こういうボーター付きのボタンをCSS onlyで作りたい場合。
linear-gradientを応用する。
button.css
.button{
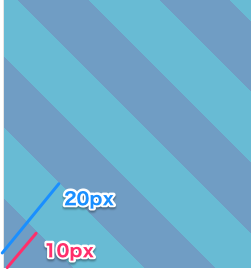
background: repeating-linear-gradient(45deg, #145e99, #145e99 10px, #088eb6 10px, #088eb6 20px);
}
サイズ指定の意味はこんな感じ。0px~10pxが濃い青(#145e99)で、10px~20pxを薄い青(#088eb6)で指定している。
45degを90degや180degにすると、ボーダーの向きを変えることができる。
ボーダーが1pxの場合/間隔がずれる場合
下のようにずれる場合は、%とbackground-sizeでボーダーの間隔を指定する。
(正)
button.css
.button{
background-image: linear-gradient(-45deg, #145e99 25%, #088eb6 25%, #088eb6 50%, #145e99 50%, #145e99 75%, #088eb6 75%, #088eb6);
background-size: 4px 4px;
}
こうすることで端数が出ず、等間隔のボーダーが作れる。
参考
https://css-tricks.com/stripes-css/
http://stackoverflow.com/questions/23878398/diagonal-stripes-in-css-that-are-1px-wide