目的
- 実務的なHTMLを使う時の感情を、複雑で混乱する嫌な気持ち→簡単な気持ちに変化させる。
- CSSでセレクタを適切に選び出せる。
今日やること
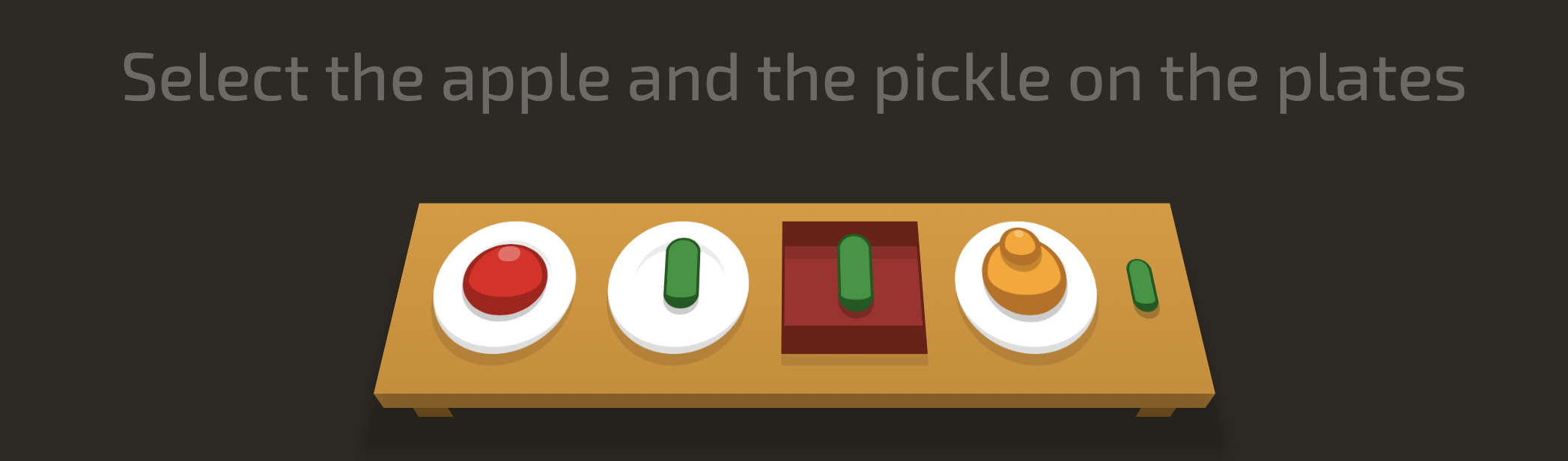
ぷよぷよ寿司ゲーム
https://flukeout.github.io
※正確には寿司ではありませんwww
学び
A.className level 7 of 32
Aタグのクラス名に一致する要素を選択する。

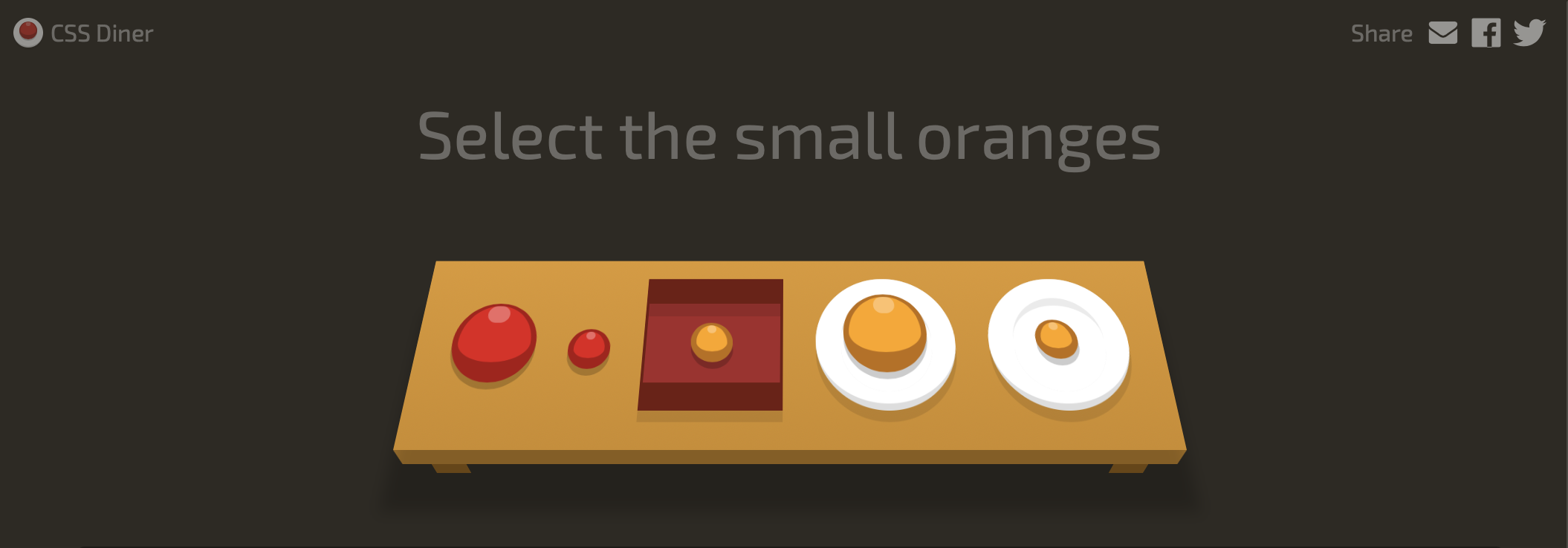
小さいオレンジのみ選択しろ
orange.small
注意
親子で指定するのか、子のクラスだけで指定するのかを間違えやすい。
たとえば、"弁当のオレンジ"を指定したい場合は、下記記述
bento .small
A * level 11 of 32
Aの中にある要素を選択する。

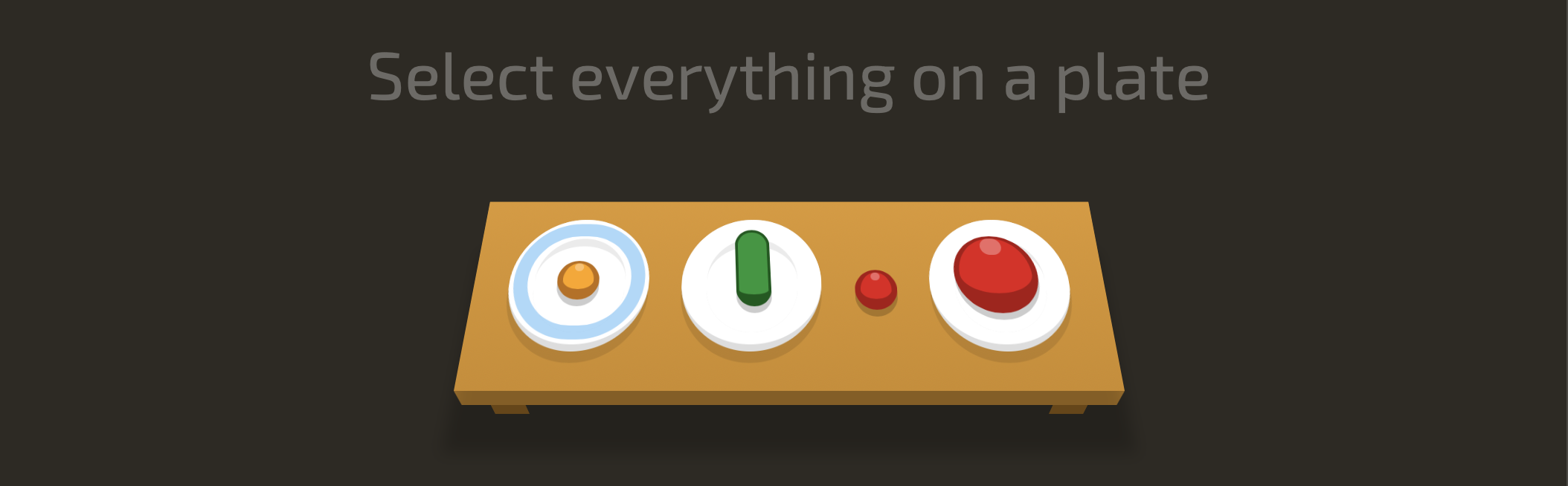
plateに乗っている要素を選択しろ
plate *
注意
plate
だと、中の要素ではなくplate自身が選択される。
A + B level 12 of 32
Aの直後にあるBを選択する。

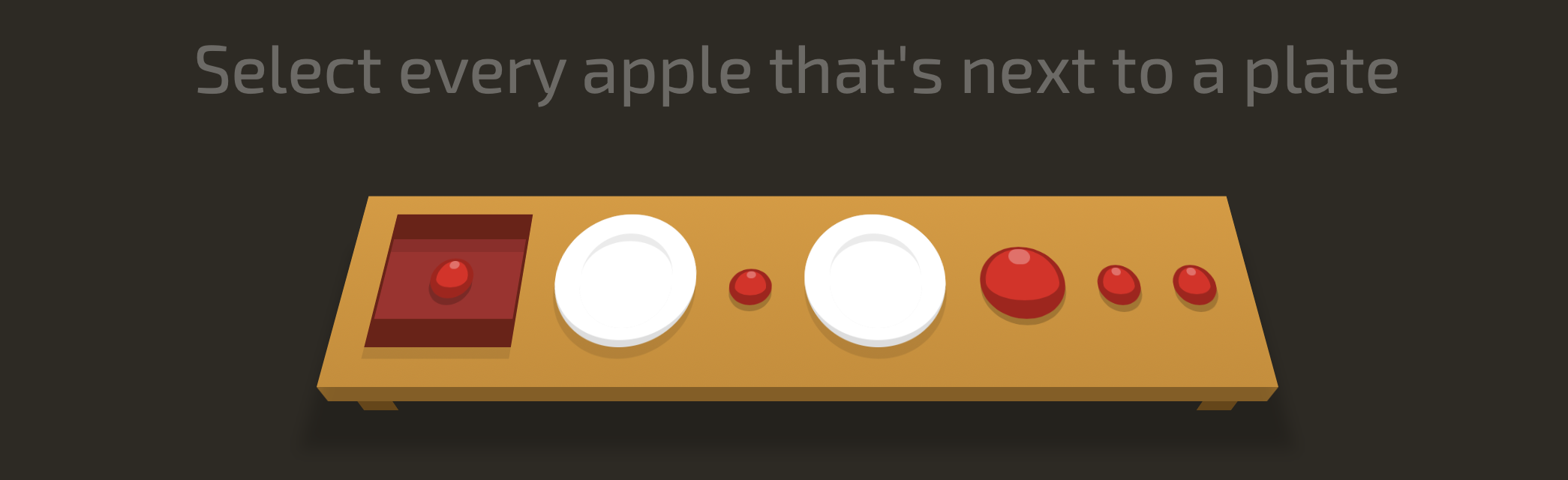
**plateの直後のりんごを選択しろ
plate + apple
A > B level 14 of 32
Aの中にある要素Bを選択する。

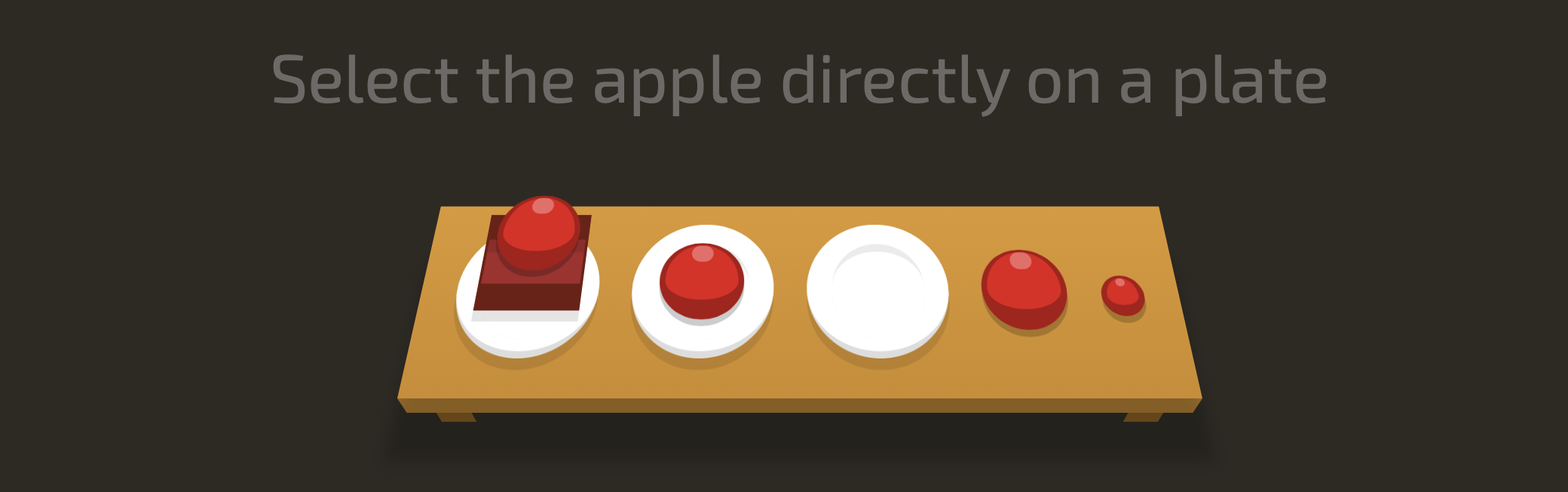
皿の上にあるリンゴを選択しろ
plate > apple
:first-child level 15 of 32
最初の子要素を選択する。

皿の一番上のオレンジを選択しろ
plate :first-child
***注意
これはなぜ一番下がfirstchildではないのか(HTML上は確かに一番上がfirstchild)が理解できていない。
:only-child level 16 of 32
兄弟要素がない子要素を選択する。

皿の上のリンゴときゅうりを選択しろ
plate :only-child
:nth-child(A) level 18 of 32
A番目の子要素を選択する。

3番目の皿を選択しろ
plate:nth-child(3)
:nth-last-child(A) level 19 of 32
??

これはうまくできませんでした。
明日もまたやろう。
