はじめに
ノーコード・ローコードツールとして最近注目している「Flutter Flow」を使って、ToDoアプリを作っていきたいと思います。
記事について
一気に記事にすると、長くなるので、Youtubeの動画に合わせて何回かに分けて、記事を書いていきます。
基本的には、Youtubeの内容の文字起こしと思ってください。
ノーコード・ローコード勉強チャンネル
https://www.youtube.com/watch?v=hGq1LZw2E5I
このページの動画
https://www.youtube.com/watch?v=eZ89ab1j9f8
残りのFirebaseの設定
まずFirebaseのダッシュボードから、Authの設定をします。
左のメニューの構築にAuthenticationがあります。

ログイン方法は、いろんな種類が選べます。
今回はメールとパスワードを選択します。
メールとパスワードを有効にして、保存を押します。
設定ができたので、次にFirestoreを使う設定をします。

メニューの構築から、Firestore Databaseを選択します。
データベースの作成を押します。
本番環境モードとテストモードが選べるので、ここでは一旦テストモードを選択します。
ロケーションの選択は、近い場所を選んでください。
今回は東京を選んで、有効にするをクリックします。
これでファイアストアの設定が終わりました。
Flutter FlowでFirebaseの設定
Flutter Flowのページに行って、左端のメニューの歯車のアイコンを押します。
Firebaseを選んでもらうと、設定が出てくるので、プロジェクトが正しいことを確認して、Generate Filesのボタンを押します。

Firebase Setup Completeと出れば完了です。
画面の追加

左側のメニューで、上から二番目のアイコンクリックします。
今あるページが見れます。
オレンジの追加ボタンをクリックして、ページを他に2つ追加します。

ブランクを選択して、ページ名はLoginとしておきます。
もう一枚も同じようにして、サインアップとします。
ログイン画面の作成
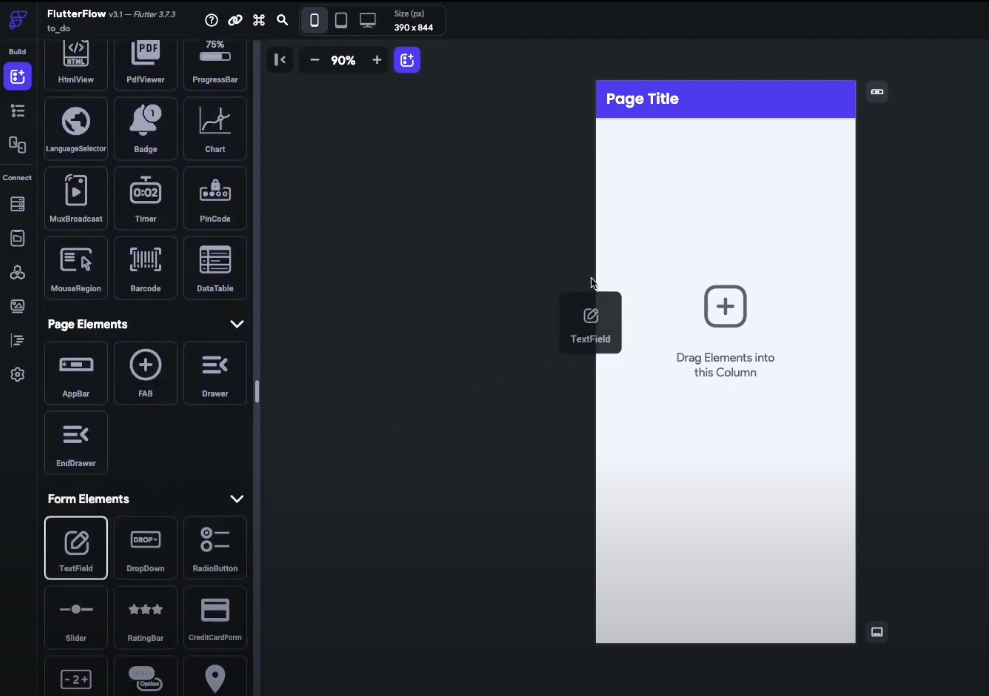
デフォルトの構成として、カラムとアップバーがあります。
カラムの下にテキストフィールド入れていきます。

部品一覧から、テキストフィールドを選択して、ドラッグしてもいいですし、

ツリー構造の方から、カラムのとこを選んで、 テキストフィールドを追加しても大丈夫です。
ボタンを付けたいので、カラムのところで、ボタンを選んでもらってボタンを追加します。

テキストフィールドの設定で、ヒントテキストを書いていきます。
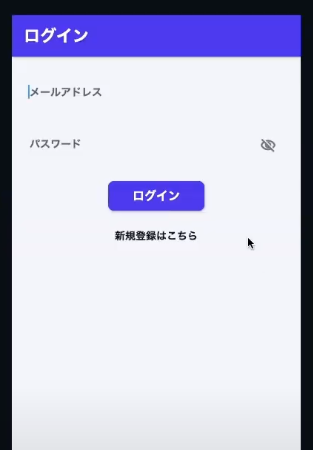
ログインページなので、メールアドレスとしておきます。
もう一つは、パスワードとします。
ボタンにもテキストがあるので。ログインとしておきます。

ログインの前にサインアップしなくてはいけないので、もう一つこれテキストを追加して、新規登録はコチラ としておきます。
少し余白を入れておきます。
これでログインができました。

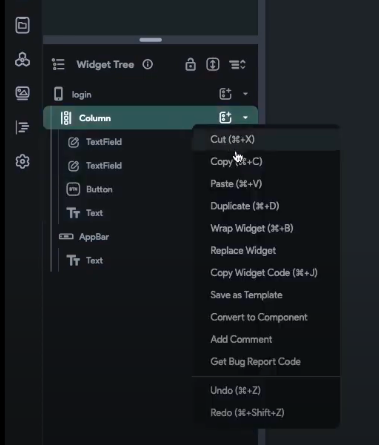
ここをコピーします。
コピーして サインアップの方でペーストします。
サインアップに、新規登録のテキスト不要なので消しておきます。
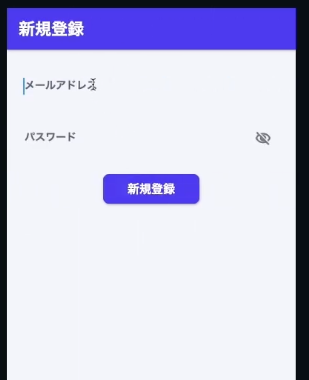
ボタンのテキストは、ログインではなくて、新規登録とします。

あと、ページタイトル気になるので、このテキストは新規登録とします。
ログインの方もページのタイトルを変えておきます。
これで、ページのベースはできたのかと思います。
入力制御

コピーする前にやればよかったのですが、メールアドレスのテキストフィールドを選んで、設定の下の方にキーボードの設定があるので、ここをメールアドレスとしておくと、キーボードがいい感じになります。
パスワードの方は、Additional Settingのプロパティーで、パスワードフィールドとしておくと、目のアイコンがついたりします。
ログイン画面とサインアップ画面の両方に行ってください。
サインアップ画面のアクションの設定

次にボタンの設定をしていきます。
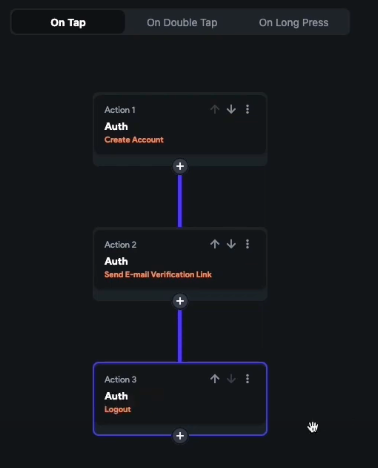
新規登録のページの新規登録ボタンを押して、右の方のメニューにActionsがあるので、こちらをクリックします。
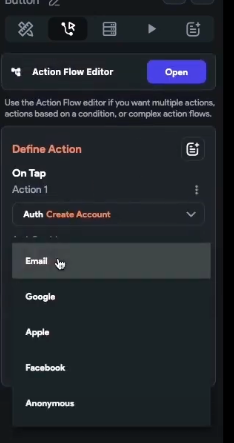
Add Actionを押して、Firebase Authenticationを選んで、今回は新規登録なのでCreate Accountを選びます。

Auth Providerは、Emailです。
EmailにText Field1を選びます。
Password Fieldも同じように、Password Field1を選びます。
パスワード確認用のText Fieldを作ってる場合は、設定します。
usersに保存します。

Create Accountしたあとに他のアクションも追加していきます。
Add Actionして、Firebase Authenticationにある、Send E-mail Verification Linkを設定します。
これで認証メールが送られます。

Create Accountのあとは、ログインしてしまっているので、ログイン状態をなくすために、もう一度アクションを追加して、ログアウトを設定します。

その後、新規登録画面からログインページ遷移してほしいので、アクションを追加して、Navigate ToでLoginを設定をします。
新規登録画面の設定は終わります。
ログイン画面のアクションの設定

ログインボタンを選択して、アクションを追加します。
Firebase AuthenticationでLoginを選択します。
先ほどと同じようにAuth ProviderはEmailで、E-mailは、Text Field1、パスワードは、Password Field11を設定します。
次に新規登録ボタンを押した時に、新規登録画面に遷移してほしいので、アクションを追加で、Navigate ToでSignupを設定します。

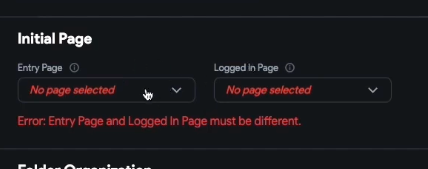
Firebaseの設定に遷移するので、ここにログイン前のページ、ログインしていた場合のページを設定します。
ログインしていない場合は ログインページ、ログインしている場合はホームページというに設定をします。
次にテストしやすいように、ホームページにログアウトボタンを設定しておきたいと思います。

適当にテキストで ログアウト としておいて、こちらをクリックした時のアクションにFirebase Authenticationのログアウトを設定します。
これまでで新規登録と、ログインができました。
動作確認

次に動作確認したいと思います。
右上の稲妻マークの横のした矢印をクリックして、Runボタンを押します。
新しいタブが開いて、ビルドされます。

まずは新規登録を行います。
新規登録はコチラをクリックして、新規登録画面に遷移して、メールアドレスとパスワードを入力して、新規登録ボタンを押します。

新規登録されたので、今度はログイン画面でメールアドレスとパスワードを入れてログインボタンを押すとホーム画面が表示されます。
以上
ノーコード・ローコードのお問い合わせ
ノーコード・ローコードに関するお問い合わせ、開発依頼などは下記までご連絡ください。
ノーコードで超速でPoCなどの作成を行います。
nocodelab2023@gmail.com