はじめに
前回は「24 日目に LINE ミニアプリが完成する初心者 ―― Day19. LIFF アプリを初期化する」と題して、liff.init()の仕様を学習し実装に問題が無いかを確認してきました。
今回は二次元コードリーダーの機能を学習して行きたいと思います。
liff.scanCodeV2()
二次元コードリーダーは LIFF SDK のliff.scanCodeV2()を使うことで実装ができます。
機能としては二次元コードリーダーを起動し、読み取った文字列を取得することができます。
利用の際は LINE Developers コンソールで [Scan QR] の機能をオンにする必要があるので注意しましよう。
実装方法
公式サイトにあるサンプルコードは以下です。
初期化と同様にthenで読み取り後の実装を記述する仕様のようです。
liff
.scanCodeV2()
.then((result) => {
// result = { value: "" }
})
.catch((error) => {
console.log("error", error);
});
二次元コードリーダーを動かしてみる
試しに自身のコードで二次元コードリーダーを使ってみたいと思います。
現在スターターキットの情報が表示されるトップ画面が使われていないため、今回はそこを使って実装を行いたいと思います。
はじめにファイル名をindex.jsからindex.tsxに変えて、不要なコードを削除しておきます。
import Head from "next/head";
export default function Home() {
return (
<div>
<Head>
<title>Mahalo Living</title>
</Head>
<div className="home">
<h1 className="home__title">Mahalo Living</h1>
</div>
</div>
);
}
ここにボタンを配置して先ほどのliff.scanCodeV2()を追加してみます。
useState を使って読み込まれたテキストが表示されるように追加しました。
import { useState } from "react";
import Head from "next/head";
import liff from "@line/liff";
import { Button } from "@/components/ui";
export default function Home() {
const [text, setText] = useState("ここにテキストが表示されます");
const handleClick = () => {
liff
.scanCodeV2()
.then((result) => {
setText(result.value);
})
.catch((error) => {
console.log("error", error);
});
};
return (
<div>
<Head>
<title>Mahalo Living</title>
</Head>
<div className="home">
<h1 className="home__title">Mahalo Living</h1>
</div>
<div className="text-center">
<Button
label="二次元コードリーダー"
onClick={() => handleClick()}
width="w-1/2"
/>
<h1 className="text-3xl font-medium text-center p-12">{text}</h1>
</div>
</div>
);
}
これで動作確認を行ってみたいと思います。
デプロイ
いつも通り以下のコマンドをline-liff-v2-starter配下で実行しデプロイを行います。
$ netlify deploy --build --prod
Scan QR をオンにする
二次元コードリーダーを使うためには Scan QR をオンにする必要があります。
LINE Developers コンソールにログインして LINE ログインを選択します。
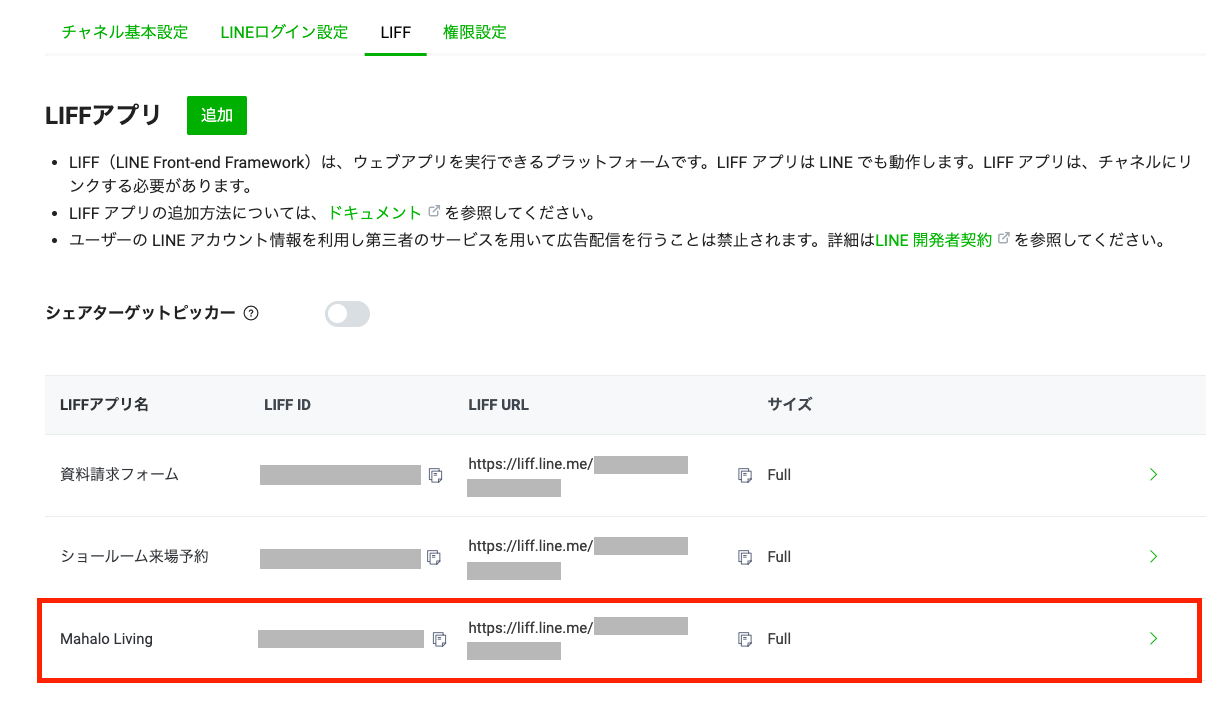
LIFF のタブから今回二次元コードリーダーを使う LIFF アプリを選択します。
私の場合はトップ画面で実装を行ったためそのページを開いて行きます。
ページ一番下のオプションにある「Scan QR」をオンにすれば完了です。
QR コード生成
動作確認を行うためテキストから QR コードを生成しておきます。
どのサイトでも構いませんが、私は検索で見つけた以下のサイトを使いました。
これでテキストから二次元コードを生成することができました。
動作確認
LINE から URL を開いてページにアクセスします。
ボタンが表示されましたので押してみます。

アクセス許可の画面が表示されたので「今回のみ許可する」を選択して行きます。

これで先ほどの QR コードを読み取ってみます。
すると「テスト二次元コード」というテキストが表示されました!

まとめ
ここまでで 二次元コードリーダーについて学習してきました。
次回は、この二次元コードリーダーを使ってサイト内でクーポンを表示する機能を作ってみたいと思います。
残りは 4 日!
気になる方は是非フォローやカレンダー購読をお願いします![]()