本記事では、JSのconsole.logを、VS Codeのコンソール画面に出力する方法を紹介します。
環境情報
OS:Windows 10
VS Codeのバージョン:1.63.2
手順
以下の手順を行うことで、コンソール画面にconsole.logの内容を出力できます。
①Live Preview拡張機能インストール
②Live Previewの設定変更
①Live Previewインストール
Live Preview拡張機能をインストールします。
以下記事の「インストール」セクションに、インストール方法が記載されているので、そちらを参照ください。
https://creating-homepage.com/archives/8616#sec2
②Live Previewの設定変更
Live Previewのインストールが完了した後、Live Previewの設定をいくつか変更します。
・変更する設定
Auto Refresh Preview
Debug On External Preview
Open Preview Target
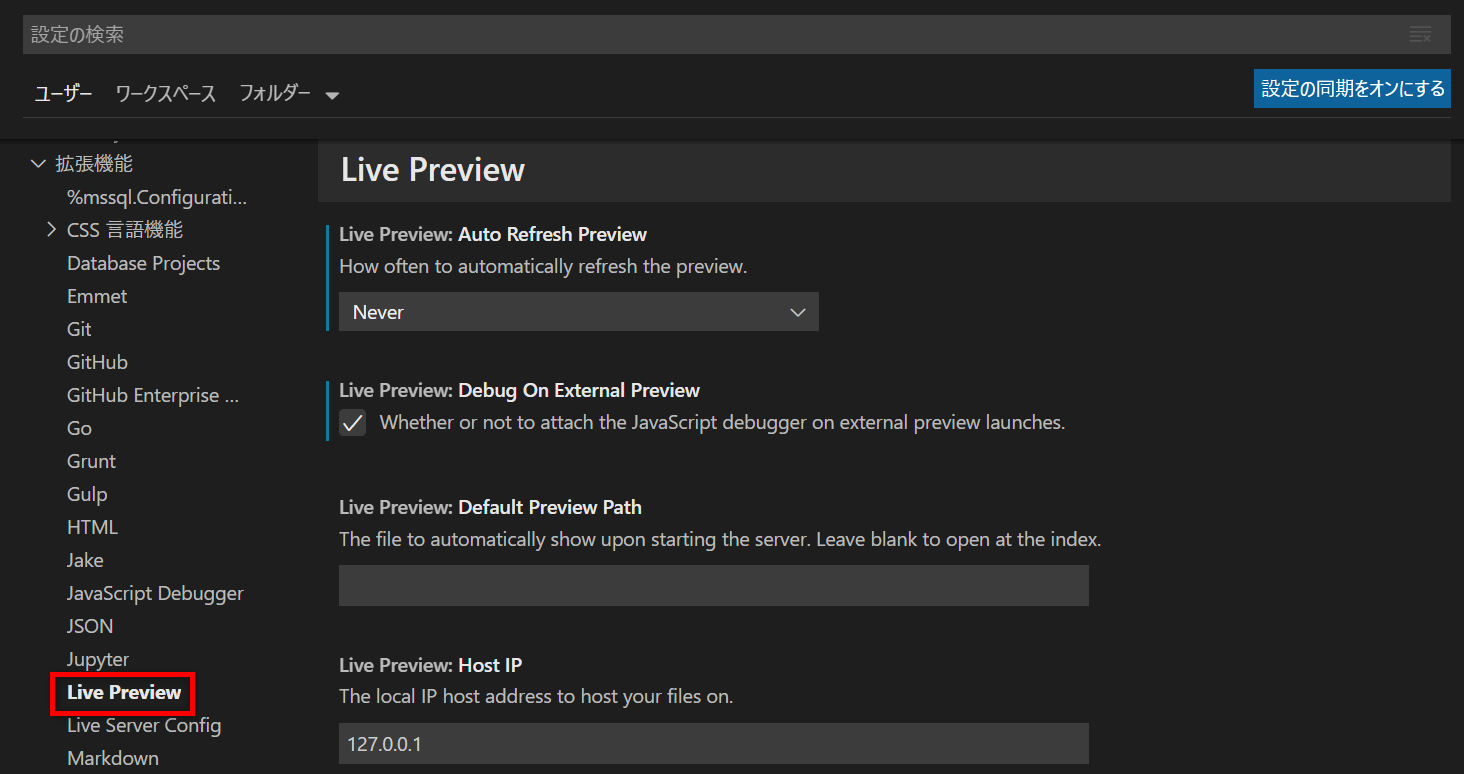
Ctrl + 「,」キーでVS Codeの設定画面を開き、拡張機能 → Live Previewを開きます。
こちらの画面で、↑に挙げたLive Preview3項目の設定を変更します。

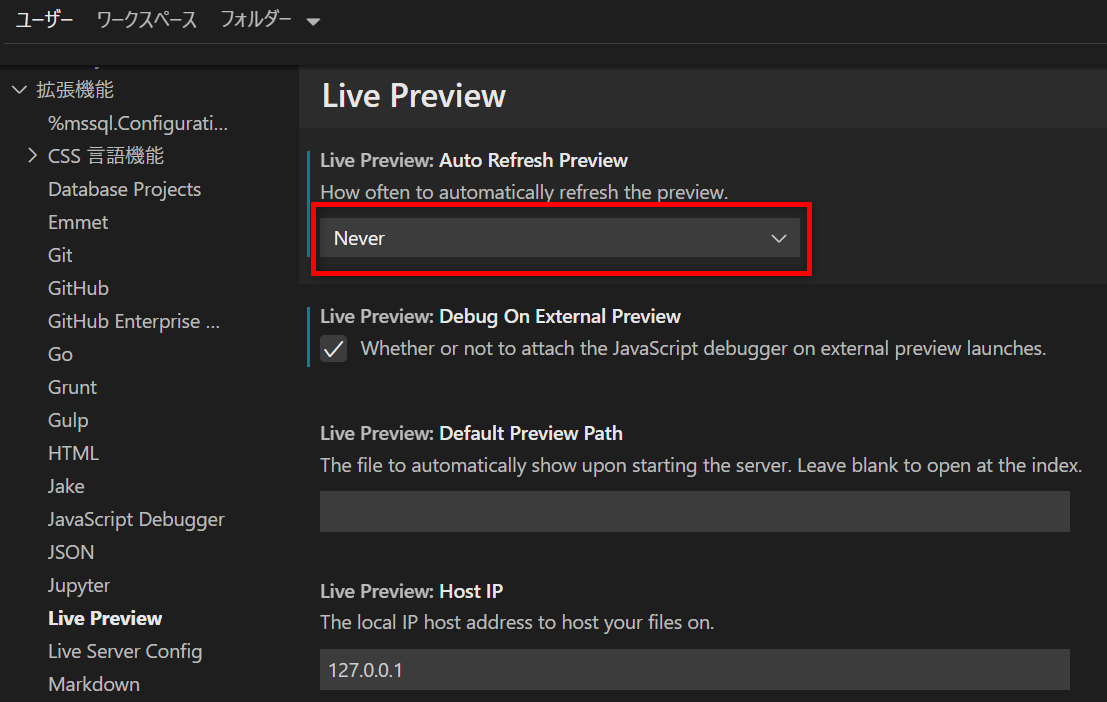
・Auto Refresh Preview
Auto Refresh Preview を「Never」に設定します。
※Auto Refresh Previewとは
プレビューを自動的に更新する頻度を設定する項目
Neverに設定すると、ブラウザーの自動更新を無効にする(更新ボタンを押さない限り、ブラウザが更新されない)

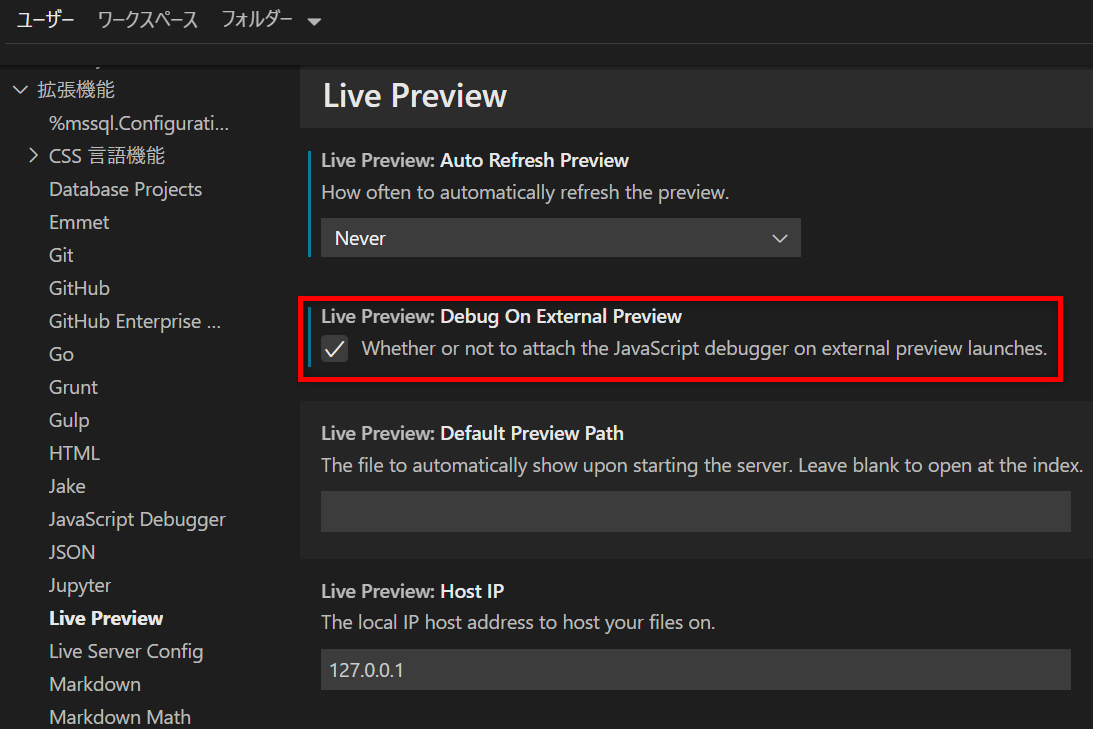
・Debug On External Preview
Debug On External Previewにチェックを入れます。
※Debug On External Previewとは
外部プレビュー起動時にJavaScripitデバッガーを有効化

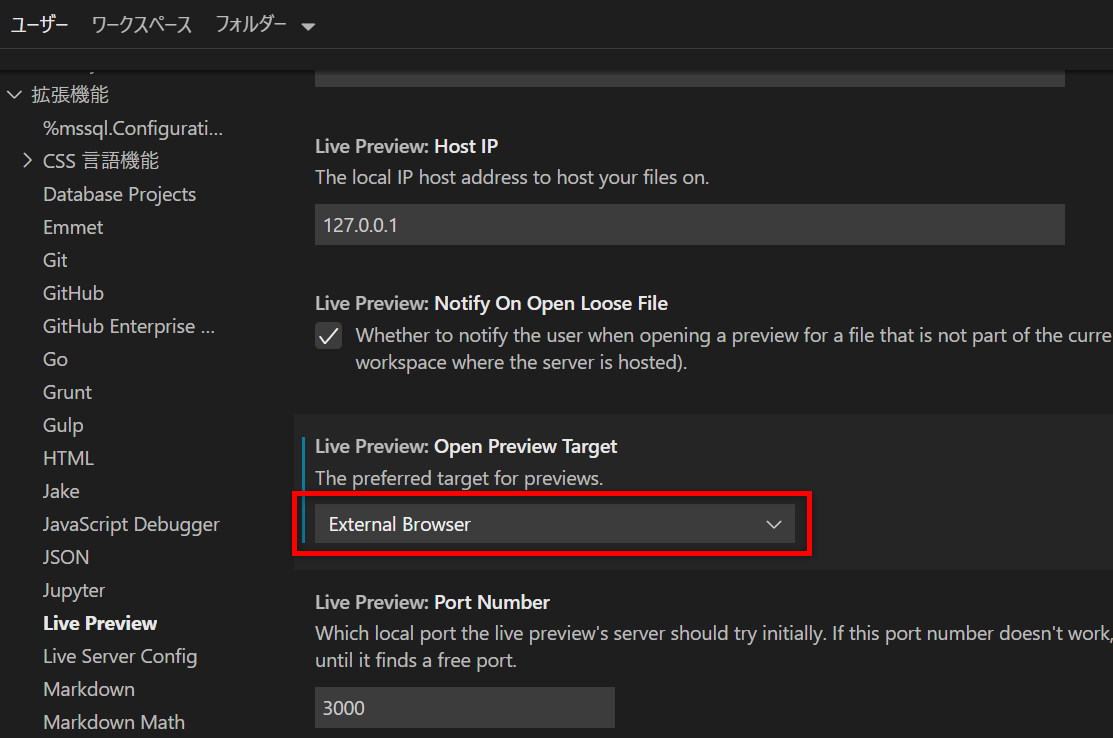
・Open Preview Target
Open Preview Targetを External Browserに設定します。
※Open Preview Targetとは
プレビューを、埋め込みプレビューor外部プレビューにするかを設定
外部プレビューに設定するので、External Browserを選択します

検証
VS Codeのコンソール画面にconsole.logが出力されるか検証します。
使用するhtml、js
検証で使用するhtmlとjsファイルは以下です。
htmlファイルからjsファイルを呼び出します。
<!DOCTYPE html>
<html>
<head>
<title>Console Test</title>
<meta charset="UTF-8" />
</head>
<body>
<script src="consoletest.js">
</script>
<p>コンソール出力テスト</p>
</body>
</html>
console.log('コンソールに出力されるか確認');
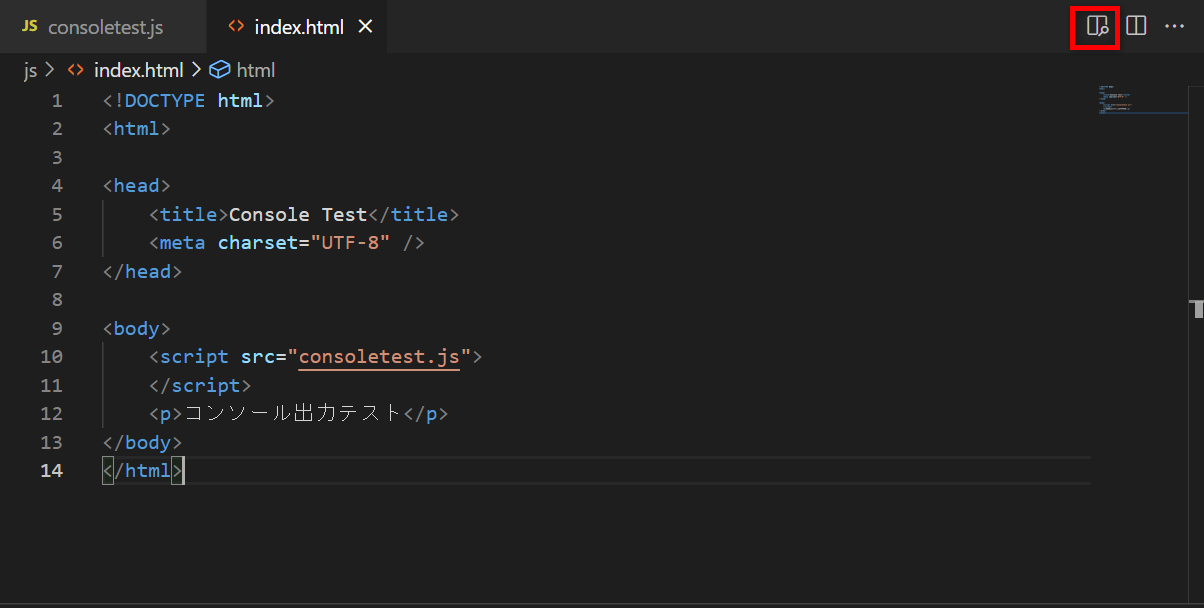
使用するhtmlファイルをVS Codeに表示します。
htmlファイルを表示したら、画面右のボタン(下図赤枠)をクリックします。

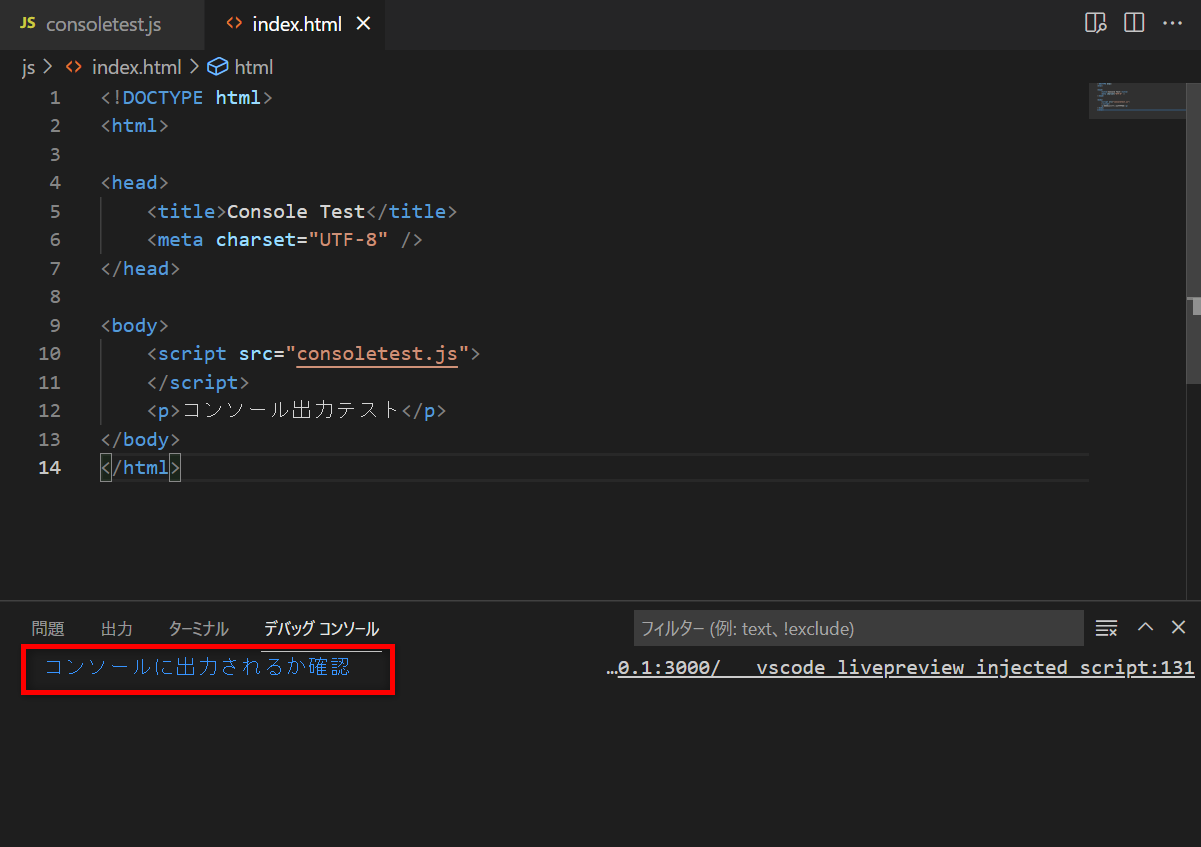
すると、ブラウザが起動し、ブラウザ画面にhtmlファイルが表示されます。
このとき、VS Codeのデバッグコンソール画面に、jsファイルに記載したconsole.logの内容が出力されます。

参考記事
Live Previewインストール:https://creating-homepage.com/archives/8616#sec2
Live Previewでconsole.logをVS Codeのコンソールに出力:https://creating-homepage.com/archives/9003