アプリを開発してできた!と思いリリースするとライトモードのスマホでは起動するのに、ダークモードのスマホでは落ちる。
これはToolBarを使うときにThemeをNoActionBarに変更しないといけないが、ダークモードのthemeを変更することを忘れていた自分への戒め。
themeの設定
アプリにはもともとActionBarがあり、ToolBarとほぼ同じような働きをするものがついている。
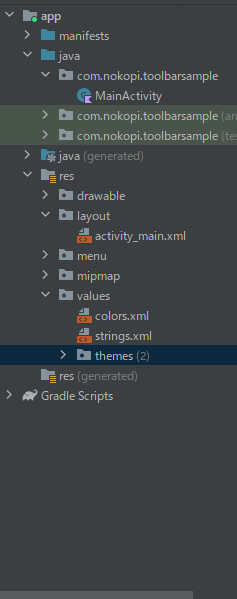
そのためToolBarを使うときは、下の画像のようにthemesをダブルクリックしてtheme.xmlを開いてstyleのparentをActionBarを使わないものに変更、もしくはitemでActionBarを使わないことを記述する必要がある。

<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.ToolBarSample" parent="Theme.AppCompat.Light.NoActionBar"> <!--ここをNoActionBarの物に変更-->
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.ToolBarSample" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_200</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/black</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_200</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
+ <item name="android:windowActionBar">false</item> <!--これを追加-->
+ <item name="windowNoTitle">true</item> <!--これを追加-->
</style>
</resources>
これで完了と思いきや、このままだとスマホの設定でダークモードにしている人がアプリを開いた場合、
「This Activity already has an action bar supplied by the window decor. Do not request Window.FEATURE_SUPPORT_ACTION_BAR and set windowActionBar to false in your theme to use a Toolbar instead.」
というエラーが起きてしまう。
実はダークモードとライトモードのthemeファイルは分かれており、上で設定したthemeはライトモードの設定である。
つまりダークモードのthemeが存在しており、設定を忘れるとライトモードだと使えるのにダークモード
だとアプリが落ちるという事態に陥る。
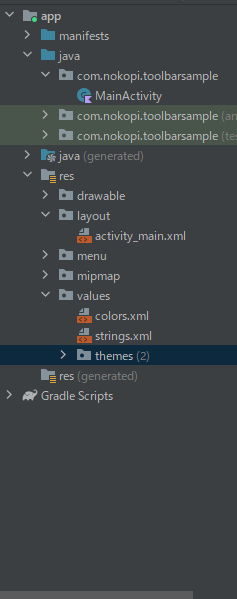
下の画像のようにthemesのディレクトリをダブルクリックして開かれるtheme.xmlはライトモード用の物であり、

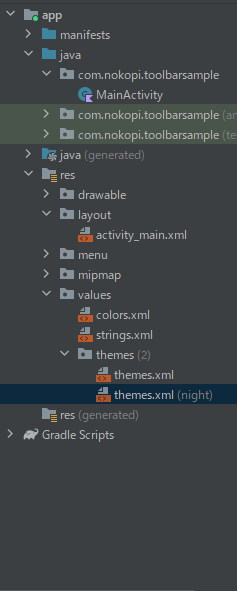
ディレクトリ左の>をクリックすると下の画像の用に、2つのモードのtheme.xmlが現れる。

ディレクトリを展開させてtheme.xml(night)とあるものを選ぶことでダークモードのthemeを設定できる。(めんどくさい)
ちゃんとダークモードのthemeも設定することで、スマホのモードが何であれアプリが落ちることはなくなる。
まとめ
今回はうっかりダークモードの存在、設定を忘れることで起きたエラーと何したかを書いた。
ToolBarを使いたての人はもしかしたら忘れることがあるかもしれない。
うっかり存在を忘れて「themeの設定したのにエラーが治らない!!」という人に届くとうれしい。
そんな自分もうっかり存在を忘れていたので戒めです。