ReactやVueで採用されている仮想DOM(Virtual DOM)の何が良いの?って話。
そもそもDOMとは?
DOMはXML形式の文書をツリー構造で表現したものです。このDOMを参照することで、各要素にアクセスすることができ、見た目やコンテンツを変更することができます。
とりあえず、「WEBページを表示するのに必要な設計書みたいなもの」と思ってもらえると良いと思います。
仮想DOMの説明の前に、ブラウザのレンダリングの流れについて
仮想DOMのメリットを知るためには、ブラウザのレンダリングの流れを知る必要があります。
ブラウザはページを描画するまでに以下の処理を行っています。
- Parse HTML/CSSを解析
- DOM, CSSOM DOMツリーとCSSOMツリーを組み合わせて、レンダーツリー作成
- Layout 描画する位置、サイズの決定
- Paint 描画処理
- Composite 各レイヤーを重ねる
DOM操作を行うと、レンダーツリーの更新が発生し、再度レイアウトとペイント処理が走ります。
これら「レイアウト」と「ペイント」処理が負荷が高い処理と言われています。
そのため、描画速度を上げるためには、一般的に不要なDOM操作を減らすという手段が取られています。
レンダリングの流れについて、より詳しく知りたい方は、以下の記事を参考にしてください。
仮想DOMとは?
実際のDOMと対となる、構造体。
先程書いたように、DOM操作を行うたびにレンダーツリーの更新が発生し、再度レイアウトとペイント処理が走ります。
この描画時の負荷を抑えてくれる仕組みが、仮想DOMです。
【本題】仮想DOMのメリット
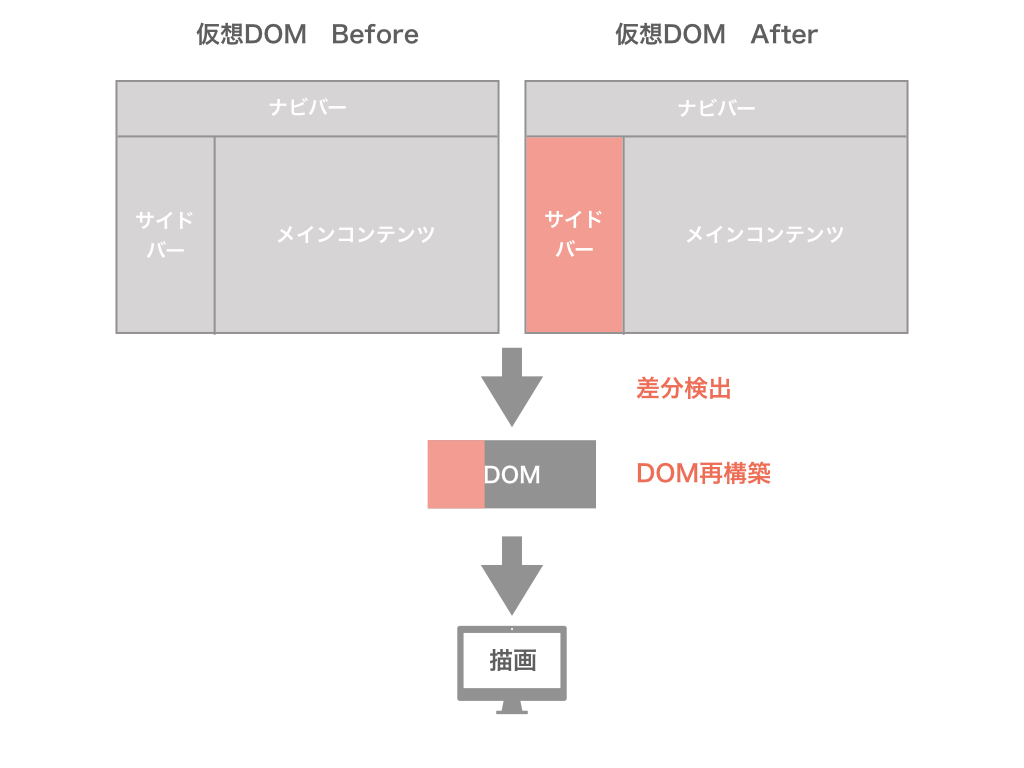
仮想DOMを使うことで、以下のようにDOM操作を最小限に抑えることができます。
- DOMと対になる仮想DOMを定義し、ページが変化するときには、まず仮想DOMを変更
- 仮想DOMはブラウザレンダリングとは切り離されているため、変更しても影響はない
- 仮想DOMの差分をチェックし、変更部分のDOMのみを変更
- 最小限のDOM操作でページを変化させることができる
まとめ
仮想DOMとは、DOMと対になる構造体で、ReactやVueは、仮想DOMの差分をチェックし、DOMの再構築を最小限に抑えてくれる!