はじめに
Webアプリケーションを作っていると、モバイルデバイスのときだけNavigationBarのボタンを表示させたいということがよくあるので方法を紹介する。
なお前提としてUIフレームワークはVuetifyを使っているものとする。
制御にはBreakpointを使う
公式で紹介しているBreakpointを使うのが良い。
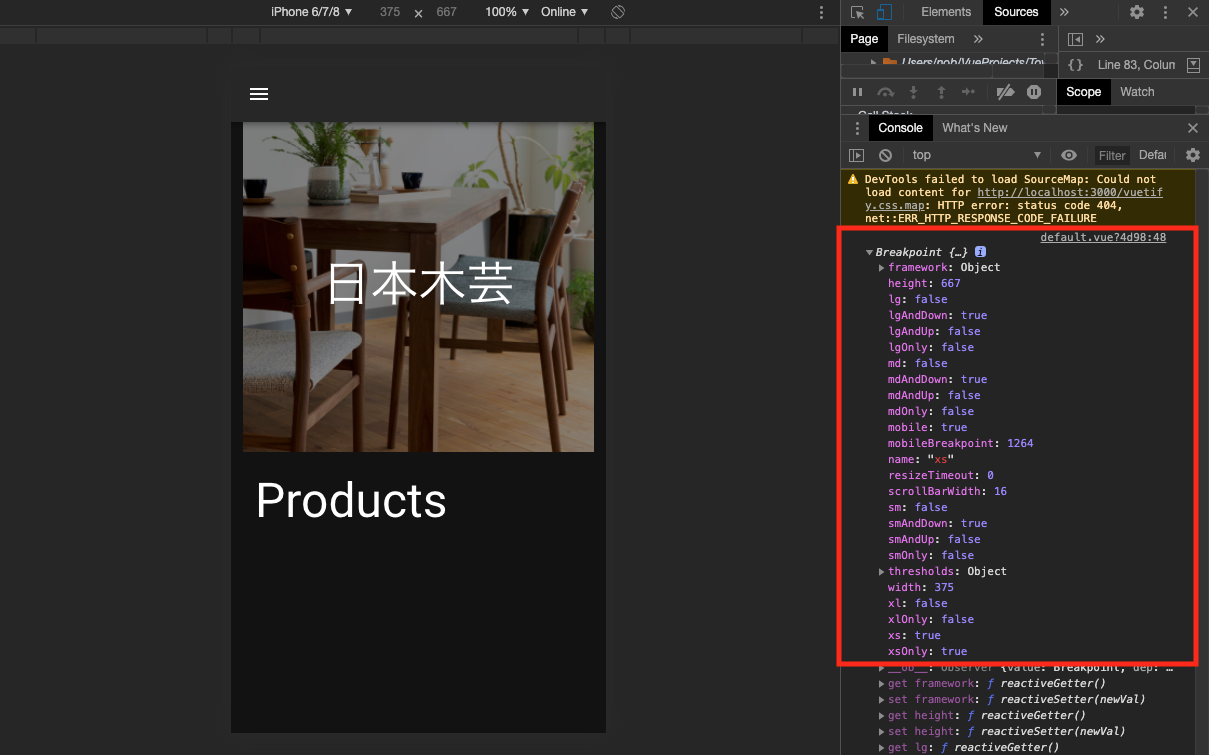
$vuetify.breakpoint という変数には現在の画面サイズに関する状態が保持されている。
たくさんパラメーターがあるのでどれを使っても良いが、例えば xs を利用して制御を行うとこんな条件になる。
v-show="$vuetify.breakpoint.xs"
実際のソース上のではこんな感じ
<template>
<v-app dark>
<v-navigation-drawer
v-model="drawer"
:mini-variant="miniVariant"
:clipped="clipped"
fixed
app
>
<v-list>
<v-list-item
v-for="(item, i) in items"
:key="i"
:to="item.to"
router
exact
>
<v-list-item-action>
<v-icon>{{ item.icon }}</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title v-text="item.title" />
</v-list-item-content>
</v-list-item>
</v-list>
</v-navigation-drawer>
<v-app-bar :clipped-left="clipped" fixed app>
<v-app-bar-nav-icon
@click.stop="drawer = !drawer"
v-show="$vuetify.breakpoint.xs" <-------ここに一行追加
/>
<v-spacer />
</v-app-bar>
<v-main>
<v-container fluid>
<nuxt />
</v-container>
</v-main>
<v-footer :absolute="!fixed" app>
<span>© {{ new Date().getFullYear() }}</span>
</v-footer>
</v-app>
</template>
これで晴れてモバイルデバイスで表示している時のみメニューバーボタンが表示されるようになる。