はじめに
メールの定期送信を行いたいという要件があり、ibm cloud functionsを使ってみたのでその覚書を記しておきます。
今回はfunctionsを使って決まった時間に、ローカルアプリのAPIをコールする部分を作りたいと思います。
ibm cloud functions
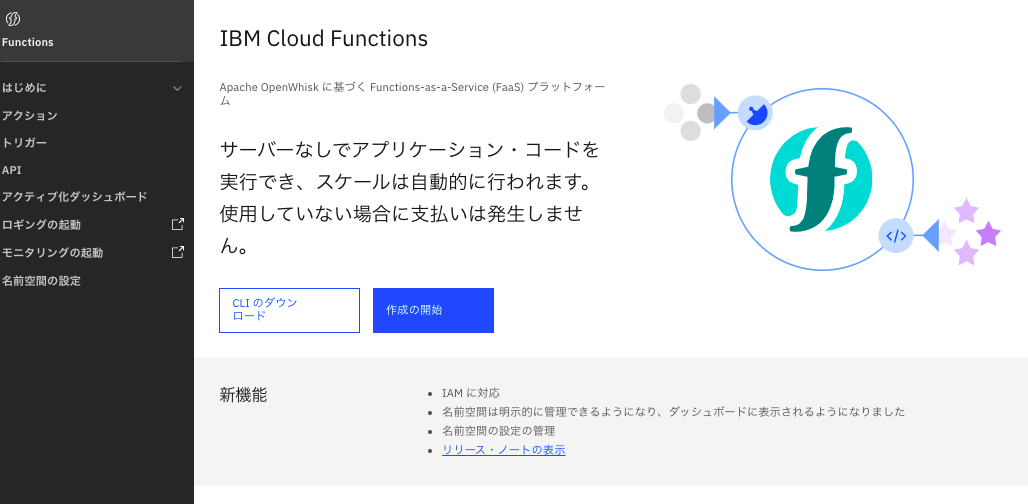
サービスからfunctionsを選択し、「作成の開始」を選択します。

おそらく初めて使う場合は、名前空間を作成することになりますが、ここでは割愛します。
この画面で、fuctionsのコンポーネントを作成していきます。

今回はアクションと、トリガーのみに絞って書いていきたいと思います。
簡単に説明すると、この2つは以下のことを定義できます。
アクション: 何を実行するのか
トリガー: アクションをどのタイミングで実行するのか
アクションの作成
アクションは「何を実行するのか」を定めたものです。
先ほどの画面からアクションを選択し、任意のアクション名を記載します。
今回言語はnode.jsを使用します。

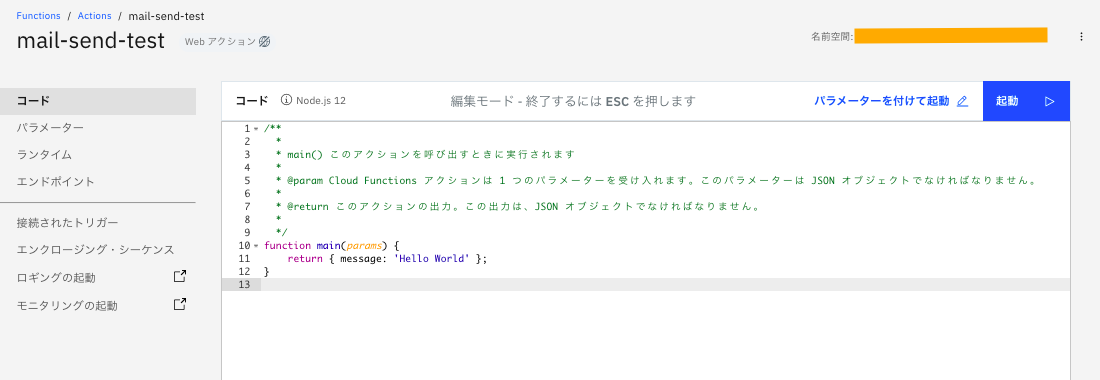
作成すると以下の画面になります。
デフォルトでは、Hello World!と返すだけのmain関数が定義されていますが、この中に、
実際に何を行いたいかを書いていきます。

今回はローカルで動いているGETのAPIをコールするコードを記載してみました。
localで動いているAPIを呼ぶ際には、当たり前ではありますが、URLがlocalhost:xxxxのままではfunctionsから叩くことはできません。
functions上からローカルAPIを叩けるようにlocalhost:xxxxを外部公開する必要があります。
今回はngrokを使って公開し、そのURLを使用しました。
次でそちらは記載します。
ここで書いたコードを実行する際は右上の実行▷ボタンを押すことで実行できます。
async function main() {
const axios = require('axios');
const localUrl = "http://xxxx-xxxxx-xxxxx.ngrok.io/api/v1/mail"
await axios.get(localUrl)
.then(function async(response) {
if (response.status === 200) {
console.log("レスポンス結果:", response.data);
}
})
.catch(function (error) {
console.log("エラー:", error);
});
}
functionsでデフォルトで使用できるライブラリなど、詳しいことは(こちら)[]に記載があるので一読しておくと良いと思います。
ngrokを使ってlocalhost:xxxxを外部公開
ngrokについては(こちら)[https://qiita.com/yamatmoo/items/8d5c2ffe6edf54c91957]の記事を参考にしました。
以下のコマンドでローカル環境のポートを公開し、
ngrok http {ポート番号}
この後、Forwardingに書かれたURLをlocalhost:xxxxの代わりに使用するだけです。
トリガーの作成
ここまで作成したアクションを今度はどのタイミングで実行するか、を「トリガー」で定義します。

トリガーはオブジェクトストレージやDBが更新されたタイミングなどさまざまな5つの種類から選ぶことができます。
ここでは一番シンプルなPeriodic(時刻に基づくアクションの設定)で行ってみます。
トリガー名に任意の名前を入れ、あとは実行したいタイミングをこの画面で定めていきます。
例えば平日のAM6:00-18:00で一時間ごとにアクションを実行したい場合は以下のように設定します。

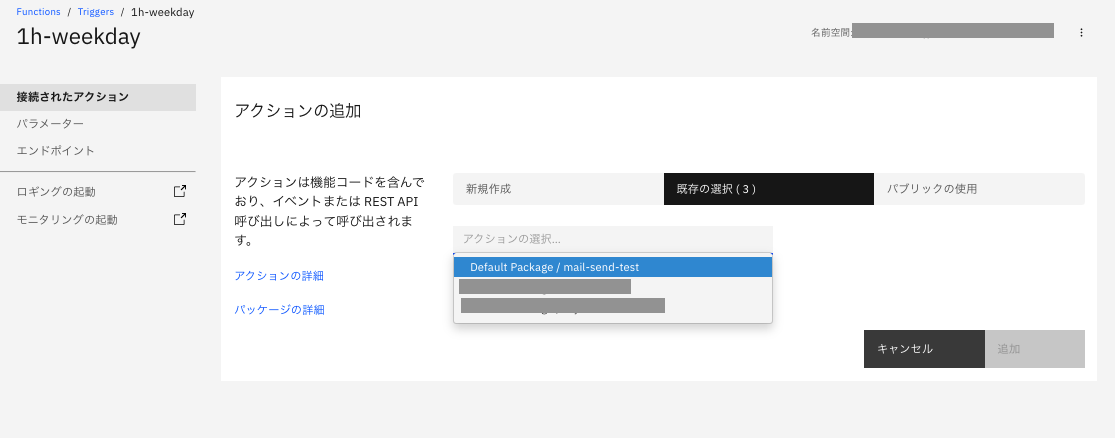
トリガーとアクションの紐付け
上でトリガーまで作成できたら最初に作ったトリガーとアクションの紐付けを行います。
右上の追加ボタンを押し、

アクションの追加画面で、既存の選択タブから先ほど作成したアクションを選択し追加を押します。

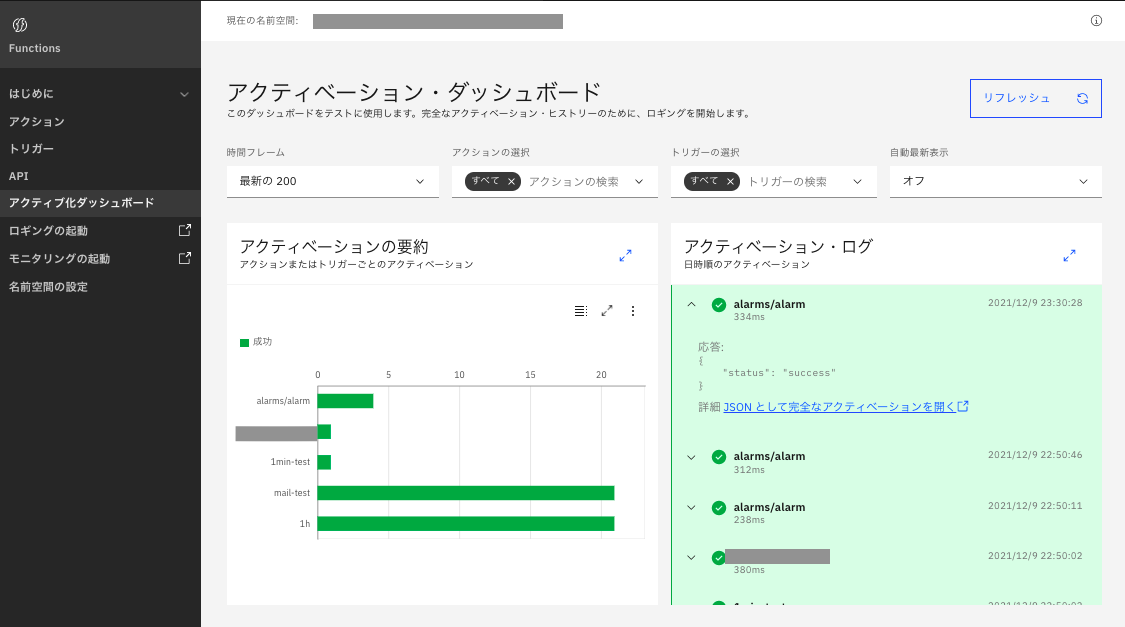
アクティベーション・ダッシュボード
実際にトリガーで定めた時刻単位でアクションが実行されているか簡易的に見ることができる画面です。
response内容や、複数のアクションの実行結果など見ることができます。
以上、簡単ではありますがfunctionsを試した覚書でした。他の機能もこれから使う機会があれば書きたいと思います。