概要
こんにちは、トンガルマンの野間です!
今回は題名の通り、Unityでアニメーションのついたモデルを動かす方法をご紹介します!
手順
-
動かしたいモデル(.fbx)をダウンロード
▼今回はこちらを使用させていただきます
https://assetstore.unity.com/packages/3d/characters/animals/poly-art-handpainted-rabbit-98416 -
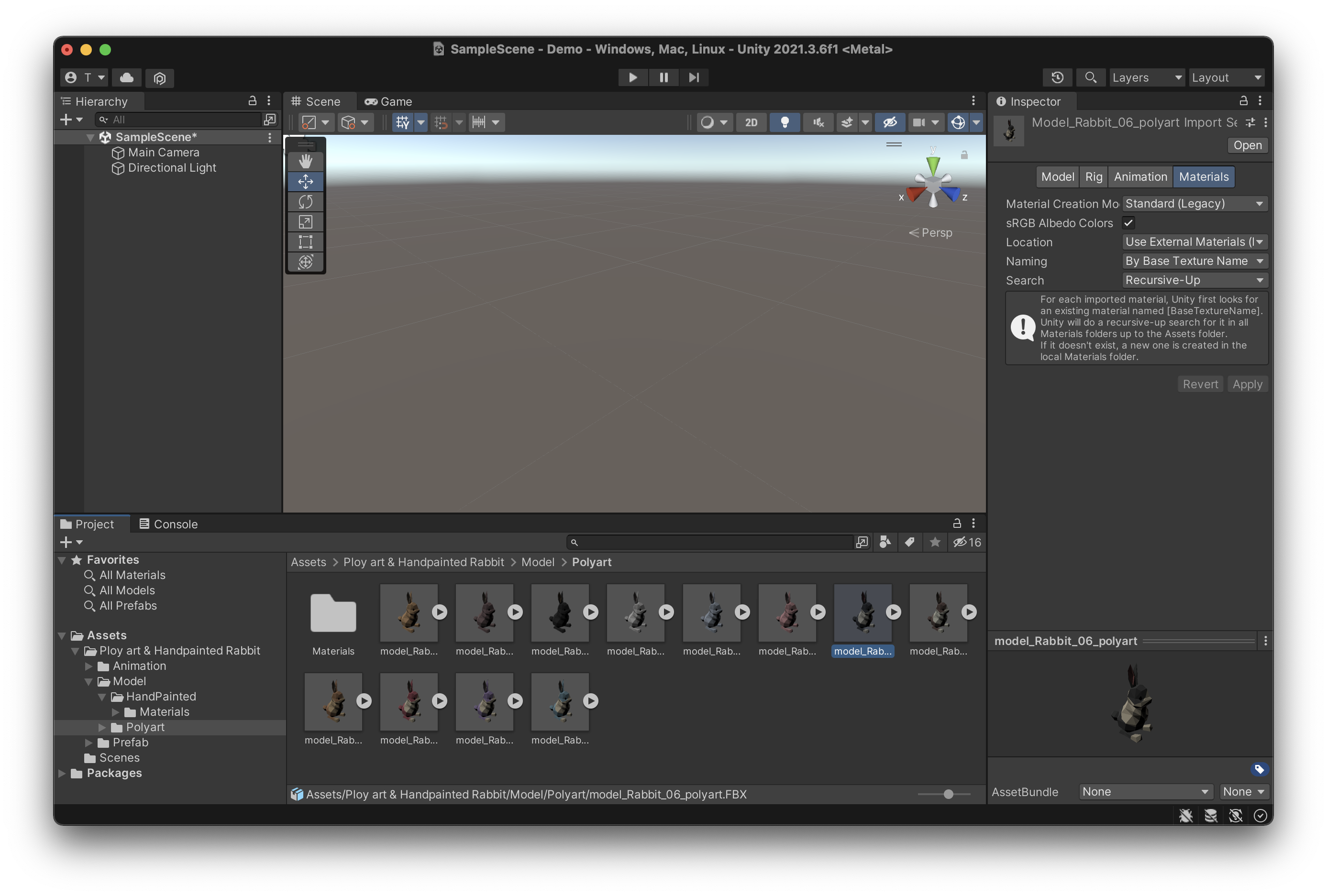
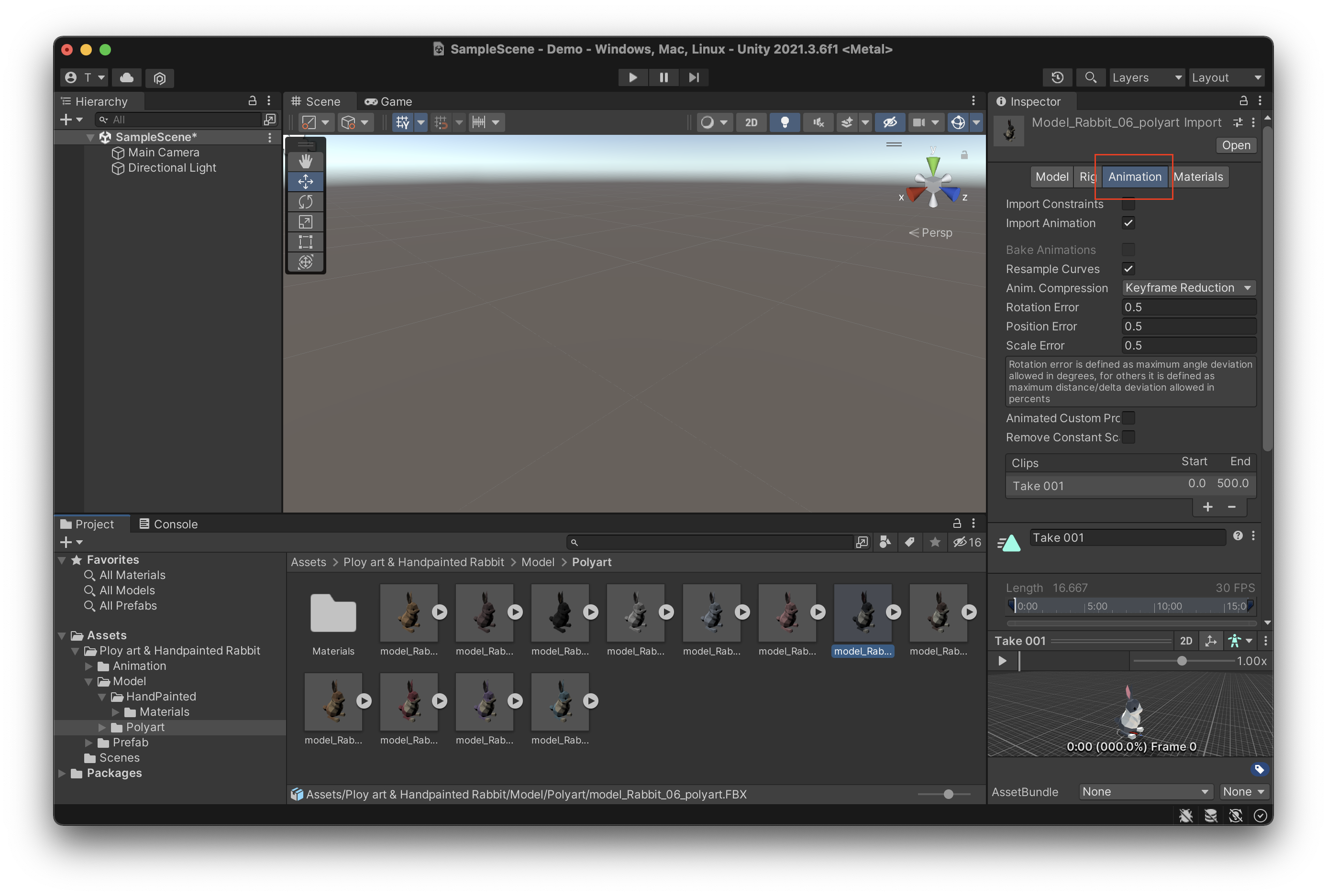
Inspectorウィンドウで「Animation」タブを選択
複数モデルがある場合は、その中の一つをクリックしてからAnimationタブを選択する

-
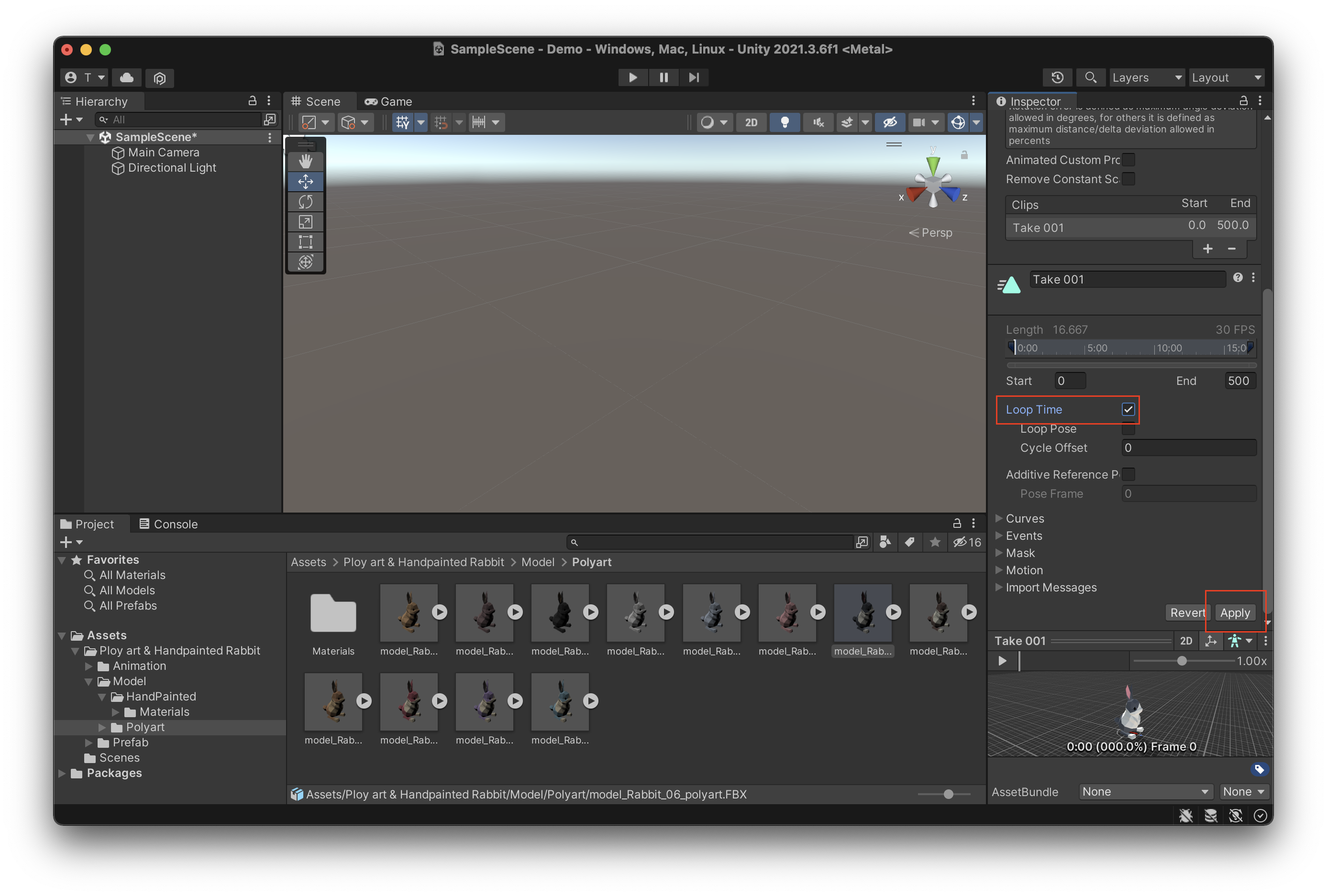
Applyボタンを押す
-
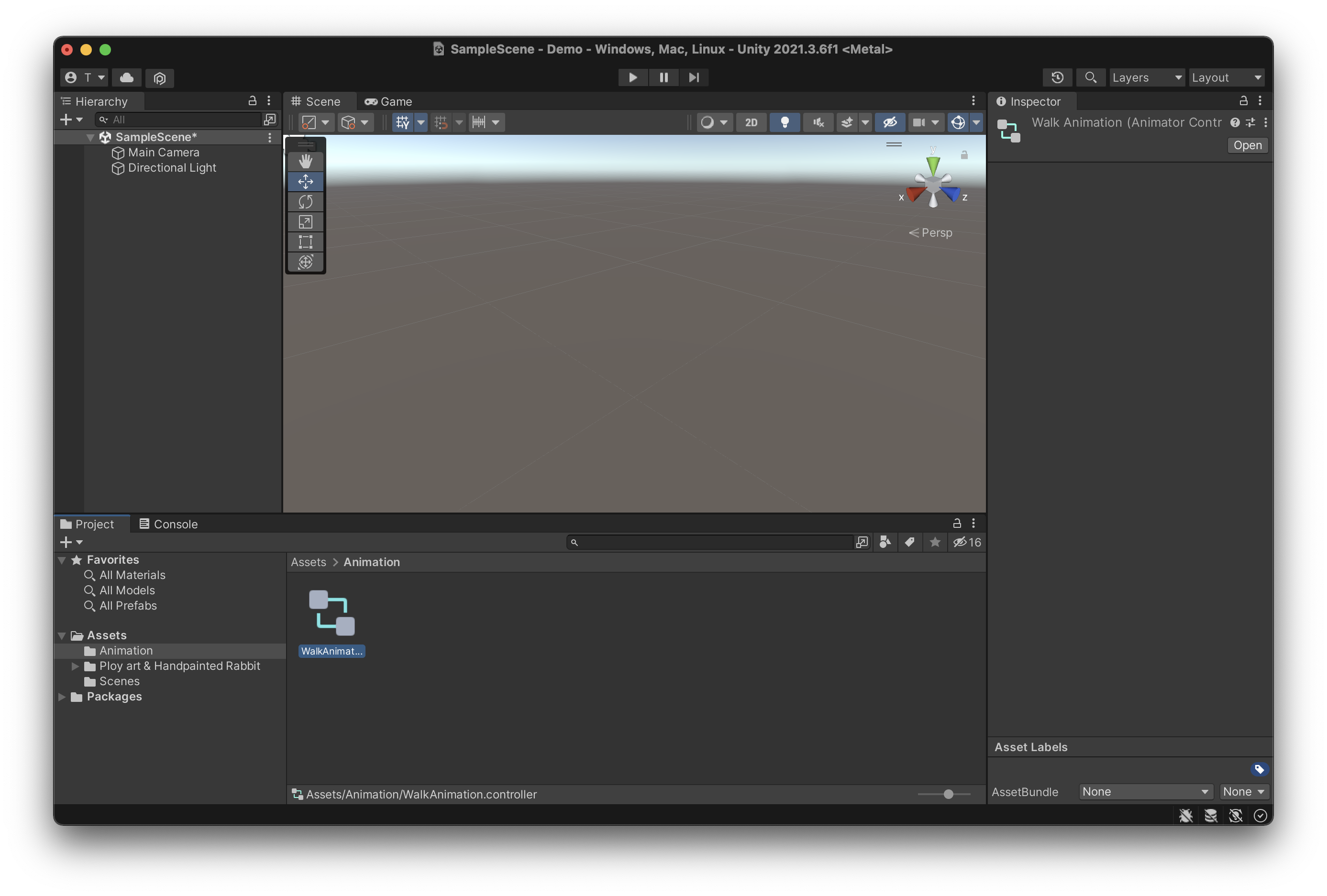
Projectウィンドウの「Assetes」→「Animation」フォルダ内で右クリックし、ポップアップメニューの「Create」→「Animator Controller」を選択
Animationフォルダがない場合は、任意の場所に作成してください
AnimatorControllerの名前も、わかりやすい名前に変えておきましょう

-
メインメニューから「Window」→「Animation」→「Animator」を選択し、「Animator」ウィンドウを表示

-
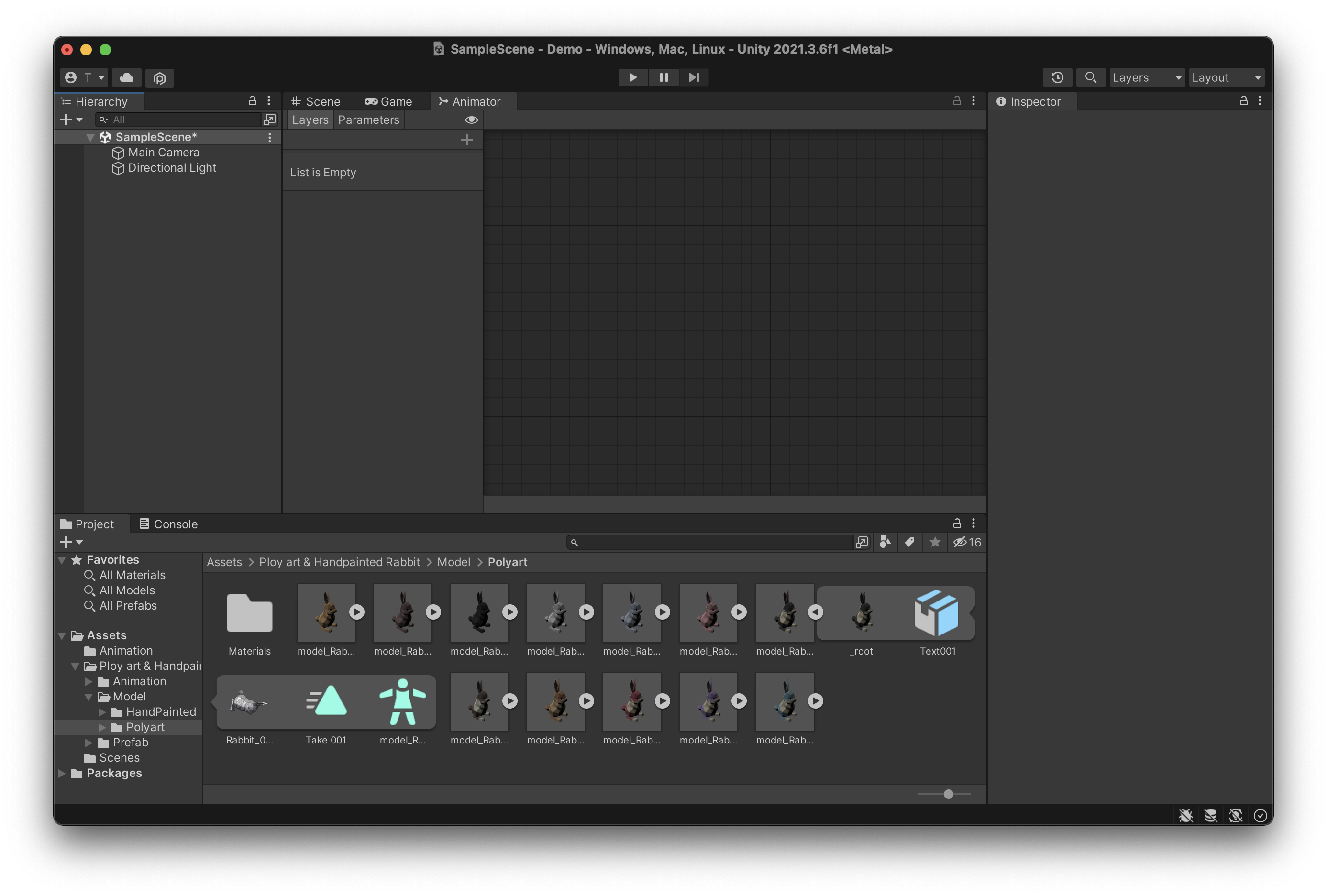
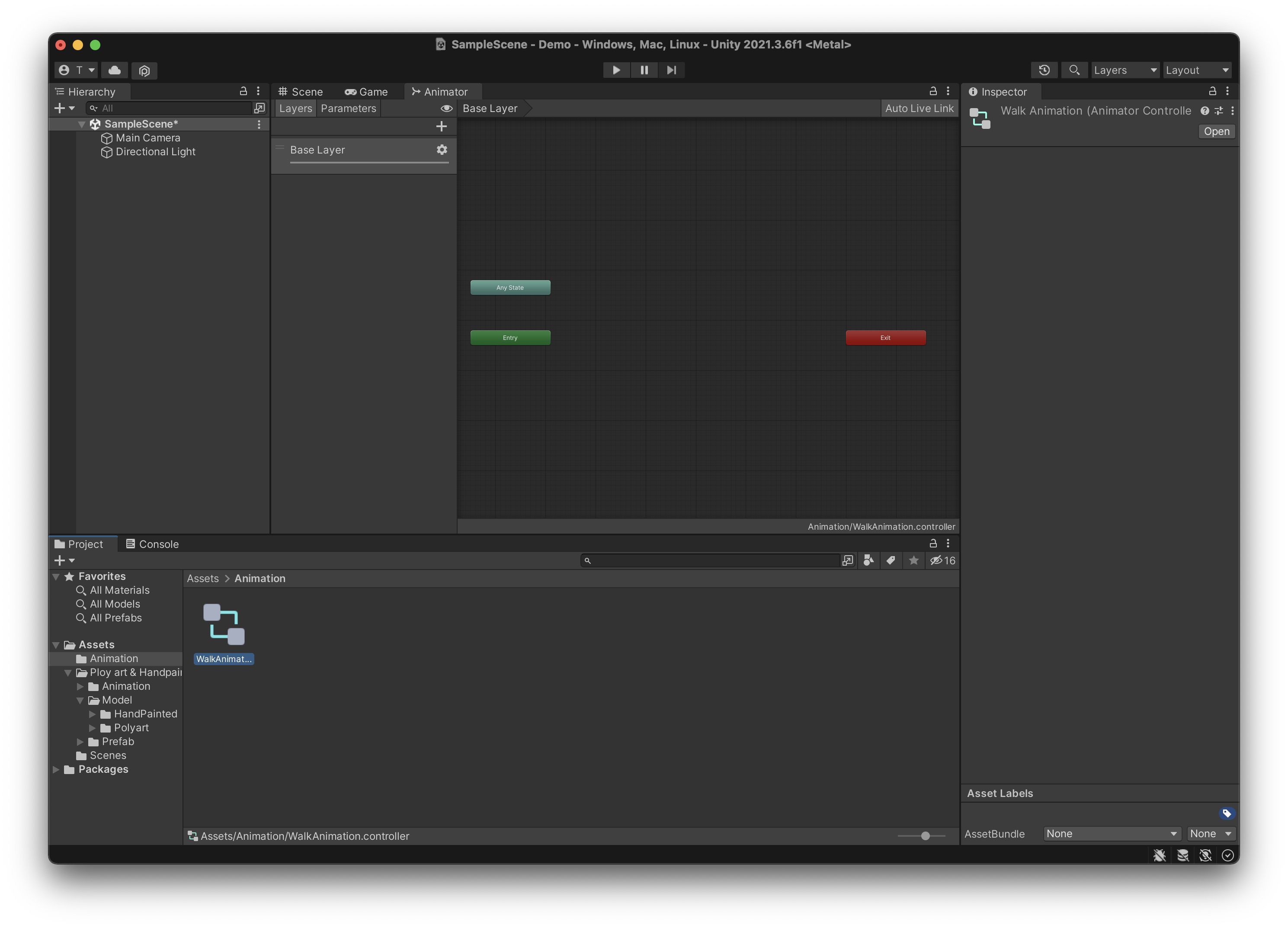
手順6で作成したAnimator Controllerをクリック選択したアニメーション情報がAnimatorウィンドウに表示される

-
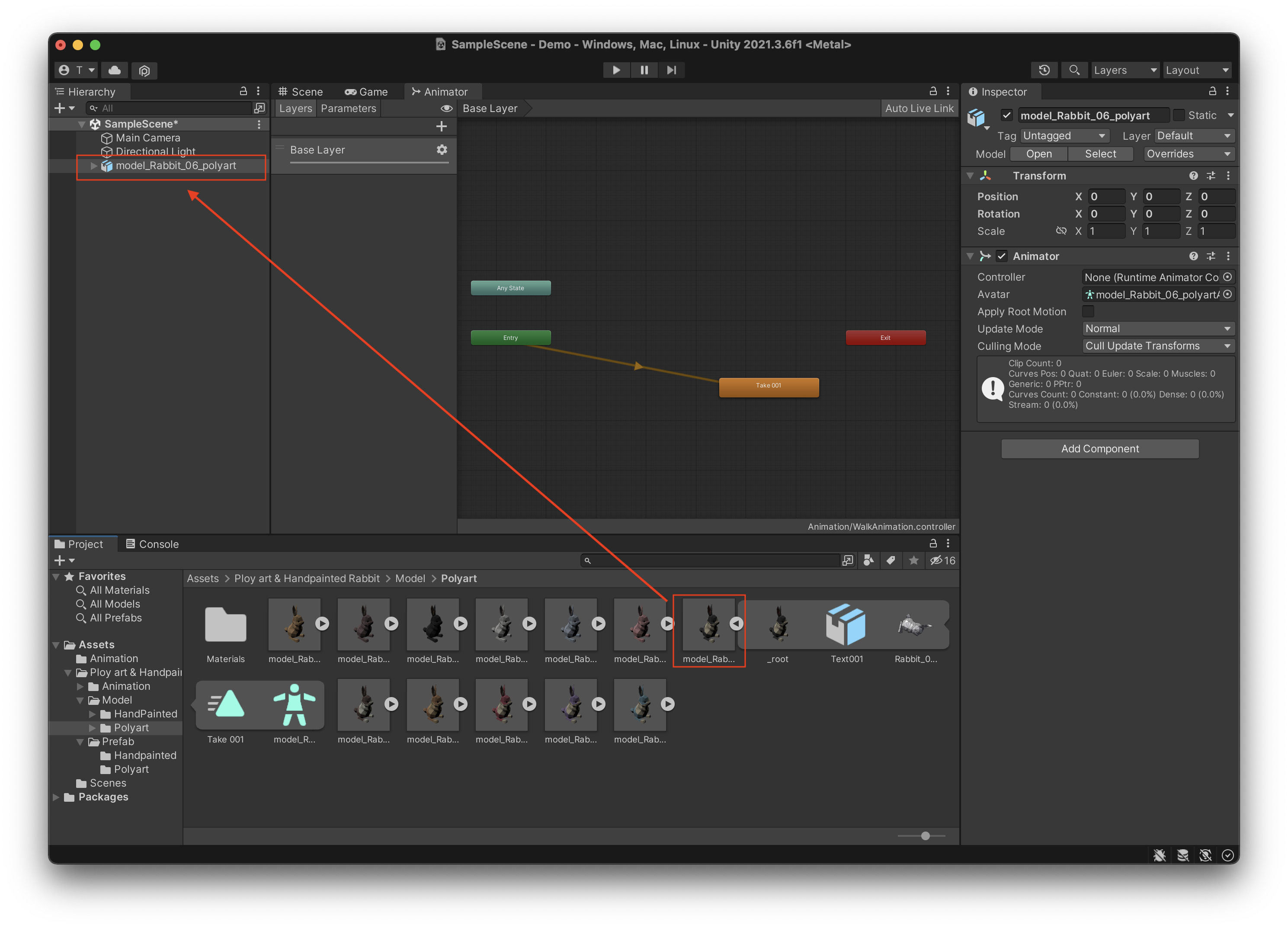
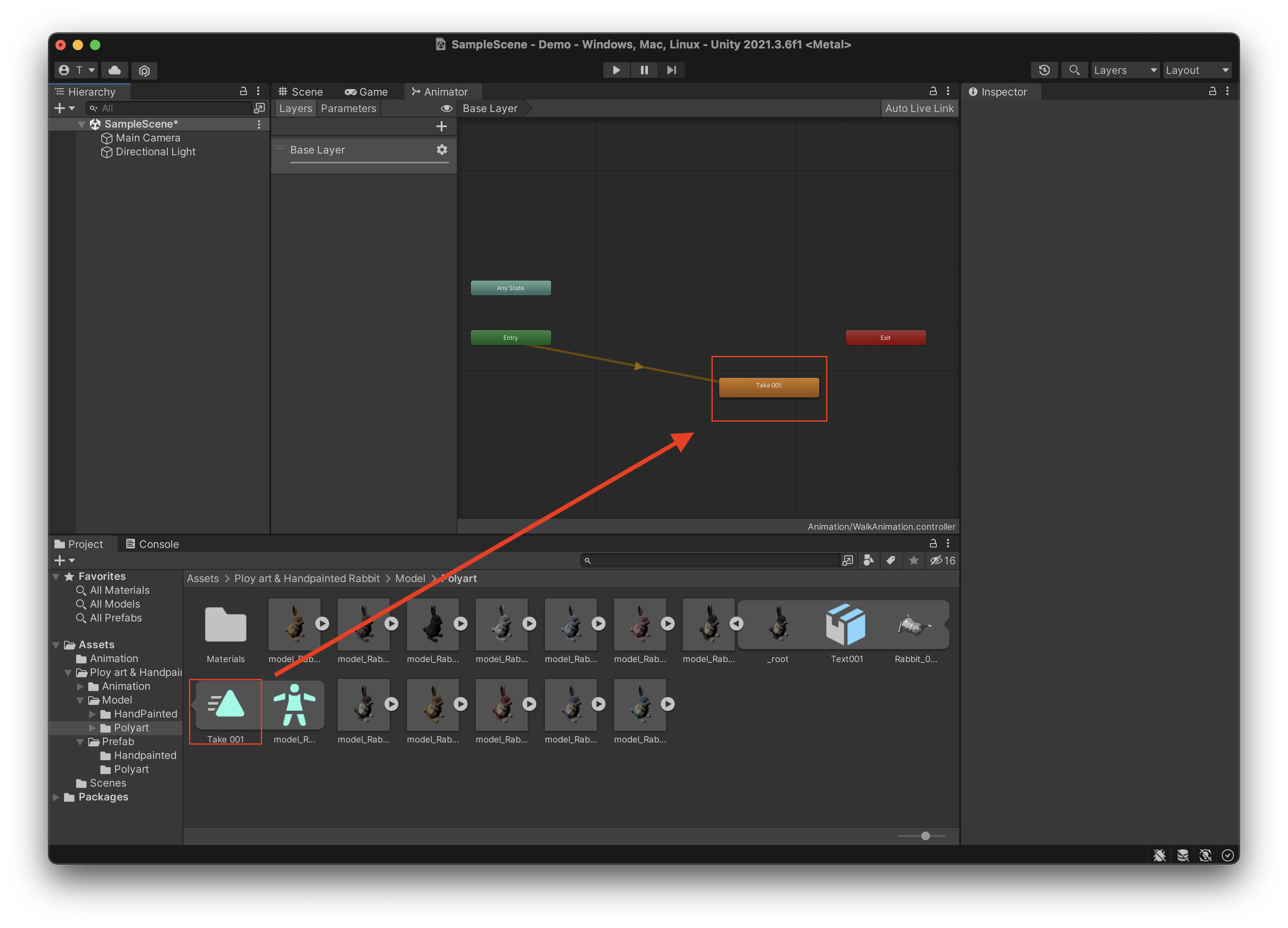
Projectウィンドウで、インポートしたfbxのアイコンの右の三角をクリックすると、中身が表示されるので、アニメーションクリップをAnimatorウィンドウにドラッグ&ドロップ
別フォルダにアニメーションクリップが入っている場合もあります

-
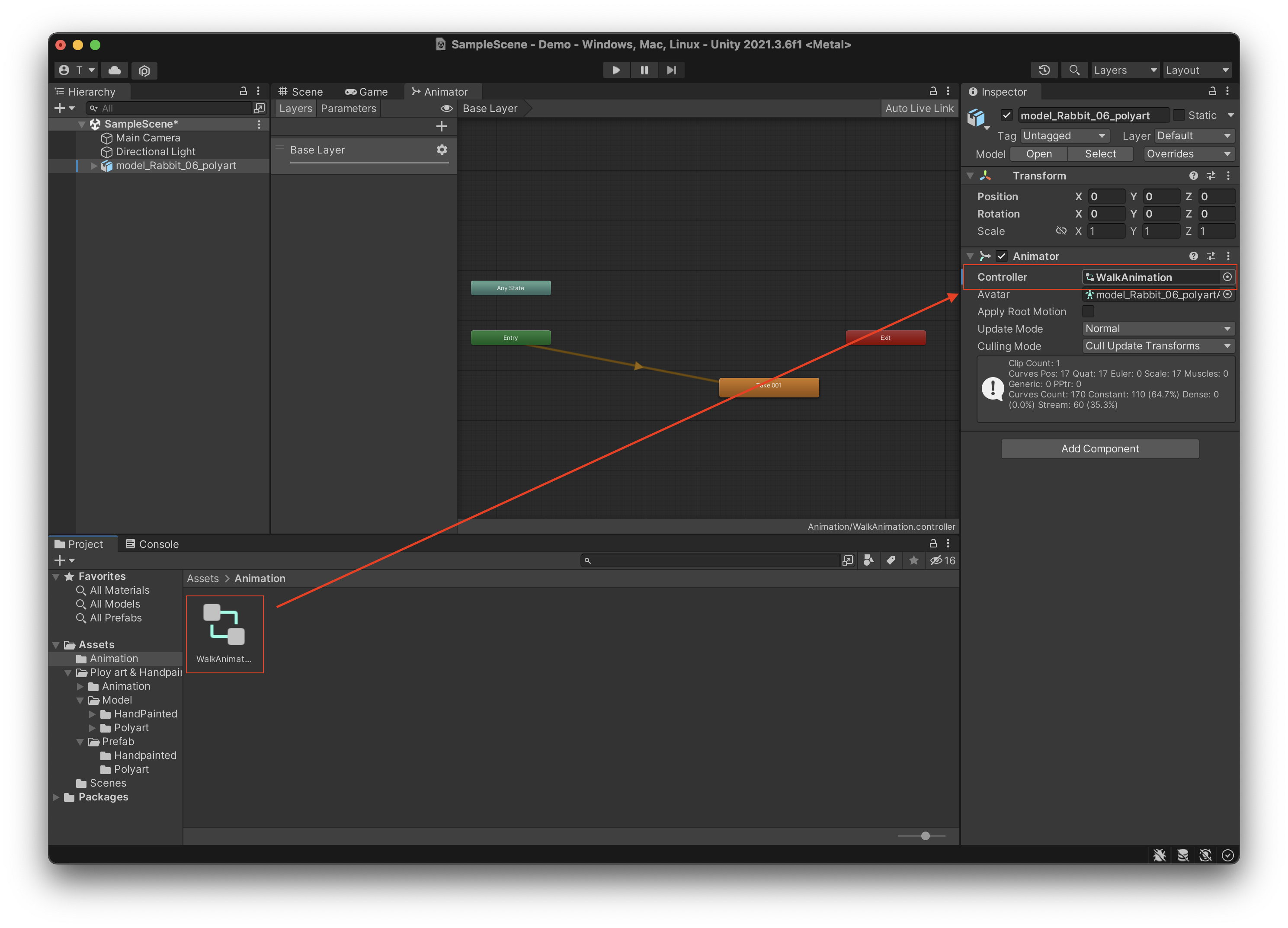
Sceneに配置したModelをクリックし、Inspectorウィンドウの「Animator」→「Controller」に、Projectウィンドウ内のAnimator Controllerをドラッグして入れる

-
「Play」ボタンを押すと、アニメーションが再生される