Qiita投稿やGithubのREADMEなどを書くのにMarkdownで書く必要があるため練習として書いてみました。
※原文を参照したい場合は右上の歯車マークをクリックして見てください。
環境
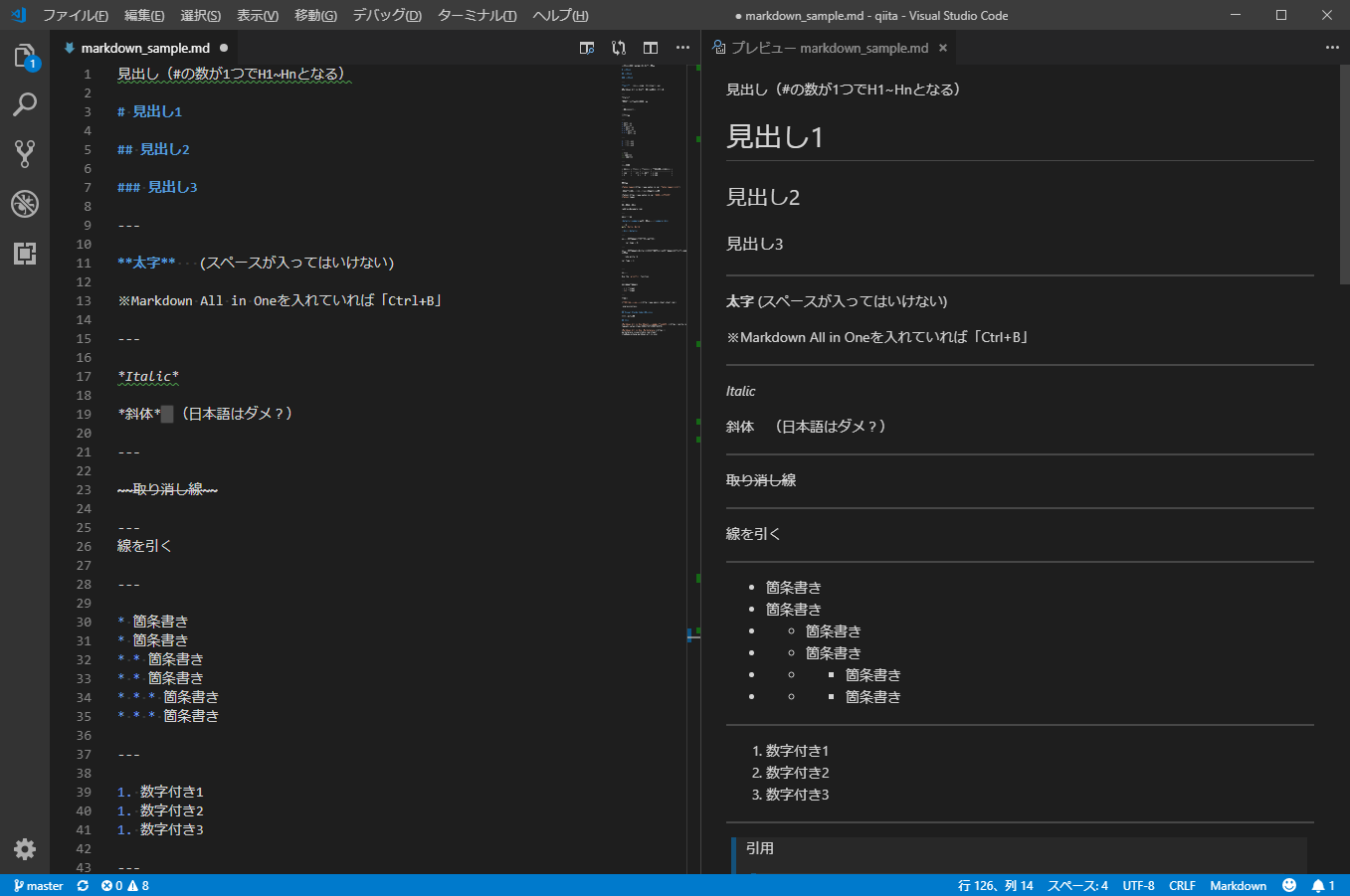
- Visual Studio Code
- Markdown All In One(拡張機能)
見出し(#の数が1つでH1~Hnとなる)
見出し1
見出し2
見出し3
太字
**太字失敗 ** (スペースが入ったらだめ)
※Markdown All in Oneを入れていれば「Ctrl+B」
Italic123
斜体日本語はダメ?123
取り消し線
線を引く
- 箇条書き
-
- 箇条書き
- 箇条書き
-
- 箇条書き
-
-
- 箇条書き
-
-
-
- 箇条書き
-
- 数字付き1
- 数字付き2
- 数字付き3
引用
2重引用
3重引用
テーブル
コロンの位置で文字寄せ位置を設定
| 左寄せ | 右寄せ | 中央寄せ | デフォルトは左寄せ |
|---|---|---|---|
| 1左 | 1右 | 1真ん中 | 1.1左 |
| 2 | 2 | 2 | 2.2左 |
リンク
Yahoo Japan
ポップアップ文字列指定
↓の場合はURLに名前付けして再利用できる
Yahoo Japan
Yahoo 再利用
メールアドレス
折りたたみ
サンプルコード
puts 'Hello, World'
コードブロック1(インデントが必要):
var hoge = 0;
コードブロック2(Qiitaでは言語を指定してシンタックスハイライトが利用できる)
qiita.cs
var fuga = 1;
コード
Use the printf() function.
チェックボックス
- タスク1
- タスク2
絵文字
![]()