やりたいこと
- ナビゲーションバーの色を変えたい
- ナビゲーションバーのテキストの文字色を変えたい
- ステータスバーの色を変える
完成形
コード
CASE1. 対象のViewControllerのみに適用したい場合
// HogeViewController
override viewDidLoad() {
// ナビゲーションバーの背景色
self.navigationController?.navigationBar.barTintColor = .blue
// ナビゲーションバーのアイテムの色 (戻る < とか 読み込みゲージとか)
self.navigationController?.navigationBar.tintColor = .white
// ナビゲーションバーのテキストを変更する
self.navigationController?.navigationBar.titleTextAttributes = [
// 文字の色
.foregroundColor: UIColor.white
]
}
CASE2. 全ViewControllerに適用したい場合
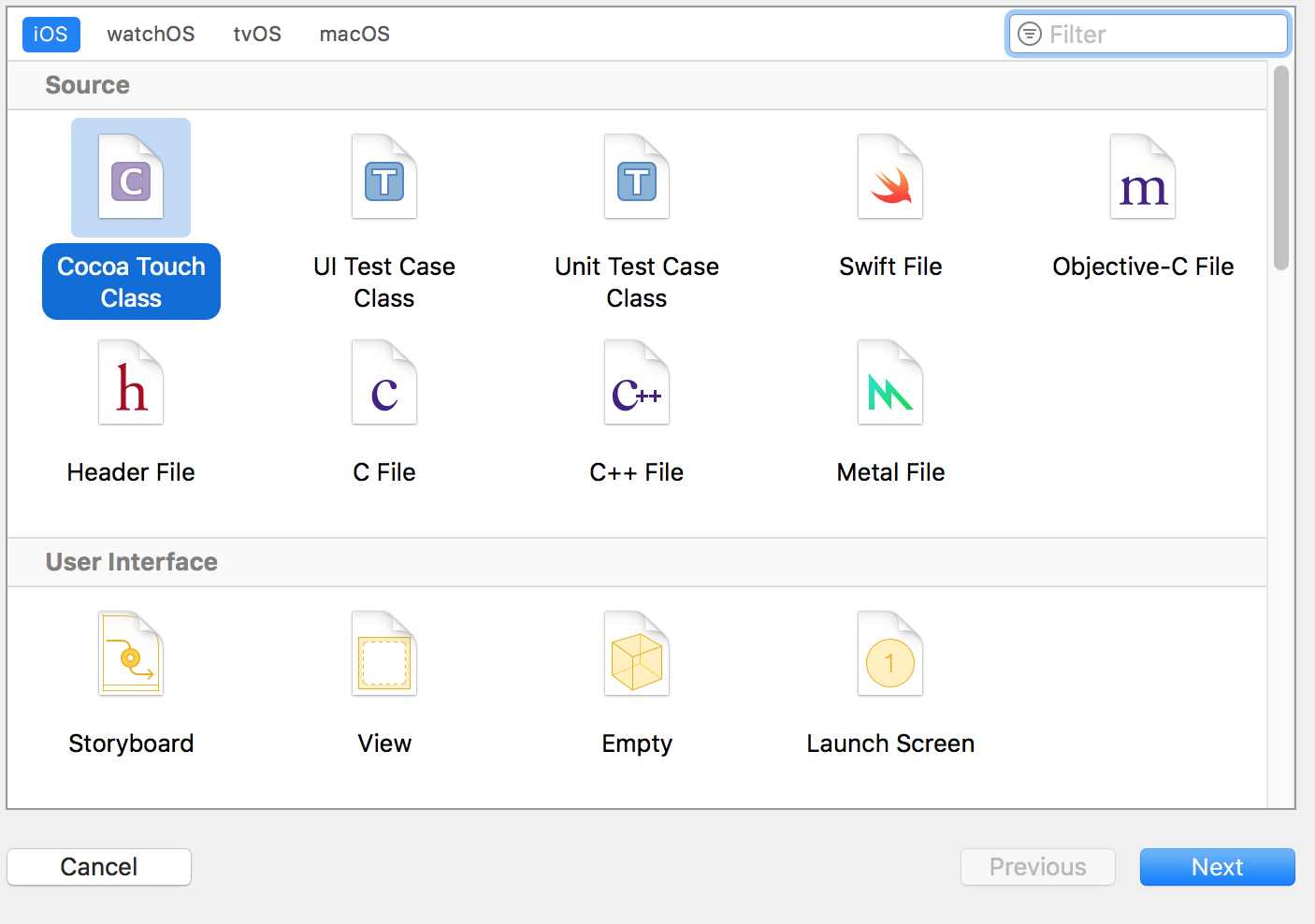
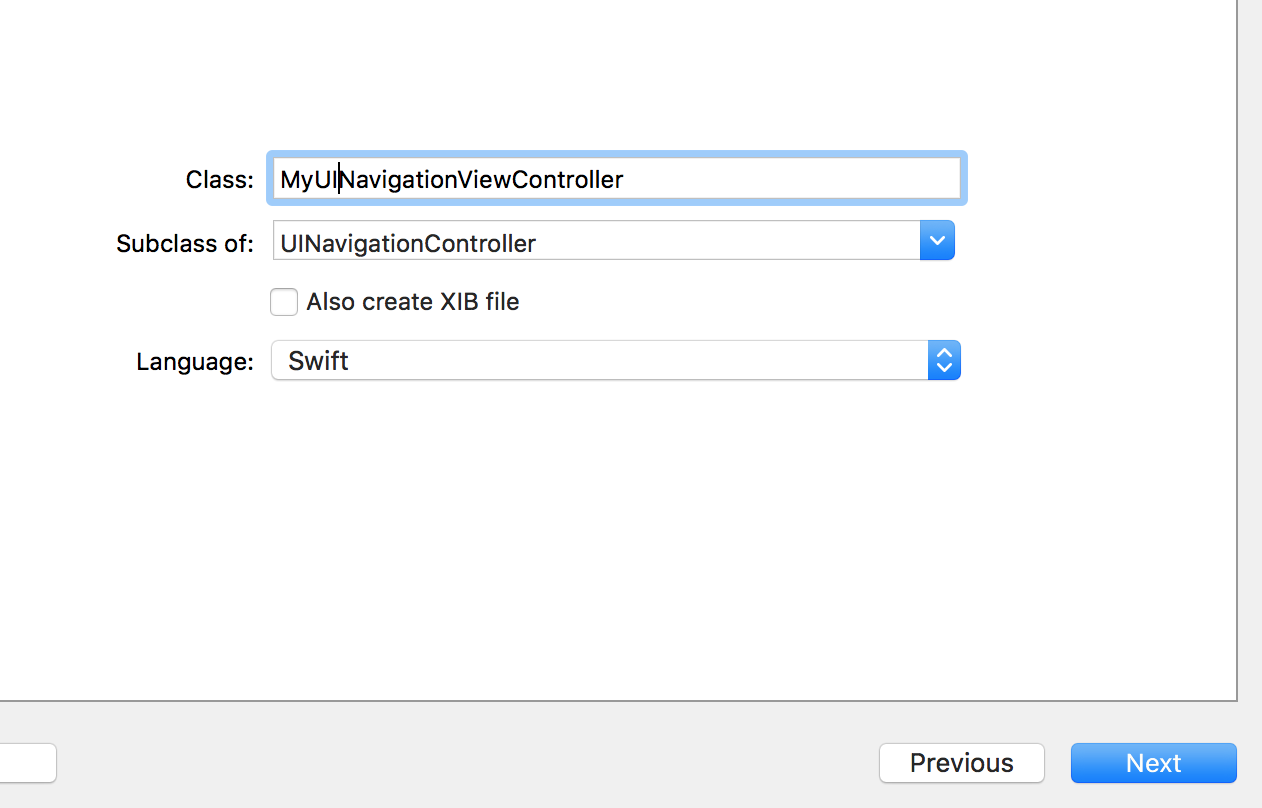
- MyUINavigationController.classを作成する
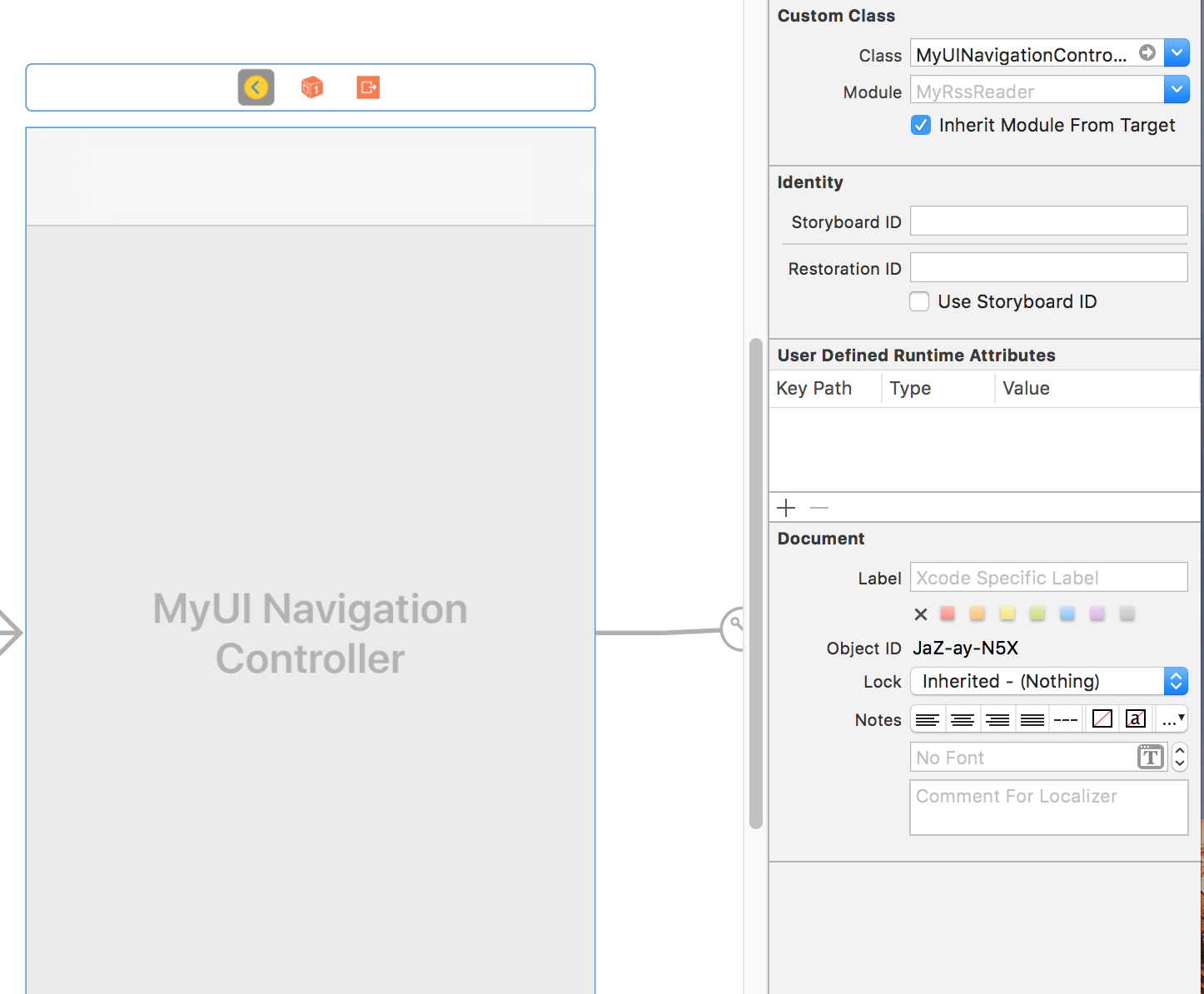
- storyboardのNavigationControllerと紐付ける
- 以下のコードを記述する
// MyUINavigationController.class
override func viewDidLoad() {
super.viewDidLoad()
// ナビゲーションバーの背景色
navigationBar.barTintColor = .red // その他UIColor.white等好きな背景色
// ナビゲーションバーのアイテムの色 (戻る < とか 読み込みゲージとか)
navigationBar.tintColor = .white
// ナビゲーションバーのテキストを変更する
navigationBar.titleTextAttributes = [
// 文字の色
.foregroundColor: UIColor.white
]
// Do any additional setup after loading the view.
}