この記事は
chrome のブックマークで、cookieの情報をalertする方法を解説します。
なぜ?
cookie情報を確認する時、いちいちF12開発者ツールを起動して、目的のcookie を取得するのが面倒だったので、
ブックマークからササっと確認したかった。
環境
chrom 86.0.4240
コード
"SID"という名前のcookieを取得する例です。
コード
javascript:(function(){
var cookieItem = document.cookie.split(";");
for (i = 0; i < cookieItem.length; i++) {
if (cookieItem[i].match(/SID/)) {
alert(cookieItem[i]);
}
}
})();
コード解説
解説1
var cookieItem = document.cookie.split(";");
document.cookieで、cookie情報をすべて取得します。
また、cookieは「A=a;B=b;C=c;」の形なので、「;」で分割して配列に格納します。
配列
-要素1:A=a;
-要素2:B=b;
-要素3:C=c;
解説2
for (i = 0; i < cookieItem.length; i++) {
if (cookieItem[i].match(/SID/)) {
alert(cookieItem[i]);
}
さきほどの配列の中から、"SID"の文字列を探し、アラートします。
動かし方
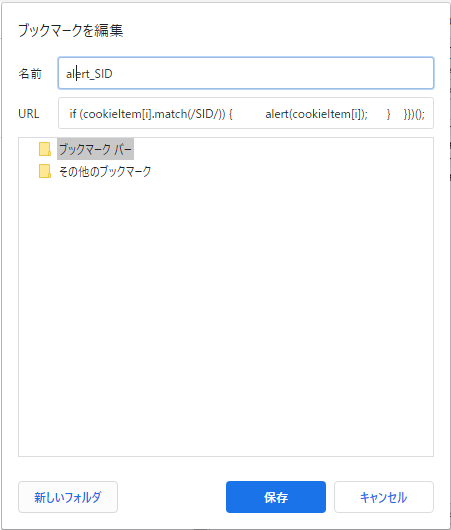
1.ブックマークに登録
chromeのブックマーク機能で、「URL」欄に上記コードを入れます。「名前」は何でも構いません。

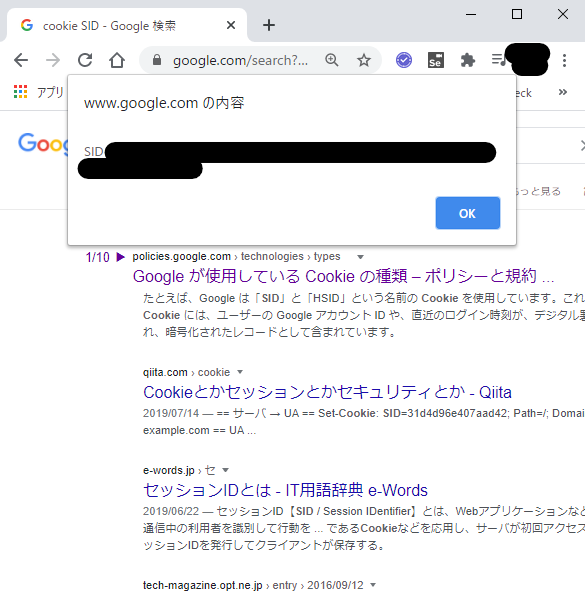
2.ブックマークを選択
まとめ
SIDの部分を書き換えて、web画面のテストなどにお使いください。
cookieを書き換える事もできるようなので、そちらを駆使すれば応用が広がるかもしれません。