はじめに
つい先日、LINE Messaging APIに Datetime picker action と Image Carousel が追加されたのでそれのサンプル
Image Carousel に関しては私がPRを出しました。クソPR出してすみませんでした...
環境
- ngrok <- localhostで簡単にテストしたかったので入れています
- line-bot-sdk-python==1.4.0
- Python3.6.2
- Django==1.10.5
signature 等のチェックは今回省略します。
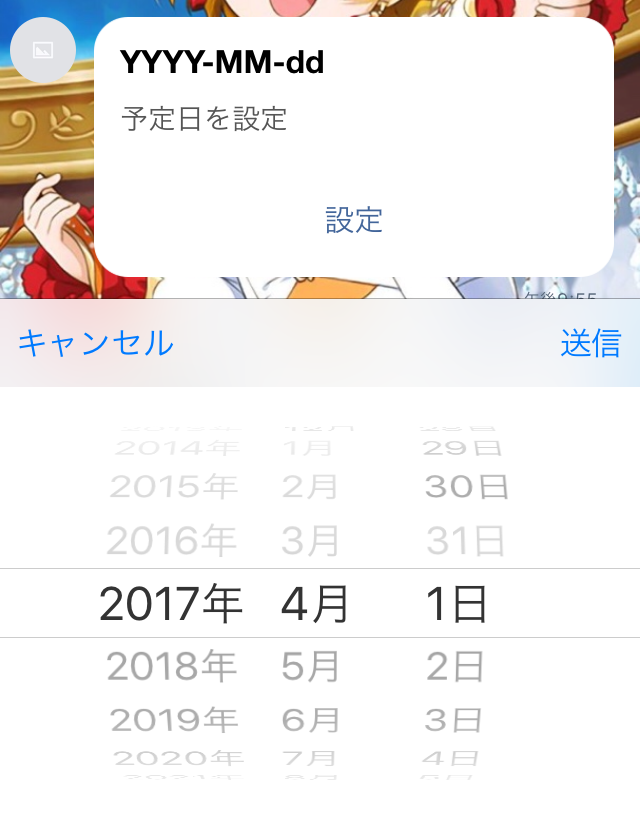
Datetime picker action サンプル
上記テストコードのサンプルコード(L129~202)では動かなかったので自分が実装した時に動いたサンプルで
from django.http import HttpResponse
from linebot import LineBotApi, WebhookParser
from linebot.models import TemplateSendMessage, ButtonsTemplate, DatetimePickerTemplateAction
line_bot_api = LineBotApi('LINE_CHANNEL_ACCESS_TOKEN')
parser = WebhookParser('LINE_CHANNEL_SECRET')
def webhook(request):
# Signatureチェック等
for event in events:
date_picker = TemplateSendMessage(
alt_text='予定日を設定',
template=ButtonsTemplate(
text='予定日を設定',
title='YYYY-MM-dd',
actions=[
DatetimePickerTemplateAction(
label='設定',
data='action=buy&itemid=1',
mode='date',
initial='2017-04-01',
min='2017-04-01',
max='2099-12-31'
)
]
)
)
line_bot_api.reply_message(
event.reply_token,
date_picker
)
return HttpResponse()
LINEアプリ側で時間が送信されたらサーバ側には PostbackEvent で値が取得できます。
エンドユーザが設定した時間は以下で取得できました
if isinstance(event, PostbackEvent):
event.postback.params['date'] # dictのキーはmodeのもの
DatetimePickerTemplateAction の mode には date time datetime が設定できます。
詳しくは以下リファレンスを
Datetime picker action | LINE API Reference
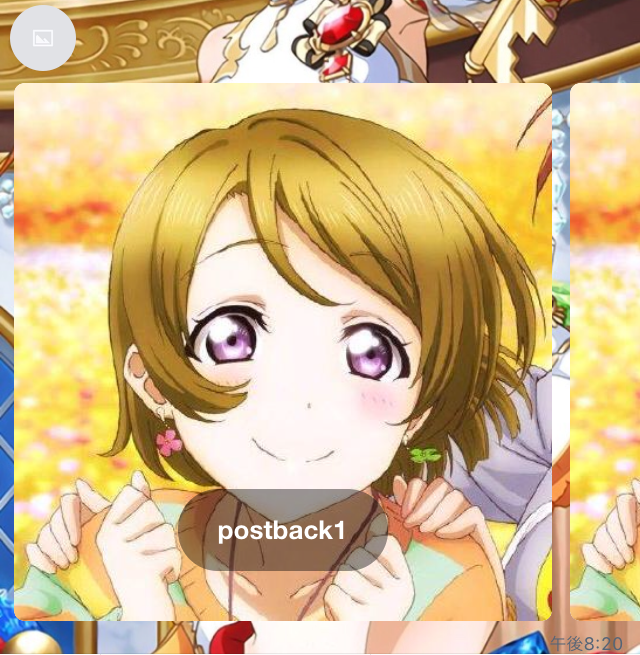
Image Carousel サンプル
from line.models import ImageCarouselTemplate, ImageCarouselColumn
image_carousel_template_message = TemplateSendMessage(
alt_text='Image carousel template',
template=ImageCarouselTemplate(
columns=[
ImageCarouselColumn(
image_url='https://example.com/item1.jpg',
action=PostbackTemplateAction(
label='postback1',
data='action=buy&itemid=1'
)
),
ImageCarouselColumn(
image_url='https://example.com/item2.jpg',
action=MessageTemplateAction(
label='message2',
text='message text2'
)
),
ImageCarouselColumn(
image_url='https://example.com/item3.jpg',
action=URITemplateAction(
label='uri1',
uri='https://example.com/1'
)
)
]
)
)