Markdownで、表内のフォントサイズを変更する方法を調べたので備忘録として。
<style>
table, th, td {
font-size: 50%;
}
</style>
とかMarkdownファイル内に書いておけばフォントサイズは変わるのであるが、
これだけだと、Markdown内の全部の表に適用されてしまう。
個別適用したいこともあるかもしれないので、その場合は子要素セレクタを使って以下のようにする。
<style>
.smalltable > table, .smalltable > th, .smalltable > td {
font-size: 50%;
}
</style>
上記は、smalltable というクラスの子要素になっている table ではフォントサイズを 50% にするっていう意味。
試しに以下のように記述する
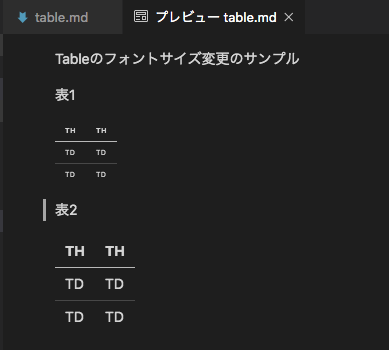
Tableのフォントサイズ変更のサンプル
<style>
.smalltable > table, .smalltable > th, .smalltable > td {
font-size: 50%;
}
</style>
<div class="smalltable">
表1
| TH | TH |
| ---- | ---- |
| TD | TD |
| TD | TD |
</div>
表2
| TH | TH |
| ---- | ---- |
| TD | TD |
| TD | TD |
VSCodeのプレビューでは反映されたけど、Qiita, Githubだと効いてない...