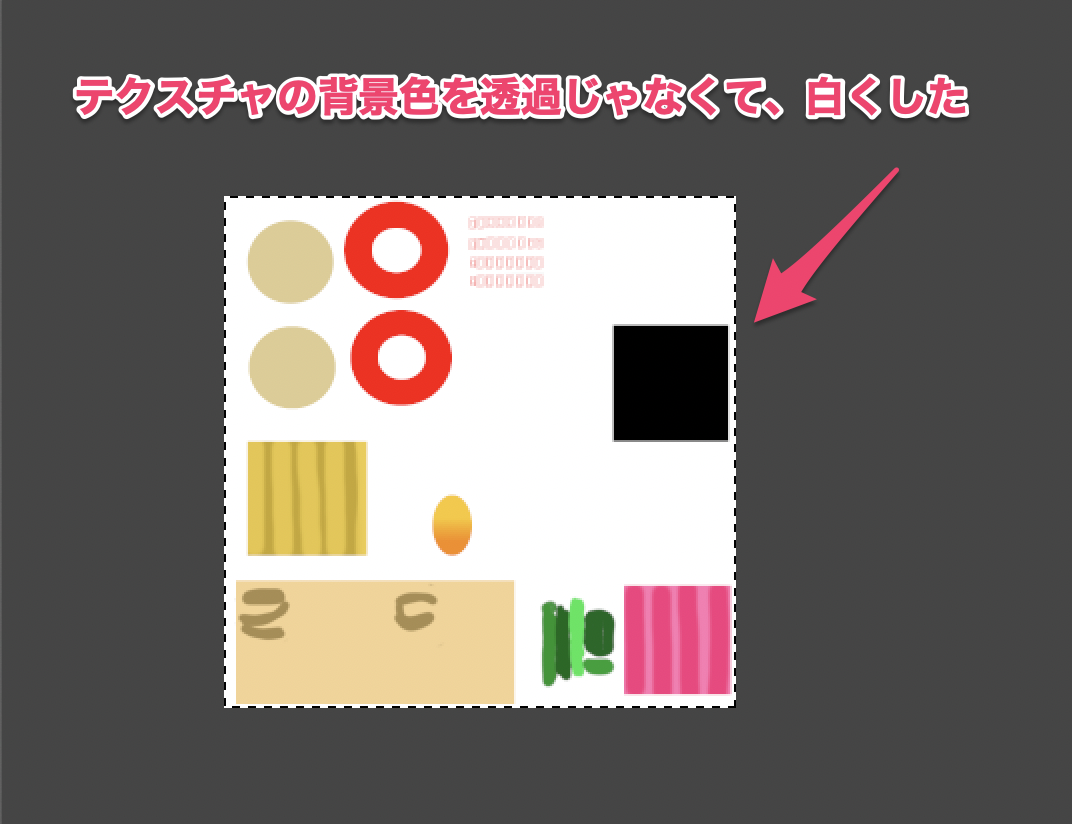
4.博多とんこつラーメンのテクスチャ「png」の背景色透過をやめて
背景色白にする
↑これをしていないと、どんぶりのテクスチャがすけました。TOT

5.obj形式から、usdz形式に変換する。
その際、テクスチャも、つける。
xcrun usdz_converter ramen.obj ramen.usdz -color_map ramen_image.png

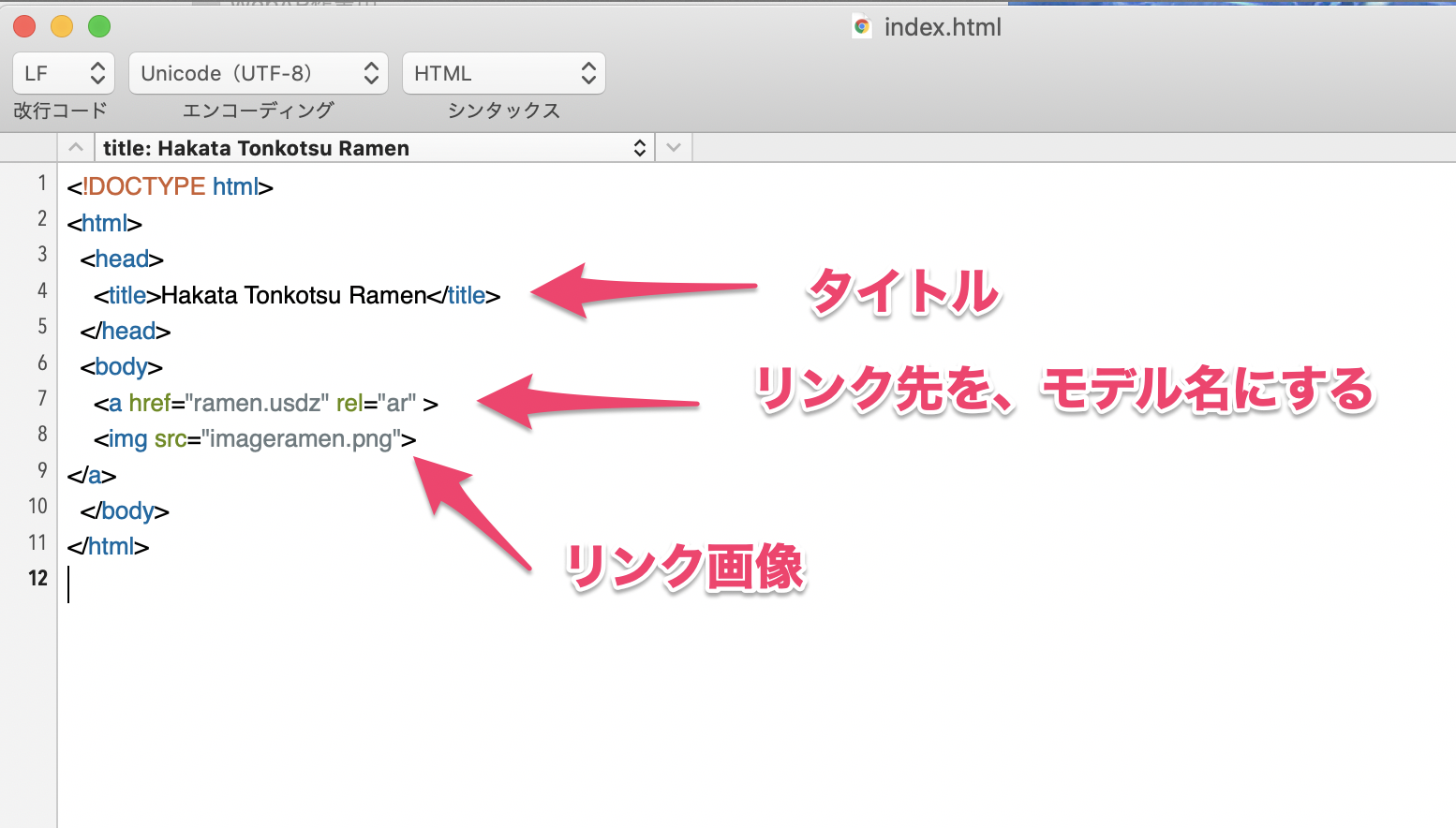
<!DOCTYPE html>
<html>
<head>
<title>Hakata Tonkotsu Ramen</title>
</head>
<body>
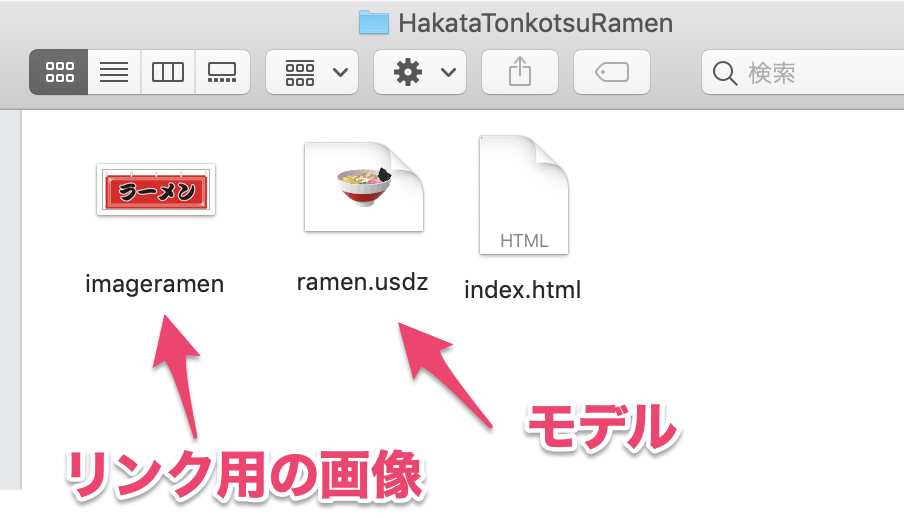
<a href="ramen.usdz" rel="ar" >
<img src="imageramen.png">
</a>
</body>
</html>
完成!!