Bubble.ioでAPI Connectorを利用したときの個人メモ
API Connectorの準備
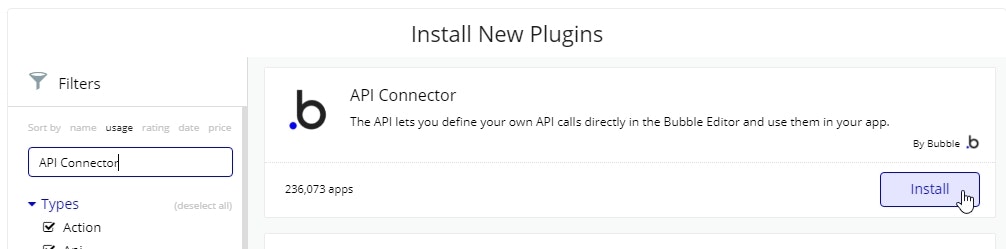
インストール
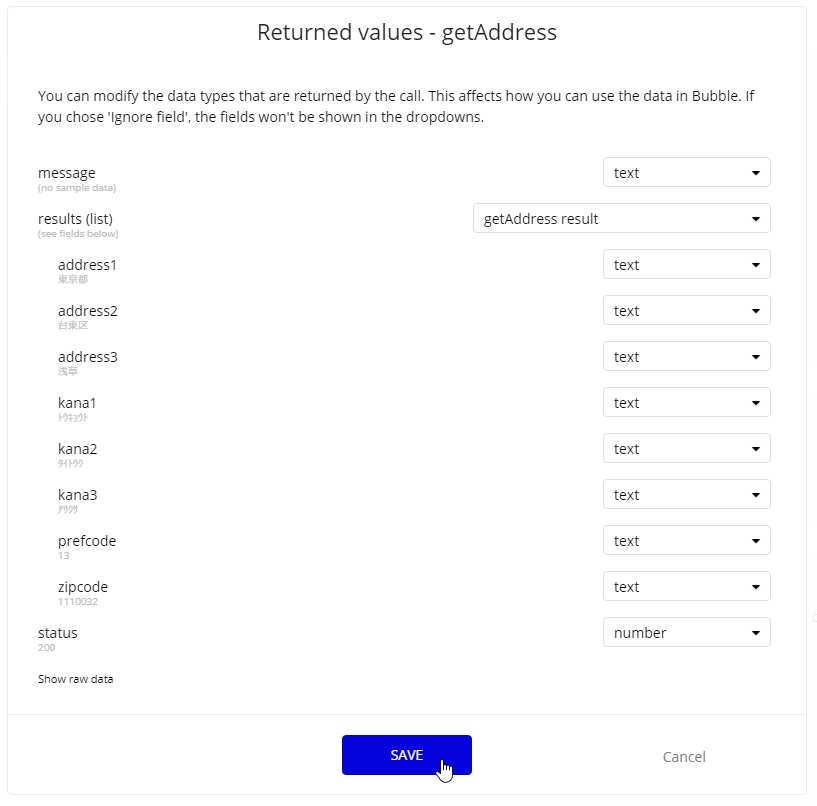
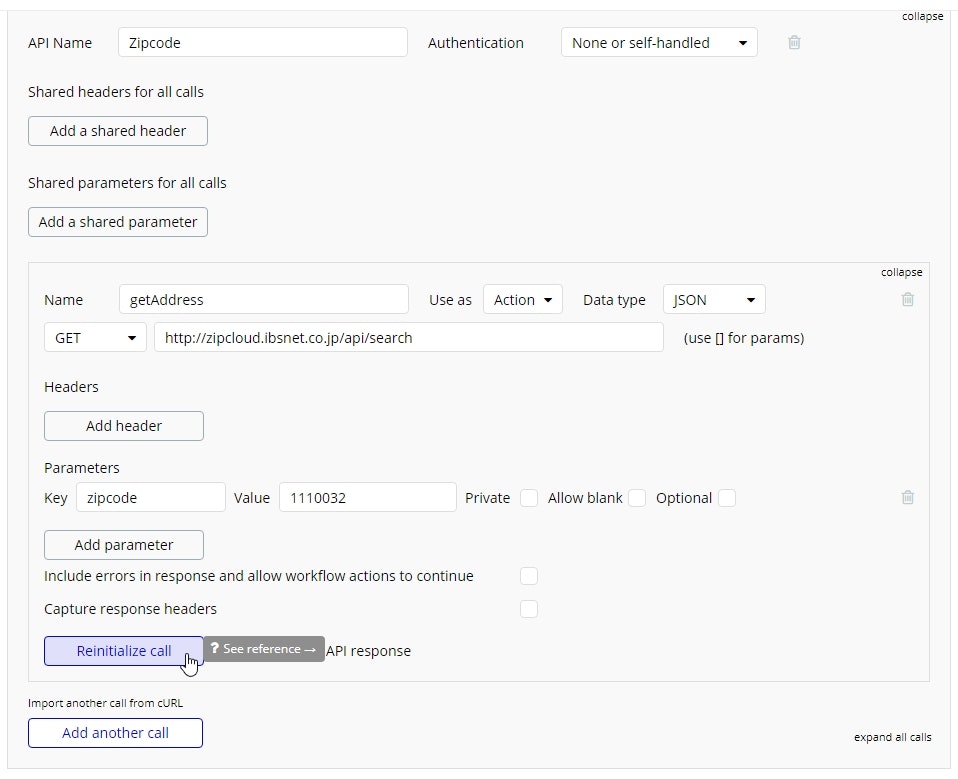
設定
- 今回は郵便番号から住所を検索できるzipcloudを利用する
以下を設定し、「Reinitialize call」を押下- API Name:Zipcode
- Authentication:None or self-handled
- Name:getAddress
- Use as:Action
- Data type:JSON
- HTTP method:GET
- URL:http://zipcloud.ibsnet.co.jp/api/search
- Key:zipcode
- Value:1110032

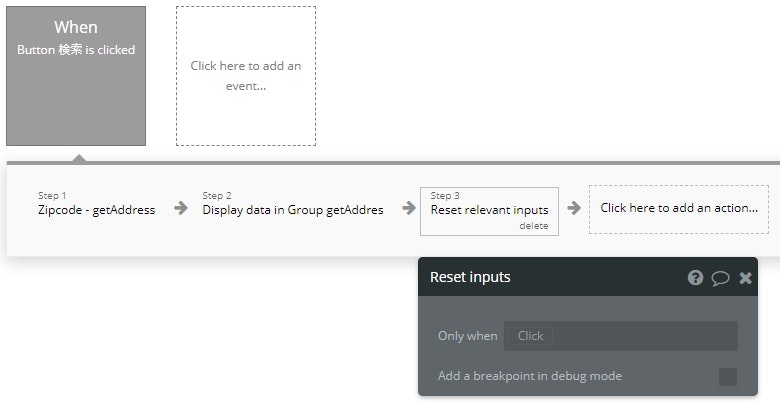
画面実装
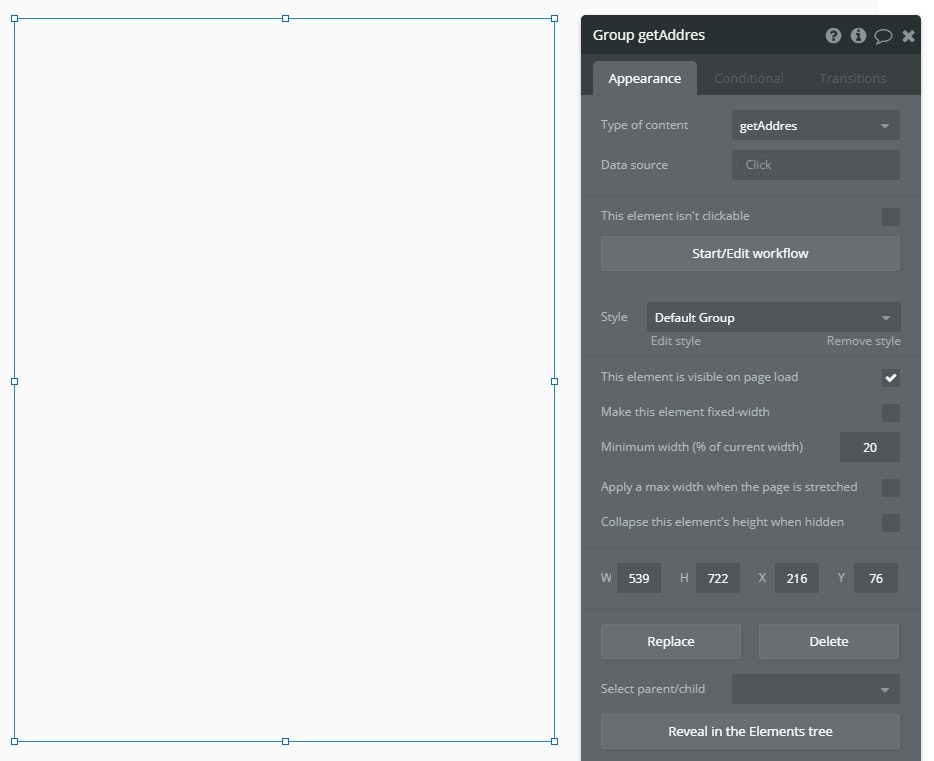
Group
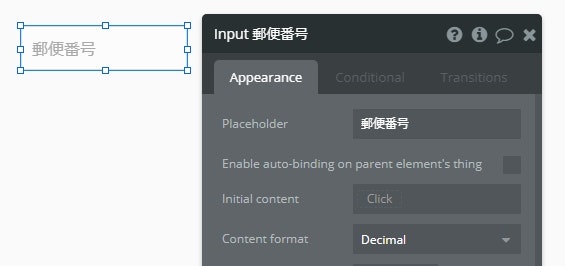
Input
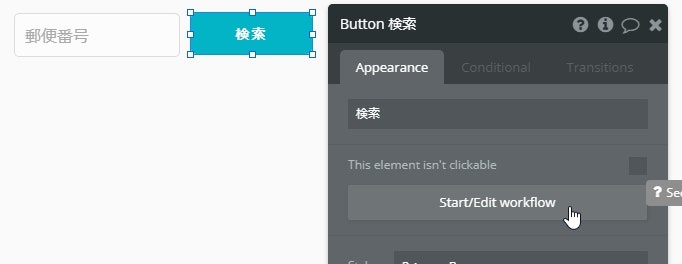
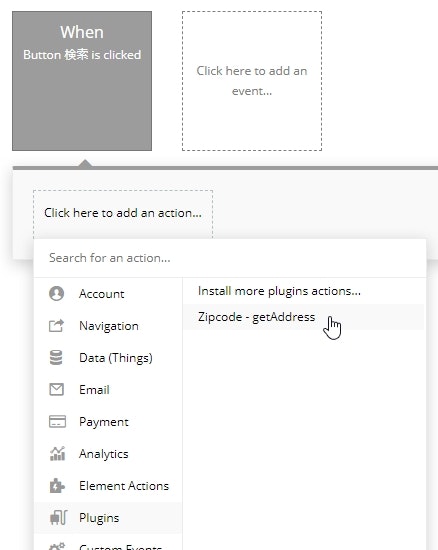
Button
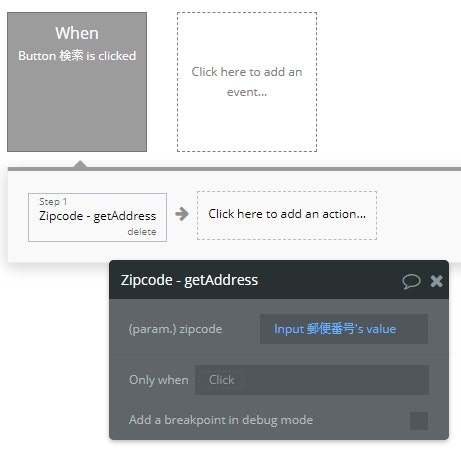
- 「Plugins」からAPI(今回はZipcode - getAddress)を選択

- API呼び出し時のパラメータとしてInputの値を指定

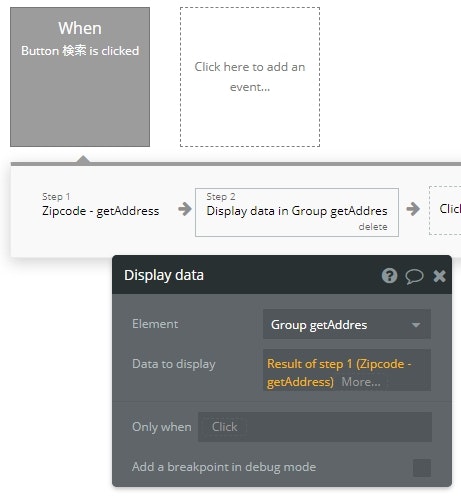
- レスポンスを保持する要素にGroupを指定


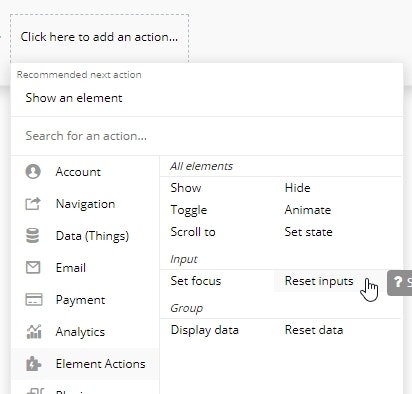
- 最後にInputをリセットするアクションを追加(任意)


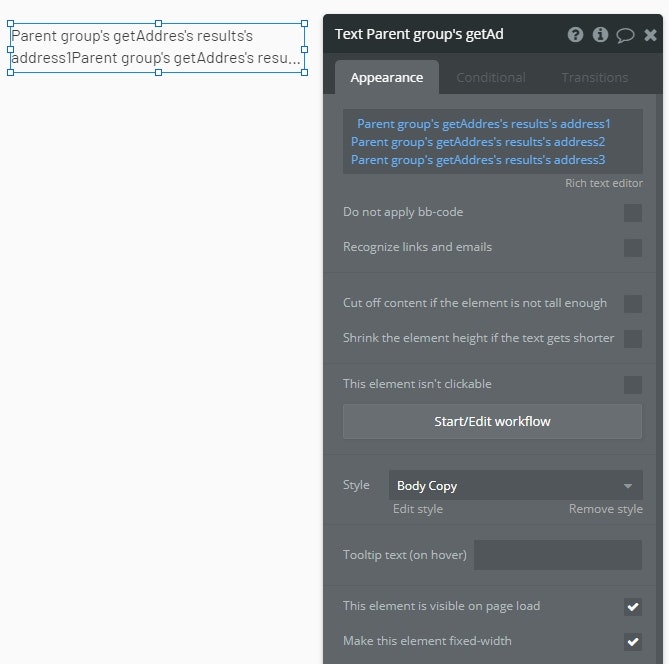
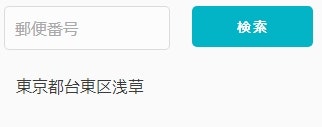
Text
動作確認
感想
- APIのI/Fを自動的に定義してくれるため非常に楽
- 取得したレスポンスの保持についてもほぼ意識することなく出力できた