はじめに
iOS7のデバイスでホーム画面を見ると、アイコン角丸のRにあっていないデザインを作成したアプリを見つけることがあります。
どのように表示されるのか
アイコンの角丸Rにあわせて線を引いているアイコンなどが分かりやすく
既にいろいろ研究されている方のサイトを紹介します。
StaccalのアイコンiOS7対応 (前編)
http://gndo.blogspot.jp/2013/09/staccalios7.html
iOS7で追加されたアイコンサイズ・角丸の半径について
http://hocosoft.com/memo/ios7対応/ios7で追加されたアイコンサイズ・角丸の半径につ/
対策
iOS6用とiOS7のRはちがうことを意識して画像を分ける必要があります。
※pixelベースです
| 表示される画面 | iOS6(iPhone) | iOS7(iPhone) | iOS6(iPad) | iOS7(iPad) |
|---|---|---|---|---|
| ホーム | 57,114 | 120 | 72,144 | 76,152 |
| スポットライト | 29,58 | 80 | 50,100 | 40,80 |
| 設定画面用 | 29,58 | iOS6(iPhone)と共通 | 29,58 | iOS6(iPad)と共通 |
書いてて気づきましたが、設定画面用は・・・
アイコンを作る
角丸Rにこだわる場合
- 角丸Rに関わらないデザイン画像を作成
- OSバージョンにあわせて角丸Rに関係する枠などのデザインを当てる。この場合二種類
- サイズ調整
設定画面用の画像は角丸R必要か疑問が残ります。
角丸Rにこだわらない場合
テンプレートを使用する
effect、カラー(グラデーション)も含めバリエーションがあり
psdの編集箇所もデザインだけ、サイトイメージも同時にできます。
付属するatnファイルで角Rなし、ありのActionを実行して
必要サイズ全パターン作成してくれます
Webサービス
モックとか仕様確認レベルのアイコンであればこちらとか
※角丸対応まではしているかは別途確認
http://makeappicon.com
Xcode
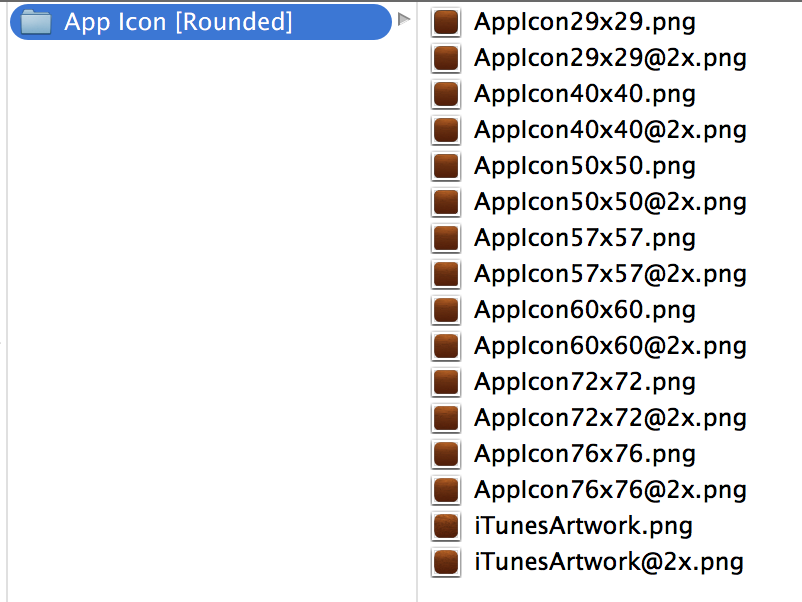
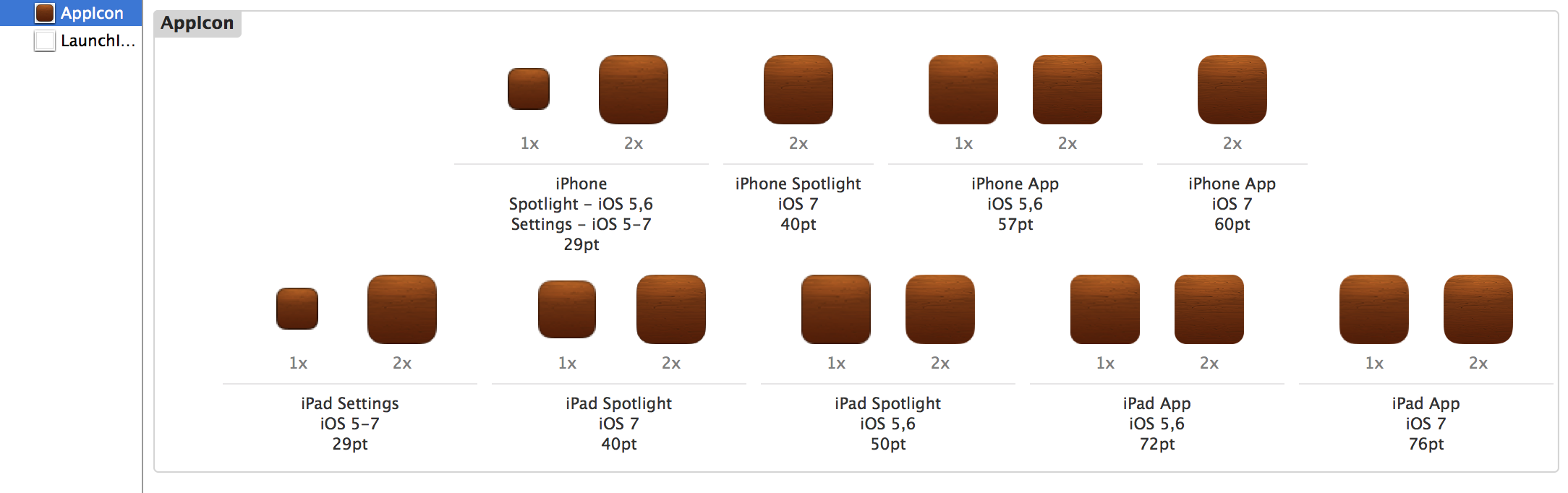
AssetCatalogに画像を追加
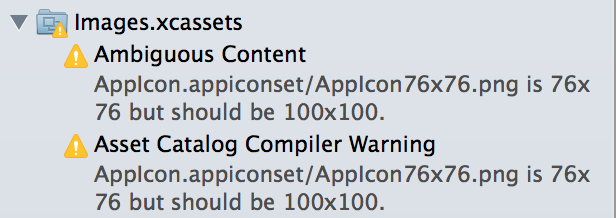
同じような画像でサイズ違うアイコンを指定すると
ワーニングにあがっています。下記アイコンの@2xが76pixelでした。

確認
実機での確認をしましょう。
シミュレーターでの確認だと背景色が黒しか選べないので
明るめの背景にかえて気づく、ようなことがあります。
参考URL
appicontemplate.com
http://appicontemplate.com
iOS Rounded Rect Script for Photoshop
http://blog.mikeswanson.com/iosroundedrect
StaccalのアイコンiOS7対応 (前編)
http://gndo.blogspot.jp/2013/09/staccalios7.html
iOS7で追加されたアイコンサイズ・角丸の半径について
http://hocosoft.com/memo/ios7対応/ios7で追加されたアイコンサイズ・角丸の半径につ/
iOS7用自動アイコン生成(XCode5対応)配布開始しました。[for Mac]
http://www.choplayer.com/choyajuu4s/mac-os-x用action-scriptautomator-script配布ページスクリプト追加しました/
さいごに
アイコンのデザインはアプリの寿命を左右する要素として高く、デザイナーのこだわりも強い部分のため、忘れずに対応する必要があります。
角丸R、3pxの拡大が気になるのは微細なアイコンや、色のコントラストがはっきりしたものなどで、グラデーションを使っているものは割とごまかせている気がします。
そして、設定画面のアイコンについては小さいからなのか適当な感じが・・・、設定画面用だけアイコンを変更した角丸Rにあわせたアイコンのアプリを提出してみたいです。