別の記事で OOCSS についての記事を翻訳しました が、ここでは実際にサンプルコードを載せたいと思います。
CSSの実装をするときは、普段から基本的に OOCSS の原則である 『構造と見た目の分離』 『コンテナーとコンテンツの分離』 に従って書くようにしています。
特にフォームまわりでは、同じ要素でも、選択状態にあるかどうかで色が変わったり、削除ボタンなどのアイコンを併置していたりなど、パターン化できるものが多く、OOCSS の考え方が役に立ちました。
前述の記事のようにすべてを extend で組み立てることを徹底したりはしていませんが、できるだけモジュールとして切り分けられるところは切り分けて、コードを書いています。
以下に、実際に使っているサンプルコードを載せます。
実例1:プレイスホルダーで『構造と見た目の分離』
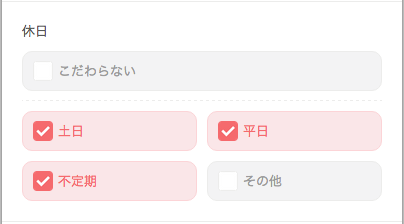
これは、プレイスホルダーのみで『構造と見た目の分離』を実践した例です。(ひとつのクラス名に対して定義しています)
チェックボックスのカラムの形状と、見た目の変化を、別々のプレイスホルダーで定義して @extend しています。
(プレイスホルダーに定義しているスタイルの詳細は省略します)
「構造」と「見た目」の役割ごとにプレイスホルダーを使い分けるようにした例です。
//*** Checkbox ***//
.form-checkbox {
> label {
@extend %form-column; // カラムの形状(構造)
@extend %form-column-unchecked; // カラムが選択されていないときの配色(見た目)
@extend %form-column-icon; // チェック枠の形状と配置(構造)
&:before {
background-image: image-url('icn_checkbox.png');
}
}
> input[type="checkbox"]:checked + label {
@extend %form-column-checked; // カラムが選択中のときの配色(見た目)
&:before {
background-position: 0;
}
}
}
.form-checkbox
= f.check_box name, {multiple: true, checked: false}, 0, nil
= f.label "#{name}_0", 'こだわらない'
実例2:拡張クラスで『構造と見た目の分離』
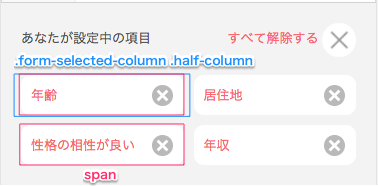
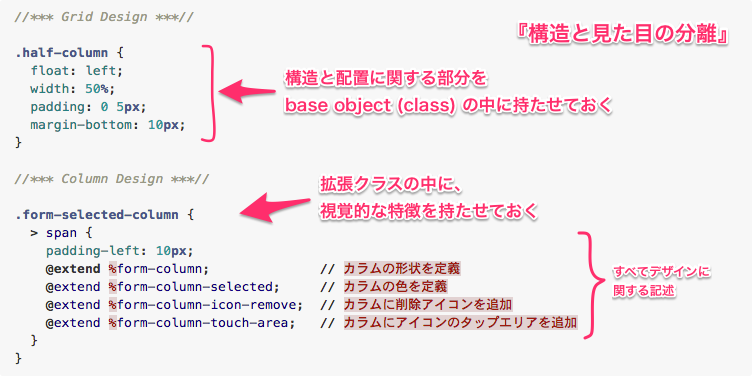
こちらは、クラスにそれぞれ「構造」と「見た目」の役割を持たせた場合です。
ベースオブジェクトと拡張クラスを定義し、OOCSS の原則である『構造と見た目の分離』を取り入れています。
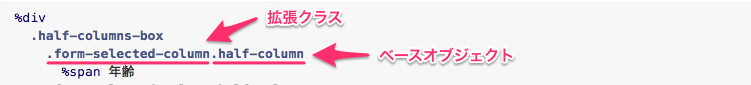
そして HTML で、このベースオブジェクトと拡張クラスを組み合わせて使います。
参考リンク
Sass を利用したオブジェクト指向 CSS を使おう(翻訳)
↑ Sass での OOCSS の取り入れ方について書かれた記事を翻訳しました
FLOCSS
FLOCSS のリファレンスです。