はじめに
Flutterでのアプリ開発を学習ついでに、プログラム以外の素材なども無料でつくることを前提に取り組んでみました。
これからの主流な方法として
- VectorAssetで取り込む前のAdobe XDで行ったShape、パスの調整
を忘れないように(多分忘れる)ため細かめに書いてます。
Adaptive Icon について

必要なことがまとまっているのと、アニメーションもふくめて動作確認ができるサイトです。
個人的に気になったもの


今回使ったツール
使うデザインツールは
- Adobe XD
https://www.adobe.com/jp/products/xd.html

表示の確認には
- Android Studio
https://developer.android.com/studio/install?hl=ja

を用いました。
素材をつくる
Adaptive Iconでは、いくつかのパターンで
アイコンが表示できるセーフエリアの目安となるKeylineを意識する必要があります。
規定について
keyline shape は端末や
https://material.io/design/iconography/#grid-keyline-shapes
https://medium.com/google-design/designing-adaptive-icons-515af294c783
から
Adobe Illustrator templateをダウンロードしました。

Sketch用のtemplateも同サイトで配布されていました。
Adobe XD
ダウンロードしたaiファイルをimportします。


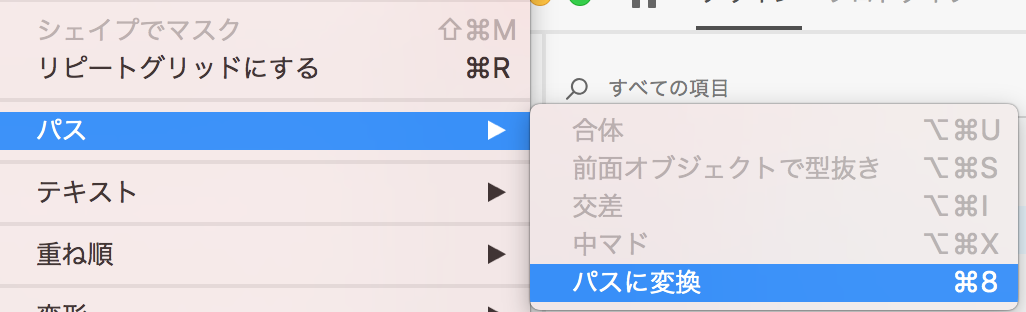
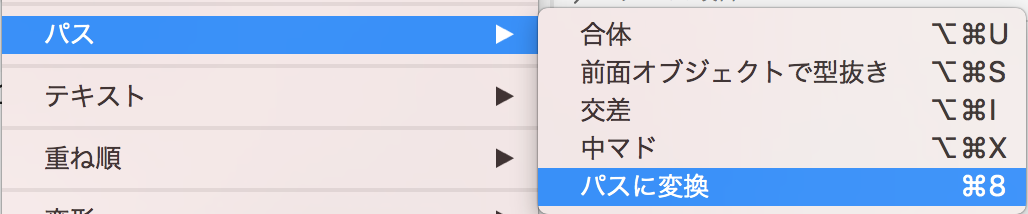
shapeでつくったものはパスにする
Shapeを選択した状態で オブジェクト > パス > パスに変換 でパスにします

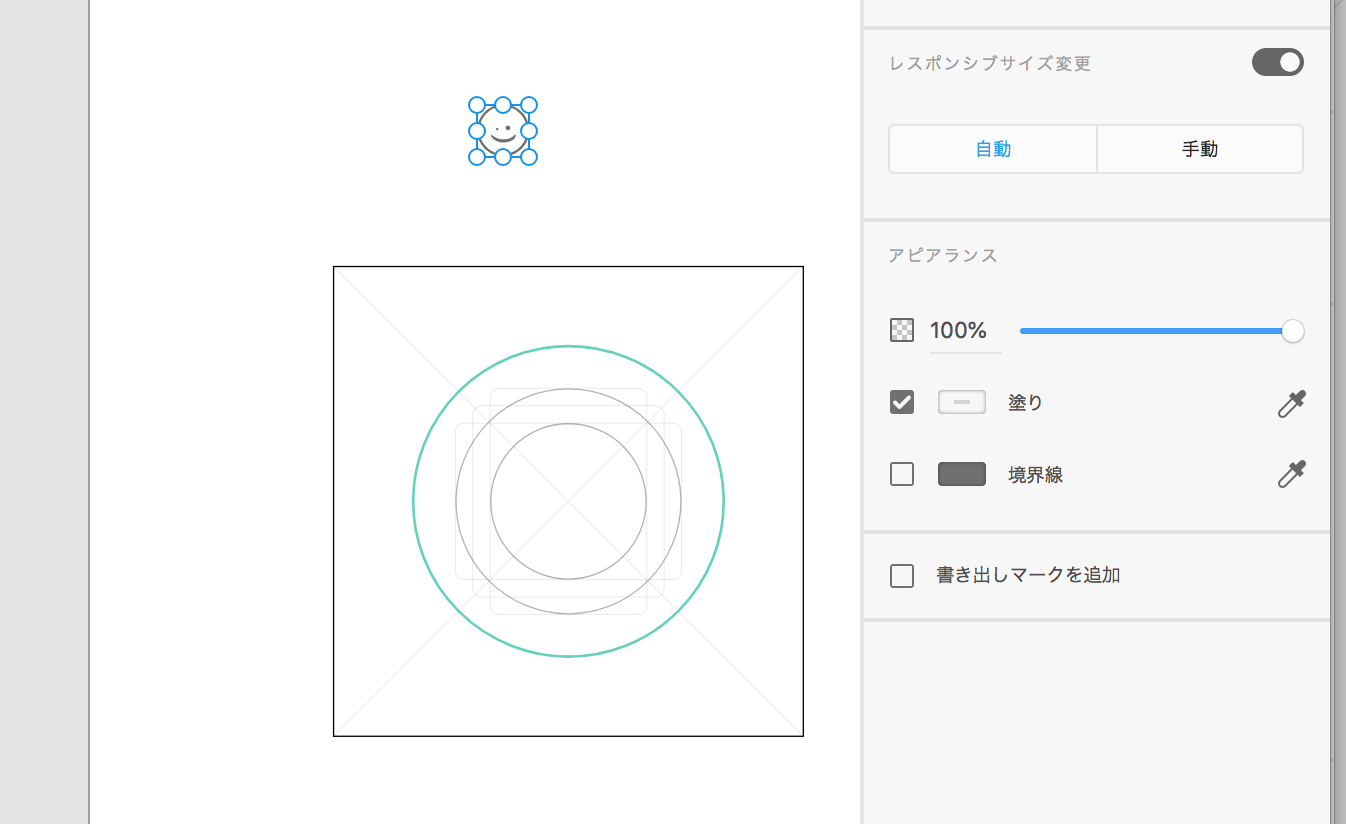
塗りのパスだけで構成する
円の線の表現は線の色を表示させる円を大きめにして線の色を、内側の円を白で指定してます。

- 作成時のサイズ

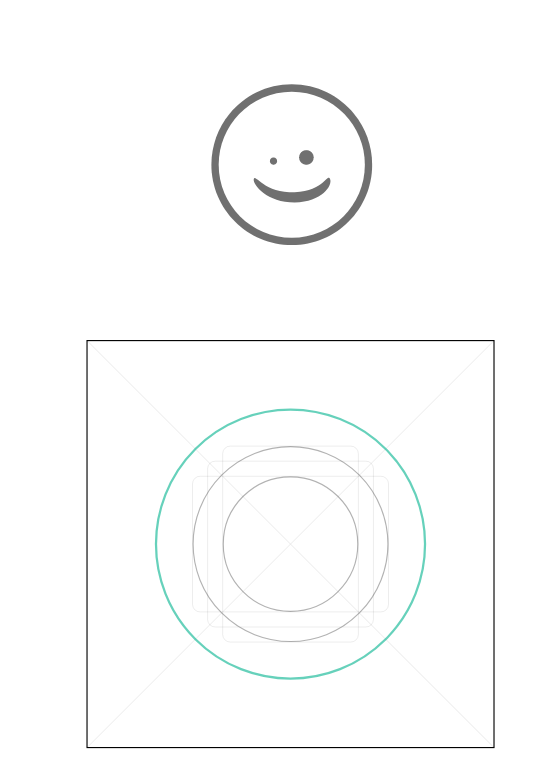
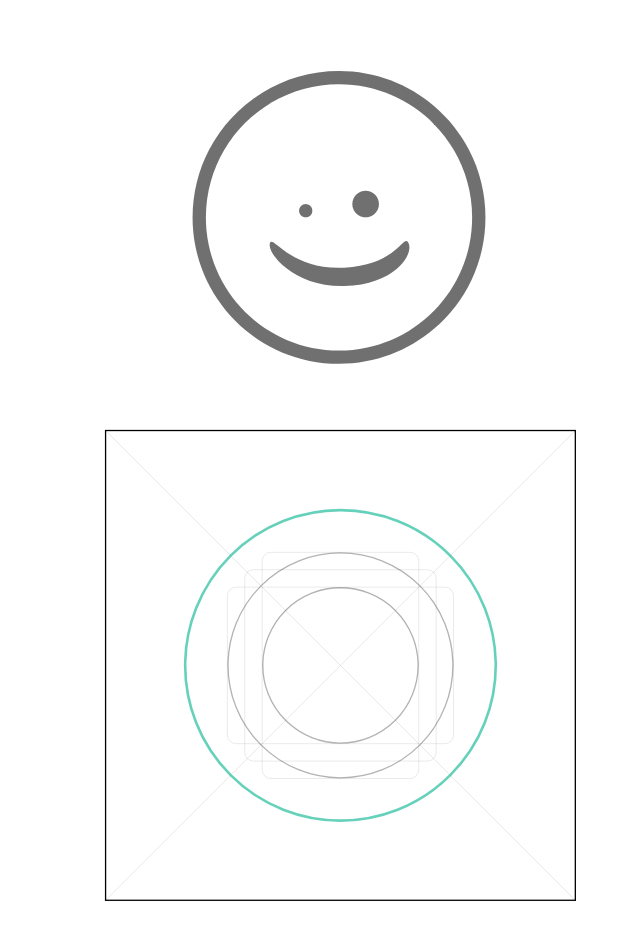
拡大・縮小
Shiftを押しながら縦横比保持が、グループ内にふくまれるパーツ全部が対象となります。
Shiftを押さない場合は縦横比は保持されず、変更した方向に拡大縮小される動作をしました。
- 拡大

- 縮小

失敗したこと
境界線をつけてしまうと、線幅が固定されて表示されました。

- 縮小
境界線の線幅は拡大前と同じなので、太くなって見える。

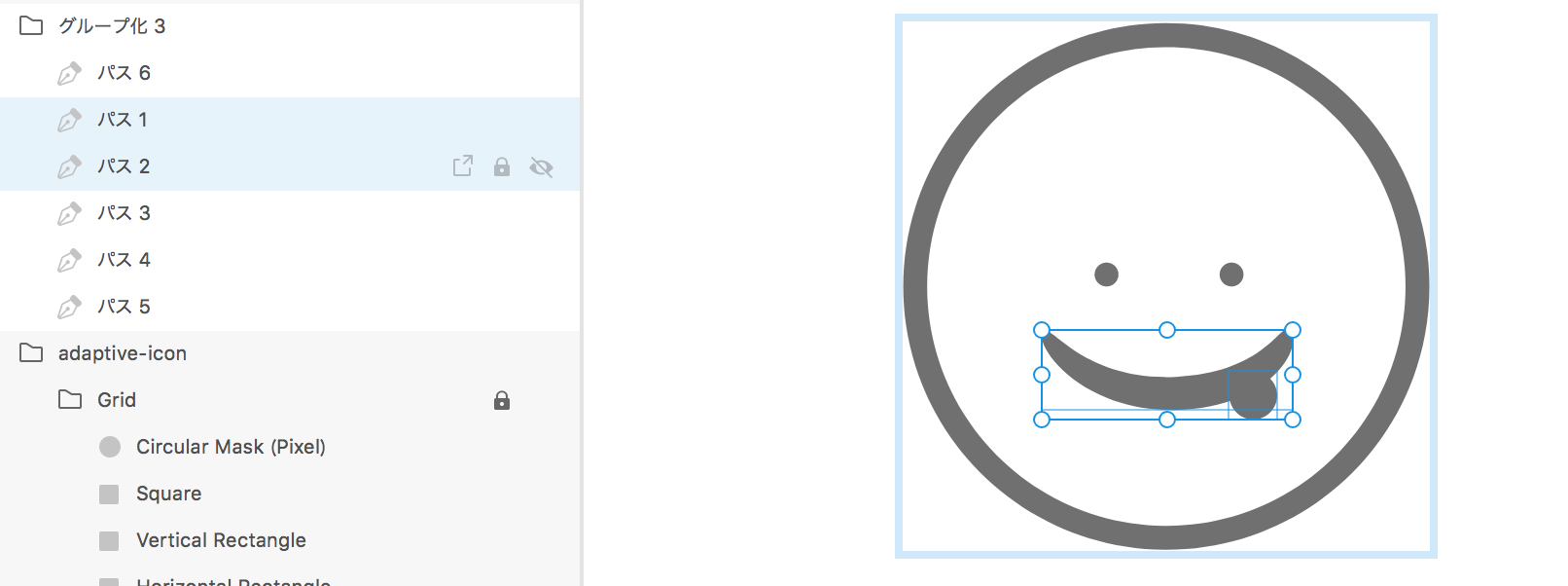
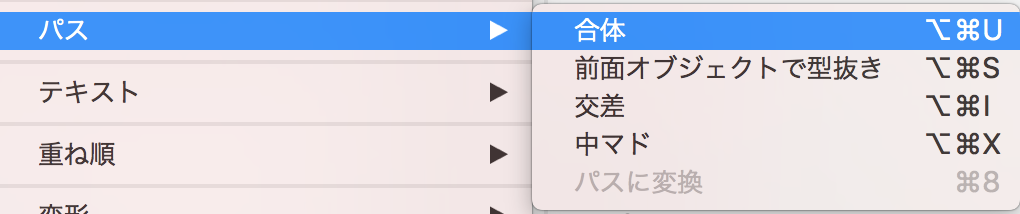
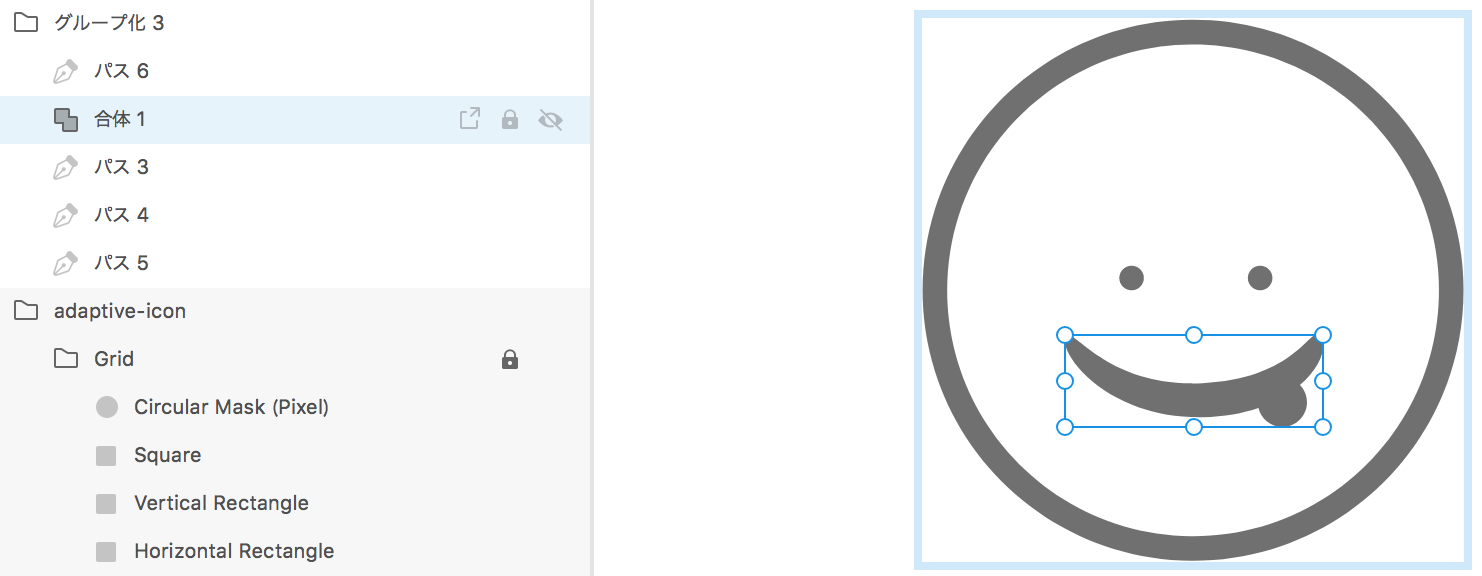
重なっているパスは結合できる
- パスを合体、型抜きなどの操作を実施
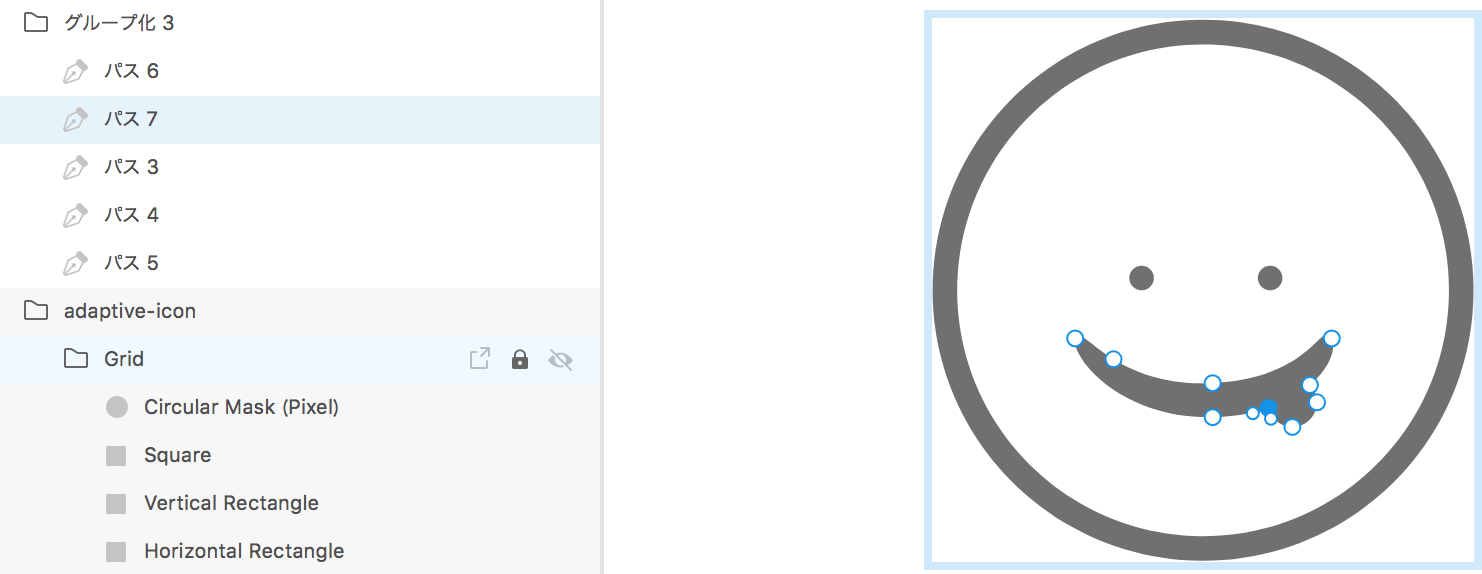
- さらにパスに変換






- 縦横比が維持されない変形の表示もありといえばあり?
この状態にしてからShiftを押して変形すれば、比率を維持して拡大縮小は可能です。

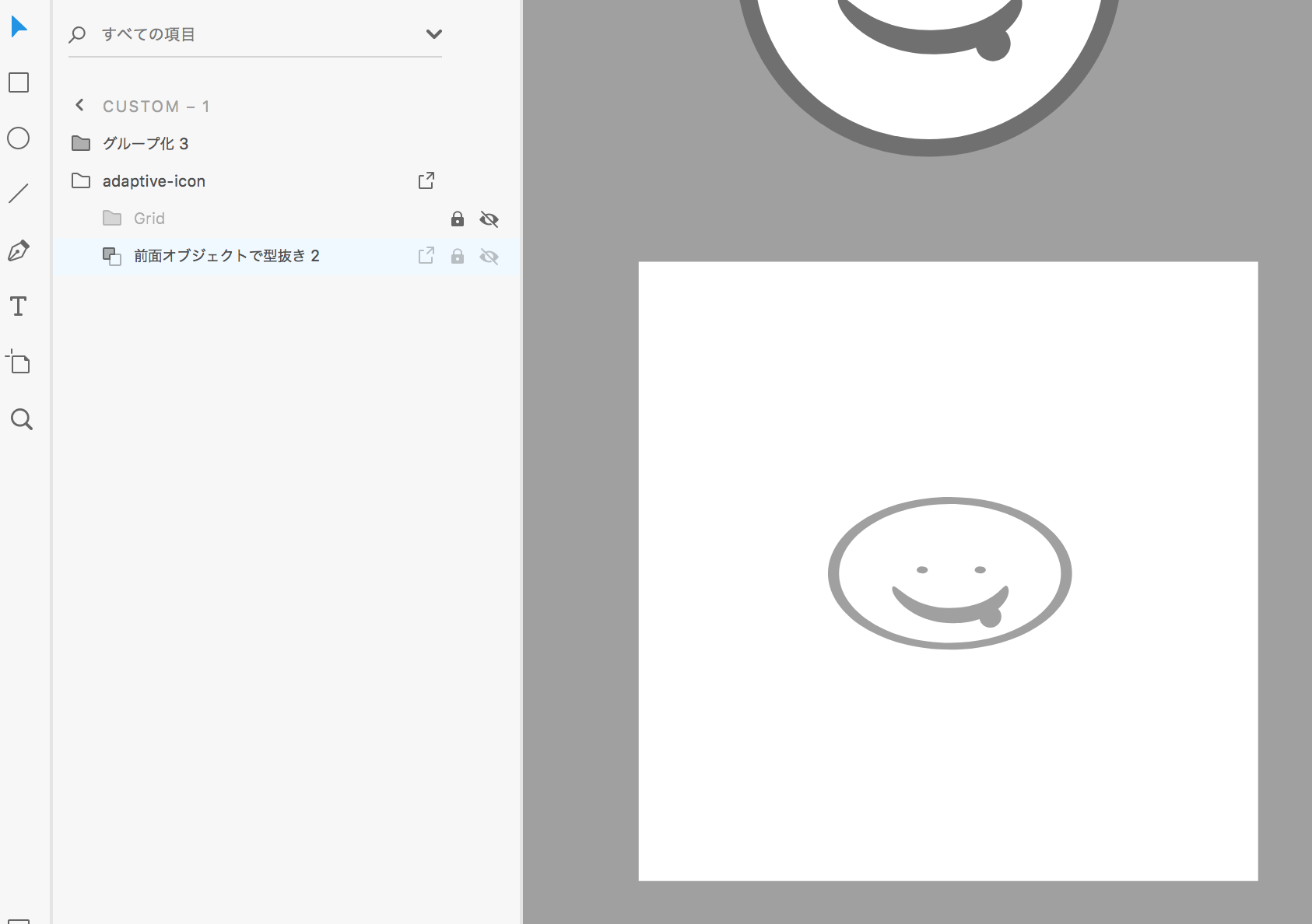
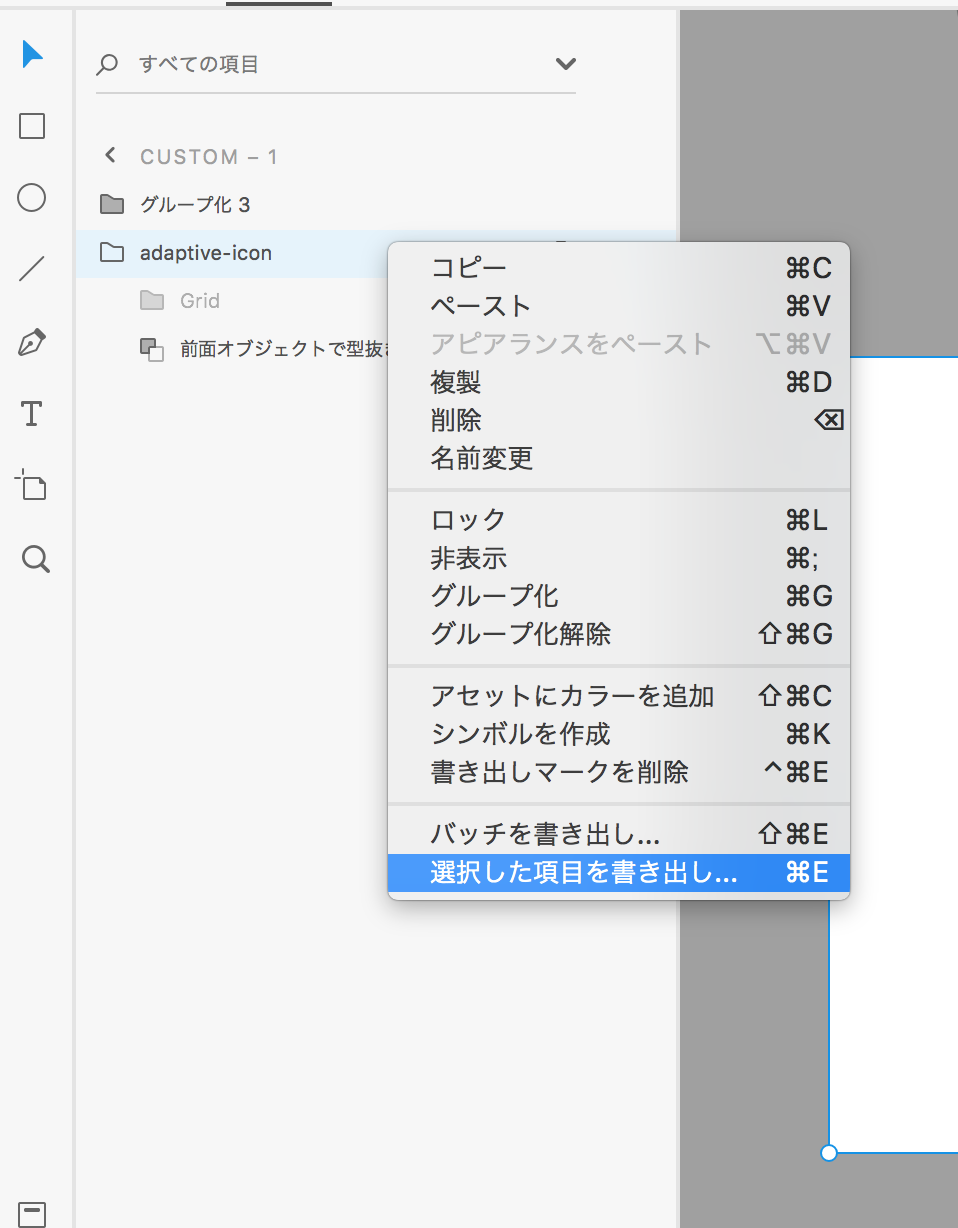
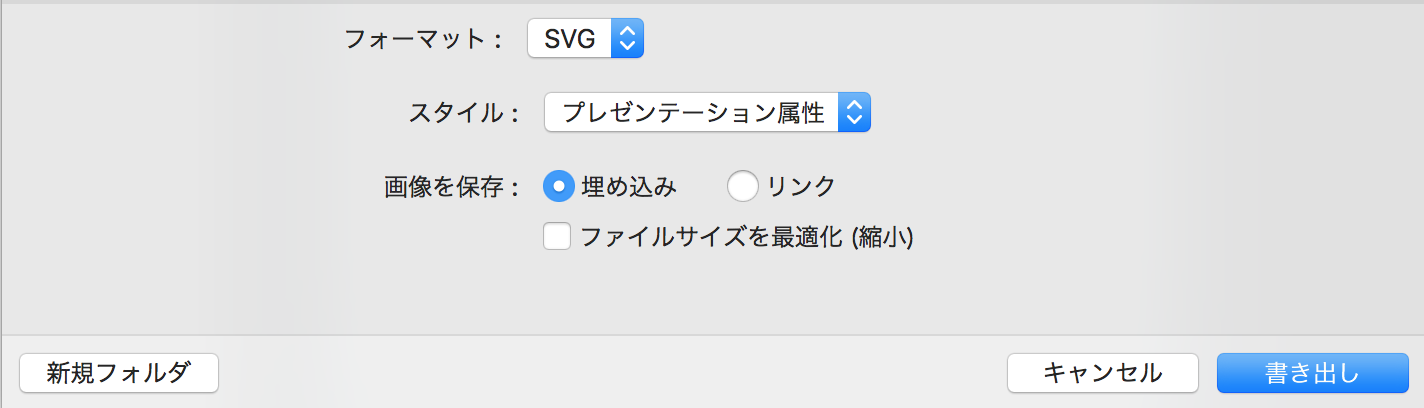
SVGに書き出し
書き出し対象はadaptive-iconで、サイズ108pxのレイヤーです。



Android Studio
Vector Assetとして追加
この時点でまだadaptiveなIconにはなっていません。
VectorデータとしてSVGからProjectで使えるように変換する作業です。
作成したProjectで使用するには
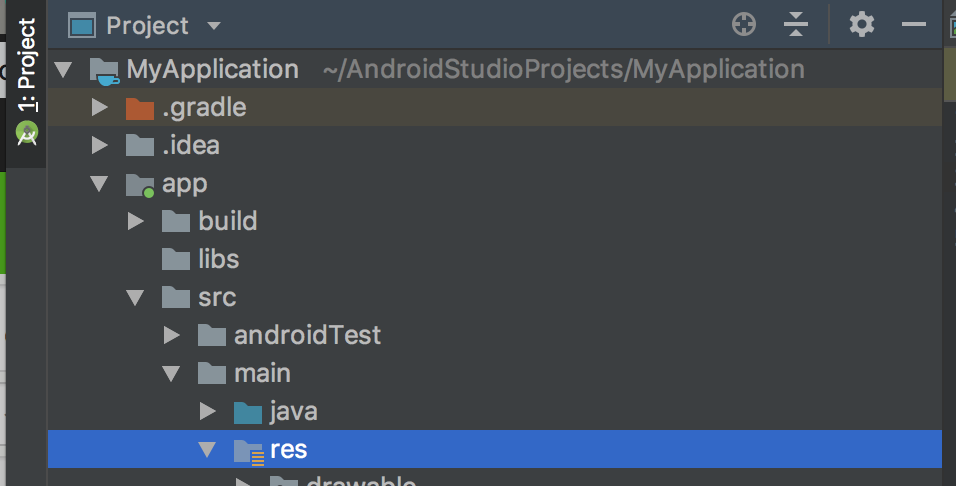
resフォルダを選択した状態で

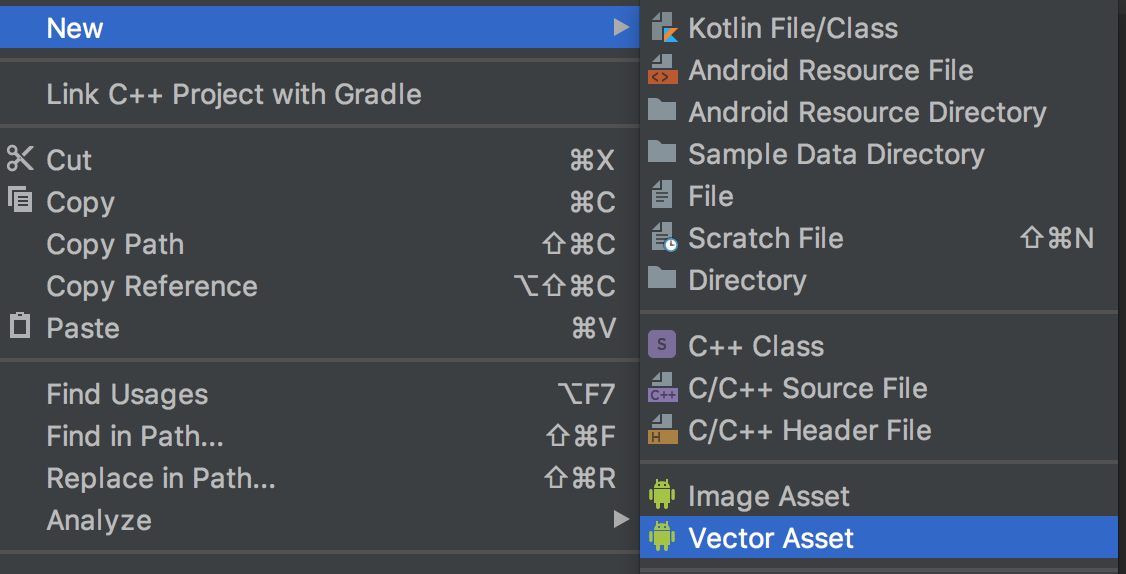
右クリックで

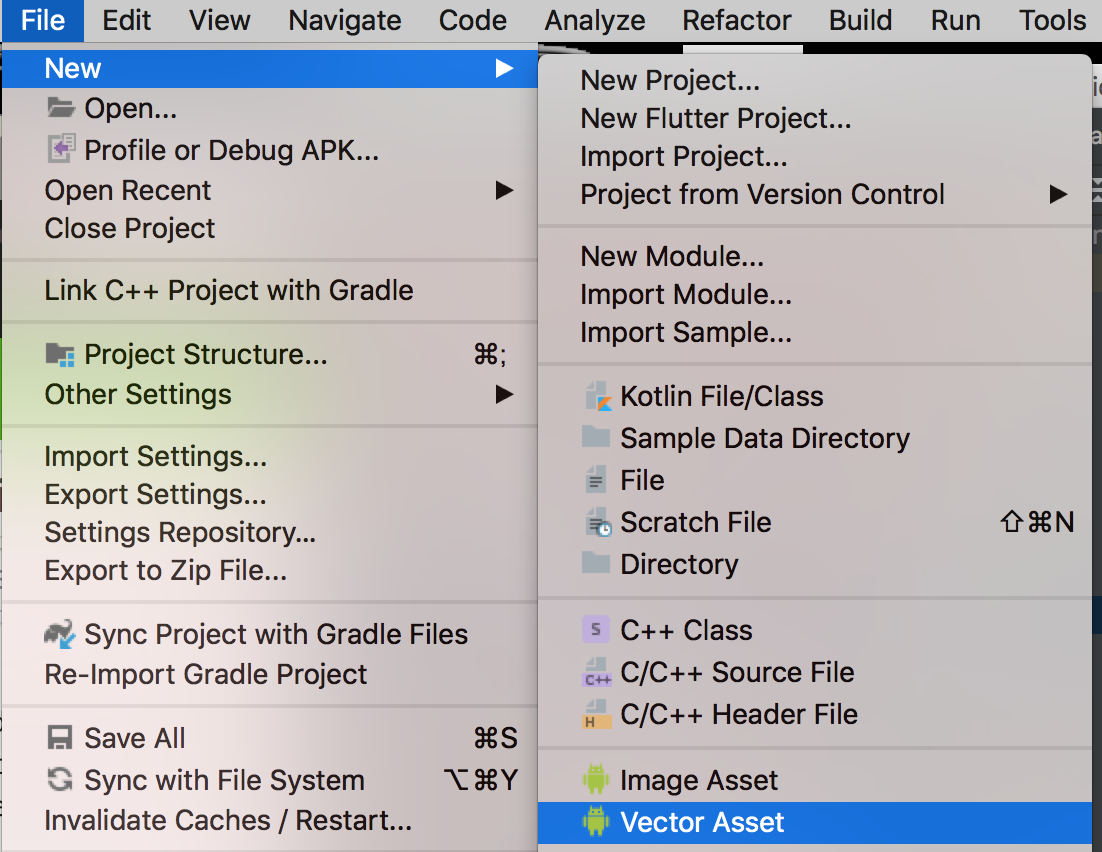
もしくは

いずれかから
Local file(SVG,PSD)を選択

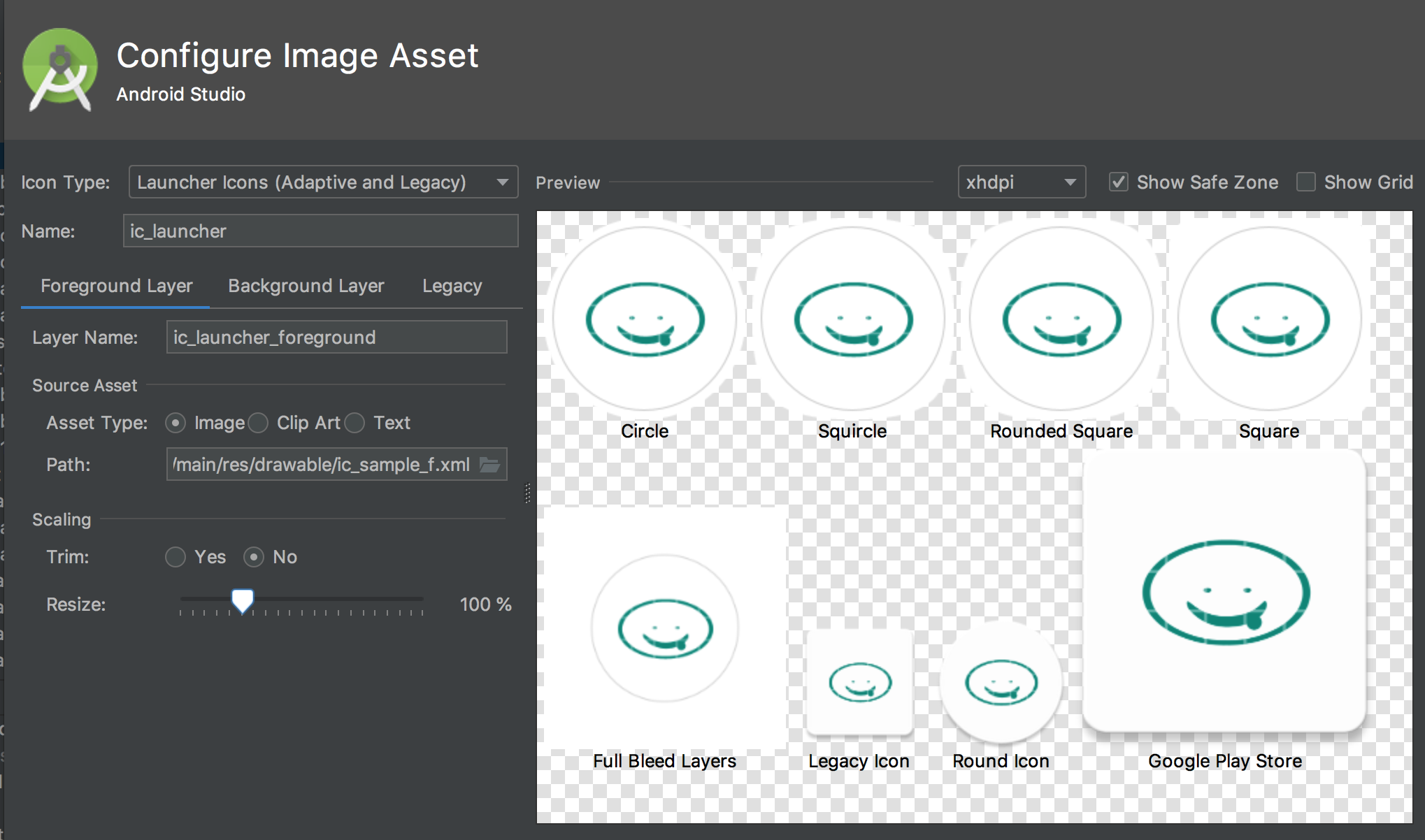
Image Assetとして追加
Vector Assetと同様な選択で
API26から使えるadaptive Iconと、API25以下で使用できるレガシー(古い仕様)なアイコンを同時に作成できます。

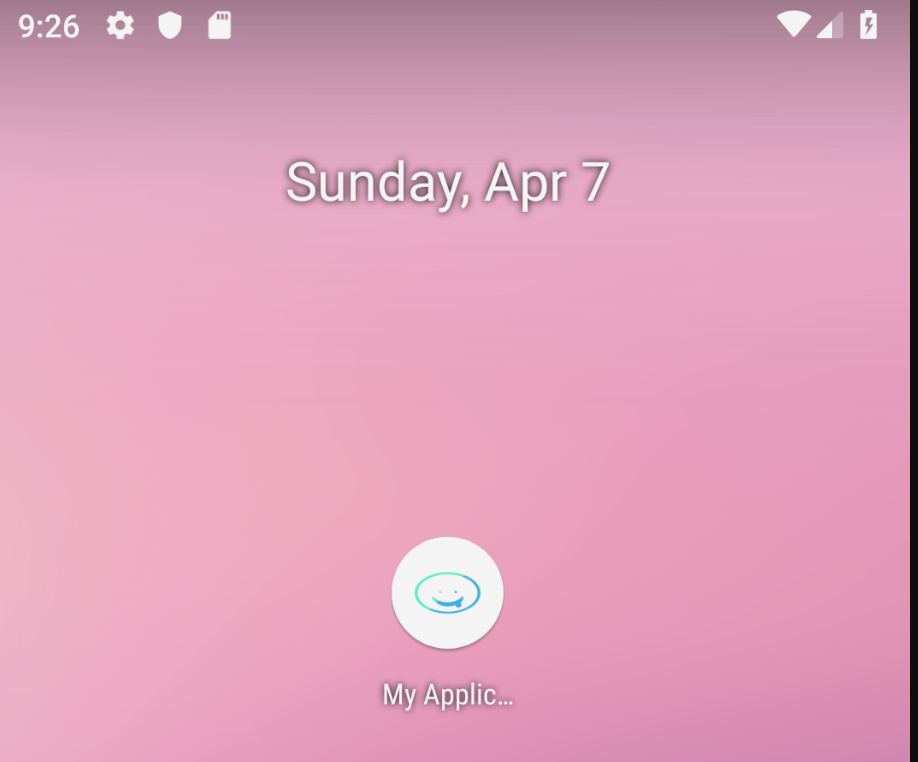
シミュレーター
背景を透過させて表示させるように調整しました。

さいごに
adaptive icons サイトでこれかっこいい、というものを作るにはもっと表現手法や、XDの扱い方についても知らなければいけないことが作ってみると認識されてきます。私の場合は、未解決なのが、アイコンの口周りの曲線の扱いが、パスの調整が下手。
無料でAdobe XDが使えるまではSketchかXDか、有料アプリでの比較でした。Sketchもお試し期間がすぎた後もバージョンアップがあればまた使えるようになります。
いいデザインをもっとみたい。