前回は「24 日目に LINE ミニアプリが完成する初心者 ―― Day16. 顧客管理機能の実装」と題して、問い合わせ内容を Google スプレッドシートに出力する機能を実装しました。
今回は、新機能としてショールーム来場予約機能を実装していきます。
予約スケジュールの作成
今回は Google カレンダーの予約スケジュール機能を使って、ショールーム来場予約機能を作って行きます。
予約にかかる手間を省くことができる上、Google カレンダーに予約情報が自動で追加されるためとても便利です。
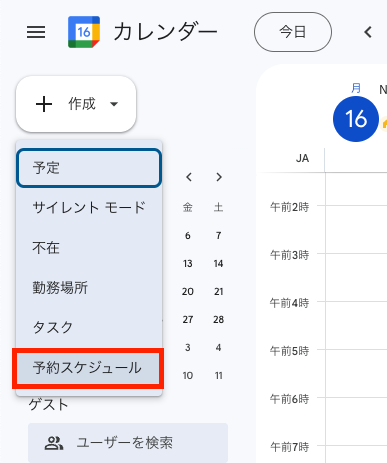
作成は Google カレンダー左上の作成ボタンから「予約スケジュール」を選択することで作成ができます。
今回はテストなので「予約スケジュール」という名前で作成します。
予約時間は 2 時間で、マハロリビングの営業スケジュールに合わせて以下のように組んでみました。
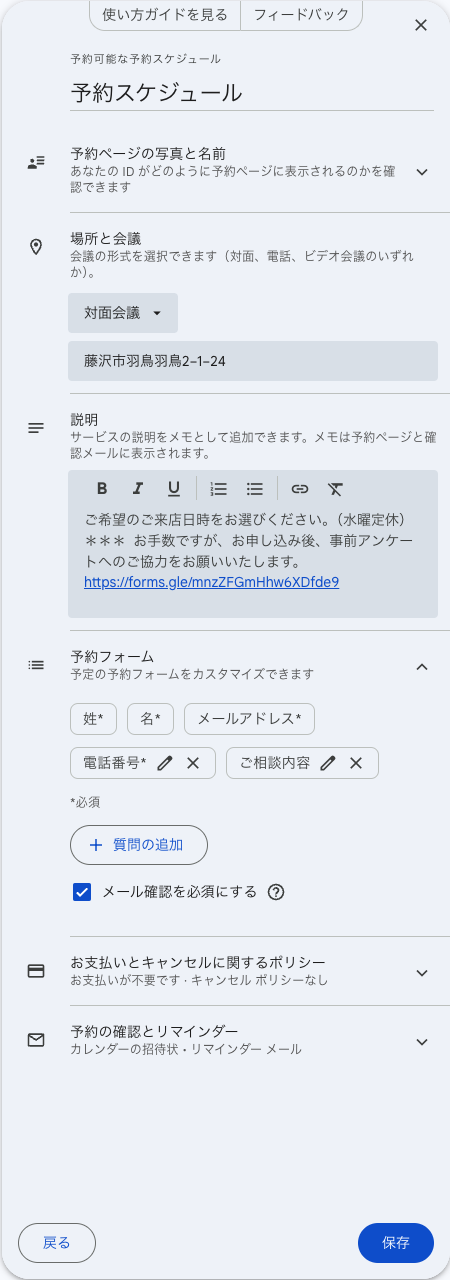
次へ進むと詳しい予約の設定を記入画面が出てきます。
今回はショールーム来店予約のため、場所と会議の項目は対面会議に設定しています。
その他は説明の入力と予約フォームを設定しています。
予約フォームは、予約時に入力してもらう項目を設定することができます。
今回はデフォルトの姓、名、メールアドレスに加え、電話番号とご相談内容を追加しています。
「保存」を押したら作成は完了です!
埋め込みコードの取得
予約スケジュールの作成が完了したら埋め込みコードを取得して行きます。
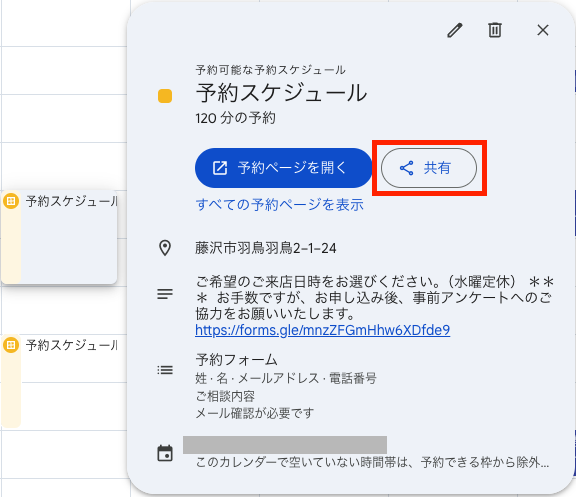
作ったスケジュールをクリックすると「共有」という項目が表示されるのでクリックしましょう。
ウェブサイトに埋め込むというタブにインライン予約ページという項目があるので、これを開くと埋め込みコードが表示されるので、これをコピーしておきましょう。
ショールーム来店予約ページの作成
ではページを作成して行きます。
まずはShowroomPage.tsxを作成して行きます。
export default function ShowroomPage() {
return (
<div>
<h1 className="text-3xl font-medium text-center p-12">
ショールーム来店予約
</h1>
<iframe
src="your_src"
style={{ border: "none" }}
width="100%"
height="600"
/>
</div>
);
}
コピーした埋め込みコードではstyle="border: 0"とframeborder="0"の表示がありますが、frameBorder 属性は HTML5 で非推奨になったためstyle={{ border: "none" }}と修正しています。
これをページで表示させるため、ページも作成して行きます。
import ShowroomPage from "@/components/pages/showroom/ShowroomPage";
export default function Showroom() {
return <ShowroomPage />;
}
これで/showroomにブラウザでアクセスしてみて Google カレンダーの予約スケジュールが表示されれば実装は完了です!
デプロイ
ここまでの実装が完了したらいつも通り以下のコマンドをline-liff-v2-starter配下で実行しデプロイを行っておきましょう。
$ netlify deploy --build --prod
まとめ
ここまでで Google カレンダーの予約スケジュールの機能を使ったショールーム来店予約ページを作成しました。
次回は、この機能をもう少し細かく作成して行きたいと思います。
残りは 7 日!
気になる方は是非フォローやカレンダー購読をお願いします![]()