何ごともキーボードを使う私が愛用する拡張機能のSurfingKeys。こいつさえあればVimライクにブラウザを操作できるわけですがこれにはInlineQueryという機能があります。詳しくは公式のWikiから。
公式Wikiでは、shanbayのAPIを指定してクエリーを投げてレスポンスをポップアップに表示するのですが個人的に使い慣れてるGoogle翻訳をAPIとして使いたい気持ちがありました。
しかしGoogleTranslateAPIは有料でなるべくならクレカの情報も入力したくないので、今回はGAS(GoogleAppsScript)に備わっているLanguageServiceから翻訳機能を呼び出すことで無料でInlineQueryを行います。
今回のゴールはこの機能をつくるだけのでササッと説明します。詳しい話は参考にした記事が分かりやすかったのでそちらを参照(記事の最後に貼っておきます)。
いじるもの
-
GASのエディター
-
SurfingKeysの設定
たったこれだけ。
Google Apps Scriptをいじる
公式のダッシュボードから事前にGASのプロジェクトを作成してエディター画面に移動してください。
プロジェクトが作成されたら以下のように記述して保存。
function doGet(e) {
// GETパラメータ
var p = e.parameter;
// LanguageServiceをつかって翻訳(text=翻訳したい文、source=翻訳元言語、target=翻訳先言語)
var translatedText = LanguageApp.translate(p.text, p.source, p.target);
// JSON文字列にする
var responseText = JSON.stringify(translatedText);
// ウェブアプリケーションとしてデプロイするときはこれを返り値にしないとだめ
var out = ContentService.createTextOutput();
// レスポンスタイプをapplication/jsonにする
out.setMimeType(ContentService.MimeType.JSON);
out.setContent(responseText);
return out;
}
デプロイまでできたら一応翻訳できてるかブラウザでURL叩いて確認。
SurfingKeysの設定をいじる
seを打つことでSurfingKeysの設定にとびます。
あとはWikiにならってFront.registerInlineQueryを以下のように書く。
Front.registerInlineQuery({
// auto -> englishに翻訳
url: "https://script.google.com/macros/s/XXXXXXXXXXX.../exec?source=ja&target=en&text=",
parseResult: function(res) {
try {
// ダブルクォート削除(こいつも値に含まれるのか…)
const result = res.text.replace(/[\"]/g,"");
return `<div>${result}</div>`;
} catch (e) {
return "";
}
}
}
);
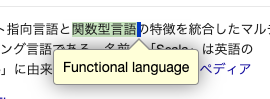
結果
vでビジュアルモードに入り翻訳したいテキストを選択してqを押せばInlineQueryがはしります。
できた!
より翻訳がはかどりますね(英語の勉強も忘れずにやります)
日本語→英語の翻訳しかできないので、なにかをトリガーにして同時に英語→日本語とかもできるようにしたいですね。