はじめに
Web サイトでは、ユーザーがどこから流入してきたかを明らかにするために、流入元ごとに http://example.com/?q=hoge http://example.com/?q=fuga のようにクエリパラメータを付与することがあります。(このような目的で付与されるクエリパラメータを パッシブパラメータ と言うこともあるそうです)
今回はデモサイトを用意して、Google Analytics を利用し、クエリパラメータごとのアクセス数を見るまでを実践してみました。
実践
1. デモサイトを用意する
どのように用意しても良いですが、今回は AWS S3 の 静的ウェブサイトホスティング を利用しました。
詳細な手順
-
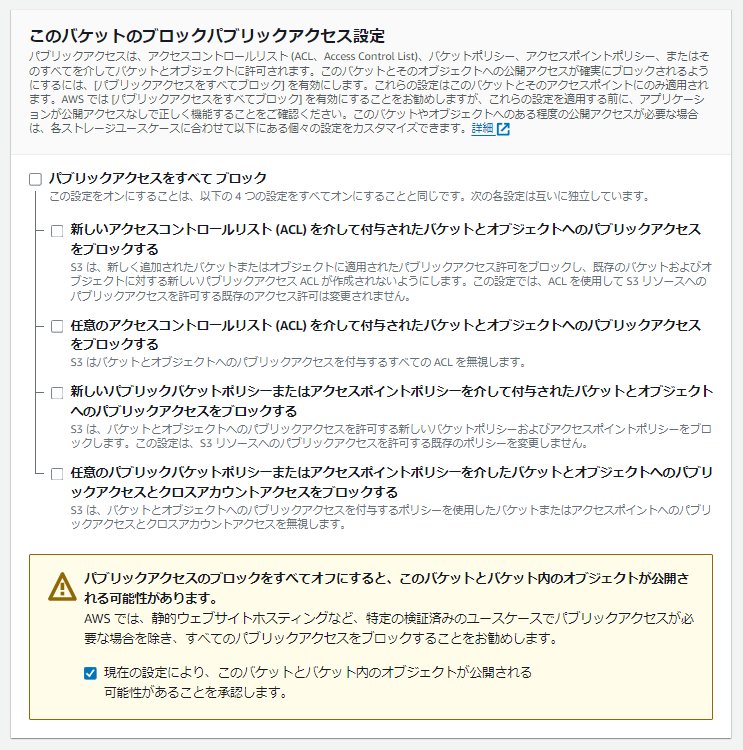
バケットを作成します。この時「パブリックアクセスをすべてブロック」を解除します。
-
「アクセス許可」→「バケットポリシー」から、パブリックからのバケットへのアクセスを許可します。例えば、以下のような JSON を入力し、保存します。
uv-advent-ga-demoとなっている部分はバケット名で、適宜修正します。{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": [ "s3:GetObject" ], "Resource": [ "arn:aws:s3:::uv-advent-ga-demo/*" ] } ] }
-
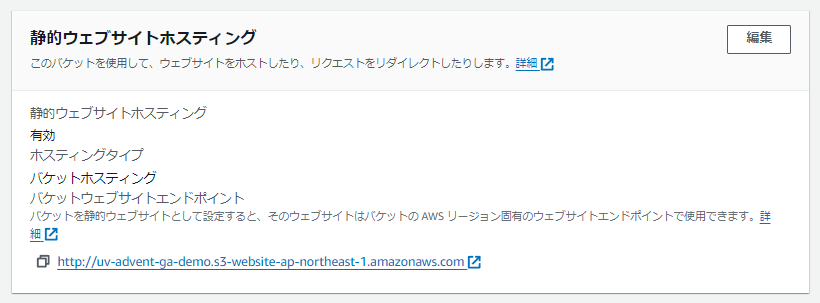
「プロパティ」→「静的ウェブサイトホスティング」から、静的ウェブサイトホスティングを「有効にする」を選択します。
以上で、エンドポイントが利用できるようになりました!
バケットにindex.htmlファイルをアップロードすると、このエンドポイントからアクセスできるようになります。
2. Google Analytics を設定する
-
アナリティクスアカウント、プロパティを作成したりします。


-
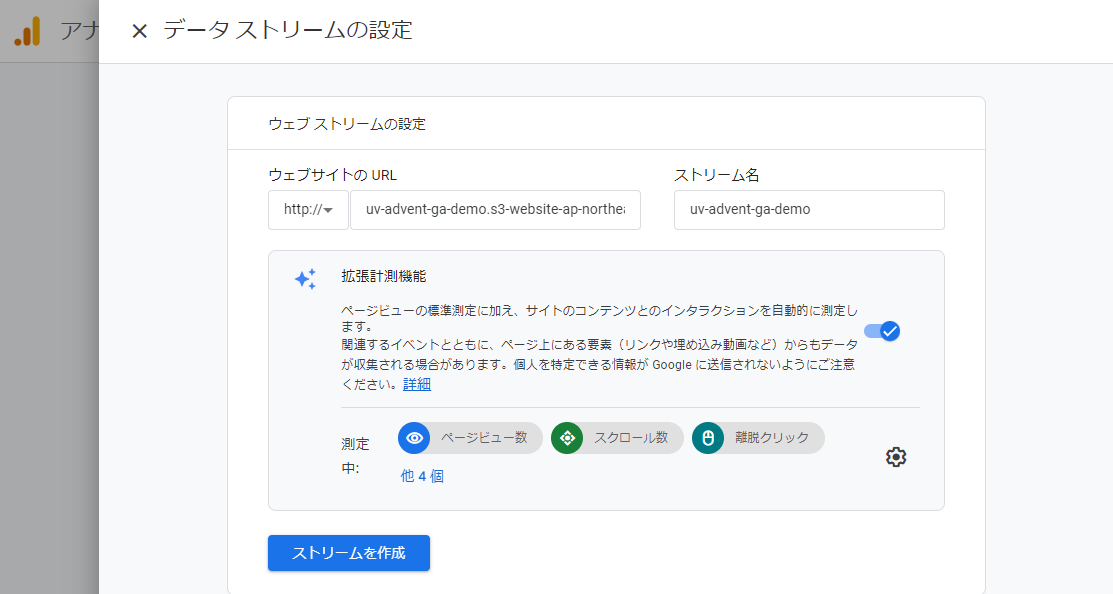
ウェブストリームの設定をします。ウェブサイトの URL はデモサイトの URL にします。
以上で、測定ID が利用できるようになりました!
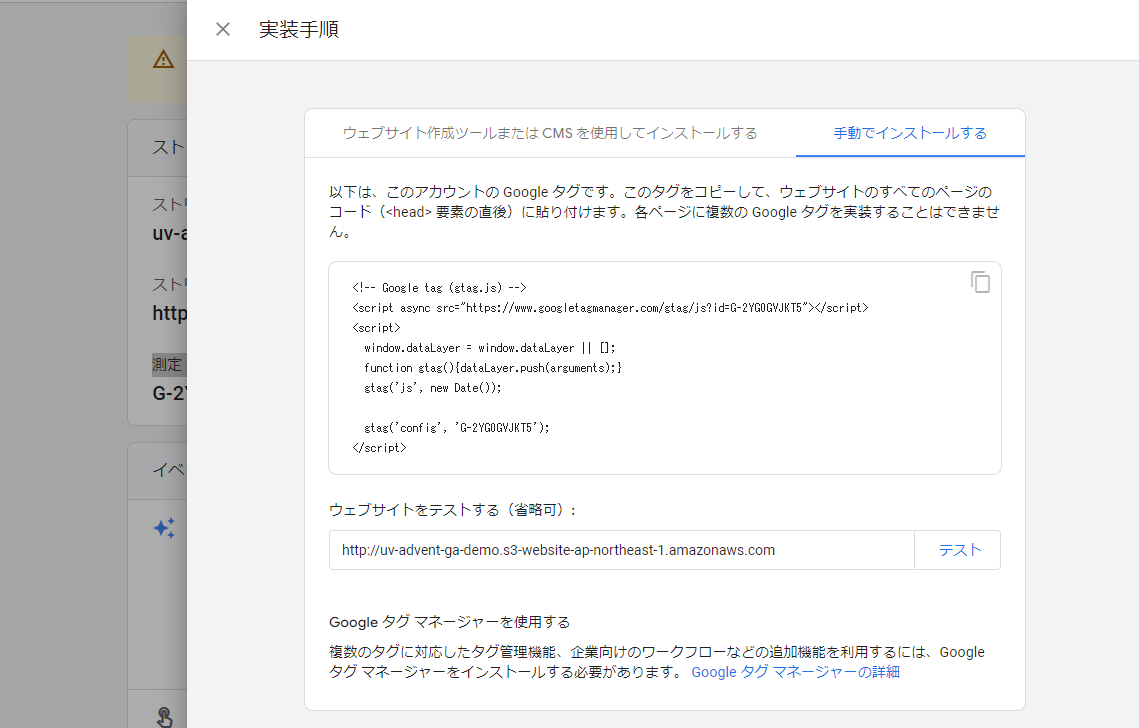
タグを埋め込むスクリプトも用意されています。
3. デモサイトにタグを埋め込む
先ほど手に入れたタグを埋め込むスクリプトをデモサイトの <head> 要素の直後に貼り付けます。
<html lang="ja">
<head>
<title>Google Analytics でクエリパラメータごとのアクセス数を見るまで</title>
<meta charset="UTF-8">
</head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-2YG0GVJKT5"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'G-2YG0GVJKT5');
</script>
<body>
<h1>Google Analytics でクエリパラメータごとのアクセス数を見るまで</h1>
</body>
</html>
4. 動作確認
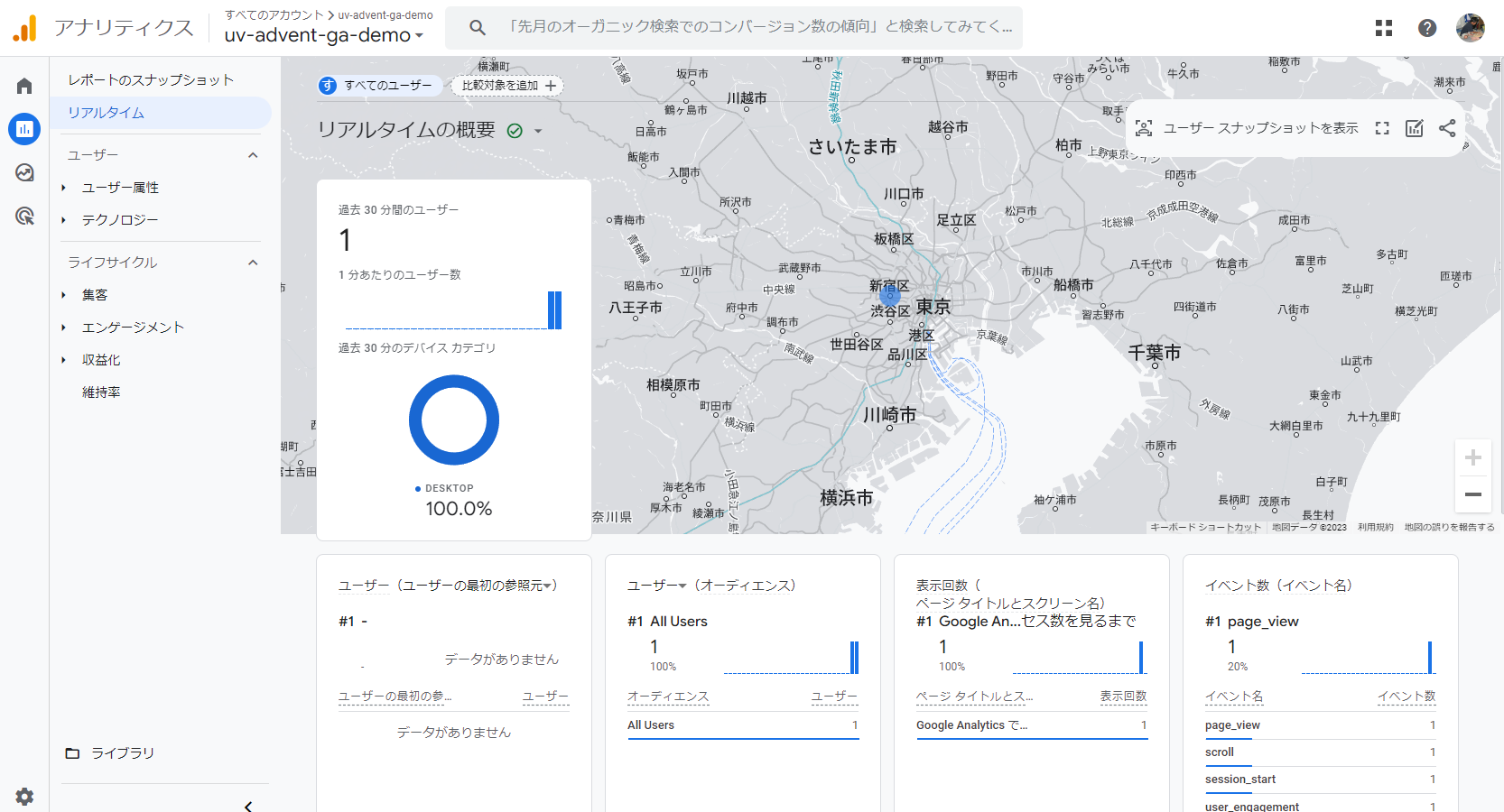
デモサイトにアクセスした後、アナリティクスの「レポート」→「リアルタイム」を見てみると、ほぼリアルタイムでデータ収集がされている様子を確認できました。
※広告ブロッカーを利用しているとデータ収集がされないことがあるようです。
5. クエリパラメータごとのアクセス数を見る
-
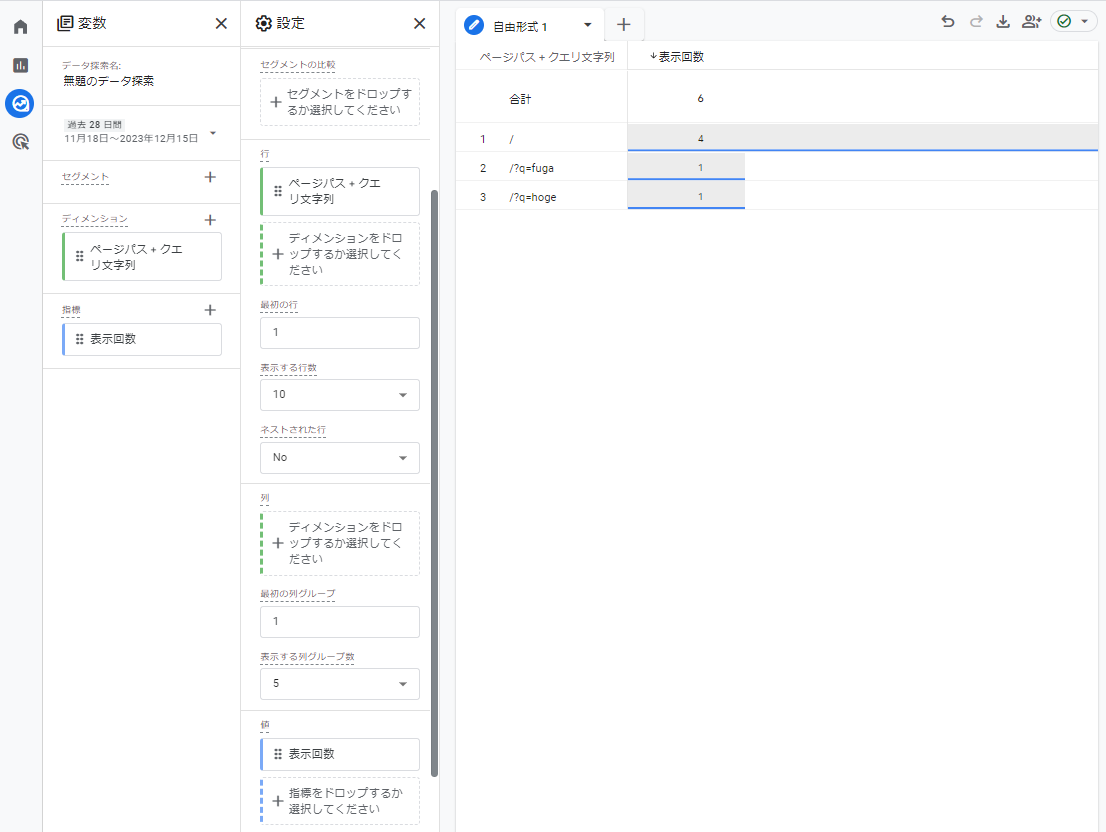
アナリティクスの「探索」→「空白」を開きます。
-
ディメンションに「ページ / スクリーン」→「ページパス + クエリ文字列」をインポートします。
-
指標に「ページ / スクリーン」→「表示回数」をインポートします。
-
行に「ページパス + クエリ文字列」を、値に「表示回数」をドロップします。
以上でクエリパラメータごとのアクセス数を見ることができました!
※値が反映されるまで24時間程度かかるそうです。
おわりに
簡単でした!
Google Analytics はアクセス数に限らず、星の数ほどのイベントが取れるのでとても触りがいがありそうです。