AlertDialogの幅を画面いっぱいに引き伸ばしたい
もともとは通常の画面だったものを、ダイアログ化してほしいと言われ、
ダイアログ化したのだけど、どうにも窮屈な感じになってしまっていたので、
ダイアログのパディングを減らしてほしといわれたが、ちょっと詰まった話。
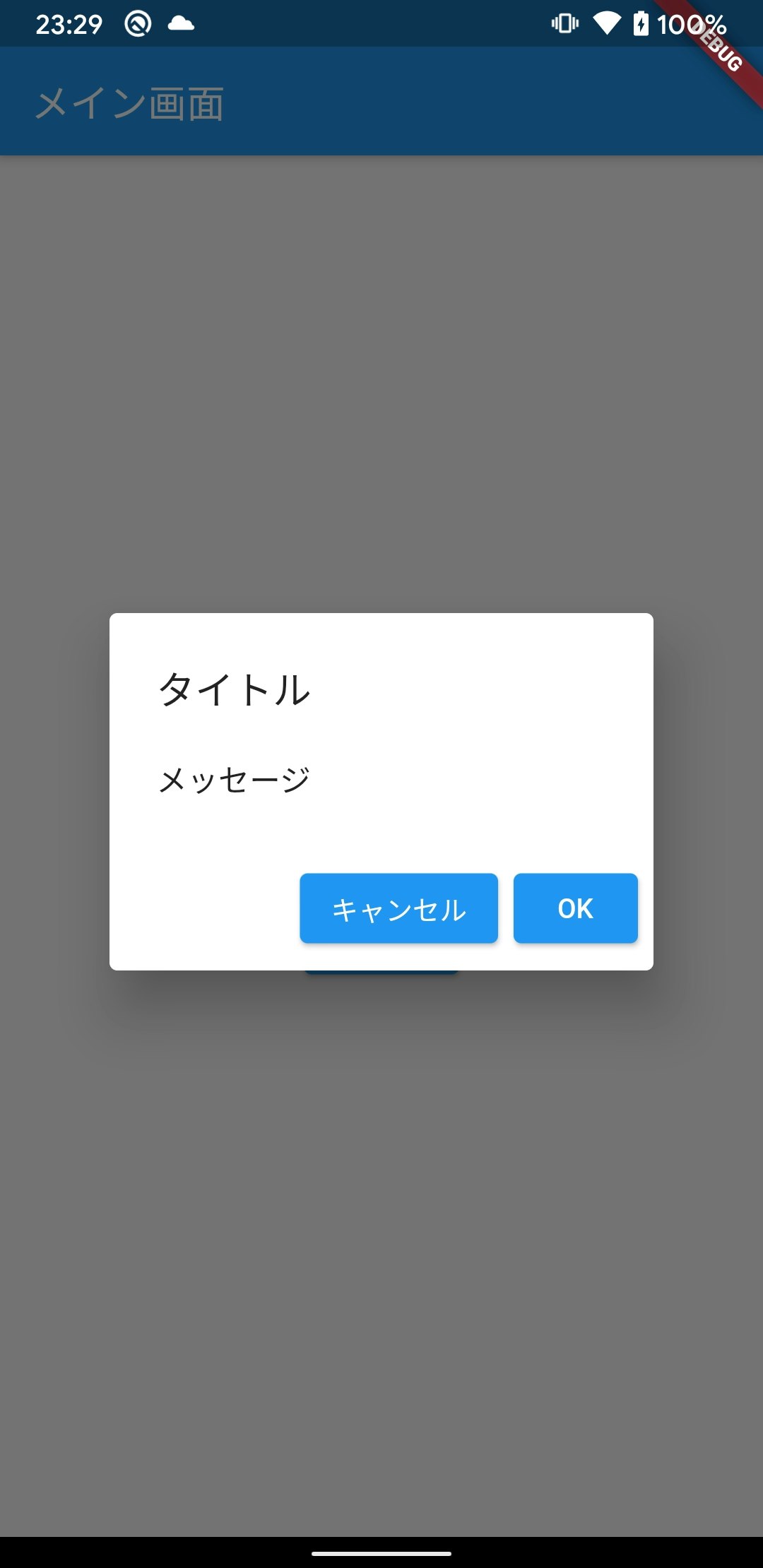
通常のAlertDialog
通常Dialogを表示する場合は下記のようなコードになると思います。
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('タイトル'),
content: Text('メッセージ'),
actions: [
ElevatedButton(
onPressed: () => Navigator.pop(context),
child: Text('キャンセル'),
),
ElevatedButton(
onPressed: () => Navigator.pop(context, 'OK'),
child: Text('OK'),
),
],
);
},
);
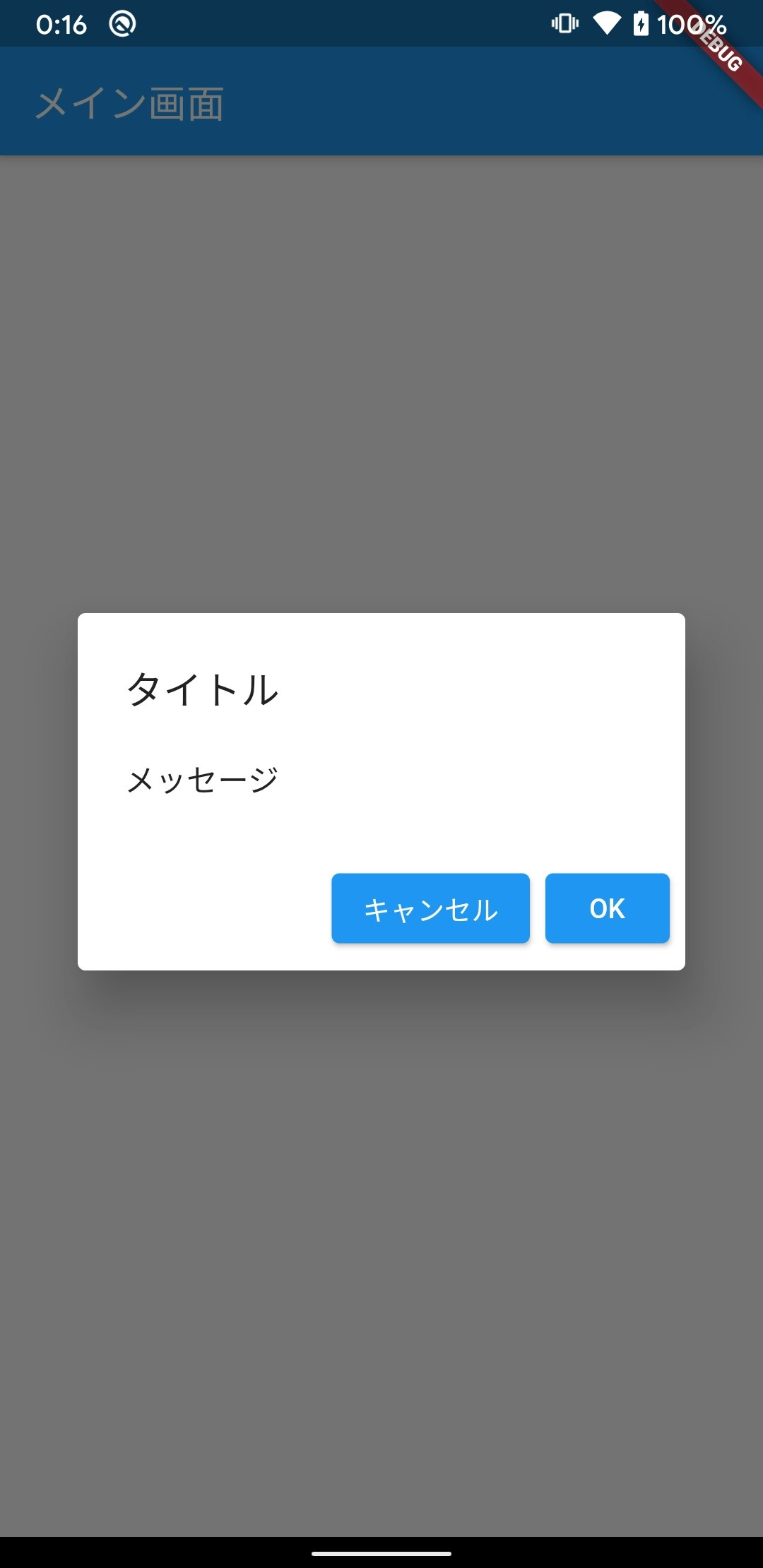
上記コードの content部分を次のように変更
content: Container(
width: 400,
child: Text('メッセージ'),
),
何も変わっていない!!
原因はでAlertDialogにはデフォルトでマージンが設定されていることだった。
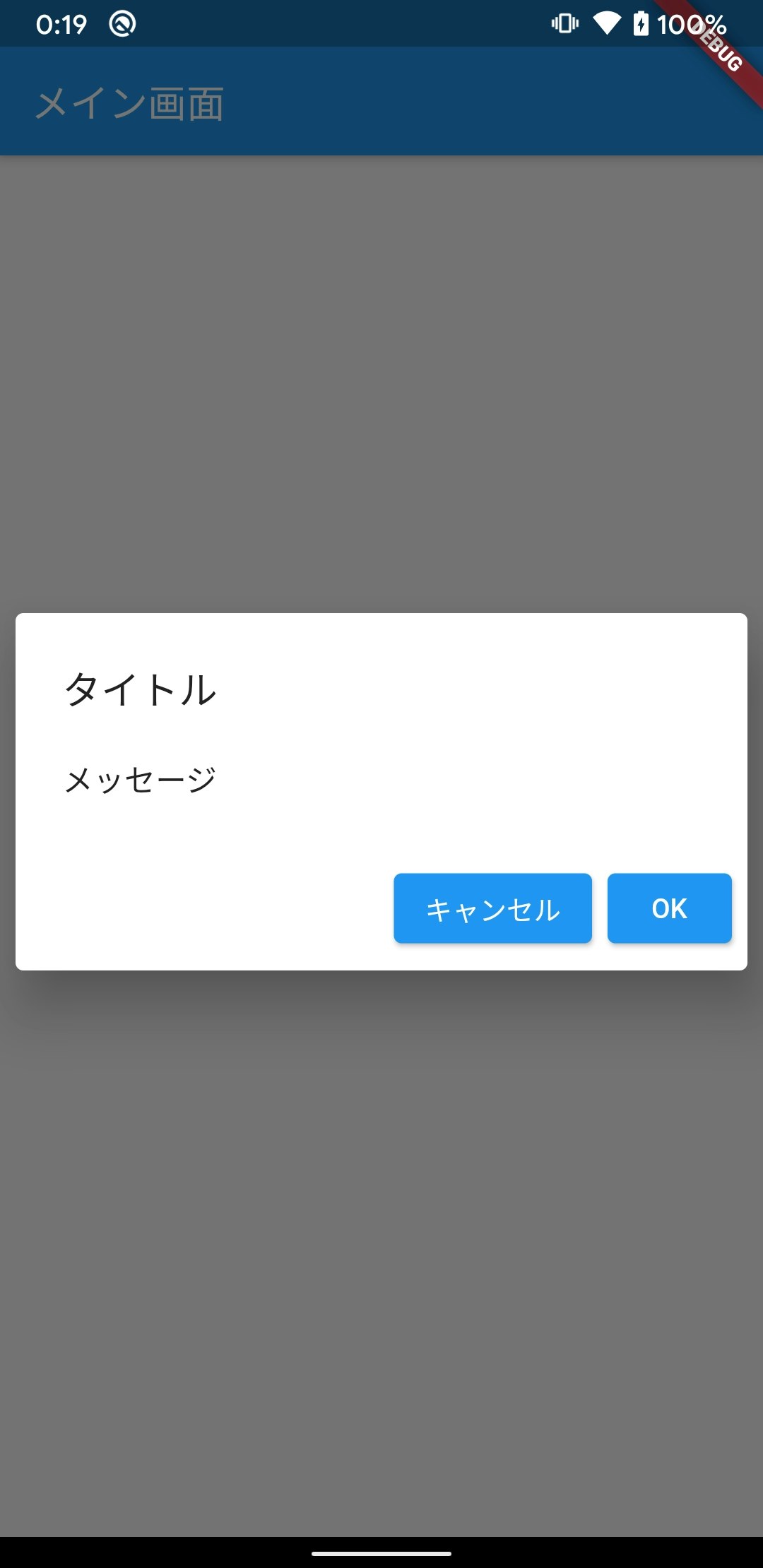
下記のようにinsetPaddingを設定することで問題なく幅を広げることができた。
showDialog(
context: context,
builder: (context) {
return AlertDialog(
insetPadding: EdgeInsets.all(8),
title: Text('タイトル'),
content: Container(
width: 400,
child: Text('メッセージ'),
),
actions: [
ElevatedButton(
onPressed: () => Navigator.pop(context),
child: Text('キャンセル'),
),
ElevatedButton(
onPressed: () => Navigator.pop(context, 'OK'),
child: Text('OK'),
),
],
);
},
);
無事ダイアログの幅を広げることができた。