やりたいこと
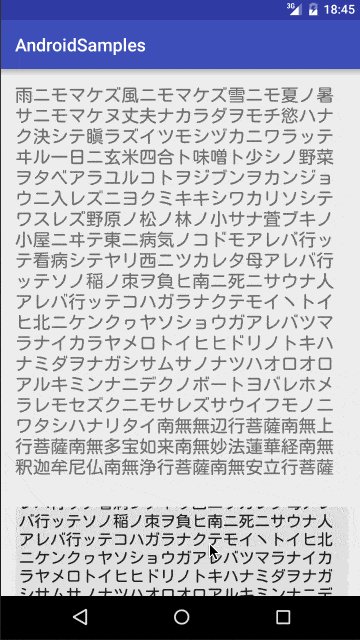
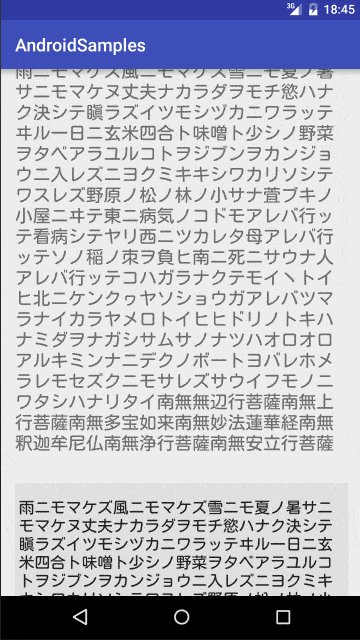
ScrollViewの中に、スクロール可能なEditTextを置きたい。
さらに、デザイン的に上下にpaddingを入れたい。
https://github.com/noboru-i/android-samples
こちらからDeployGateでインストール出来ます。
やったこと
android.support.v4.widget.NestedScrollViewを使いました。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".NestedScrollViewActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="vertical">
<requestFocus/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginTop="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:text="@string/long_message"
android:textSize="20sp"/>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="160dp"
android:layout_margin="16dp"
android:background="@drawable/edit_text_background"
android:clipToPadding="false"
android:paddingBottom="16dp"
android:paddingLeft="4dp"
android:paddingRight="4dp"
android:paddingTop="16dp">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:gravity="top"
android:inputType="textMultiLine"
android:minHeight="128dp"
android:text="@string/long_message"/>
</android.support.v4.widget.NestedScrollView>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:text="@string/long_message"
android:textSize="20sp"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</layout>
全体をScrollViewで囲む代わりに、NestedScrollViewで囲みます。
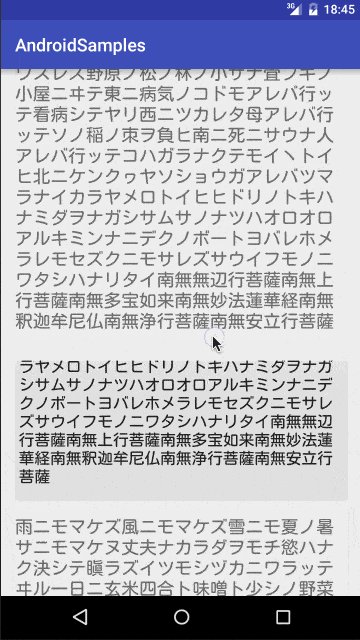
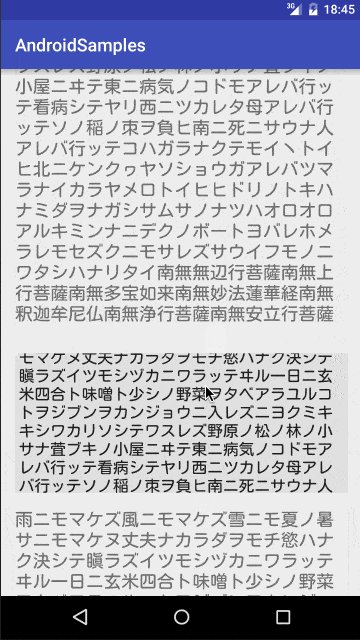
また、EditTextの周りもNestedScrollViewで囲みます。
paddingはそのNestedScrollViewに付けて、android:clipToPadding="false"も付けることで、初期位置をずらしつつ、スクロール領域もいい感じにしておきます。
EditTextにminHeightを付け、 (外側のNestedScrollViewの高さ - NestedScrollViewの上下のpadding) を指定しておきます。
これにより、背景を付けた領域のほとんどをタップすることで、編集を開始出来ます。
参考
参考というか、
API Demos for Android - Google Play の Android アプリ の
Support v4 Demos -> Widget -> Nested Scrolling
のTextViewをEditTextにしただけです。
コードも https://github.com/android/platform_development/blob/master/samples/Support4Demos/res/layout/nested_scroll.xml で公開されているので、ありがたいですね。