
(2020.7.10 追記;アップデート記事を投稿しました。
→・[2020年版]VSCodeオススメのカスタマイズ例 )
Visual Studio Code のキーバインディングを以下のようにカスタマイズしたメモです。
(VSCode 1.28.2, macOS 10.13.6)
- コード補完の候補選択を「Tab」キーと「Shift+Tab」キーで上下に移動させる
- 「Tab」キーでカッコの外にカーソルを移動させる
- 「Shift+Tab」で Tabの挿入にする
今まで自分が使っていた Sublime Text 3 に合わせた変更です。
→・Sublime Text 3 で使っているキーバインディングの設定
キーボードショートカットの変更方法
メニュー>「Code」 >「基本設定」>「キーボードショートカット」
を選ぶと、一覧が出ます。
検索するなどして変更したい設定を見つけたら、その行の左側の鉛筆マークをクリック(または行をダブルクリック)して、新しいキーボードショートカットを押すだけです。
(元のDefault設定に戻したい時は、その行で右クリックして「キーバインドのリセット」を選ぶ。)
さらに詳細は、一覧の上の
高度なカスタマイズを行うには、次を開いて編集: keybindings.json
をクリックすることで自分の設定したjsonファイルを編集できます。
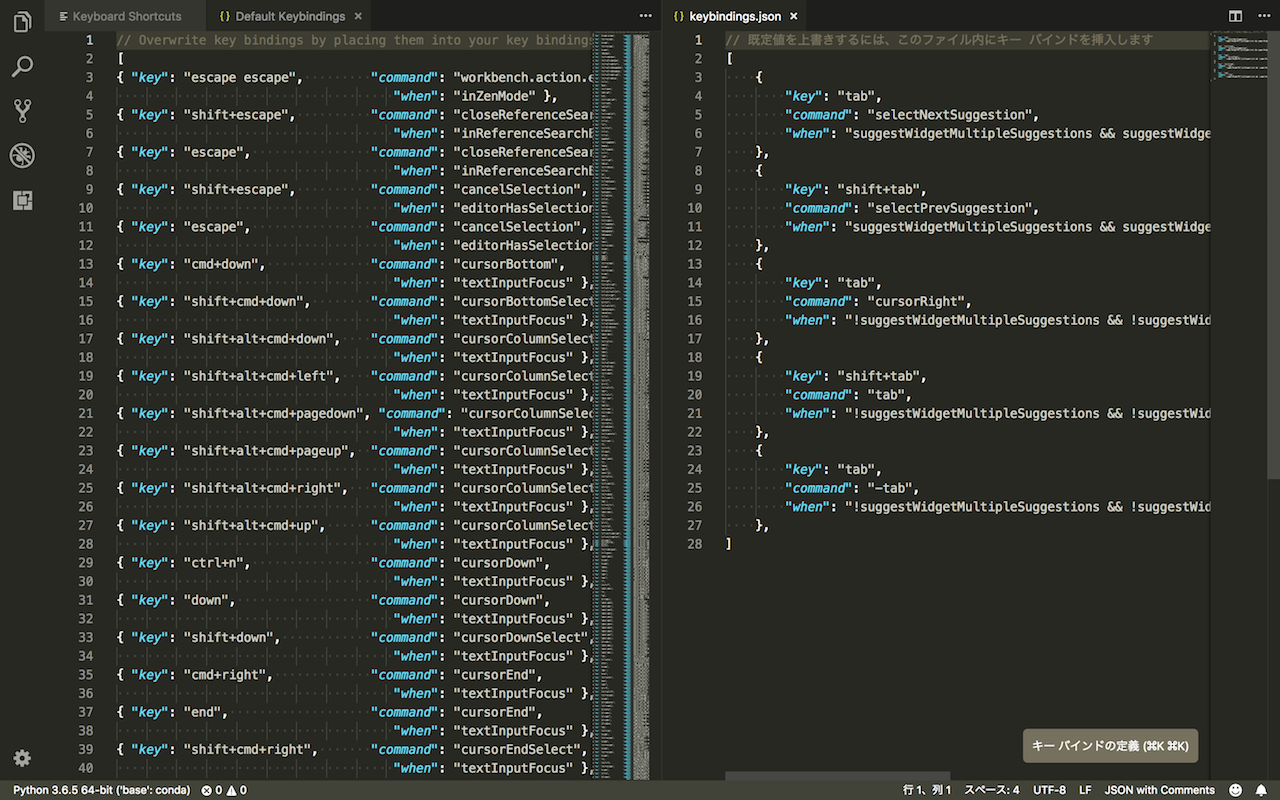
キーボードショートカットの設定例
[
{
"key": "tab",
"command": "selectNextSuggestion",
"when": "suggestWidgetMultipleSuggestions && suggestWidgetVisible && textInputFocus"
},
{
"key": "shift+tab",
"command": "selectPrevSuggestion",
"when": "suggestWidgetMultipleSuggestions && suggestWidgetVisible && textInputFocus"
},
{
"key": "tab",
"command": "cursorRight",
"when": "!suggestWidgetMultipleSuggestions && !suggestWidgetVisible && textInputFocus"
},
{
"key": "shift+tab",
"command": "tab",
"when": "!suggestWidgetMultipleSuggestions && !suggestWidgetVisible && editorTextFocus && !editorReadonly && !editorTabMovesFocus"
},
{
"key": "tab",
"command": "-tab",
"when": "!suggestWidgetMultipleSuggestions && !suggestWidgetVisible && editorTextFocus && !editorReadonly && !editorTabMovesFocus"
},
]
注記
- "command": 行の "-(マイナス)" はその設定が実行されないことを示す
- "when": 行の "!" は否定を示す
- カスタマイズした設定が衝突することがあるので、適時 "when": 行の条件を設定すること
参考
→・キーバインディング - 非公式 Visual Studio Code Docsの日本語訳
→・Visual Studio Code Key Bindings
(→・元記事)