Windows上でCocos2d-jsの3D機能を利用してMMDモデルを表示・VMDモーションで動かすところまでできたので、備忘録を兼ねてまとめておきます。
今回は勉強を兼ねてjs版を使用しましたが、Cocos2d-xでも同様の方法で再現できるかと思います
様々問題も残しているので、手順の中に誤りやもっといい方法がありましたらご一報ください
ニコニ立体ちゃんをダウンロードする
http://3d.nicovideo.jp/works/td14712
今回は解凍したフォルダのMMD\Alicia_solid.pmxとMMD Motion\2分ループステップ1.vmdを使用します
.pmxを.fbxに変換する
UnityとMMD4Mecanimでコンバートする
http://stereoarts.jp
- Unity上で表示できた段階で.fbxファイルと同名の.xmlが作成される(Windows版はDocument\New Unity Project\Assets内)
- この段階でモーション(.vmd)を設定する
- 頂点情報はデフォルトで8倍される(MMDの設定が小さいみたい)
- .fbxにした段階でテクスチャ情報が抜け落ちますが、同名の.xmlファイルに記載されています
.fbxを.c3tに変換する
fbx-convをビルドしてできる実行ファイルで.c3tファイルに変換する
https://github.com/cocos2d-x/fbx-conv
- 実行ファイルと同じフォルダにAlicia_solid.fbxを格納する
- コマンドラインから該当フォルダに移動して"fbx-conv.exe -t -f Alicia_solid.fbx"で変換されます
- 別のモデルでは-fオプションを抜くと綺麗に表示されることがありました。モデルごとに作りがまちまちなのでしょうか?
- バイナリ形式の.c3bファイルも同じ手順で変換できますが、後述するテクスチャ情報の設定のため今回はテキスト形式で変換します
.c3tにテクスチャの情報を書き加える
Unityで生成された.fbxファイルにはテクスチャの情報が欠けているため、.c3tファイルに変換してからテクスチャ情報を加える
- 適当なテキストエディタで開くとJSON形式になっているので"materials"の各要素を変更する
- Unityで生成した.xmlファイルから各マテリアルのidを元にテクスチャのファイル名を参照する
- 例:
"materials": [
{
"id": "0.hair",
"ambient": [ 1.000000, 1.000000, 1.000000],
"diffuse": [ 1.000000, 1.000000, 1.000000],
"emissive": [ 0.000000, 0.000000, 0.000000],
"opacity": 0.000000,
"specular": [ 0.000000, 0.000000, 0.000000],
"shininess": 3.200000,
"textures": [
{
"id": "Alicia_hair.tga",
"filename": "Alicia_hair.tga",
"type": "DIFFUSE",
"wrapModeU": "REPEAT",
"wrapModeV": "REPEAT"
}
]
},
// 他のマテリアルが続く
}
- typeやwrapModeについては、ひとまず表示する分にはすべて上記の設定で問題ないようです
- 手付けでもいいですが、時間がかかるので自動化してもよさそうです
- .fbxの段階から付けることもできると思いますが、fbx-convが対応しているかは検証していません
いよいよ読み込み
フレームワークに含まれているjs-testsサンプルのSprite3DTestの描画方法そのままで表示できます
js-tests\res\Sprite3DTestにAlicia_solid.c3tを格納して、サンプルを変更するとこんな感じ
おでこのところが黒くなってしまっているのは、テクスチャの透過設定が原因のようです。
UnityやMMDでは同様の表示にならないので、回避する方法があるのかな?
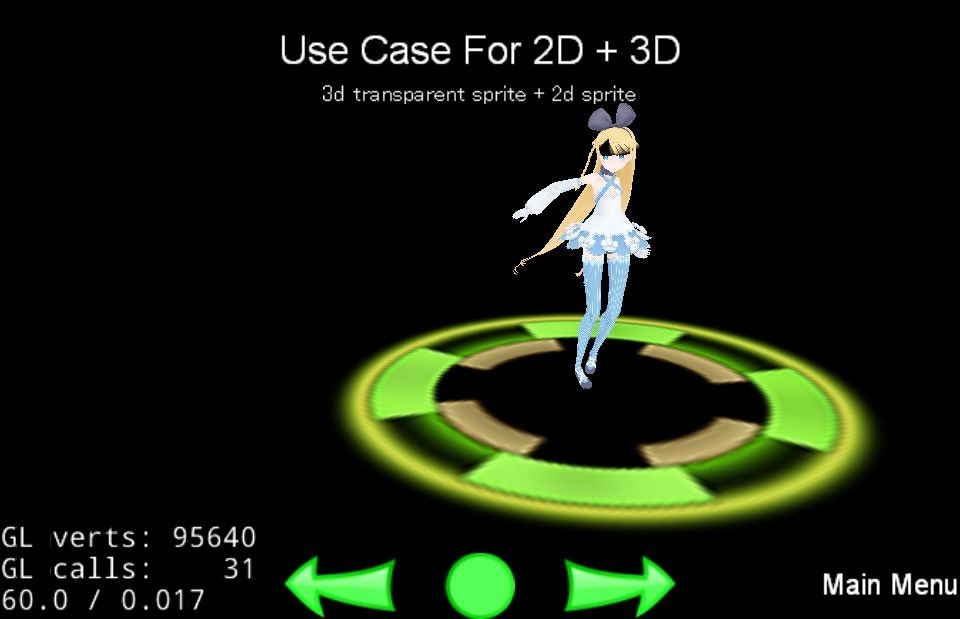
該当のテクスチャ表示を消してそれっぽく背景をセッティングしたのがこちら
備考
- 現状モーフ表現が完全に抜け落ちています(Unityでは再現できてます)
- ひとつのモデルファイルが100Mとかいくので、PCでしか再生できません
- バイナリ形式の.c3bならファイル容量が減るのでこちらのほうが現実的かも
- MMDのフレーム設定は30FPS
Cocos2d-jsあれこれ
- ブラウザで確認できるのがjs版の強みですが、ブラウザのキャッシュがjsファイルを掴んでしまうためしばらくはまりました
- 3D表示(Sprite3D)はブラウザで確認できません。Cocos2d-xの描画を代用しているようです
- ブラウザが使えない代わりに確認のときはCocos Code IDEの実行ツールを使用しました
- ブラウザで確認するときはFirefoxのDeveloper Editionがよさげ
- Android版にビルドする際マルチバイト文字が認識できないらしく、日本語でコメントを書くと実機で動きませんでした