困ったこと
SCNTextをSCNNodeとして表示したときに思った場所に表示されず、若干のズレが生じた。
その理由はSCNTextを表示させた場合のSCNNodeのPivotPointは底面の中心では無く左下にあるかららしい。
この座標に文字を表示させたいという場合にはちょっと不便・・・。

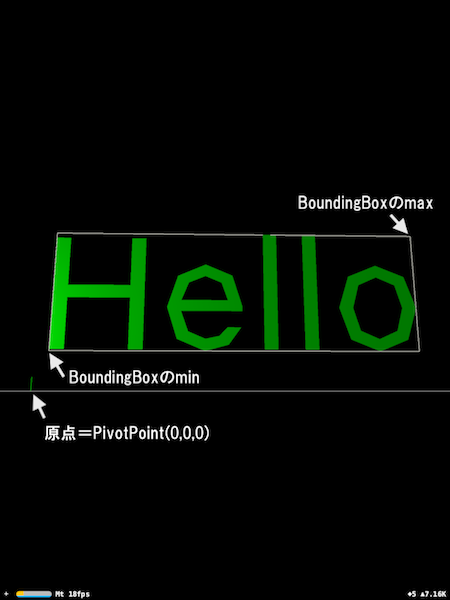
この様にデフォルトのまま配置すると原点の右上に文字が表示させる。
文字の中心にPivotPointを置きたい
デフォルトのPivotPointは(0,0,0)なのでこれを文字の中心に持って行く。
表示されるテキストの左下の座標はBoudingBoxのmin、右上はBoundingBoxのmaxで取得できる。
SCNNodeのメンバであるpivotはMatrixオブジェクトのためSCNMatrix4MakeTranslationでPivotPointを変更する。
実際のコード
let text = SCNText(string: "Hello", extrusionDepth: 0)
text.font = UIFont(name: "San Francisco", size: 5 )
text.firstMaterial?.diffuse.contents = UIColor.green
let textNode = SCNNode(geometry: text)
let (min, max) = (textNode.boundingBox)
let w = Float(max.x - min.x)
let h = Float(max.y - min.y)
textNode.pivot = SCNMatrix4MakeTranslation(w/2 + min.x, h/2 + min.y, 0)
scene.rootNode.addChildNode(textNode)
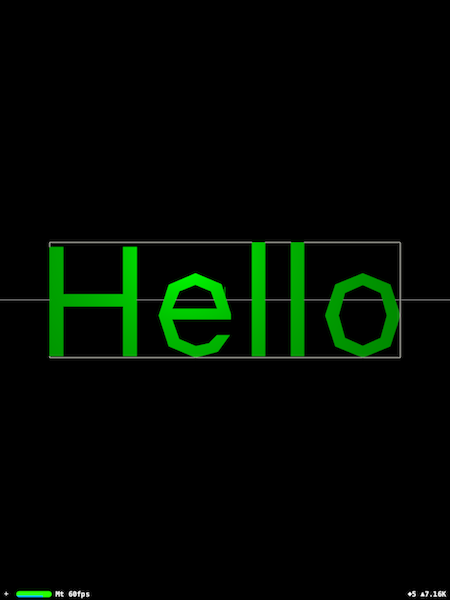
変更後
変更後は思い通りの位置に表示される様になった。