INTRO
「自分で印刷機能を実装する。以上。」
と言ってもいいくらいいろいろ自由度の高いAtomですが、さすがに印刷機能の実装はレベルが高すぎるので直接印刷ではなくHTMLへ出力するというパッケージを作成してみました。
直接印刷する機能だったりPDFへの変換というのは非常に魅力的ですが、なかなか実装が大変だったりしますし途中の工程がブラックボックス化されてしまうので痒いところに手が届かなくなってしまいます。
ということで、パッケージではHTMLへの出力のみにおさえて、実際の印刷はWebブラウザ経由でしたらいいんじゃない?というおもいつきで作ったのがこのパッケージになります。
INSTALL
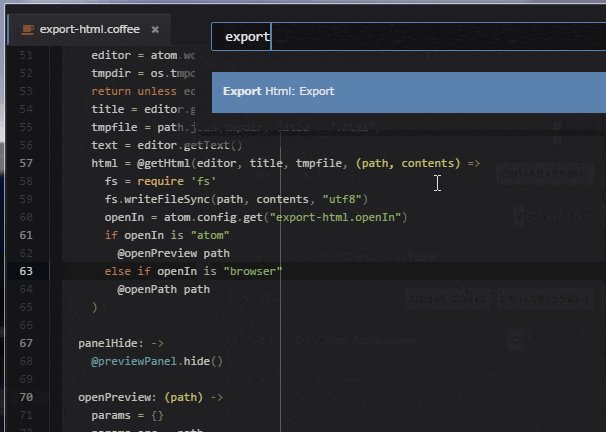
使い方は簡単で、インストールした後に export-html:export を実行すると開いてるバッファのHTMLが一時フォルダに作成され、デフォルトブラウザでそのHTMLを開きますので、ブラウザから印刷してください。PDF出力でもいいですし。
SETTINGS
シンタックスハイライトについては highlight.js styles にあるものから自由に選べますので、、設定ページで.minや.cssを抜いた名称を指定することで好みの色合いにすることができます。
その他に、デフォルトのフォントサイズと出力後に自動的にWebブラウザで開くかどうかを設定ページで調整できます。
Specification
ハイライトされる言語
コードのハイライト自体は highlight.js を利用していますので、135言語をサポートしています。詳しくは こちら を御覧ください。
インターネット回線
Chromeの 仕様 によりローカルのファイルにアクセスできませんので、 highlight.js はCDNを利用しています。これによりインターネット回線がない環境ではシンタックスハイライトが機能しません。
ハイライトされる言語の決定順序
ハイライトに利用する言語については、
- 開いてるファイルの拡張子
- 開いてるファイルのGrammar
-
higlight.jsの自動判定
の順で決定されます。
HTMLファイルとMarkdownファイルについて
HTMLファイルとMarkdownファイルについてはソースではなくHTMLをレンダリングされた状態で表示されます。
SUMMARY
やっぱり印刷の必要性ってのは依然としてあるもので、インターネットを探してもそれなりに四苦八苦してるポストが見られるし、パッケージを探してもPDFへ出力できるもの等が見つかります。
直接印刷できれば便利は便利なんですが、HTMLであればDevToolsを使って気に入らない所を修正したり不要な部分を削除したりも出来ますのでこれはこれで非常に便利な感じです。
印刷前にHTMLやMarkdownがレンダリングされるのもなかなかいい感じですし。
ネットにあるサンプルを印刷するときも便利ですし。
もしかしたらAtomに印刷機能がついてもこの方法のほうが良かったりするかもしれないかも。