IntelliJ IDEAの設定の紹介
IntelliJ IDEAの設定の紹介です。
IntelliJを使い始めて2年が経ちました。
テキストエディタ、統合開発環境(IDE)として大変重宝しています。
初期設定はもちろんや2年たってみてよく使うコマンドなどを改めてまとめてみました。
ここで紹介する内容は下記のとおりです。
- 初期設定
- プラグイン
- ショートカットコマンド
- その他オススメの設定等
IntelliJだけでなくphpstormやwebstormでも共通のものがほとんどだと思うのでいずれを使っている方にとっても参考になれば幸いです。
バージョン
IntelliJ IDEA 2018.1.4 (Ultimate Edition)
Mac OS X 10.10.5
初期設定
インストールした後にすぐ行った設定をまとめています。
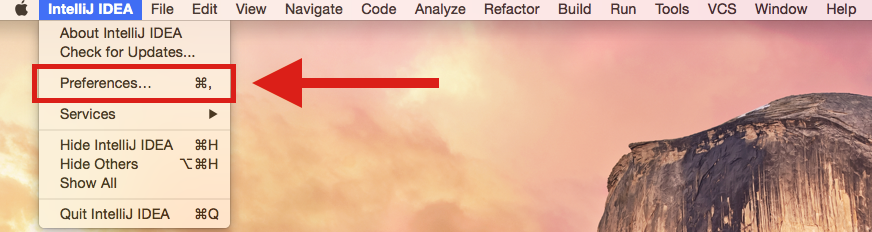
まずは画面最上部からIntelliJ IDEA → Preferencesをクリックします。
自動保存設定
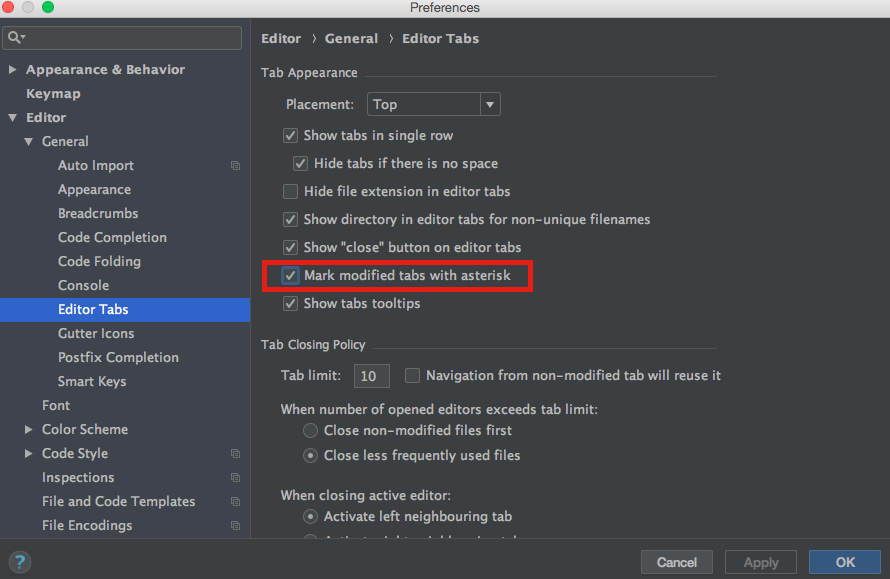
Preferences → Editor → General → Editor Tabs
Tab Appearance → Mark modified tabs with asterisk
チェックをオンにすると、未保存のファイルのタブにアスタリスクが表示されるようになります。
IntelliJはファイルに変更を加えた際に最初から何秒後かに自動保存されるようになっていますが、ここの設定で一目できるようになります。
空白スペースの表示
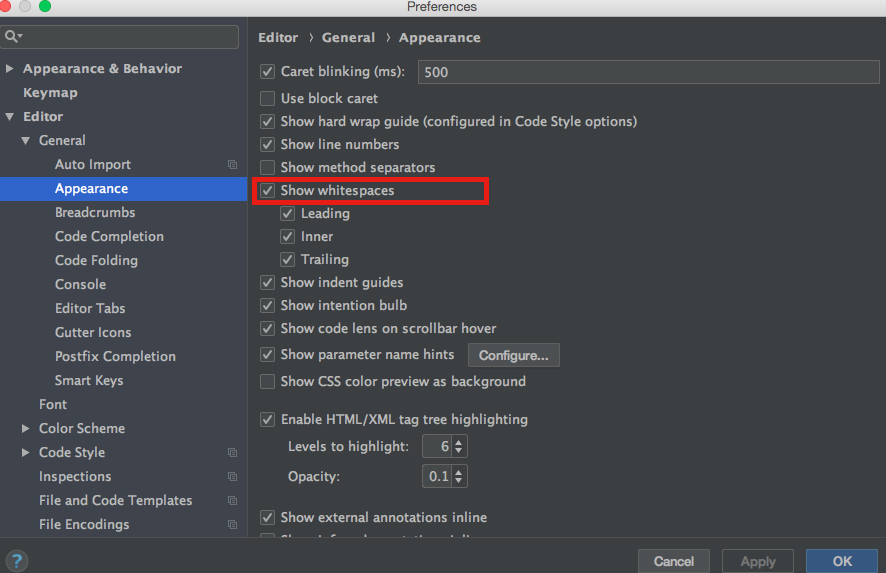
Preferences → Editor → General → Appearance
show whitespaces にチェックを入れる
タブや全角スペースを検出してくれます。
空白スペースの色も変更する
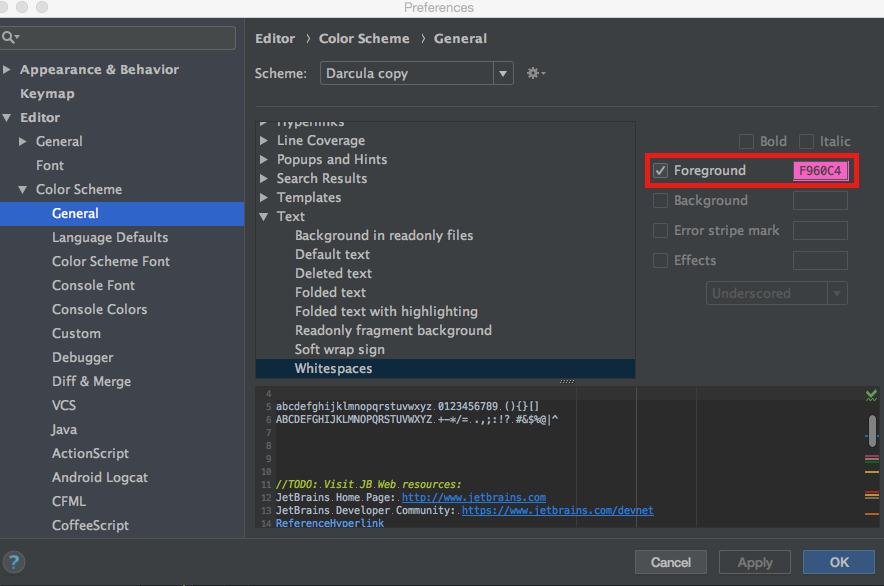
Preferences → Editor → Color Scheme → General
Text → Whitespaces → Foreground
デフォルトの灰色(505050)から、F960C4に変更しました。
色はお好みで。
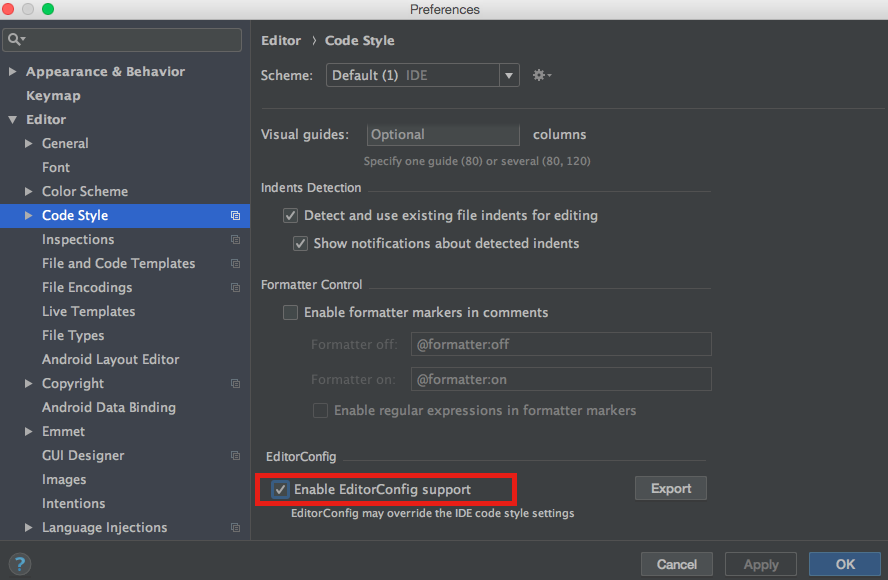
EditorConfigの有効化
Preferences → Editor → Code Style
EditorConfig → Enable EditorConfig support
チェックを入れるとEditorConfigの設定が有効化されます。
Editor CodeStyleでは、各言語ごとにtabSizeやindentを設定できますが、EditorConfigの設定がそれを上書きするようになります。
html、css、phpはタブとインデントともに2に設定しています。
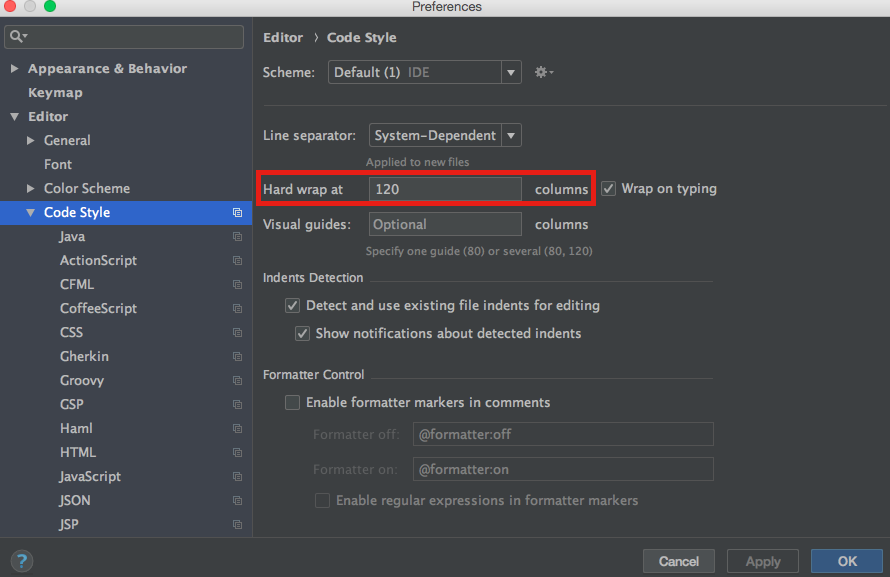
Hard-Wrap 1行の最大文字数
Preferences → Editor → Code Style
Default Options → Hard wrap at
1行の最大文字数を変更できます。
デフォルトは120です。80などにしてみても良いと思います。
(書籍『リーダブルコード』では80を推奨していますね。)
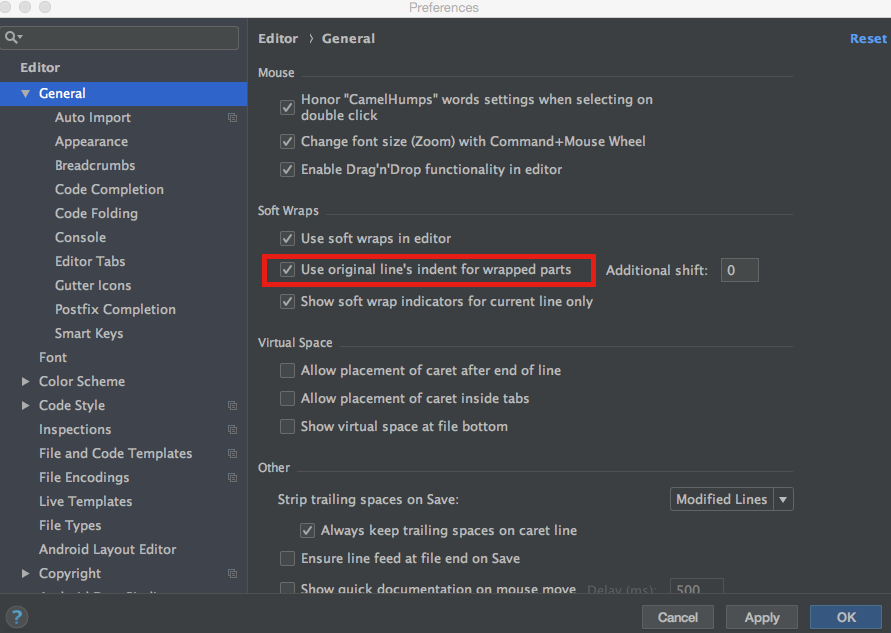
Soft-Wrap 画面幅で自動で行を折り返し
Preferences → Editor -> General -> SoftWraps
Use original line’s indent for wrapped parts
チェックを入れると、画面幅で自動で行を折り返してくれます。
(余談)SoftとHardの違い
ハードラップ:実際に改行文字を挿入して折り返す。
ソフトラップ:実際には改行文字は挿入されておらず、画面上だけで折り返しているように見せる。
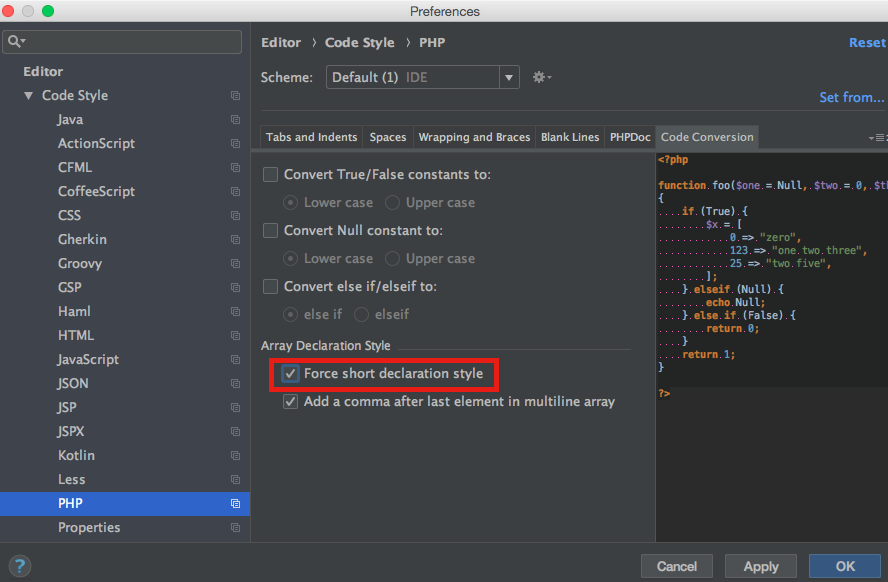
array() → []
Preferences → Editor → Code Style → PHP
Code Conversion → Array Declaration Style
Force short declaration styleにチェックを入れる
これで配列を強制的にshort array syntaxに変更します。
つまりarray()が[]になります。
すぐ下にあるAdd a comma after last element in multiline arrayにチェックを入れると配列の一番最後の要素にカンマを追加します。
2番目の設定は好みによると思いますが、要素を追加したときに変更を加えていない行もカンマを入れることでgithubに差分が出てしまうことがよくあるので、私はチェックを入れています。
フォントの変更
分かりづらいのですが、フォントの変更は設定箇所が2箇所あります。
優先の設定がここです。
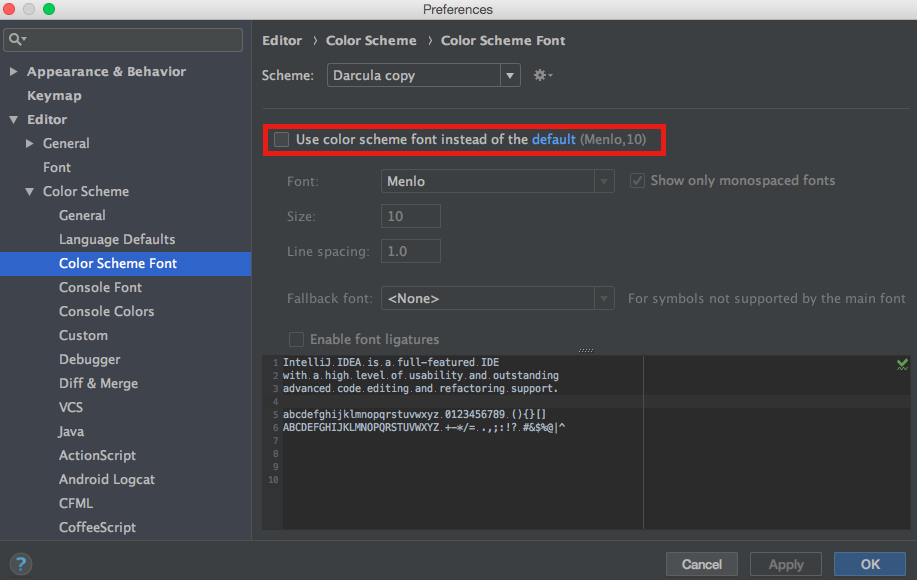
Preferences → Editor → Color Scheme → Color Sheme Font

ここで、
Use color sheme font instead of the defaultのチェックを外すと、
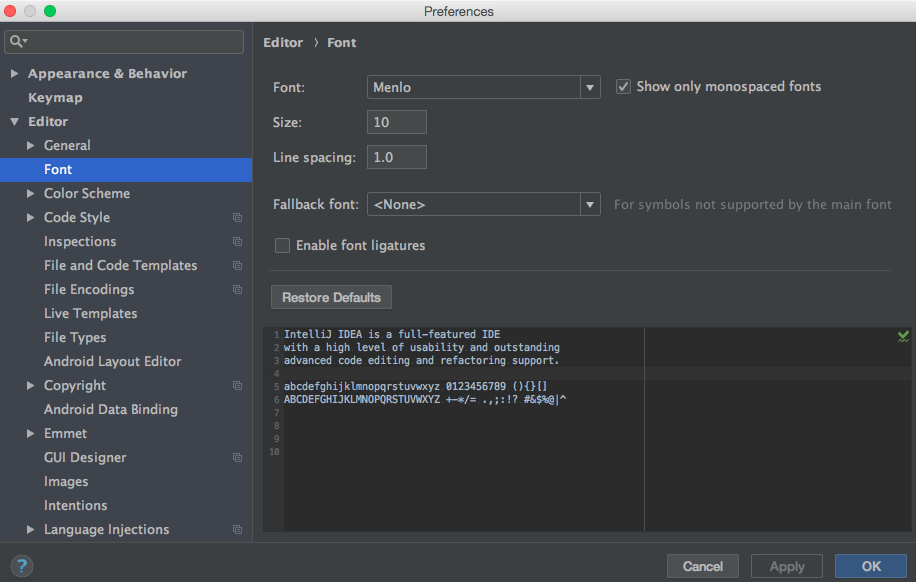
上記の画面の設定ではなく、下記の場所の設定が使えるようになります。
あとはここでお好みに変更できます。
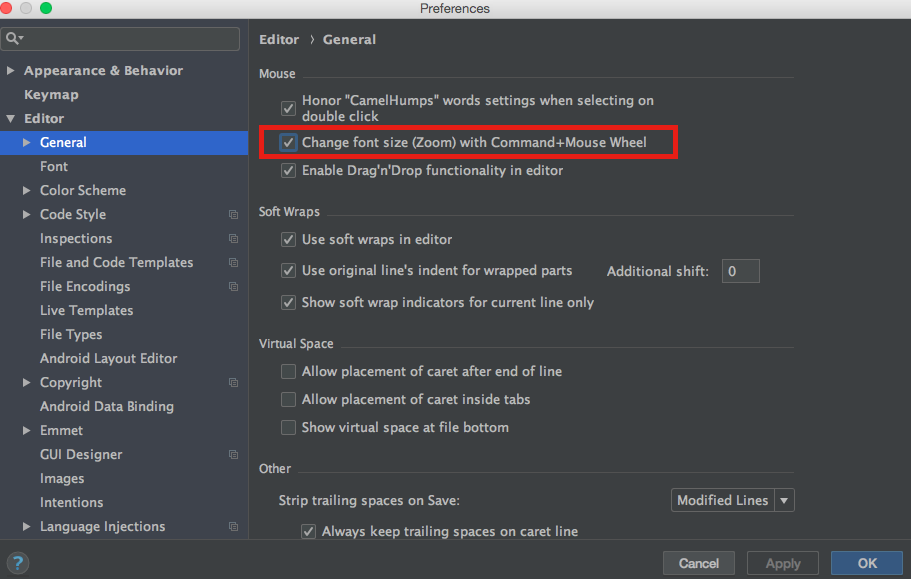
Preferences → Editor → General の Mouseにある
Change font size (Zoom) with Ctrl + Mouse Wheel

チェックを入れておくと、コントロールとマウスを使いフォントサイズ変更が楽にできます。
マックの場合はドラックパッドを使って変更できます。
コマンドを押しながら誤操作などで思わぬうちにサイズが変わってしまうことを避けたい方はチェックを外しておくといいと思います。
オススメのプラグイン
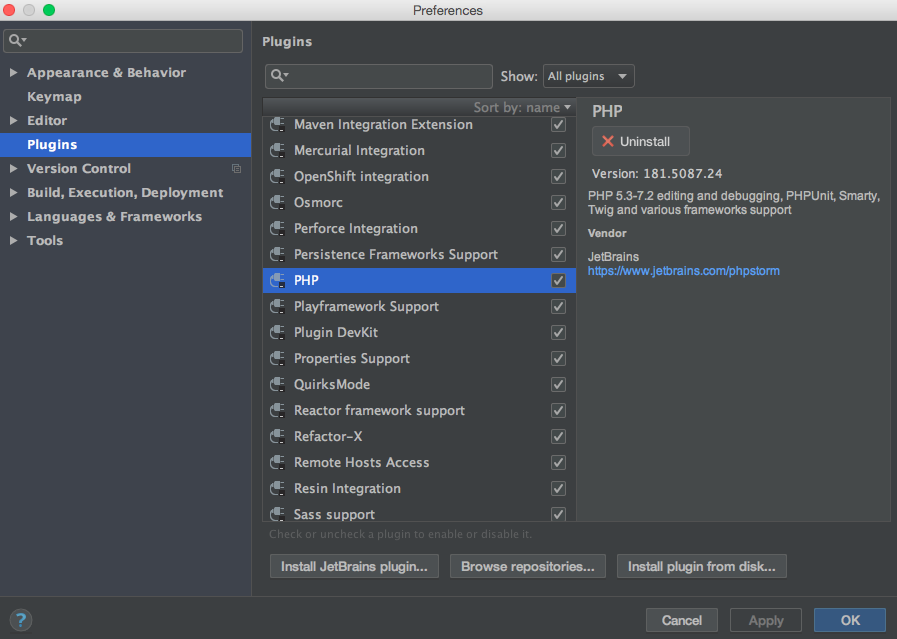
プラグインはPreferences → Pluginsからインストールします。

プラグインはあまり使わないタイプですが、最初にインストールしたプラグインだけ紹介します。
PHP
phpstormだとデフォでインストールされていますが、IntelliJだと最初はありません。
ちなみにUltimateじゃない完全無料のバージョンでは、phpのプラグインが取得できないので注意して下さい。
LiveEdit
LiveEditは「ブラウザをリロードせずにファイルを動的に書き換えて表示する」という機能です。
ファイルを更新しながらリアルタイムでブラウザの表示も更新されます。
HTML・CSS・JSが対象なのでフロントエンドエンジニア向けの機能ですが最初に使ったときは感動しました。
EditorConfig
intelliJだとおそらく初めから入っています。
webstormやphpstormは未確認なので、なければインストールして見て下さい。
これにより、.editorconfigをgit管理で、プロジェクトごとに、
メンバーが共通のタブとか規約で作業することが可能です。
Scrath
メモが簡単にできるようになります。
macだとAlt + Cを押すとメモファイルが開きます。
githubにコミットなどされることはないので心配なくメモが書けます。
ショートカットコマンド
最初は全部使える必要は全くないですが、
私が2年たって今でもよく使うショートカットコマンドをまとめました。
コード整形
Command + Alt + L
文字検索
Command + Shift + F
指定の文字列を検索してくれます。
文字列置換
Command + Shift + R
指定の文字列を置換してくれます。
ファイル名検索
Shift × 2
結構よく使います。
その他オススメの設定等
ショートカットコマンドと同様で最初は使わなくて全然いいと思いますが、
ゆくゆく使えるようになると便利そうなものをまとめました。
ファイルの変更履歴をみる
ファイルの行番号の箇所でダブルクリックをし
Annotateを押すと、その行の変更履歴がみれます。
githubを使っているととても便利です。
現在開いてるファイルを、ファイルツリー(サイドバー)で自動に表示する
プロジェクトツールウィンドウにある歯車のアイコンをクリック。
Autoscroll from Sourceにチェックを入れる。
これによりエディタでファイルを切り替えると、自動的にファイルツリーが現在開いているファイルのところまで展開されファイルが選択状態になります。
functionのdocを自動で作る
functionをハイライト(選択状態)にして、
alt + Enterを押しGenerate PHPDOC for functionをクリックします。
paramやreturn値などphpdocをfunctionの上部に自動で定義してくれます。
use文が必要なメソッドなどは、同じくハイライト(選択状態)にして、
alt + Enterを押しimport Classから必要なuseの宣言をファイル上部に追加できます。
画面分割
(メニューバー)Window → Editor Tabs内にあるSplit VerticallyとSplit Horizontallyで縦横に画面を分割してくれます。
扱えるファイルの容量制限をふやす
コード支援を提供するファイルの最大サイズ(キロバイト)を変更したいときに設定します。
(メニューバー)HELP → Edit Custom Propertiesを選択すると
エディタに新規ファイルの編集モードになるので、下記をファイルに記載します。
idea.max.intellisense.filesize=100000
※デフォルトは2500です。
最初はデフォルトのままで全く問題ないと思います。
大きいファイルを編集できない時になったり、他にもコンソールサイクリックバッファなども変更できるので使い慣れてきた時にでもカスタマイズするのもいいと思います。参考までに
https://www.jetbrains.com/help/idea/tuning-the-ide.html