Chrome37でHTML5のDIALOGがサポートされたという噂を聞いたので試してみた。
Dialog要素の詳しい話はここらへんを参照。
Chrome拡張でJavascriptのPromptを使ってるものがあって、タイミング的にHTML化したいなーと思ってたものがあったのでそれをDialogで置き換え。
Chrome用の拡張ということで、他のブラウザで動かす必要がないのでネタ的にはちょうどいいのだが、まだ37はベータなので配布開始のタイミングが迷うところ。
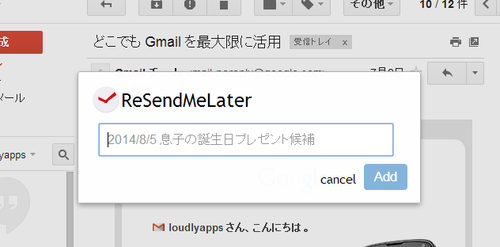
ということで、出来上がりはこんな感じ。Gmailに追加して表示させてみた。

ソース的な流れは
という感じ。(3.でjQuery経由でDialogをshowしてもDialogが開かないので注意 ←)
Dialog部分は純粋なHTMLなのでアイコンもつけることができるし、もちろんCSSで細かく作りこむこともできる。
Dialogを表示するライブラリもいろいろあるけど、Chromeでサポートされてうれしいのは他のライブラリとコンフリクトしないって点だと思う。特にJSバリバリなサービスにChrome拡張で機能を付け足す時なんかはCSS一つとってもぶつかる可能性がある。
外部ライブラリを使わないで一からダイアログを表示させるって手もあるけど、Modalにしたり画面の中央に表示したりっていうのを自動でやってくれるってのはそれだけでもかなりの便利さ。
って言っても、便利だったのはそのくらい。今回は他にBootStrapも使ってたということもあって、結局そちらのCSSを継承しちゃうので結構細かくスタイルを当ててやらなきゃいけなかった。
ここらへんはPolymerが実用化されるのを待つしか無いのかな?
オリジナルはポストは http://loudlyapps.tumblr.com/post/92621376146/chrome37-html5-dialog で。
このChrome拡張が気になる方は、 http://loudlyapps.github.io/ReSendMeLater/ までどうぞ。