平面直角座標系とは?
先週、こんな記事を書きました。
市区町村名・緯度経度から平面直角座標系の系番号を取得するツールを作成した!
「平面直角座標系」なんて単語は一般の方は絶対知らないと思うので、簡単に説明すると「日本を19のゾーンに分割し、各ゾーンに座標原点を設けて平面として捉えた座標系」です。
は?って感じですよね。
詳しくは前回の記事を読んでいただけると良いかと思いますが…
もう少し詳しく説明すると、「地球は楕円体なので、平面(例えば画面や紙)の地図に起こすと何かしらの要素が必ず歪んでしまうため、歪みを最小限に抑えるべく狭い範囲に限定して平面に投影する手法」と理解していただければ良いかなと思います。
緯度経度から座標系番号を取得したい
「平面直角座標系と緯度経度の相互変換のためには、事前に対象の平面直角座標系を知っている必要がある」が、ある程度GISに関する知識がないと、座標系番号を確認するだけでも手間がかかるため、前回の記事では以下のアプローチで「平面直角座標系の系番号を簡単に取得するツールの作成」を試みました。
- 「e-statの境界データ」 をダウンロード、マージして町丁目レベルの境界ポリゴンを作成
- 平面直角座標系(平成十四年国土交通省告示第九号)に記載の情報に従って、町丁目ポリゴンに平面直角座標系の系番号を振る
- GeoPackageとfeatherファイルを出力
- featherファイルを読み取って市区町村名・緯度経度から平面直角座標系の系番号を取得するツールを作成
という流れです。
ただ、これだと
自分でデータを変換
→CLIツールをダウンロードして
→ローカルに作成されたファイルを特定の箇所に配置して
→いざ確認!!!
という手順が必要です。
自分で作っといてあれですが、めちゃくちゃめんどくさいんですよね。
ライブラリとしてプログラムに組み込む場合にはまぁ便利なんですが、CLIツールとして利用していただくにはちょっと雑な感じの作りになっていました。
多分、「東京都 平面直角座標 番号」とかでググった方が早いです。
もっと手軽に調べたい
なので!!!今回はブラウザから簡単に系番号を取得できるサイトを作成しました!!!
それがこちらです!
URL: http://plane-rectangular-coordinate-system-from-fgb.s3-website-ap-northeast-1.amazonaws.com/
今回は上記のアプローチに加え
- 町丁目ポリゴンからFlatGeobuf(https://github.com/flatgeobuf/flatgeobuf)に変換し、サーバーでホスティング
- 背景用にポリゴンからMVTを作成
- 任意の位置をクリックすることで住所と系番号が表示されるUIを作成
を行いました!
FlatGeobufを利用することで、ファイルに対して直接レンジリクエストを行うことが可能で、クリックした箇所にあるポリゴンの属性情報を取得できるます。
このため、サーバー不要で系番号取得のサイトを作成することができました!
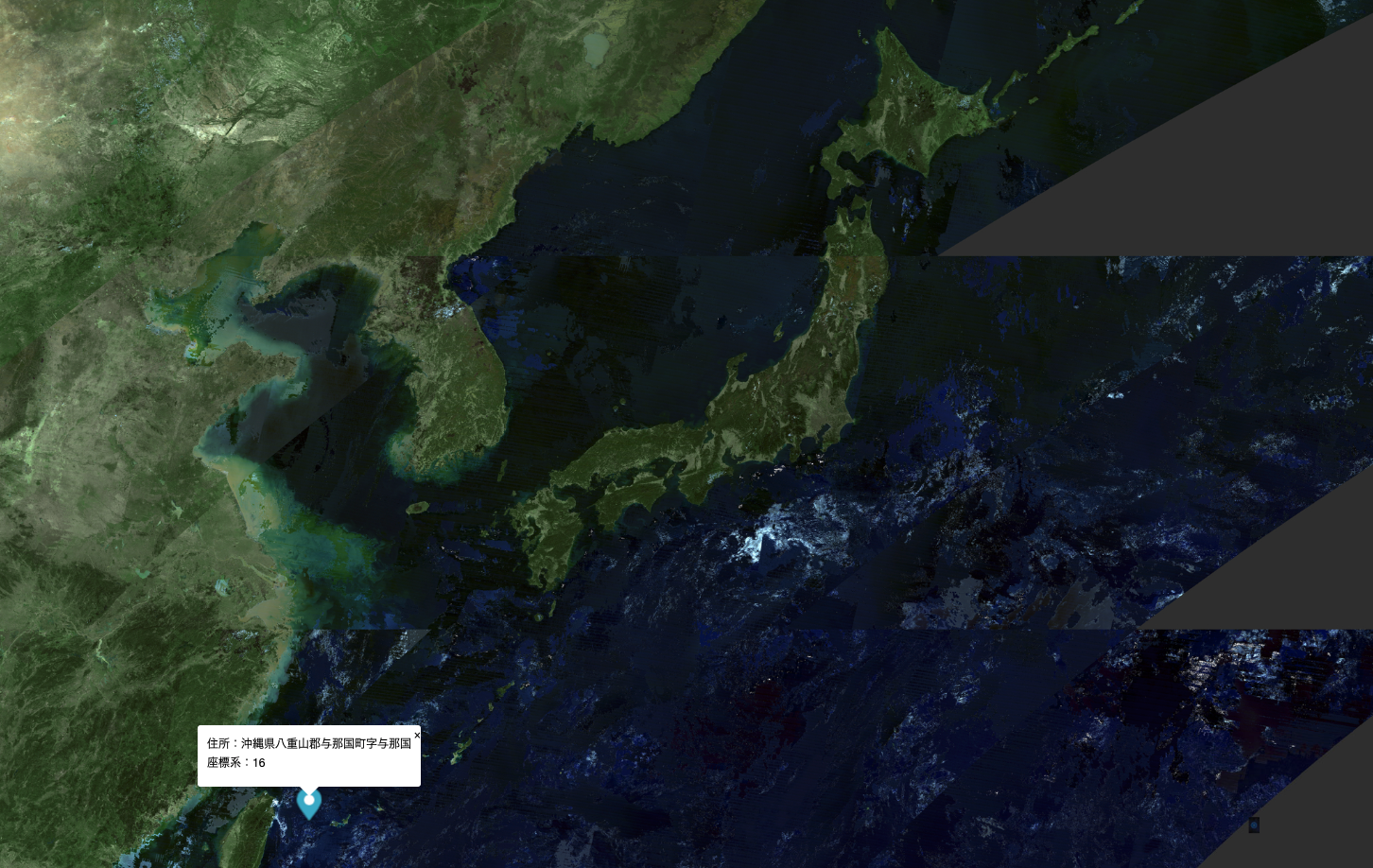
こんな感じで与那国の平面直角座標系がすぐにわかります!!!
今回は利用されているコードも公開していますので、他に紹介したツールも合わせて利用することで誰でも簡単に同じサイトを作成することができます!
(※平面直角座標系(平成十四年国土交通省告示第九号)に記載の情報に従って系番号を振っているつもりで、なんとなく正しそうなデータができていますが、正確なデータであると断言できるわけではないので、利用の際は十分留意してください。何の保証もしておりません。)
リポジトリ: https://github.com/nokonoko1203/plane_rectangular_coordinate_system_from_fgb
ここからは上記ツールの作成手順についてちょっと詳しく書いていきます。
データの準備とS3へのアップロード
ここではデータ作成と、仮にS3をデータの保存先として設定した場合のざっくりとした手順を紹介していきます。
- 前回記事に記載のhttps://github.com/MIERUNE/create_gpkg_for_city_boundaries を利用して町丁目のgeopackageを作成しておく
- ogr2ogrで作成されたmerge_boundary.gpkgをFlatGeobufに変換
- fgb作成用にフォルダ名を指定することでgeopackageに入っているレイヤの分だけfgbファイルが生成される
- (fgbは1ファイル1レイヤになっています)
ogr2ogr -f FlatGeobuf data/merge_boundary_fgb/ data/merge_boundary.gpkg
- merge_boundary_fgbディレクトリの下にadd_system_number.fgbが入っているのでMTVに変換
- 日本全国の範囲でタイルを作ることになるので、MAXZOOMの設定次第ではめちゃくちゃ時間がかかるので注意してください
- 15~16くらいにしておいた方が良いと思います
ogr2ogr -f "MVT" data/boundary_mvt data/merge_boundary_fgb/add_system_number.fgb -dsco MINZOOM=5 -dsco MAXZOOM=18 -dsco COMPRESS=NO
- aws cliでs3にmvtを転送
- ズームレベル18まで作成してアップロードすると5時間以上かかるので注意してください
aws s3 cp data/boundary_mvt s3://{backet_name}/boundary_mvt --recursive
- fgbも転送
aws s3 cp data/merge_boundary_fgb/add_system_number.fgb s3://{backet_name}
- fgbとMVTは特定のサイトからしか閲覧できないように適切にバケットポリシーを設定してください
フロントエンドの準備
詳しくはこちらで!と言いたいところですが、こちらもざっくり紹介していきます!
- https://github.com/nokonoko1203/plane_rectangular_coordinate_system_from_fgbをcloneします
- .envファイルを作成します
cp .env.example .env
- .envを以下のイメージで修正します
- NEXT_PUBLIC_MVT_URLには背景として読み込む町丁目ポリゴンのベクタータイルを想定
- NEXT_PUBLIC_TOWN_FGB_URLには地物クリック時に表示される住所と系番号をもつfgbを想定
NEXT_PUBLIC_MVT_URL=https://hogehoge/{z}/{x}/{y}.pbf
NEXT_PUBLIC_TOWN_FGB_URL=https://fugafuga/fugafuga.fgb
- ビルドします
yarn build
- outディレクトリが作成されるのでファイルをS3などで静的ホスティングすれば完了です!
終わりに
ということで、簡単でしたがワンクリックで平面直角座標系を取得するサイトを作成したのと、それを簡単に作成できるツールを公開しましたのでその紹介でした!
タイトルで「日本初!?」とか煽っていますが、もし既に存在していたらほんとにごめんなさい。