はじめに
このところ社内SNSの一つとしてチャット系のシステムが活況のようで、クラウドサービスとしても多くのよさげなサービスが提供されてます。ただ、OSSなものは基本"Slack"のクローンです。
以下が有名どころ?のようですので、これらをインストールして比較できる環境を作っていきます。
基本公式サイトに記載されている手順通りやっていけば動く「はず」なんですが、ちょっとしたことでハマったりしがちですので、私がハマったこととかが何らかのお役に立ちましたら幸いです。
他にも"Kandan"、"Zulip"もよく見かけますが、"Kandan"は
「SlackとKandanを比較した場合、Slackの出来がいいため、どうしてもという理由がない限りSlackを使ったほうがいいようです。」(http://hidemium.hatenablog.com/entry/2014/11/03/022453 )
らしいので、また"Zulip"は興味ひかれますが少々大物のようですので、これらはまた別の機会に。
Rocket.Chat
公式サイトのドキュメント https://rocket.chat/docs/installation/docker-containers/docker-compose によると「今のところ本番運用ではお勧めしないよ」って書いてありますが、お試しなのでdocker-compose使います。
適当なディレクトリを作成して、その中に docker-compose.yml ファイルを作成します。
$ mkdir ~/rocketchat-docker
$ cd ~/rocketchat-docker
$ vi docker-compose.yml
mongo:
image: mongo
# volumes:
# - ./data/runtime/db:/data/db
# - ./data/dump:/dump
command: mongod --smallfiles --oplogSize 128
rocketchat:
image: rocketchat/rocket.chat:latest
# volumes:
# - ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=http://yourhost:3000
- MONGO_URL=mongodb://mongo:27017/rocketchat
# 次の1行を追加しておく方が無難です。
- Accounts_UseDNSDomainCheck=false
links:
- mongo:mongo
ports:
- 3000:3000
# hubot, the popular chatbot (add the bot user first and change the password before starting this image)
hubot:
image: rocketchat/hubot-rocketchat
environment:
- ROCKETCHAT_URL=rocketchat:3000
- ROCKETCHAT_ROOM=GENERAL
- ROCKETCHAT_USER=bot
- ROCKETCHAT_PASSWORD=botpassword
- BOT_NAME=bot
# you can add more scripts as you'd like here, they need to be installable by npm
- EXTERNAL_SCRIPTS=hubot-help,hubot-seen,hubot-links,hubot-diagnostics
links:
- rocketchat:rocketchat
# this is used to expose the hubot port for notifications on the host on port 3001, e.g. for hubot-jenkins-notifier
ports:
- 3001:8080
ほぼ公式サイトのサンプル丸写しですが一点注意。
真ん中らへんの
- Accounts_UseDNSDomainCheck=false
というのを1行追加しておく方が無難です。これがないと新規ユーザー登録時にそのメールアドレスによっては「無効なドメイン」というエラーチェックに引っかかる(バグ)かもなので。そのうち修正されるんでしょうけど、あとからは変更できないそうなので、指定しておきましょう。
これは推奨手順でも同じくで、
export Accounts_UseDNSDomainCheck=falseをしておかないと同じはめに陥ります。
docker-compose.yml ファイルを記載したらあとはそのディレクトリで
$ docker-compose up -d mongo
$ docker-compose up -d rocketchat
これだけです。楽ちん。今回は
[...]
rocketchat:
[...]
ports:
- 3000:3000
[...]
と指定した3000番ポート("3000:3000"の左側)で待ち受けてますので、http://[host or ip]:3000/ にアクセスしてみてください。ログイン画面が表示されるはずです。

「新しいアカウントを登録」からアカウントを作成しましょう。
Mattermost
同じく公式ドキュメント http://docs.mattermost.com/install/prod-docker.html を参考にしながらdocker-composeで構築します。
$ cd
$ git clone https://github.com/mattermost/mattermost-docker.git
$ cd mattermost-docker
gitで落としてきた docker-compose.yml で指定されている80番ポートのままだと本チャンのnginxのデフォルトポートと当たりますので、ポート番号を変更してください。
$ vi docker-compose.yml
[...]
web:
build: web
ports:
# - "80:80"
- "3010:80"
[...]
あ、公式ドキュメントには
ln -s docker-compose-nossl.yml docker-compose.yml
みたいなシンボリックリンクを張るように書いてあったりしますが、少なくとも今は不要です。この辺りはgitで落としてきた内容を見て適宜判断してください。
あとはdocker-compose up -dするだけ…と行きたいとこなんですが、もう一つ。
落としてきたDockerfileのなかでapt-getとかが実行されますので、proxy設定を行っておく必要があります。'app'、'db'、'web'の各サブディレクトリ内のDockerfileに以下のようにproxy設定環境の設定を2行ずつ、それぞれ追加しておいてください。
FROM [...]
ENV http_proxy http://proxy.sample.co.jp:8080/
ENV https_proxy http://proxy.sample.co.jp:8080/
[...]
ではdocker-compose実行。
$ cd ~/mattermost-docker
$ docker-compose up -d
いろいろやってくれてるのを横目に悠然と待つ…(笑) 環境によりけりですが10分や20分とかは余裕でかかるかも。
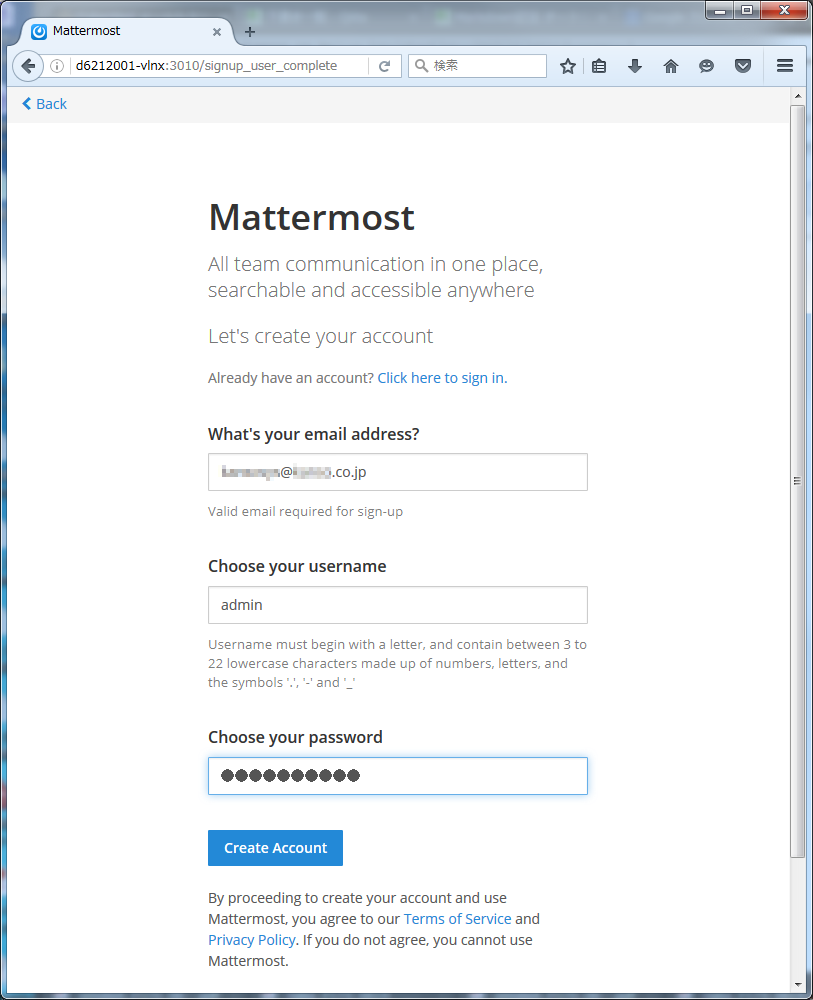
Dockerコンテナが全て立ち上がったら指定したポートにアクセスしてみてください。サインアップ画面が表示されるはず。

とりあえず管理者とするアカウントの情報を入力してアカウントを作成しましょう。

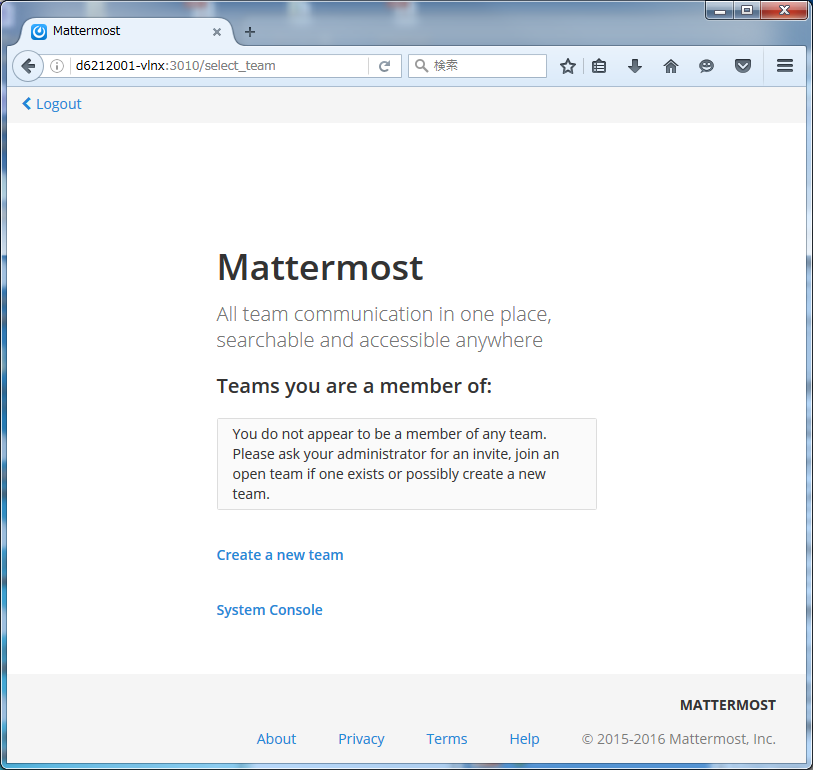
"Create a new team"リンクからお好きな名前のチームを作成してください。
Let's Chat
Let's Chatも https://hub.docker.com/r/sdelements/lets-chat/ に記載されている手順でdocker-composeで簡単に構築できます。
$ cd
$ mkdir letschat-docker
$ cd letschat-docker
$ vi docker-compose.yml
app:
image: sdelements/lets-chat
links:
- mongo
ports:
# - 8080:8080
- 3020:8080
- 5222:5222
mongo:
image: mongo:latest
docker-compose.yml ファイルもページに記載されているサンプル丸写しですが、ポート番号だけ変えておきましょう。あとは
$ docker-compose up -d
コンテナが作成されて立ち上がったら指定したポートにアクセスしてみてください。サインイン画面が表示されるはずです。

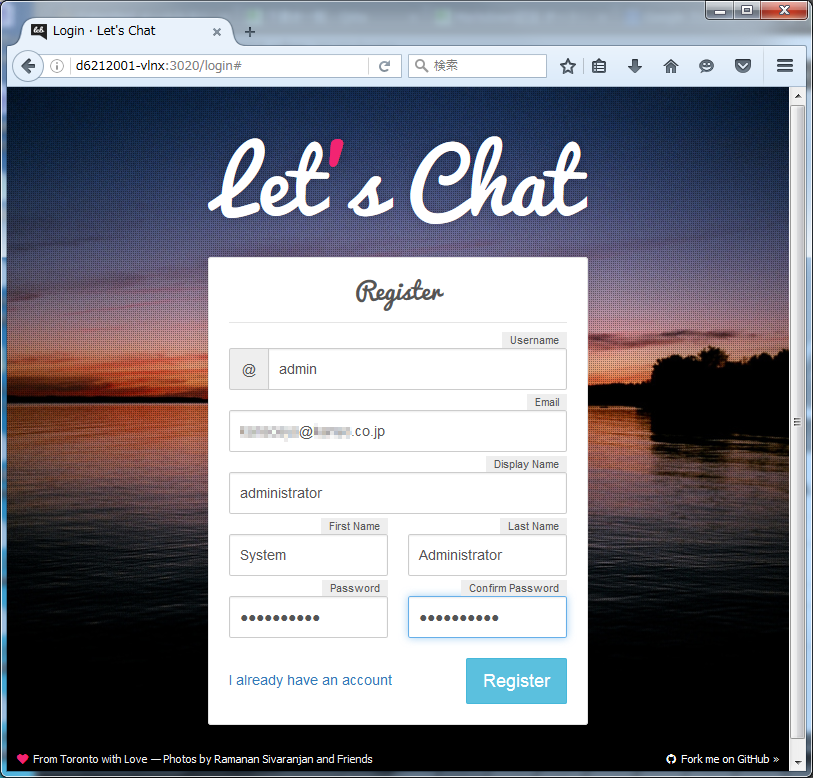
何か「都会的」って感じでかっこいいですね。
"I Need an account"をクリックしてアカウントを作成しましょう。

え~っと、とりあえずからっぽ(笑)です。右上の"+"マークをクリックして新しいルームを作成するところから始めてください。
注意:自動起動は…されません <(_ _)>
docker-compose.yml ファイル内でrestart: always指定することで、OS起動後にコンテナを自動起動できる場合もあるのですが、今回の場合はできてません。
起動後は同じように$ docker-compose up -dしてください。(初回以降はすぐにコンテナは起動します。)
たぶん自動起動の方法はあると思いますので調べてみてください。