概要
Unityのアニメーションの開始と終了をスクリプトで受け取って操作する手順です。
サンプル
実装するサンプルです。Attackアニメーションの開始、終了および、Combinationアニメーションの開始、終了時にテキストが更新されていることが分かります。
無料Assetの以下を使わせていただきました。
必要なもの
事前にUniRxをimportしておいてください。動かしたいオブジェクトやアニメーションも必要になります。
実装手順
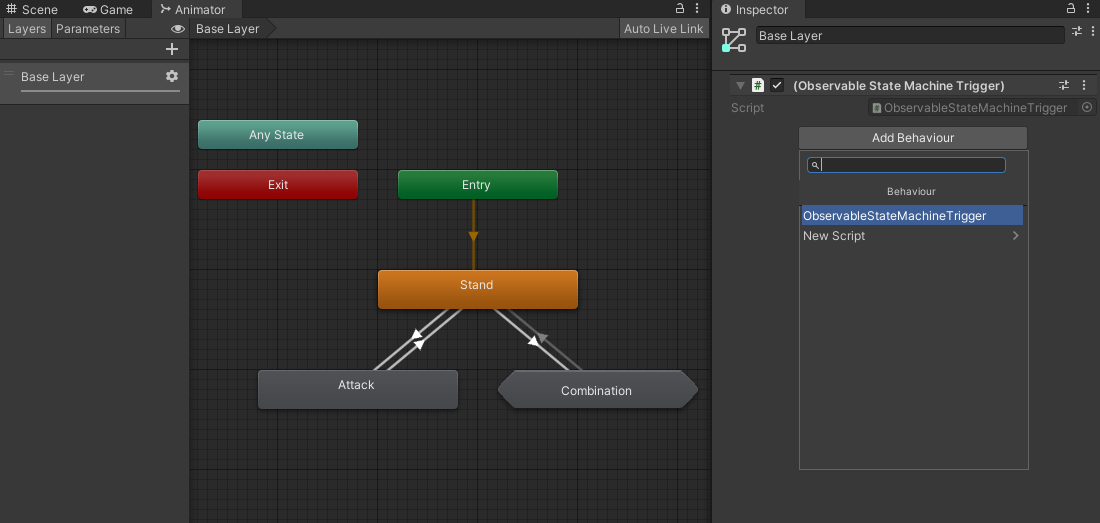
AnimationControllerの設定
動かしたいモデルにアタッチするAnimationControllerの設定をします。
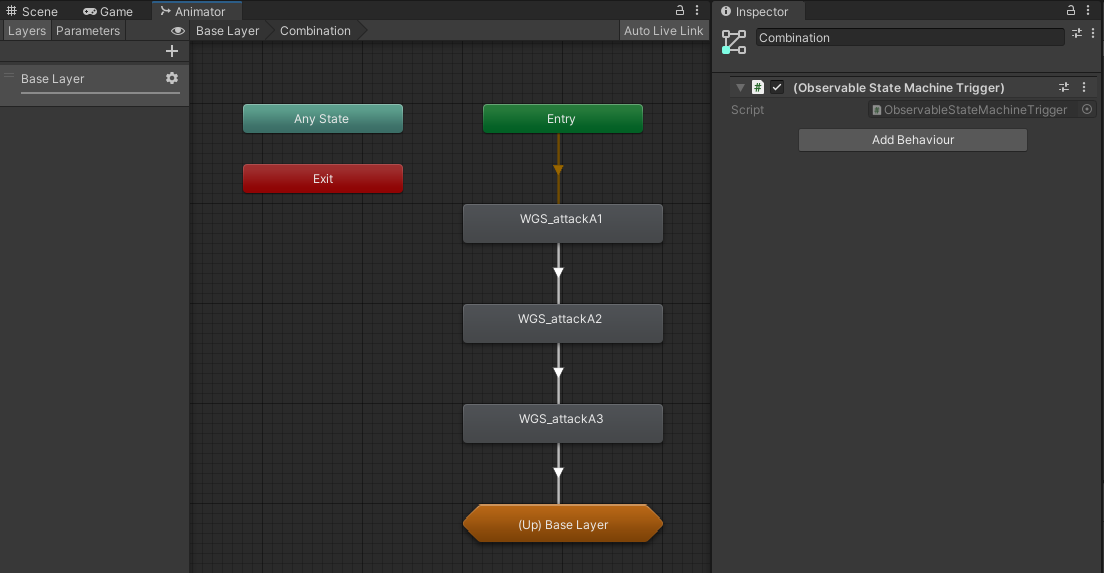
今回は1つの攻撃アニメーションのStateとコンビネーションの攻撃を合わせたSub State Machineを用意しました。
アニメーションの開始と終了を受け取るためにObservableStateMachineTriggerをアタッチしてください。
読んでも詳しく書いてないんですが、ObservableStateMachineTriggerについては以下から参照できます。
サンプルコード
AnimationControllerと合わせてアタッチするスクリプトです。
トリガーイベントとして以下を設定しています。他にもトリガーはあるので以下を参考にしてください。
https://github.com/neuecc/UniRx/wiki/UniRx.Triggers
-
OnStateEnterAsObservable- Stateが開始したとき
-
OnStateExitAsObservable- Stateが終了したとき
トリガー内で指定のStateを検知したときにテキストを書き換える処理にしています。
ここはご自身の好きな処理で大丈夫です。
using System.Collections;
using System.Collections.Generic;
using System;
using UnityEngine;
using UnityEngine.UI;
using UniRx;
using UniRx.Triggers;
public class AnimationUniRxSample : MonoBehaviour
{
public Text text;
void Start()
{
Animator animator = this.GetComponent<Animator>();
// AnimatorからObservableStateMachineTriggerの参照を取得
ObservableStateMachineTrigger trigger =
animator.GetBehaviour<ObservableStateMachineTrigger>();
// Stateの開始イベント
IDisposable enterState = trigger
.OnStateEnterAsObservable()
.Subscribe(onStateInfo =>
{
AnimatorStateInfo info = onStateInfo.StateInfo;
// Base Layer
if (info.IsName("Base Layer.Attack"))
{
text.text = "攻撃中: Attack";
}
// Sub State Machine
if (info.IsName("Combination.WGS_attackA1"))
{
text.text = "攻撃中: Combination";
}
}).AddTo(this);
// Stateの終了イベント
IDisposable exitState = trigger
.OnStateExitAsObservable()
.Subscribe(onStateInfo =>
{
AnimatorStateInfo info = onStateInfo.StateInfo;
// Base Layer
if (info.IsName("Base Layer.Attack"))
{
text.text = "攻撃終了: Attack";
}
// Sub State Machine
if (info.IsName("Combination.WGS_attackA3"))
{
text.text = "攻撃終了: Combination";
}
}).AddTo(this);
}
}
※Sub-State-Machineの名前については、Base LayerからではなくSub-State-Machineの名前.Sub-State-MachineのStateで書いてください。
今回の場合、開始部分についてはCombination.WGS_attackA1、終了部分についてはCombination.WGS_attackA3にしております。
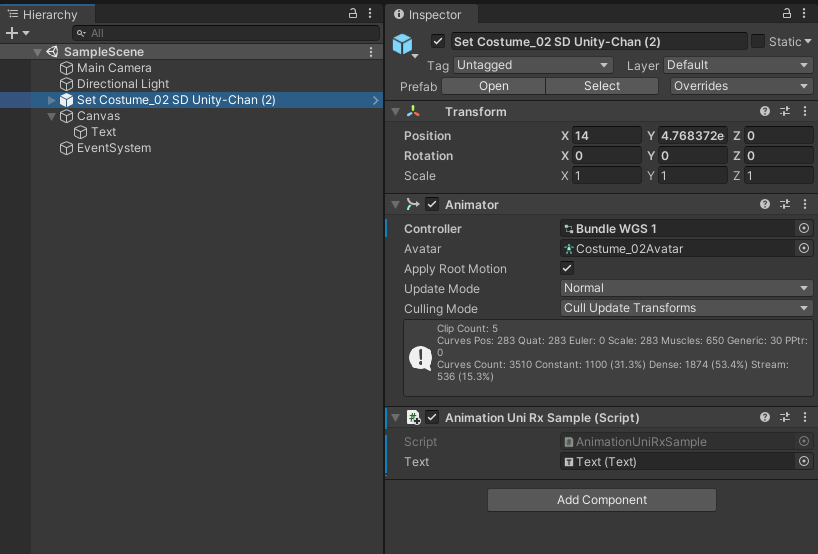
動かすオブジェクトにアタッチする
動かすモデルにAnimatorControllerとスクリプトをアタッチしてください。Animatorの設定等については省略します。
すると実行してTriggerをオンにするとアニメーションと同時にテキストが更新されます。

動作テスト
動作させる方法については環境によってことなるので割愛しますが、私の場合はAnimatorControllerの編集画面で適当にTriggerパラメータを設定し、対象のステートに向かってMake Transition > ConditionsでTriggerを設定の流れにしています。
まとめ
超簡単に開始と終了が作れたのでターン制のゲームなんかではすごく役に立つと思います。
ただ、UniRx最強だけど覚えることが多すぎる。
参考記事