はじめに
みなさん、「パニシング:グレイレイヴン」はもうプレイしましたでしょうか?
私は崩壊3rd推しだったので、もちろん注目していました。
皆さんも是非プレイしましょう!!!!
公式サイトはこちらです!
https://grayraven.jp/ (『パニシング:グレイレイヴン』公式サイト)
満を持して今日の正午にサービスが開始したこのゲームですが、設定の中のある項目に驚きました。
それがこちらです↓
ご覧ください。
はーーー天才!
と、言うわけで、コレを作ってみましょう。
作り方
分からないけど、どうせUnityを使ってるのでUnityで作成します。
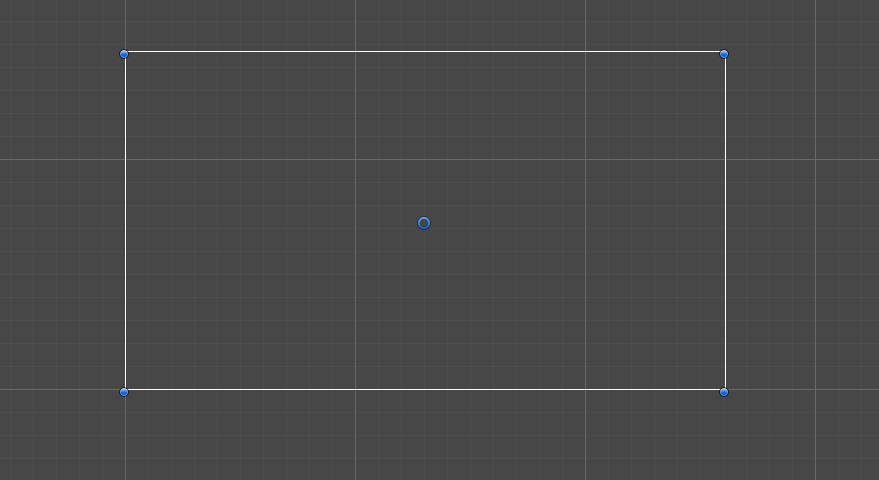
シーン
そしてその中にImageを投入します。
アンカーは縦横ともにストレッチにしておきます。

そうしたらまずは適当に右側についてくるモノを生成しましょう。
こんな感じです。

ヒエラルキーはこんな感じ。
LeftSideとRightSideに項目を分け、その二つのアンカーも縦横をストレッチにします。

後はスクリプトを書くだけです。
スクリプト
using UnityEngine;
using UnityEngine.UI;
public class UIPositionController : MonoBehaviour
{
public RectTransform leftTransform;
public RectTransform rightTransform;
public Slider slider;
private void Update()
{
// スライダーの値を取得する。(0~1)
float value = slider.value;
// スライダーの値を元に位置を動かす。
float move = 10;
leftTransform.offsetMin = new Vector2(value * move, 0);
rightTransform.offsetMax = new Vector2(value * move * -1, 0);
}
}
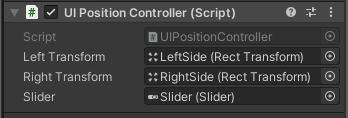
適当なObjectにつけて(canvasに付けた)、インスペクターにしっかりと設定する。
そして実行すると見事成功です!!
端のボタンが押しづらい!!手が短くて届かない!!などの理由がある人にはありがたい設定ですね!