素材準備
重なり順(上のレイヤーから)
- フレーム
- ロゴ
- 名前枠
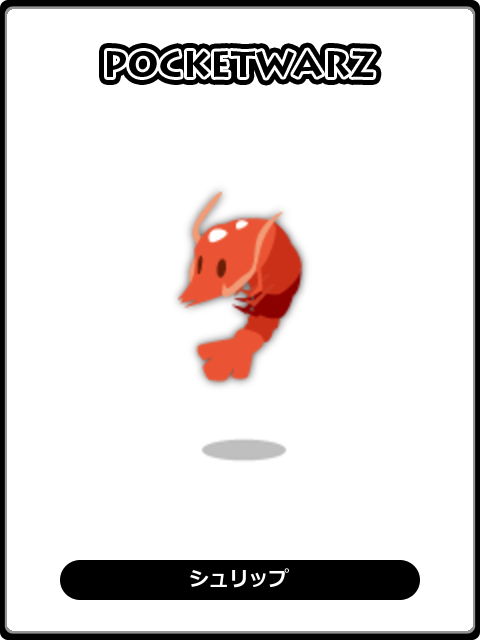
- モンスター
- 背景
素材(モンスターを除く)はすべてカード素材サイズ(480x640)で作成して位置調整が不要で重ねるだけで済むようにしています。
最後にカード名の文字入れを行いこのようなカードが生成されます。
処理(重なり)の順番を変えれば、枠からはみ出るダイナミック演出やロゴかぶりなどお好みで調整できます。
画像合成
1.背景素材にモンスター画像を重ねる
最初に指定する画像が下に合成されるので 背景 モンスター 画像の順番で指定します。
-gravity オプションで中央、右下、左など基準位置を決めるオプションです。
背景の真ん中にモンスターを配置するため center を指定しています。
出力する画像を -composite オプションで指定します。
convert _bg.png _monster.png -gravity center -composite card.png
2.名前枠を重ねる
背景とモンスターを合成した card.png に更に重ねていきます。
convert card.png _name.png -composite card.png
3.ロゴを重ねる
背景とモンスター、名前枠を合成した card.png に更に重ねていきます。
convert card.png _logo.png -composite card.png
4.フレームを重ねる
最後にフレームを重ねて画像の合成処理は終了です。
convert card.png _frame.png -composite card.png
文字合成
-font で使用するフォントを指定します。
-fill で文字色を指定します。
-pointsize で文字サイズを指定します。
-gravity で位置を指定します。
-annotate で相対位置、カード名を指定します。
サンプルでは、-gravity で一度カード中央位置を指定したのち、そこから+265で名前枠の位置に重なるように調整しています。
テキストの中央揃えを行うためという理由もあります。右揃えなら east など適宜対応します。
+0 が X軸、+265 が Y軸の指定を示します。
相対座標は左上を基準として+,-です。
最後の2つの引数が 入力画像(card.png) 出力画像(card.png) です。
例では上書きしています。
convert -font meiryob.ttc -fill white -pointsize 20 -gravity center -annotate +0+265 "カード名" card.png card.png
以上で合成完了です。
その他
合成用の素材が小さい場合のリサイズ例
convert monster.png -resize 800x800 _monster.png