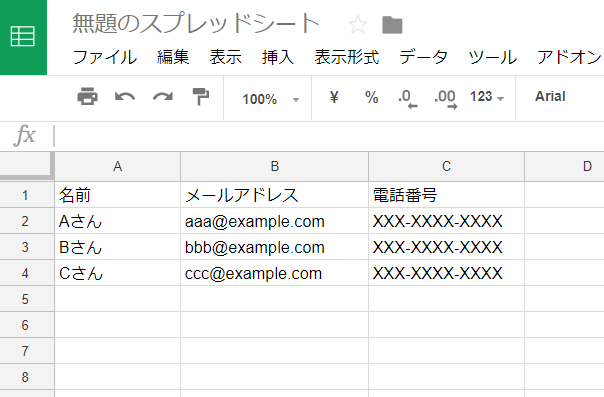
これを
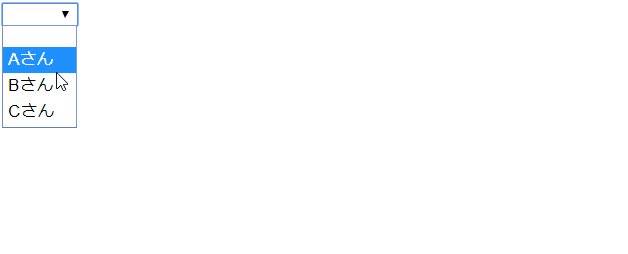
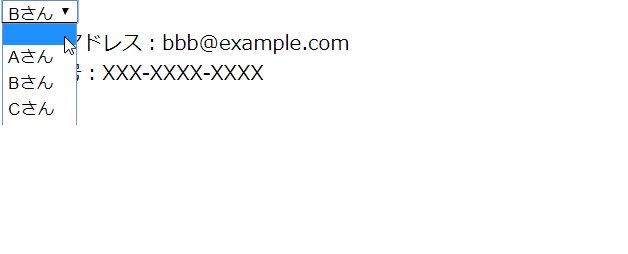
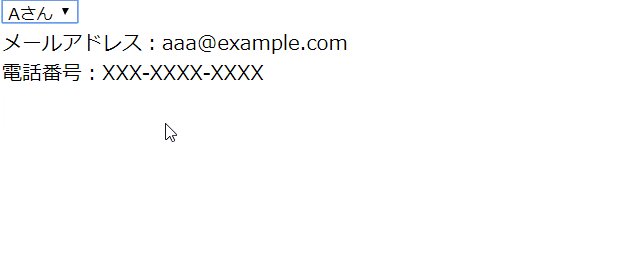
こうするプログラムです。
Google Spreadsheetから表部分を読み込み、A列(上記の例では名前)をHTMLフォームのselect要素に突っ込み、選択結果に応じてB,C列(上記の例ではメールアドレスと電話番号)をdiv要素内に動的に表示します。選択肢を変えると前の選択内容は消え、新たな選択内容に応じた情報にリフレッシュされます。
行を増やしていっても最終行を自動的に調整してくれるので、プログラムを変える必要はありませんし、読み込むデータも最小限で済みます。
簡易データベースのように使えるのでそこそこ便利です。
.htmlと.gs(Google Apps Script)は下記の通りです。
form.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<meta charset="UTF-8">
<title>Google SpreadSheetをHTMLフォームで動的に読み込む</title>
<script>
function preventFormSubmit() {
var forms = document.querySelectorAll('form');
for (var i = 0; i < forms.length; i++) {
forms[i].addEventListener('submit', function(event) {
event.preventDefault();
});
}
//.gs内のloading()を呼び出し、読み込み後にListBack()でselect要素に選択肢を設定します。
google.script.run.withSuccessHandler(ListBack).loading();
}
window.addEventListener('load', preventFormSubmit);
//フォームなのでsubmit後の挙動を書く関数(今回は省略)
function handleFormSubmit(formObject) {
var div = document.getElementById('output');
div.innerHTML = "送信完了";
}
//リスト読み込み
function ListBack(data) {
//他関数でも読めるようにグローバル変数としてセット
listdata = data;
var list = document.getElementById('list');
for (var i=0; i<data.length; i++){
var option = document.createElement('option');
option.setAttribute('value', data[i][0]);
option.innerHTML = data[i][0];
list.appendChild(option);
}
}
//動的にリスト情報を表示
function addElement(select) {
//該当行を探すためのforループ。iで保持します。
for(var i=0; i<listdata.length; i++){
if(select.value ==listdata[i][0]){
break;
}
}
var element = document.createElement('div');
var obj = document.getElementById("information");
var division = obj.getElementsByTagName('div');
//例えばAさん→Bさんと選択を変えたときにdiv内にAさんの情報が残らないようにする
if(division.length > 0){
obj.removeChild(division[0]);
}
element.class = "information";
element.innerHTML = "メールアドレス:" + listdata[i][1] + "<br>電話番号:" + listdata[i][2];
obj.appendChild(element);
}
</script>
</head>
<body>
<form>
<div id="information">
<select id="list" name="list" onchange="addElement(this);" required><br>
<option value=""></option>
</select>
</div>
</form>
</body>
</html>
code.gs
//loading()で任意のスプレッドシートのデータを格納します。
function loading() {
var ss = SpreadsheetApp.openById("スプレッドシートID");
var listss = ss.getSheetByName("シート名");
//最終行を調べる
var lastrow = listss.getLastRow();
//シートの大きさによって違いますがここでは2行1列目最終行3列目までを二次元配列に入れています。
var list = listss.getRange(2, 1, lastrow-1, 3).getValues();
return list;
}
function doGet() {
var html = HtmlService.createTemplateFromFile('form');
return html.evaluate();
}